小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
1208
2024-06-19

本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于云服务的配置详解,包括了创建使用云开发项目、搭建云环境、测试云服务等等内容,下面一起来看一下,希望对大家有帮助。

如今云原生已经非常火热,很多伙伴说我们前端领域涉及到云原生么?当然了!今天就来为大家介绍我们最直白的涉及到的云原生,就是我们微信小程序开发中的云函数云存储

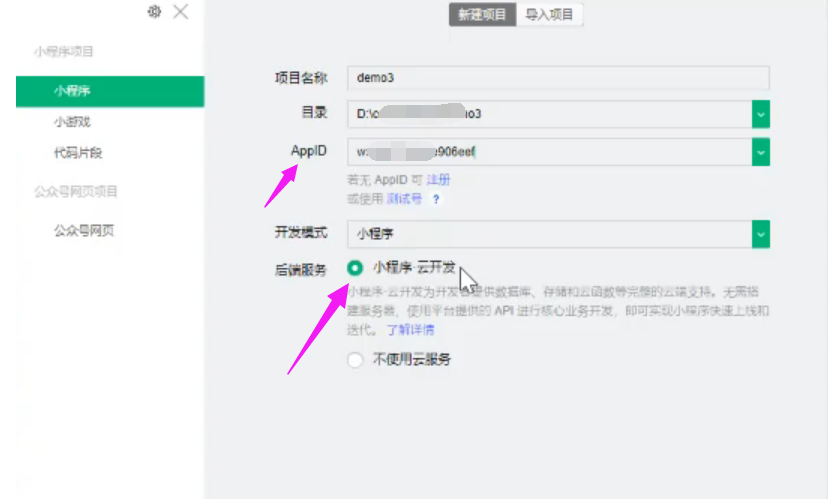
将AppID填入
选择小程序云开发 创建即可
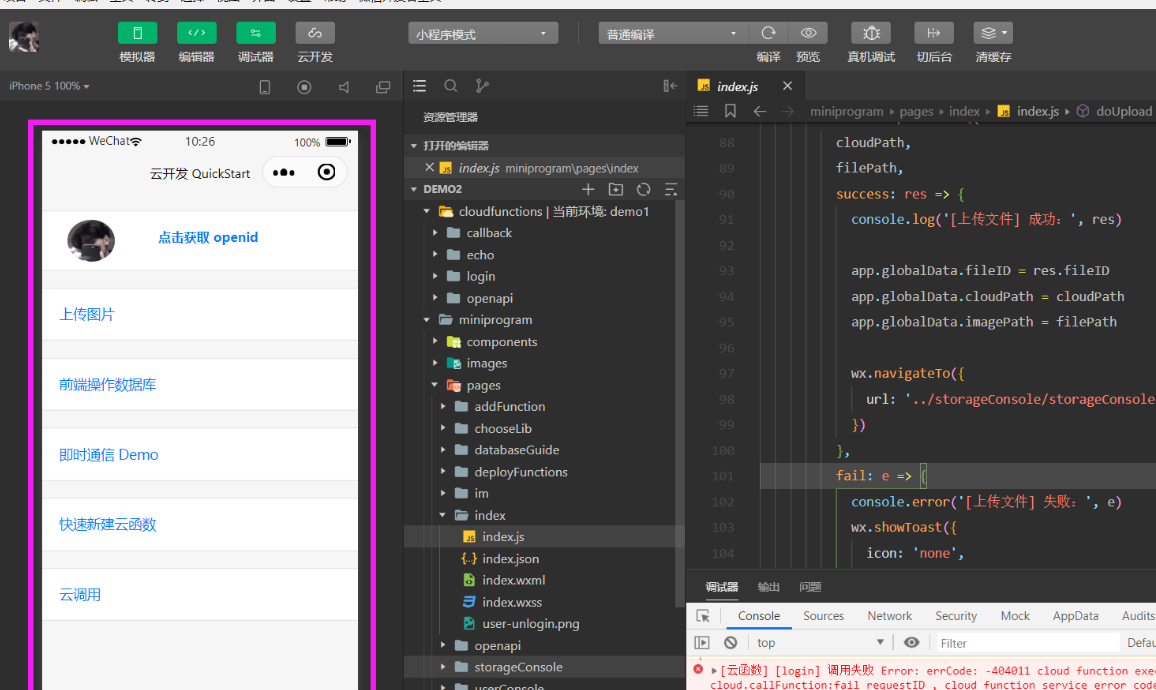
成功后会为我们呈现一个实例
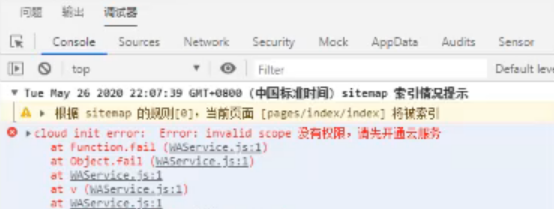
刚刚创建的云服务项目中 测试器中有以下错误
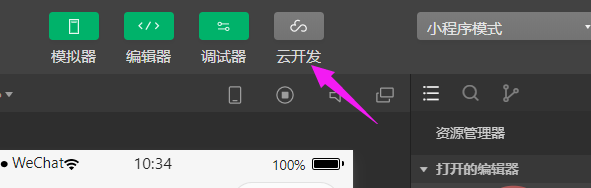
点击上面的云开发 开通云开发
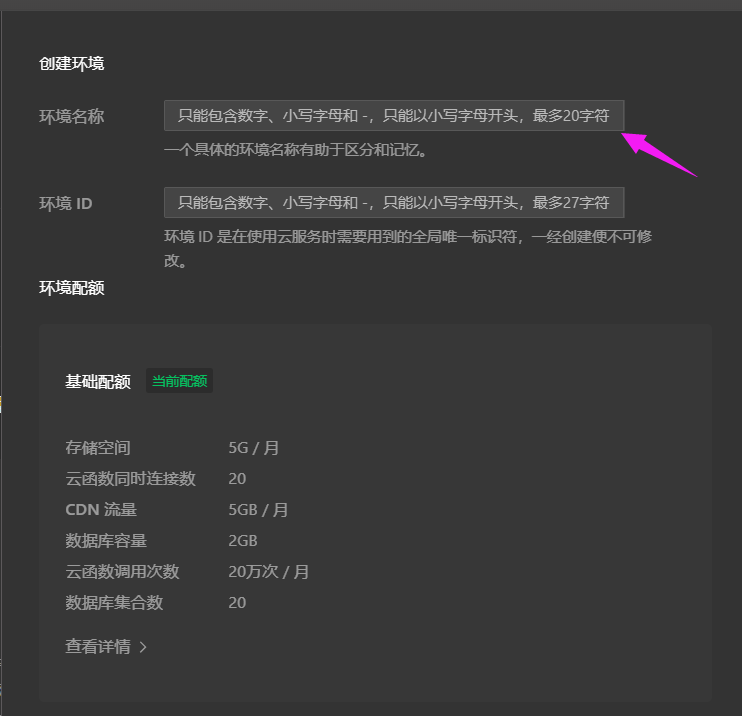
开始创建环境
环境名称自定义
点击确定等待30秒
搭建成功
成功后不能立即使用前面的错误仍然存在
等待10分钟即可使用
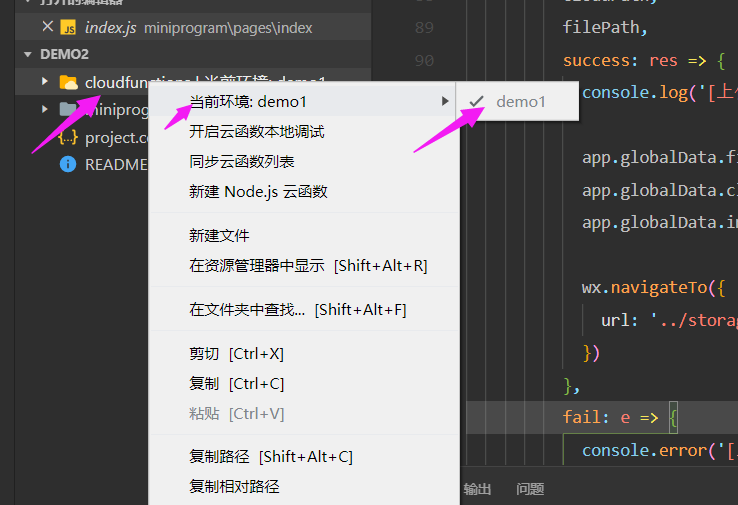
错误消失后 我们连接当前环境(选择我们刚刚配置的demo1)

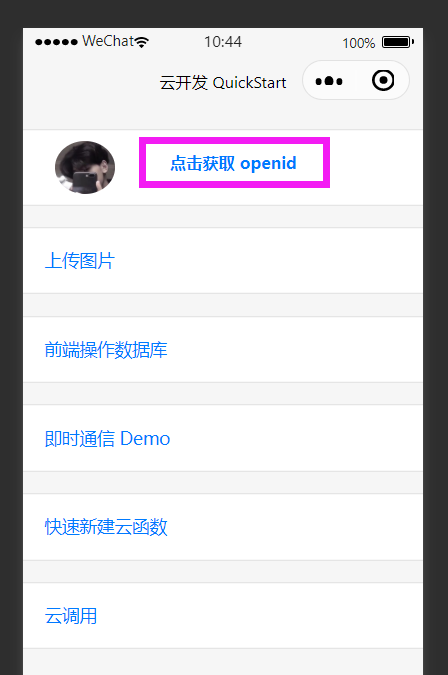
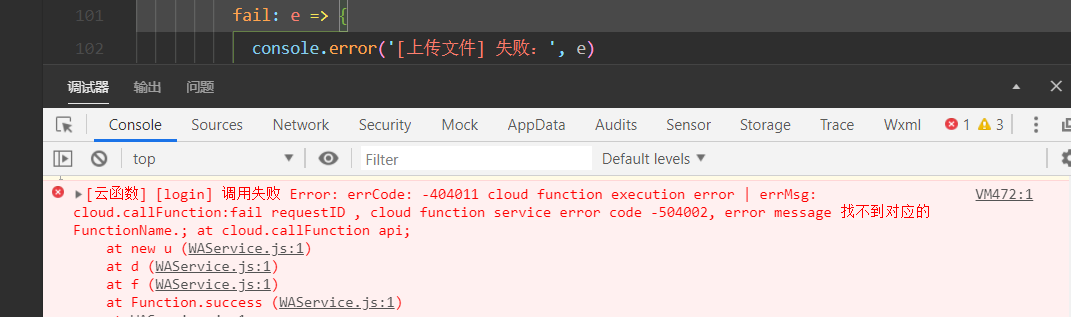
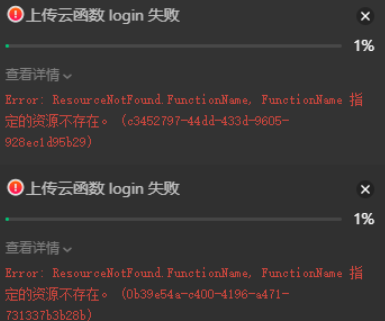
点击获取openid 第一次点击时会报错
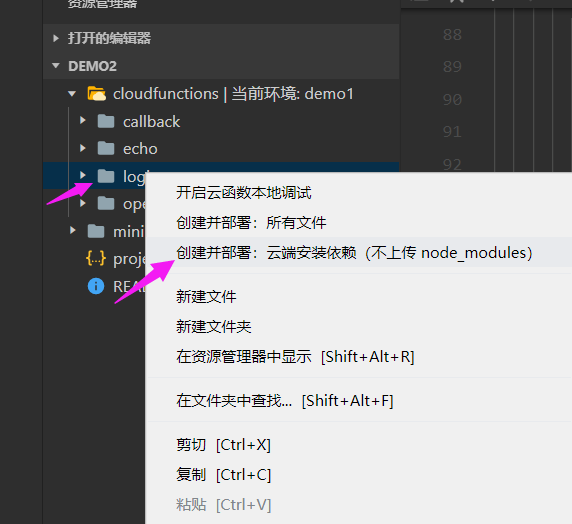
右键login文件夹 创建并部署

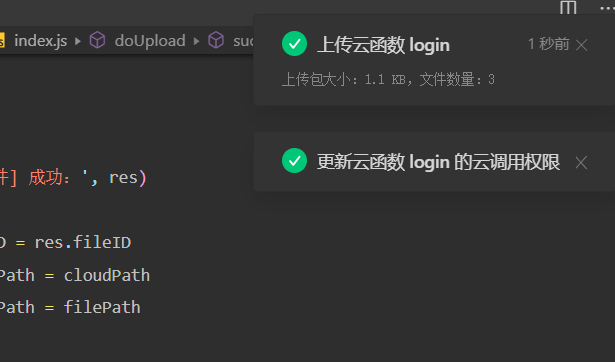
成功后在云开发/云函数中可以看到
再次查看openid就可以看到了

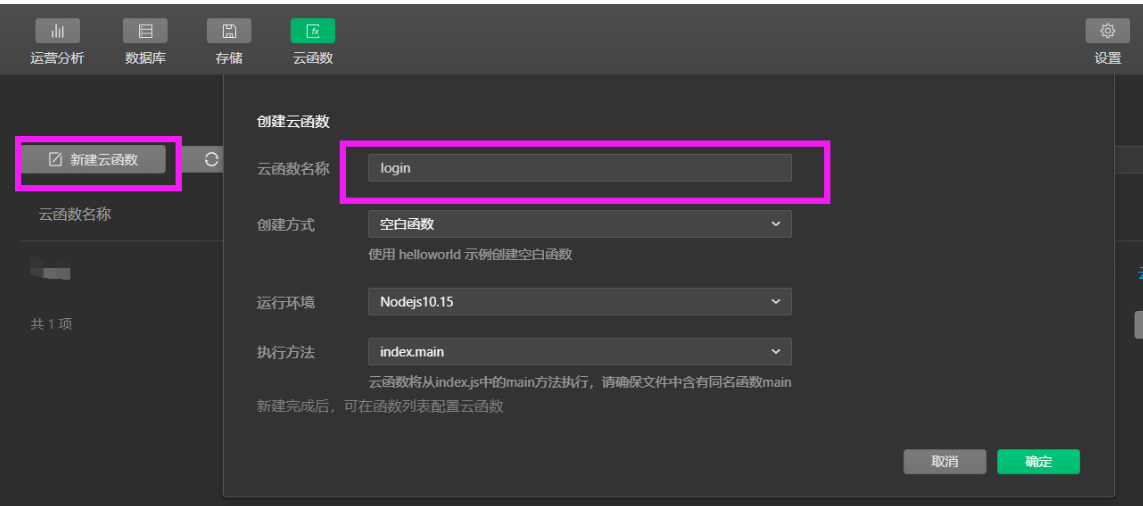
可以通过自己在云函数中创建一个login
创建后再次上传进行覆盖即可
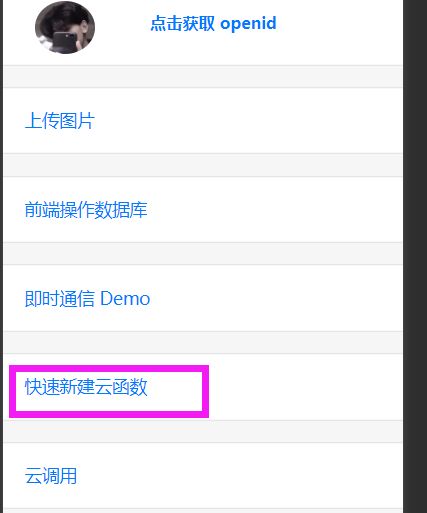
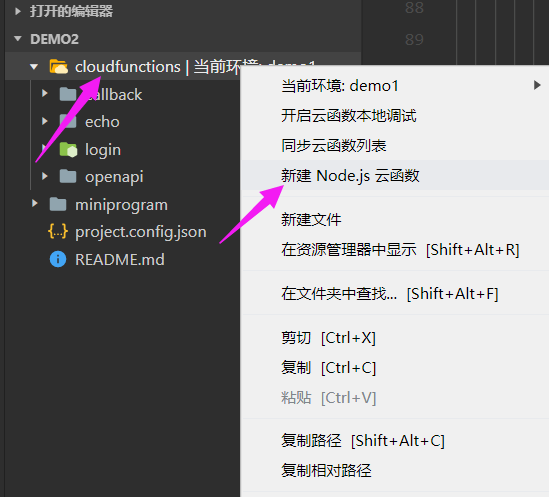
点击新建云函数
创建云函数sum
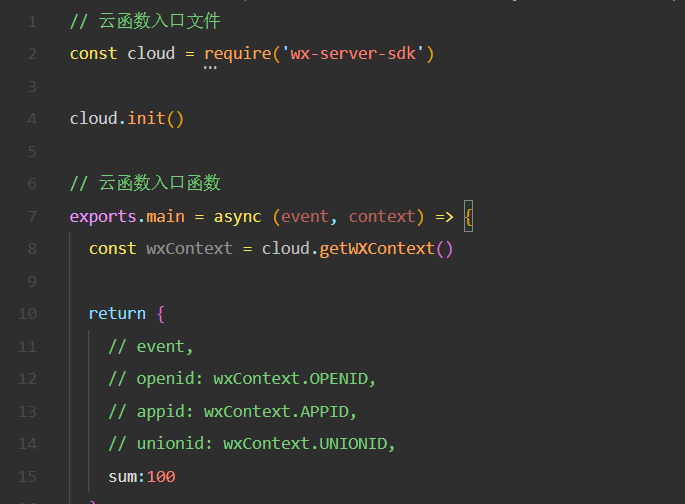
云函数sum中的index.js更改为以下代码
1 2 3 4 5 6 7 8 9 10 |
|
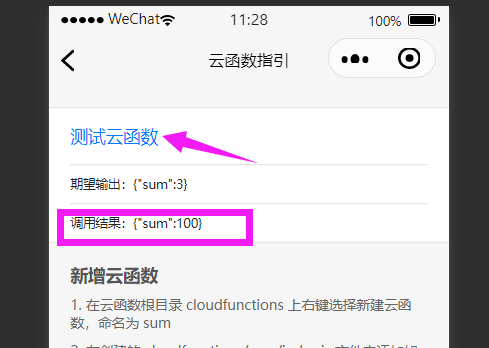
同样将sum进行部署
点击测试云函数
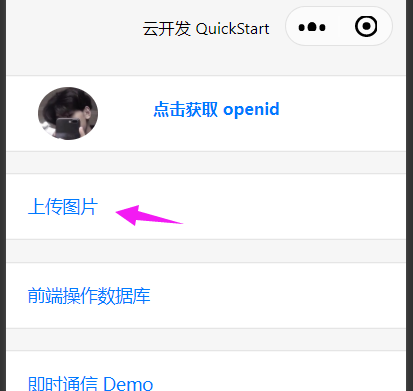
点击上传图片
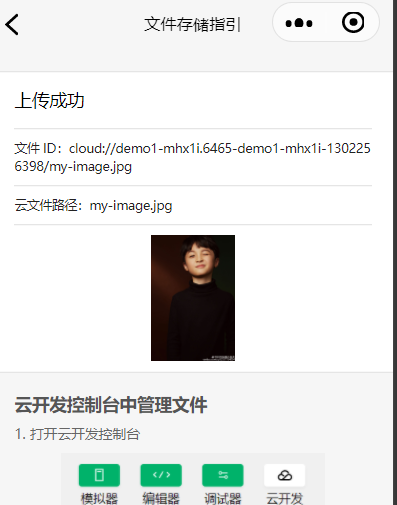
上传成功 直接上传到云端
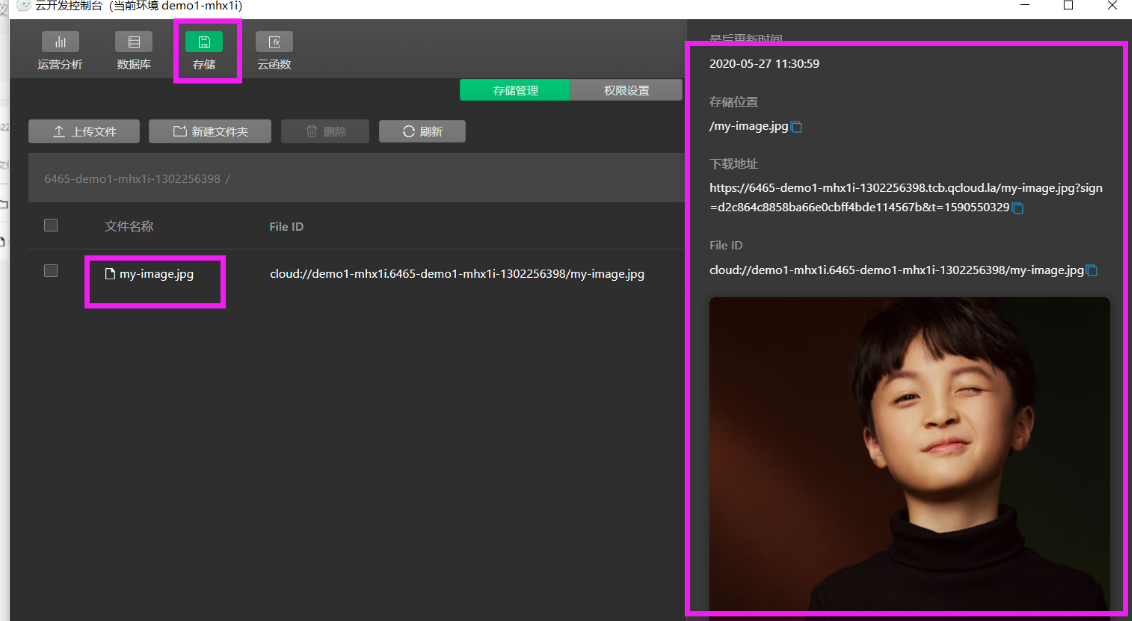
在云开发控制台/储存可以查看图片信息(可以直接使用图片的网络地址)
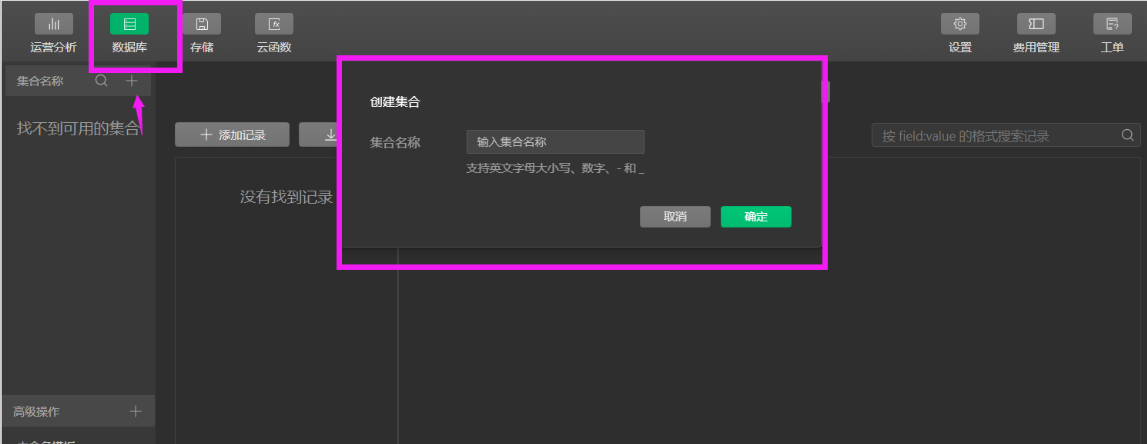
打开云开发控制台
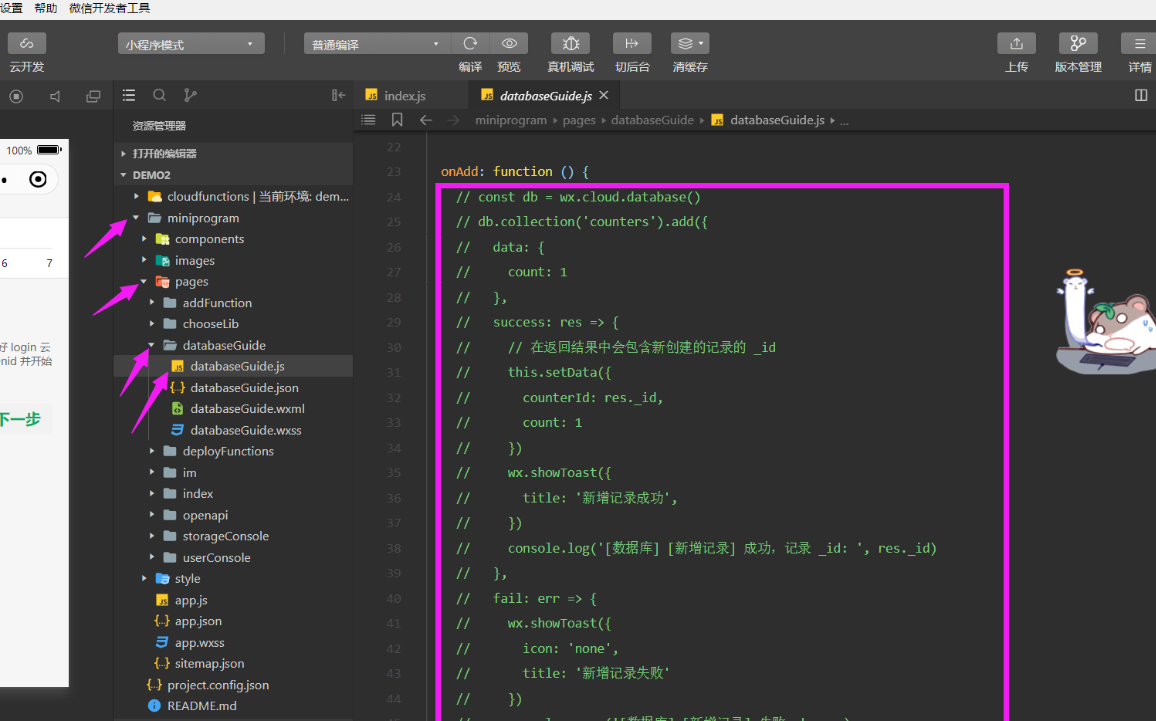
创建集合(数据库)
为集合添加数据(更新数据 删除数据 查看数据都是相同操作)
将上面的注释代码取消注释
点击新增记录
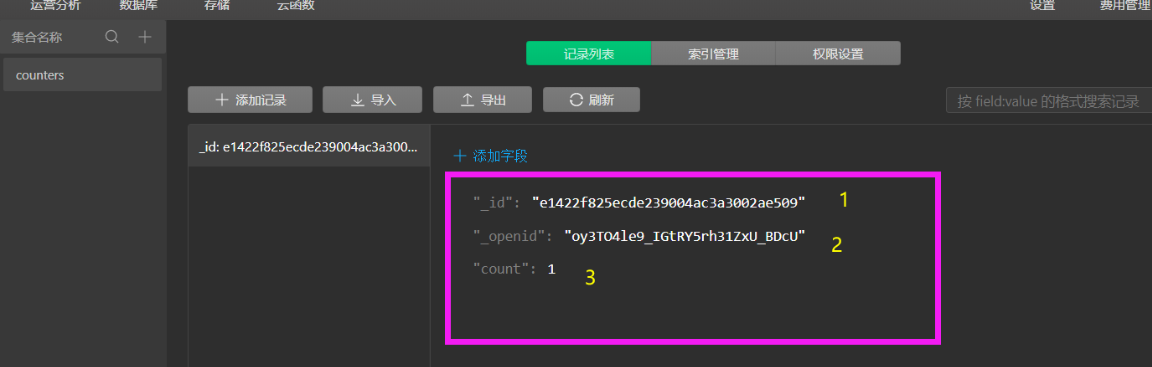
就在在集合中添加数据
1是系统自己创建id
2是系统自己创建的用户的信息openid
3是代码中的信息
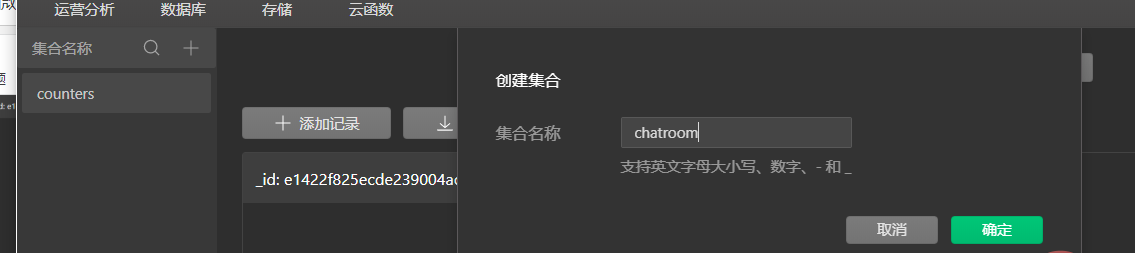
添加集合名称为chatroom
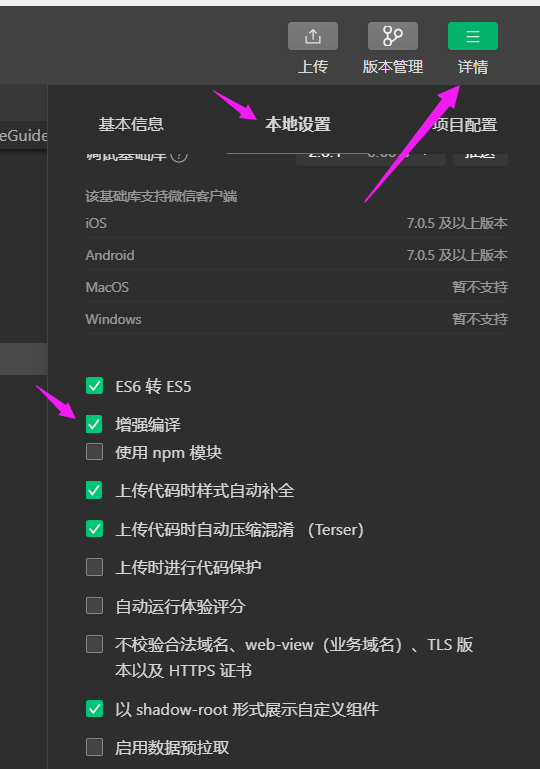
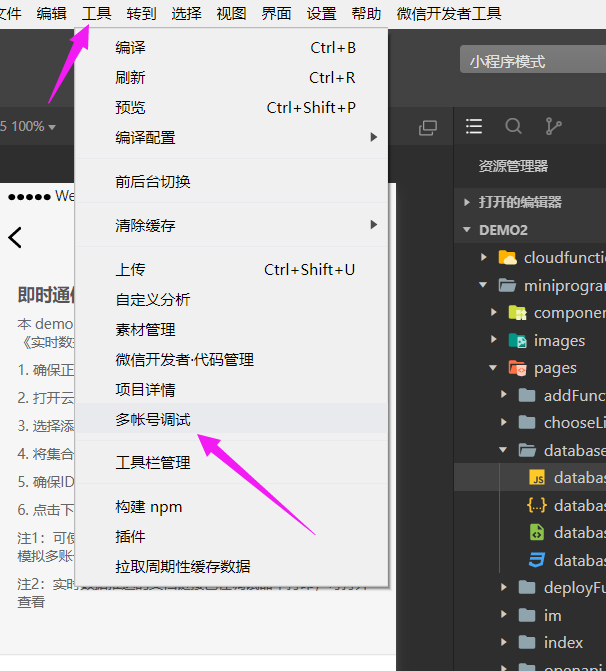
设置增强编译
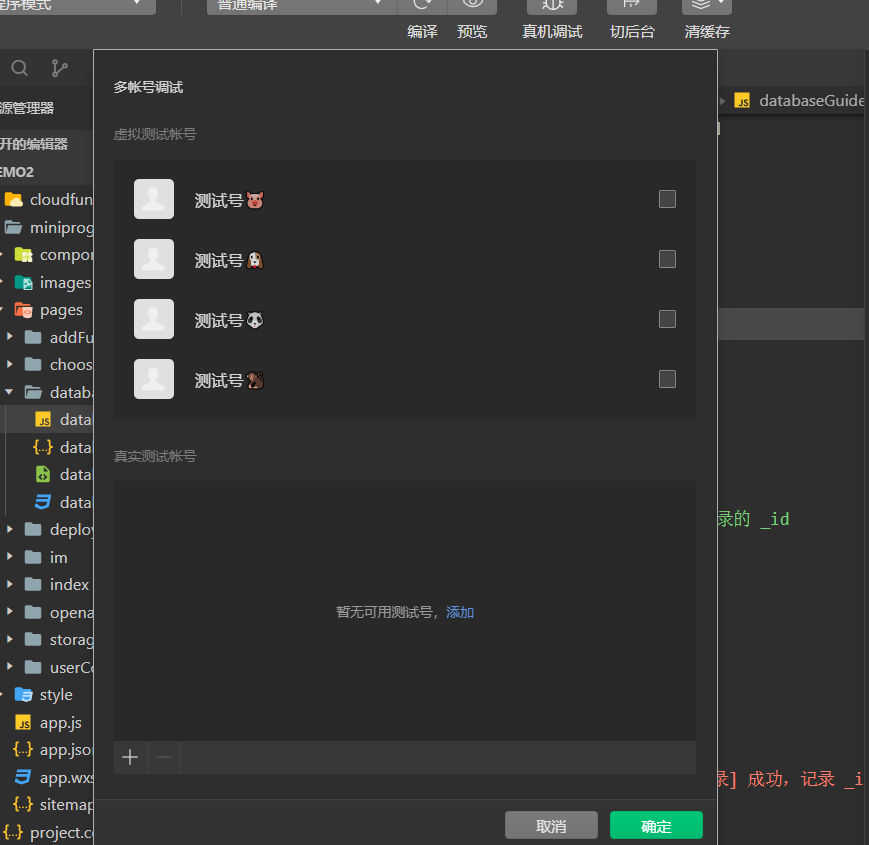
开启多账号调试
选择数量
确定后可以登录进行聊天
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~