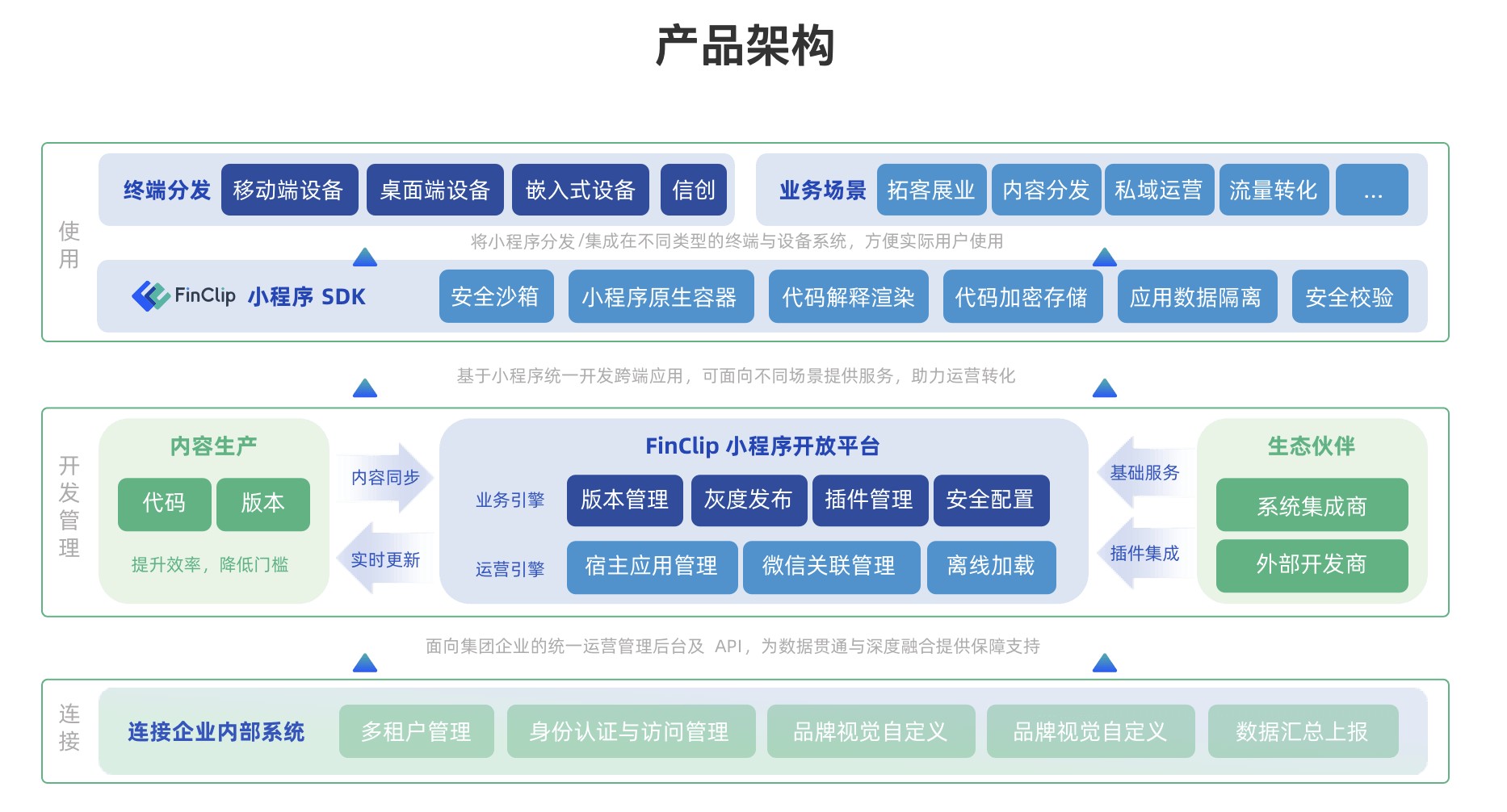
洞察纵观鸿蒙next版本,如何凭借FinClip加强小程序的跨平台管理,确保企业在数字化转型中的高效运营和数据安全?
516
2023-11-08

本文实例为大家分享了微信小程序云开发实现数据添加、查询和分页,供大家参考,具体内容如下

实现的效果
实现要点
WXML 不同类别数据的显示
通过 if-elif-else 实现,在wxml文件中通过<block></block>
渲染,因为它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。也就是说可以通过属性来控制页面是否要渲染这部分的内容,可以减少页面渲染时间。
云开发数据的获取先开通云开发功能 ,参考官方文档,然后在创建项目的时候勾选上 使用云开发模板(看个人吧,我直接使用后点击项目中的login)就可以获取到用户的oppenid,之后就可以使用云数据库了。
云开发登录:
云数据的获取
云数据的添加
云数据的删除
可查看官放文档,这里不贴代码了,有问题联系。
云数据的更新
可查看官放文档,这里不贴代码了,有问题联系。
数据列表的分页
主要就是定义一个临时数组存放加载上来的数据,然后通过传递给对象,最后传递到布局中去。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持-
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~