代驾app系统开发如何推动出行服务的智能化与便捷化
252
2024-06-18

本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于列表渲染的相关内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
1 2 3 |
|
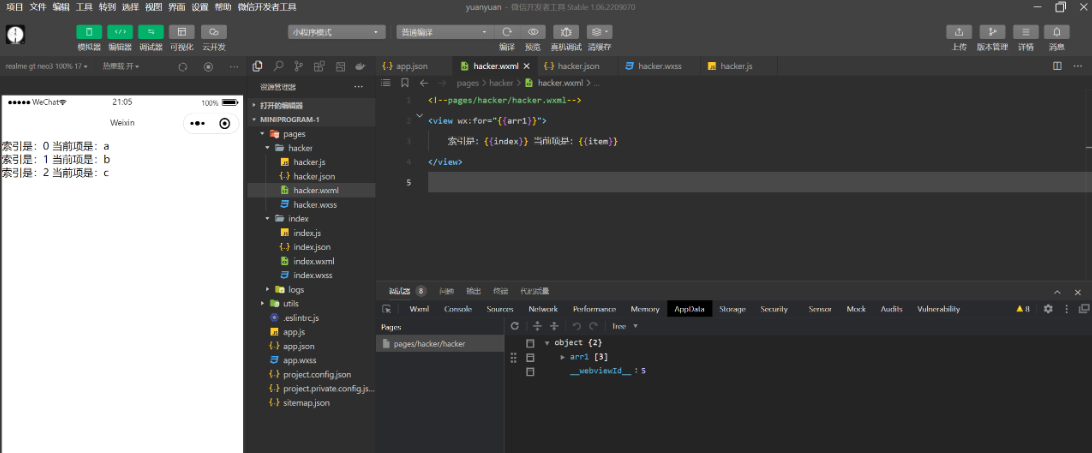
默认情况下,当前循环项的索引用index表示;当前循环项用item表示 hacker.wxml 定义一个for循环访问数组
1 2 3 |
|
hacker.js 定义一个数组
1 2 3 |
|
运行结果如下:

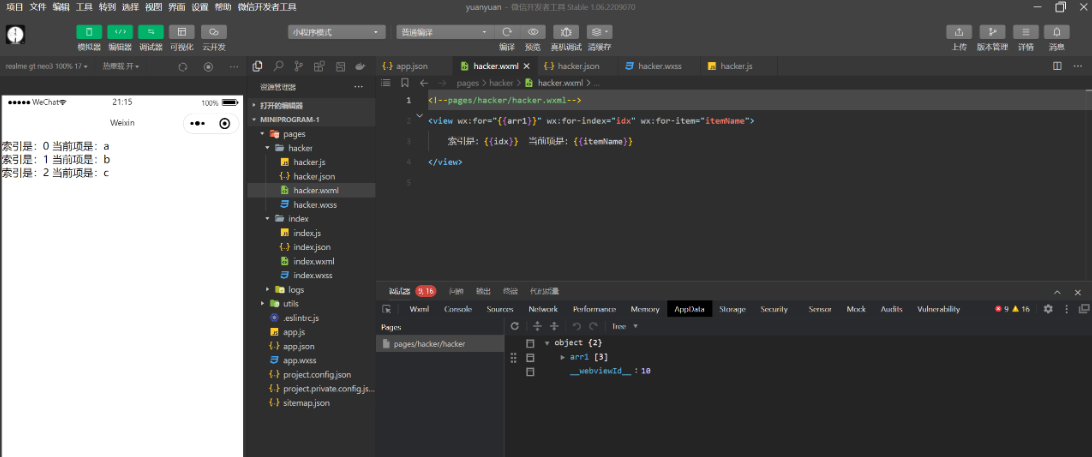
使用wx:for-index可以指定当前循环项的索引的变量名 使用wx:for-item可以指定当前项的变量名 示例代码如下:
1 2 3 |
|
hacker.wxml
1 2 3 |
|
hacker.js
1 2 3 |
|
运行结果如下:

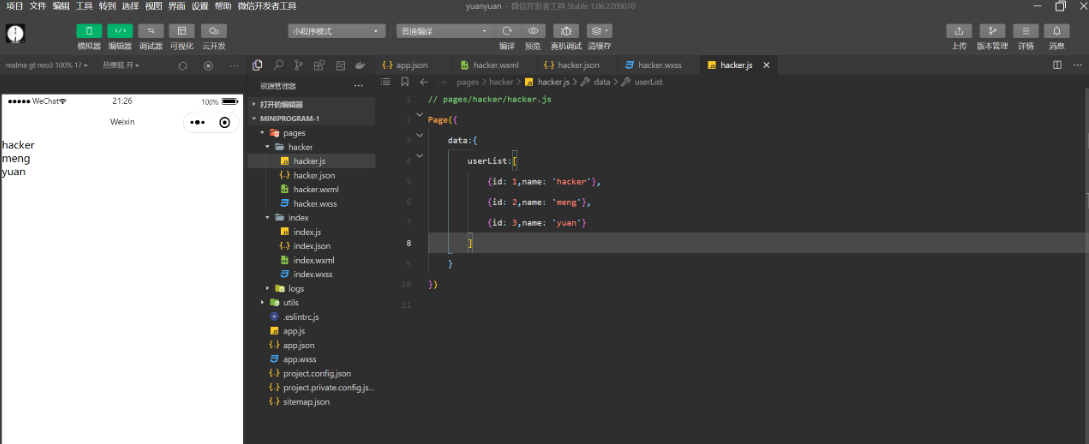
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下: hacker.wxml
1 |
|
hacker.js
1 2 3 4 5 6 7 |
|
运行结果如下:

【相关学习推荐:小程序学习教程】
以上就是微信小程序列表渲染实例的详细介绍的详细内容,更多请关注其它相关文章!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~