小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
824
2023-08-25
本文正在参加「金石计划 . 瓜分6万现金大奖」

作为程序员必须要(xia)精(zhe)进(teng),就单纯有一天突然奇想,能否做到像微信一样在桌面应用也跑上自己的小程序呢?
但这也是一种天马行空的想法,调研了一番,路径一:自己造轮子,这是不可能的,没有这个精力和时间。路径二:寻找目前能够以最低成本实现的方式,直接集成已有的小程序运行时 SDK ,但实话实说,在网上找一了一圈资料并无太多的收获,这样的技术项目并不多。
直到偶然间看到一位开发大佬的公众号讲到 FinClip 可以支持在移动端和桌面端(Windows、Linux和 macOS)运行小程序,那就随便上手试试。
说干就干!
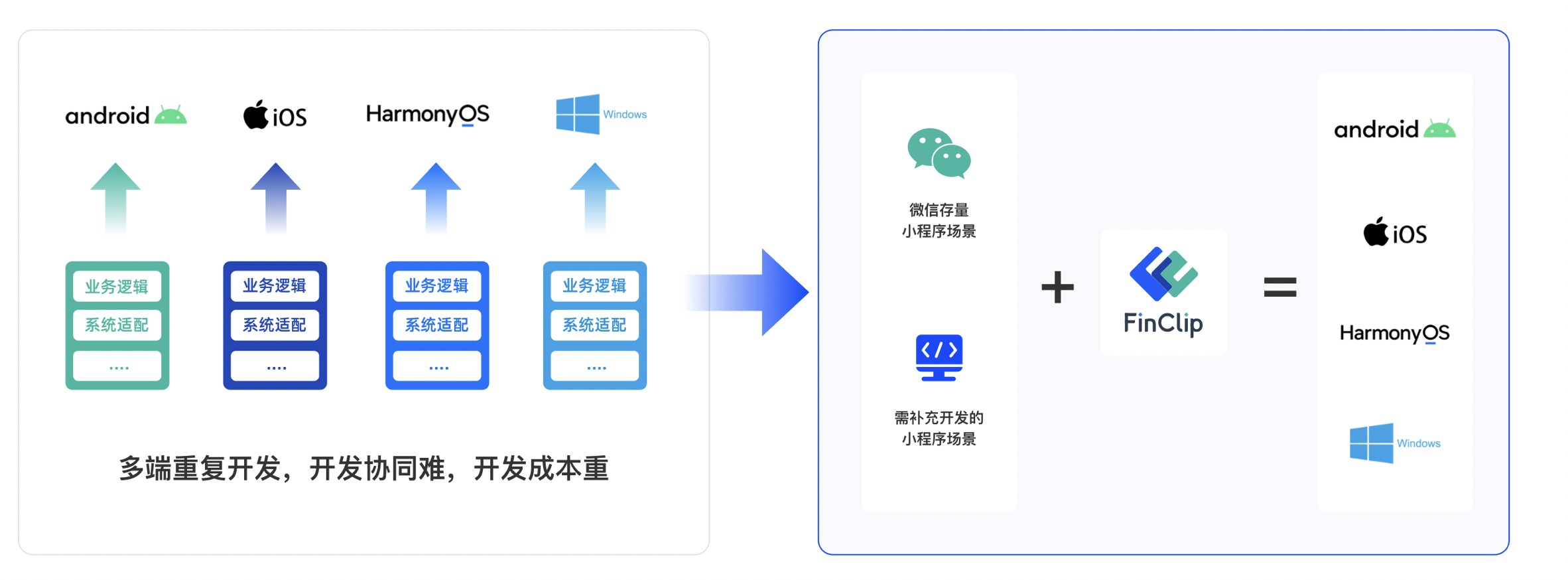
先一窥这个“小程序容器技术”的原理,顾名思义其实是一种将开发的小程序进行容器化的手段。小程序可以类比为单个服务功能,通过容器化相当于给套上一个壳子, 小程序容器可以当做给“小程序套上一个壳子”。
看官方的介绍 SDK 主要包括应用交互层、安全防护、网络通信控制和安全运行容器四个组件。
应用交互层:应用交互层是为了实现业务应用打开,完成和监管部门指定机构运营平台的数据交互、感知上报。 安全防护:安全防护组件提供安全保护,检测运行时环境是否安全,如检测到被动态调试则退出业务,防止数据或业务逻辑被恶意破解。 网络通信控制:网络通信控制组件控制小程序的网络访问,该组件支持黑白名单等功能,可对非白名单访问请求进行阻断。 安全运行容器:安全容器组件提供小程序的运行环境,该组件采用原生 Web 渲染内核进行渲染,以确保该模块的业务处理逻辑和宿主完全隔离。细细想下,这样标准容器化的好处,可以保证在开发语言环境存在差异下,“套壳子的小程序”能独立运行的同时,也可以与“其他套壳子的小程序”联动使用。
而至于为什么“套壳子”就能实现,可以简单想象不同开发语言环境下,不同小程序相当于两个说不同语种的人进行协同工作,原本因为语言不通可能会搞砸一些事情。现在“套个壳子”相当于给他们发了翻译机(也就是编译的过程),这下沟通方便了,也不影响自己用本语言工作。
这样来讲,通过在桌面应用集成 SDK ,其实也算是实现了 Windows、macOS 等桌面平台的跨端。
整个桌面端 SDK 的结构如下:
在配置 SDK 前还需要在 FinClip 的后台上架小程序,我上架了官方的示例小程序代码包,也尝试了直接把微信小程序的代码包上传到 IDE 中的,发现也能兼容。
在后台获取对应的 SDK KEY 与 SDK SECRET。
其实就这两步就已经完成了SDK的集成工作,还是非常简单方便的。接下来对其使用示例进行完善。
大功基本告成,整体感受还是比较简单的,并无过多复杂的操作,看得出官方还是做了很好的优化。不过需要注意的点:
FinClip 的 桌面端 SDK 基于qt 5.15 和 Chromium Embedded Framework 开发,现在支持了以下 Windows 和macOS 系统
Windows:
Windows 10 Windows 8.1 Windows 7Macos:
Macos 10.13运行小程序的整体效果其实和微信打开小程序的效果是差不多的,这个还是比较满意。以下是我桌面端实际运行小程序的结果。
如果做一定适配优化,小程序的展示尺寸还可以适配打开窗口大小,效果也不错。
个人认为一些企业做OA模块化开发还挺适合在桌面端用小程序的,毕竟小程序能够实现动态化的更新,不必硬要通过迭代更新实现。
好了以上就是我瞎折腾的全过程,欢迎各位大佬拍砖。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~