洞察探索open banking如何通过小程序容器技术助力金融企业实现数据安全和数字化转型
539
2023-11-08
在小程序没有出来之前,最初微信WebView逐渐成为移动web重要入口,微信发布了一整套网页开发工具包,称之为 JS-SDK,给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。

但JS-SDK 的模式并没有解决使用移动网页遇到的体验不良的问题,比如受限于设备性能和网络速度,会出现白屏的可能。因此又设计了一个增强版JS-SDK,也就是“微信 Web 资源离线存储”,但在复杂的页面上依然会出现白屏的问题,原因表现在页面切换的生硬和点击的迟滞感。这个时候需要一个 JS-SDK 所处理不了的,使用户体验更好的一个系统,小程序应运而生。
快速的加载更强大的能力原生的体验易用且安全的微信数据开放高效和简单的开发小程序的开发同普通的网页开发相比有很大的相似性,小程序的主要开发语言也是 JavaScript,但是二者还是有些差别的。
普通网页开发可以使用各种浏览器提供的 DOM API,进行 DOM 操作,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOMAPI。
普通网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台状态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
小程序没有重启的概念当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后,会被微信主动销毁小程序冷启动时如果发现有新版本,将会异步-新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
作为开发者,无论是前端开发者,还是后端开发者,了解常见的安全问题,以及常见的解决方案是非常必要的。
非常多原创的微信小程序,被技术人员通过反编译技术或者工具,将完整的代码反编译出来。这项技术自小程序发布初期到现在都一直存在。多数开发者反编译项目用作学习,但也有不少公司,直接利用反编译市场上的现有的小程序,快速搭建属于自己的产品,谋取利益。
对于这样的问题,微信官方并没有做出太多反制措施。毕竟小程序模拟的是浏览器,一般的前端项目,在浏览器端右键即可查看源码,在控制台可以查看网络请求等更加详细的信息。
在小程序代码中,不要写入敏感数据,将敏感数据全部放在服务端。客户端要使用时,通过接口进行请求。反编译后的代码都是些前端样式,这些并没有太重要。毕竟一般的前端程序员复刻一个小程序项目,也只是时间问题。
开发者很容易通过抓包,第三方工具等方式获取到小程序的网络请求。小程序开发者应当在后台接口被调用时,对本次调用进行权限校验,包括自建后台接口和云函数,否则容易发生越权问题和数据泄漏。
对于敏感数据、开发能力相关接口需要在后台进行鉴权,通常可检验openid,IP地址,自定义登录态等信息。
鉴权的逻辑应该放在后台进行,不应在小程序中以隐藏页面、按钮等方式来代替。
常见的鉴权示例如下:
当使用 git、 svn 等版本管理工具时,会产生 .git 等目录。某些编辑器或软件也会在运行过程中生成临时文件。若这些目录或文件被带到生产环境,则可能发生源码泄漏。
对于包含用户输入内容,如评论、修改昵称、头像等功能。开发者需要自行调用信息过滤接口,判定内容是否有违规内容。对于没有配置相应功能的小程序,会被警告然后限制搜索。我之前开发过的一款社区类目小程序就因为这个原因,被封禁了好久。
对于存储在本地的敏感数据,如用户信息,openid等数据,开发者应当对敏感数据自行加密存储。
什么是双线程架构?
一条线程负责处理逻辑层一条线程负责处理渲染层。线程之间通过native层通信。
1.最重要的点: 这个一个基于安全于管控的方案
2.其次:比纯web更好的交互体验,
3.原生版本迭代更为便捷 小程序选择的是webview+原生组件的形式,hybrid方式,既享受到了webview页面的低门槛和在线更新,🈶️可以使用部分流畅的native原生组件,并且最重要的是空对开发的内容进行一定程度按的管控,同时在安全问题从设计层面就予以了解决。
首先说小程序的交互体验肯定是比不上原生app的,app的响应速度肯定是最快的,相对指的的h5 web,网页开发的渲染线程和脚本线程是互斥的,二者是共享一个线程的,也就是说在运行脚本线程的时候可能会让页面失去响应,所以这也是为什么我们在开发网页的时候需要将script脚本的引入放在body的后面然后winow.onload去知道已经渲染完的节点。而在小程序中渲染线程和逻辑(脚本)线程相互独立,不能直接干扰对方,渲染线层和逻辑线程可以同时运行。联想一下,这是不是从设计层面就规避了react16推出fiber架构所为了解决的最重要的问题问题(一次大的更新任务会长时间占据着当前线程的资源,导致页面无法响应带来的交互问题!)。
我们都知道原生渲染的体验优势,这也是为什么会出现夸端框架的weex,react native ,flutter的框架去直接生成原生应用的方式来进行开发,但是小程序是依赖于宿主环境的,小程序的发版不可能说随着微信的大版本去迭代,如果是这样我觉得就和小程序分质治理的理念不合了,也会有很多的弊端,并且也不能发挥web的优势。
那么web的优势是什么呢?–答案是在线更新。–(有啥bug随时修完!甚至产品经理都感知不到!),小程序也是在线更新,但是小程序比h5多了另外一项优势–底层资源的动态注入。h5的脚本资源都是通过请求获取的,获取完了之后还要解析,然后再去运行实际的业务层面的代码。而在小程序中在初始化的时候,native(原生层)就会将WXSDK(设备信息,hls流视频处理工具,基础版本库等)动态的加载注入到新打开的页面中,由于小程序的pageFrame(快速渲染设计)技术,在后续打开的页面中,直接读取缓存中准备数据,直接省去的解析的过程。小程序这些优化直接的效果是(包体积变小,减少了网络请求sdk的时间。)
小程序现在版本迭代的模式下,忽略微信审核的环节的话,基本上可以做到99%用户的在线更新。但是并不完全,在有新版本迭代的情况下,虽然微信不支持强制更新,但是我们可以在交互层面上,强提示交互让用户更新。但是不知何种原因(估计是用户微信版本和小程序基础库版本的问题)无法做到100%,这是从后台监控的sdk所反馈的数据。
自2017年上线以来,小程序就一直是互联网巨头的“兵家必争之地”,腾讯、阿里、百度、字节等都期望借助小程序的能力建设来丰富自家的生态,将自家的主流平台打造成为超级App。
但,时至今日,互联网巨头的蜂拥而至却反而为小程序开发者和品牌商家提供了更多元的选择,使得旗下的小程序应用不需要局限在单一平台生态之下。
虽然互联网大厂并未将这部分小程序运行能力技术开放出来,但是我们也不必望而生羡,市面上早就推出了类似的技术能力,我们一般称之为小程序容器技术。
今天要给大家分享的也正是目前在 GitHub 很热门的前端容器技术 —— FinClip 。
只需简单集成 FinClip SDK , 即可在 iPhone、Android、Windows、Linux、macOS、统信等平台下的应用中运行你的小程序。
而且 FinClip SDK 极其轻量,应用在集成后安装包的体积仅仅增大了不到 3MB。
下面这个功能特性对于研发人员应该会比较友好, FinClip 支持微信小程序语法 WXML,也就是说微信小程序代码可以直接在 FinClip 复用,无需再二次开发,体验与微信端保持一致。
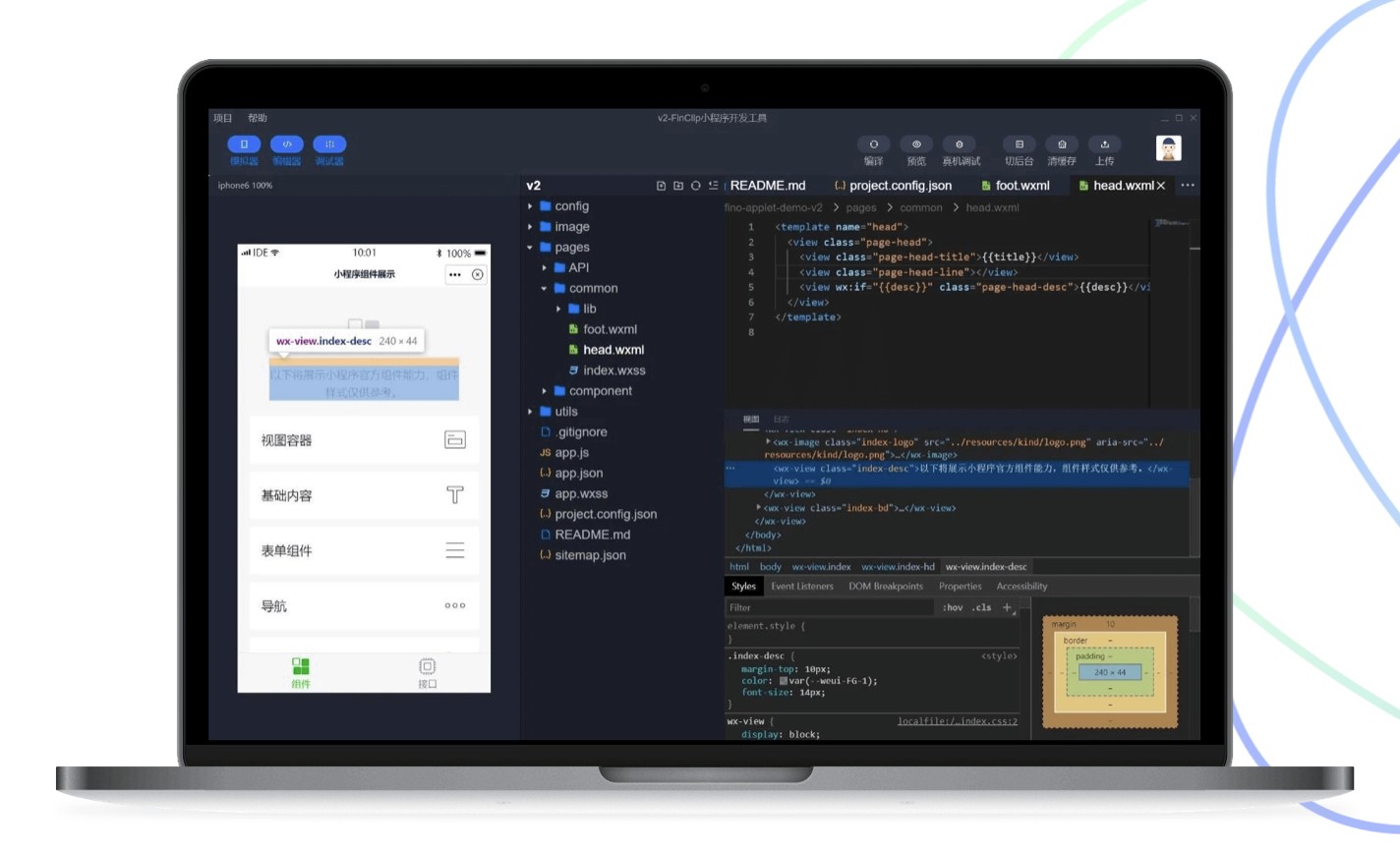
FinClip 还自研了一个 小程序 IDE 开发工具,界面与微信小程序的开发工具类似,自带调试和真机预览,简单易上手。
你可以在这个 FIDE 里面,对现有项目进行二次开发,扩展功能和接口。
同时,它还支持 小程序一键转换成 App,可以将已有小程序代码导出为 IOS 与 Android 中可用的工程文件,并上架至各应用市场 。由于导出的工程文件自动集成了 FinClip SDK ,所以直接拥有小程序的运行能力,后续可在这个 APP 上继续上架更多小程序,自建自己的小程序生态。
并且 FIDE 中还包含各类扩展插件和接口(支付、人脸识别、音视频、OCR 等),开发者可自主勾选所需的支持插件,从而增强所生成 App 原生能力。
在小程序开发前,需要了解相应的问题,以预防可能出现的问题。在开发完成后,也要对可能出现问题的地方进行排查,防止出现不要用的损失。
到此这篇关于微信小程序的运行机制与安全机制解决方案详解的文章就介绍
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~