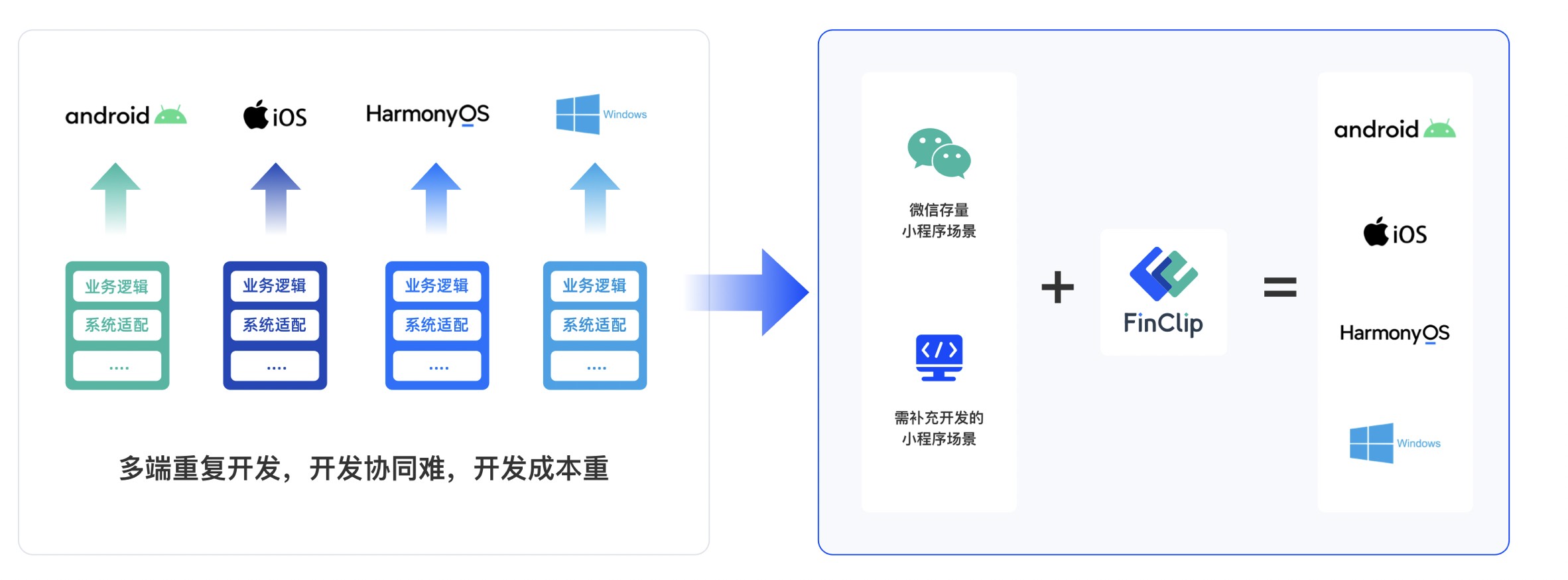
洞察探索如何利用兼容微信生态的小程序容器,实现跨平台开发,助力金融和车联网行业的数字化转型。
854
2023-11-06
前不久跟大家介绍了小程序调试工具,进行就利用调试工具来和大家演示一下小程序真机调试教程,希望对大家有所帮助。

1.打开微信小程序开发工具-找到工具栏-点击远程调试按钮。
2.工具会自动将本地代码打包上传,上传之后,会出现一个二维码,管理员扫码进入,就可以跳出调试窗口,开始远程调试功能。
3. 远程调试功能分为调试器视图和信息视图两种;
调试器视图:①让开发者通过console面板对代码进行调试;
console面板调试方法:点击console面板-切换到 VM Context 1,如图所示:
②在Sources 面板里对小程序源代码断点单步进行调试;
Sources 面板调试方法:点击Sources面板-选择weapp://路径-pages/index-index.js?[sm]-在红色代码框内手动插入debugger.如图所示:
③在Storage面板里查看小程序Storage情况。
Storage面板调试方法:如图所示:
3. 信息视图是用来看手机和服务器连接状态以及反馈错误信息等。
手机端展示:调试过程中会在手机端进行展示,如图所示:
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~