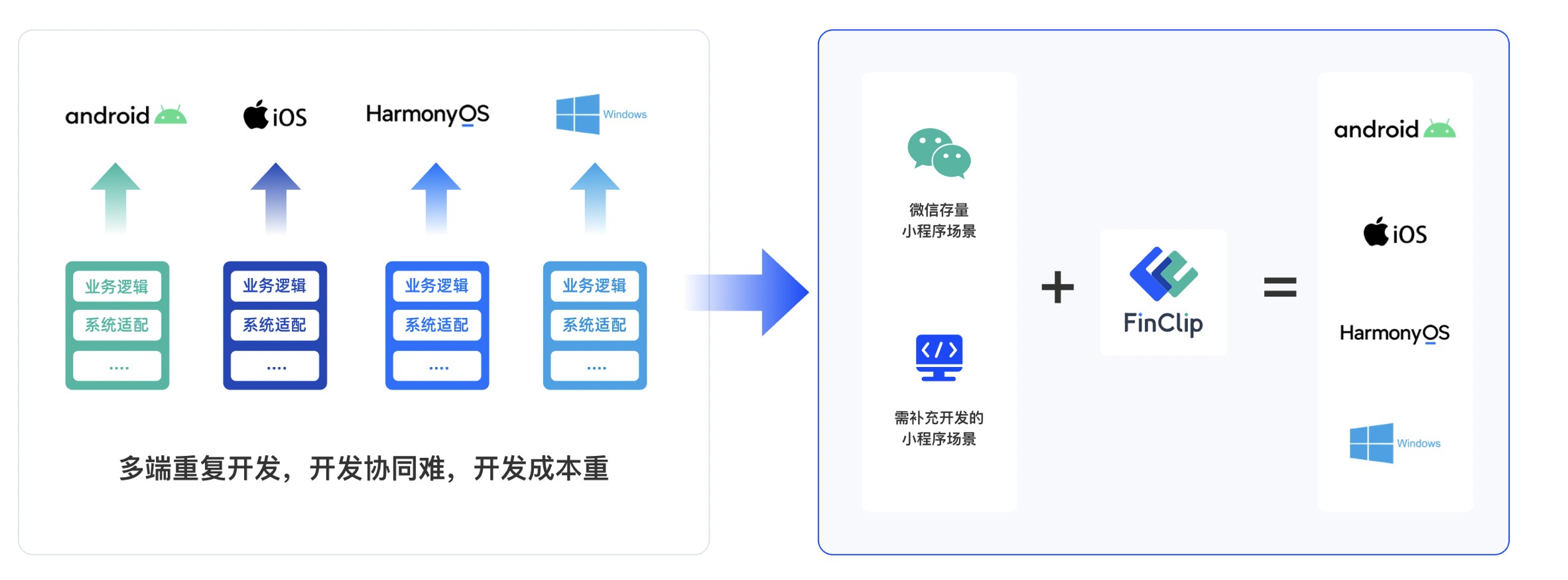
小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
602
2024-06-17


浅谈支付宝小程序与微信小程序开发的区别
一、app.json
(1)设置小程序通用的的状态栏、导航条、标题、窗口背景色
支付宝小程序
"window": {
"defaultTitle": "病案到家", //页面标题
"titleBarColor": "#1688FB" //导航栏背景色
},微信小程序
"window": {
"backgroundTextStyle": "light",//窗口的背景色
"navigationBarBackgroundColor": "#1688FB",//导航栏背景颜色
"navigationBarTitleText": "病案到家",//导航栏标题文字内容
"navigationBarTextStyle": "white"//导航栏标题颜色,仅支持 black/white
},相关学习推荐:小程序开发教程
(2)设置tabBar
支付宝小程序
"tabBar": {
"textColor": "#333333",//默认颜色
"selectedColor": "#1688FB",//选中颜色
"backgroundColor": "#ffffff",//背景色
"items": [
{
"icon": "/images/indexGrey.png",
"activeIcon": "/images/indexWhite.png",
"pagePath": "pages/homeIndex/homeIndex",
"name": "首页"
},
{
"icon": "/images/personGrey.png",
"activeIcon": "/images/personWhite.png",
"pagePath": "pages/orderList/orderList",
"name": "我的"
}
]
}微信小程序
"tabBar": {
"color": "#333333",
"selectedColor": "#1688FB",
"backgroundColor": "#ffffff",
"borderStyle": "#e5e5e5",
"list": [
{
"iconPath": "/images/indexGrey.png",
"selectedIconPath": "/images/indexWhite.png",
"pagePath": "pages/homeIndex/homeIndex",
"text": "首页"
},
{
"iconPath": "/images/personGrey.png",
"selectedIconPath": "/images/personWhite.png",
"pagePath": "pages/orderList/orderList",
"text": "我的"
}
]
}二、pages
(1)文件命名不同
支付宝小程序
微信小程序
我分别在微信小程序和支付宝小程序建立了页面,区别在于:
1.支付宝小程序里面的视图层页面文件后缀是“axml”,样式文件后缀是“acss”;
2.微信小程序里面的视图层页面文件后缀是“wxml”,样式文件后缀是“wxss”。
(2)视图层页面axml以及wxml
1.冒泡事件和非冒泡事件
支付宝小程序
onTap, catchTap
on 事件绑定不会阻止冒泡事件向上冒泡,catch 事件绑定可以阻止冒泡事件向上冒泡。
<button class="weui-btn" onTap="login" type="primary">登录</button>
微信小程序
bindtap、catchtouchstart
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
<button class="weui-btn" bindtap='login' type="primary">登录</button>
2.列表渲染
Page({
data: {
list: [{
Title: '支付宝',
}, {
Title: '微信',
}]
}
})支付宝小程序
<block a:for="{{list}}">
<view key="item-{{index}}" index="{{index}}">{{item.Title}}</view>
</block>微信小程序
<block wx:for="{{list}}">
<view wx:key="this" wx:for-item="item">{{item.Title}}</view>
</block>3.条件渲染
支付宝小程序
<view a:if="{{length > 5}}"> 1 </view>
<view a:elif="{{length > 2}}"> 2 </view>
<view a:else> 3 </view>微信小程序
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>三、开发过程中常用到的两个小程序中组件的不同用法
(1)交互
1.消息提示框
支付宝小程序
my.showToast({
type: 'success',//默认 none,支持 success / fail / exception / none’。
content: '操作成功',//文字内容
duration: 3000,//显示时长,单位为 ms,默认 2000
success: () => {
my.alert({
title: 'toast 消失了',
});
},
});my.hideToast()//隐藏弱提示。
微信小程序
wx.showToast({
title: '成功',//提示的内容
icon: 'success',//success 显示成功图标;loading 显示加载图标;none不显示图标
duration: 2000
})
//icon为“success”“loading”时 title 文本最多显示 7 个汉字长度
wx.hideToast() //隐藏2.消息提示框
支付宝小程序
my.showLoading({
content: '加载中...',
delay: 1000,
});
my.hideLoading();微信小程序
wx.showLoading({
title: '加载中',
})
wx.hideLoading()3.http 请求
支付宝小程序
my.httpRequest({
url: 'http://httpbin.org/post',
method: 'POST',
data: {
from: '支付宝',
production: 'AlipayJSAPI',
},版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~