锦鲤小程序开发的详细流程
86
2024-06-19

本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于页面路由的相关内容,路由是指分组从源到目的地时,决定端到端路径的网络范围的进程,下面就一起来看一下,希望对大家有帮助。

路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。我们可以理解微信小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。
小程序启动,初始化第一个页面
跳转新页面,调用wx.navigateTo 或者
页面重定向,调用wx.redirectTo 或者
页面返回,调用wx.navigateBack ,页面左上角返回按钮
wx.switchTab实现tabBar页面切换
Tips: 所有页面都必须在app.json中注册,例如
1 2 3 4 5 6 7 8 |
|
wx.navigateTo,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面
1 2 3 4 5 |
|
wx.redirectTo,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面
1 2 3 4 5 |
|
组件跳转方式
1 |
|
wx.navigateBack返回上一页
1 2 3 |
|
Tips: delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁
wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
app.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
index.js:
1 2 3 |
|
小程序路由是通过自己实现的一个栈(先进先出)来管理的。
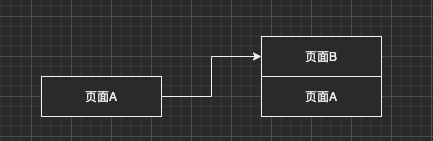
当我们通过wx.navigateTo或者
路由栈刚开始只存有页面A,当使用wx.navigateTo跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
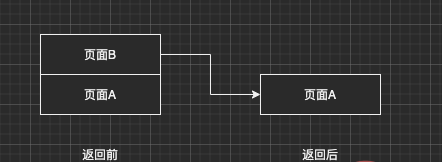
当我们使用wx.navigateBack返回时
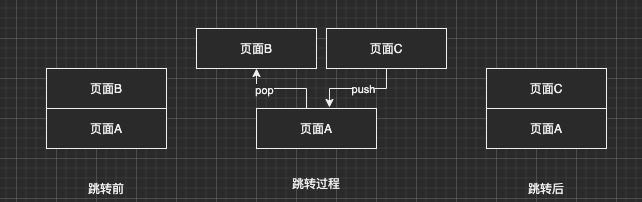
那么wx.redirectTo与wx.navigateTo有什么区别呢?
假如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
页面B会被pop出,然后C页面再push进入栈,这个时候栈中还是只有两个页面。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~