小程序自动化测试中 wx API 拦截的相关研究
66
2024-06-19

什么是behaviors?下面本篇文章带大家了解一下小程序中自定义组件的 behaviors,介绍一下创建behaviors,并导入与使用的方法,希望对大家有所帮助!

behaviors 是小程序中用于实现组件代码共享的特性,作用类似 Vue.js 中的 mixins。比如在多个组件中,有一部分代码是完全一样的,我们没有必要每个组件写一遍,为了方便,我们可以把这部分代码封装出来,放在 behaviors 中进行共享,谁用到这部分代码,直接引用就可以生效
在小程序中,每个 behaviors 都可以包含一组属性、数据、生命周期和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件中可以引用多个 behaviors ,每个 behaviors 之间也可以相互引用
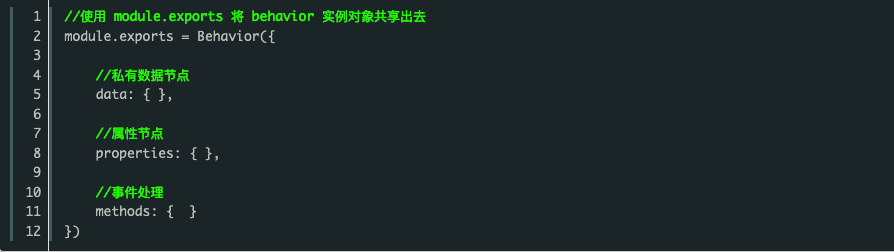
调用 behaviors(Object Object) 方法就可以创建一个共享的 behaviors 实例对象,供所有的组件使用

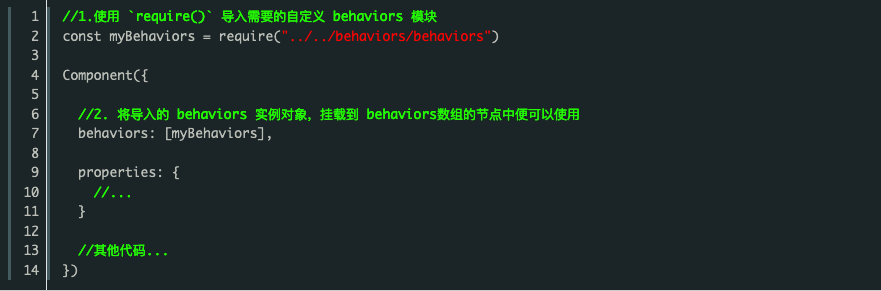
在组件中,使用 require() 方法导入需要的 behaviors,挂载后即可访问 behaviors 中的数据或方法

比较常用的有 properties、data、methods、behaviors
| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | Sting Array | 否 | 引用其它的 behaviors |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
组件和它引用的 behaviors 中可以包含同名的字段,此时可以参考以下三种同名的处理规则
同名的数据字段 (data)
若同名的数据字段都是对象类型,会进行对象合并
其余情况会进行数据覆盖,覆盖规则: 组件 > 父 behaviors > 子 behaviors 、靠后的 behaviors > 靠前的 behaviors(优先级高的覆盖优先级低的,最大的优先级最高)
同名的属性(properties)或方法(methods)
若组件本身有这个属性或方法,则组件的属性或方法会覆盖 behaviors 中的同名属性或方法
若组件本身无这个属性或方法,则在组件的 behaviors 字段中定义靠后的 behaviors 的属性或方法会覆盖靠前的同名属性或方法
在上一条基础上,若存在嵌套引用 behaviors 的情况,规则是:父 behaviors 覆盖 子 behaviors中同名的属性或方法
同名的生命周期函数
behaviors 优先于组件执行
子 behaviors 优先于父 behaviors执行
靠前的 behaviors 优先于靠后的 behaviors 执行
对于不同生命周期函数之间,遵循组件生命周期函数的顺序
对于同种生命周期函数,遵循如下规则
如果同一个 behaviors 被一个组件多次引用,它会定义生命周期函数只会被执行一次
以上就是浅析小程序中什么是behaviors?怎么创建和使用?的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~