小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
1218
2024-06-19

微信小程序中如何绘制天气折线图?下面本篇文章就来给大家介绍一下在微信小程序中使用canvas绘制天气折线图的方法,以及使用三阶贝塞尔曲线拟合温度点,使之变得圆滑,曲线底部有背景色,希望对大家有所帮助!

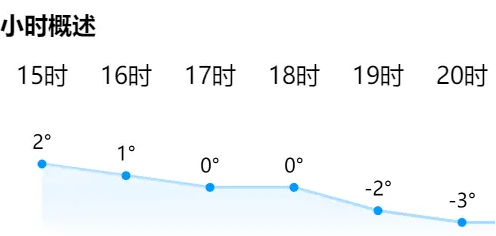
效果图:

自定义组件 line-chart
data 就是温度数组,如 [1, 2, ...]
因为不知道温度数值有多少个,因此这里的 width 动态传入
有个小问题,就是宽度过大的话真机不会显示...
这里写 scroll-x 和 scroll-y,要不会出现绝对定位偏移的问题,也不知道为什么

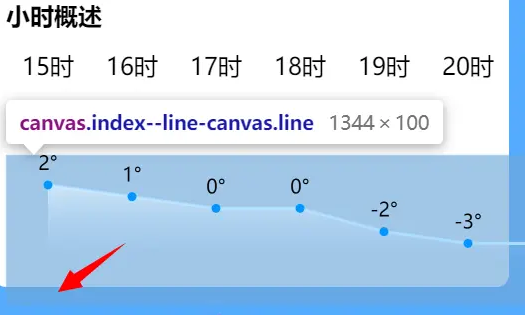
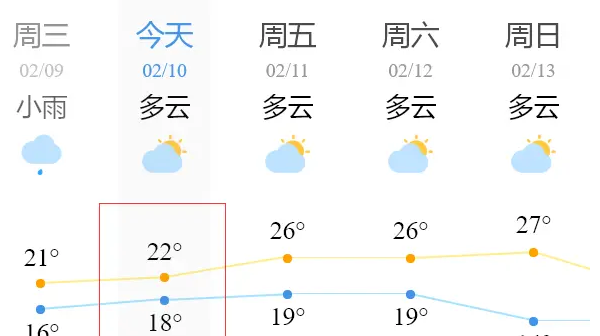
这里使用绝对定位其实是想模拟墨迹天气这种折线图和每一天在一个块内的效果,所以 hourly 要和 scroll-view 等高,canvas 需要定位一下
主要是不知道墨迹天气怎么实现的,只能暂时这样

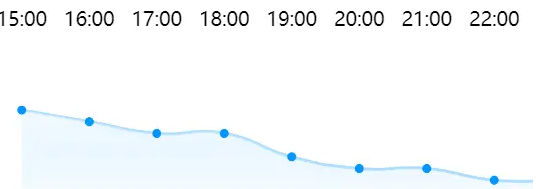
效果图

emmm,好像并不怎么圆滑
计算控制点
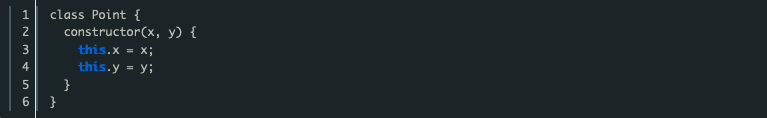
首先写一个点类

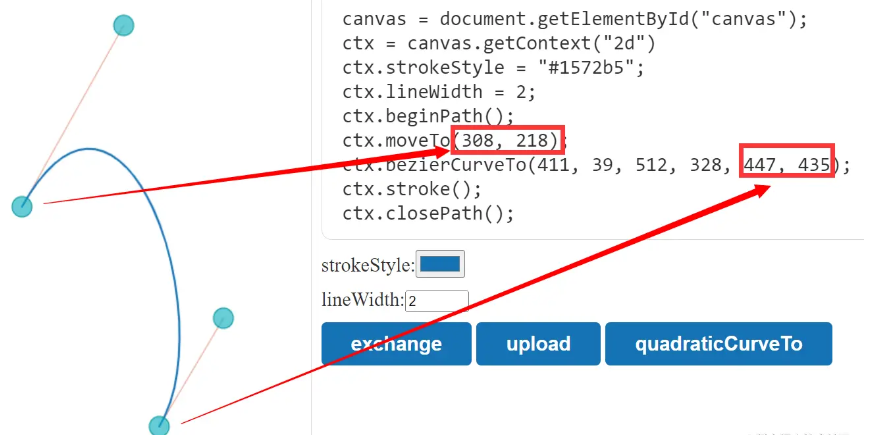
Canvas贝塞尔曲线绘制工具 (karlew.com)http://wx.karlew.com/canvas/bezier/
通过上面这个网站可以知道三阶贝塞尔曲线各个参数的意义

也就是使用 bezierCurveTo 的时候最后一个点是下一个点,前两个是控制点
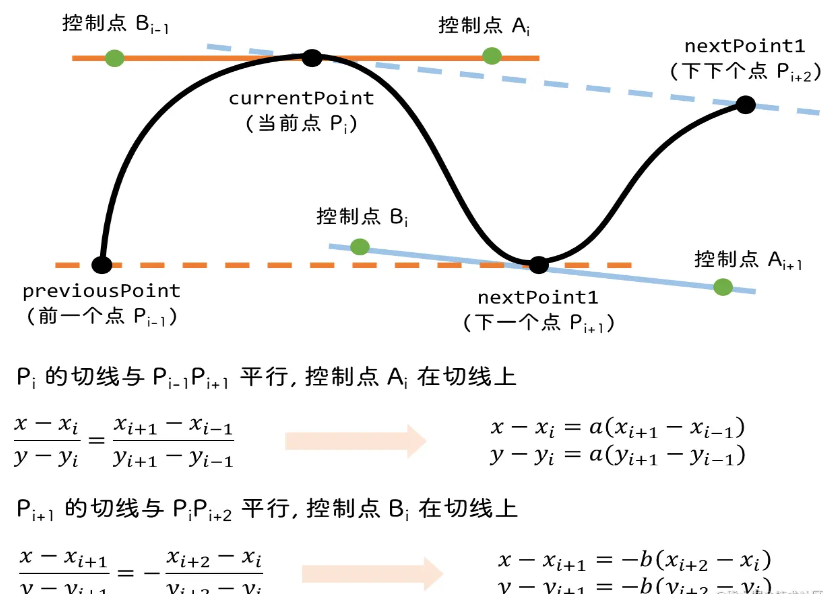
控制点的计算参考: 贝塞尔曲线控制点确定的方法 - 百度文库
https://wenku.baidu.com/view/c790f8d46bec0975f565e211.html
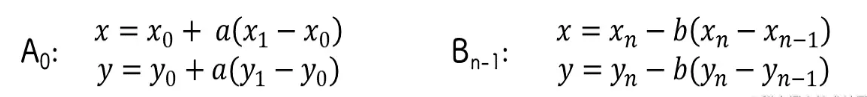
浓缩一下就是

这里的 a 和 b 可以是任意正数
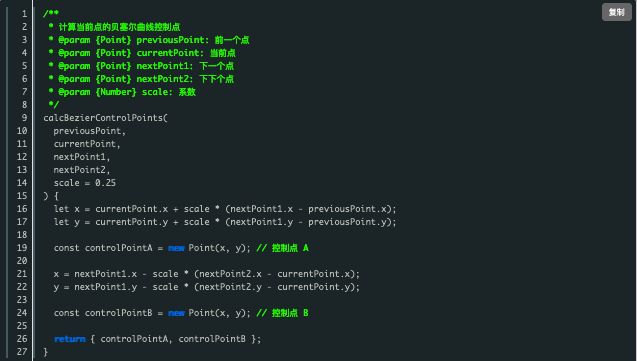
因此定义一个计算某点的控制点 A 和 B 的方法

这里 scale 就是 a 和 b,不过将它们的取值相等
但是第一个点没有 previousPoint,倒数第二个点没有 nextPoint2
因此当点是第一个的时候,使用 currentPoint 代替 previousPoint
当倒数第二个点的时候,使用 nextPoint1 代替 nextPoint2

至于最后一个点,不需要做任何事,因为 bezierCurveTo 第三个参数就是下一个点,只需要提供坐标就能连起来,不需要计算控制点
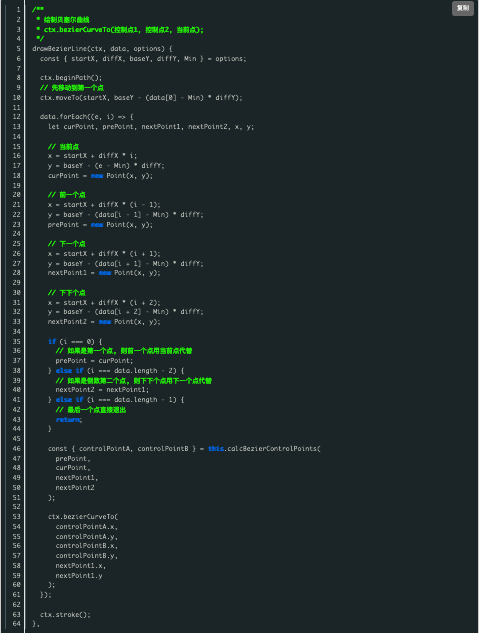
因此绘制三阶贝塞尔曲线的方法:

以上就是微信小程序中利用 canvas 绘制天气折线图的手把手教程及代码示例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~