洞察了解什么是信创国产化,如何通过小程序技术推动数字化转型,满足行业合规与多样化需求。
716
2023-05-20

前面一番操作,从小程序前端到Rust跨平台通用算法逻辑library,基本搞通。再增加其他功能的话,照虎画猫也不难。
就算是Paper wallet,也还得有两个二维码才能用(总不能每次手敲几十位无法记忆的数字吧?) - 一个是钱包地址,接受支付或者查自己的资产时用;另一个是私钥,在交易时使用。
感谢Rust开源世界的大神们,要给我们的钱包加个生成二维码的功能,真是唾手可得。再把我们在前面已经玩熟了的FinClip小程序+Rust的套路拿出来弄一次,顺便还能额外试试SVG在小程序里面怎么搞:
首先我们找个能生成二维码的代码库。选择当然是很多了,但是我们希望它是跨平台的,二维码本身的生成是纯算法逻辑,哪都一样其次,二维码的渲染展示,最好不依赖于任何平台。二维码图形其实用println都能打印出来(也就是把█这个字符排列一下嘛)。我们选择SVG,因为它的格式实际上就一XML文本。这样我们就不用去搞什么PNG、JPG,引入一些不必要的库最后,我们要把生成的二维码SVG展示在FinClip小程序中有了上述“指导思想”,我们选择了以下的方案:
使用qrcodegen这个Rust crate,帮助实现QR code生成按照SVG的规范,把生成的QR code输出为XML使用base64这个Rust crate,把SVG文本转化成一串base64编码的字符串把这串字符,在小程序中作为变量值绑定到页面渲染下面我们把之前介绍的从Rust到FinClip小程序的流程又“机械”的走一次。
首先,改一下Rust部分的代码:
在rust子项目的根目录下,对Cargo.toml编辑,增加两个库:
然后编辑修订src/lib.rs,增加一个QR Code的生成函数,因为是打算给小程序调用的,所以也需要输出为C函数。QR code生成部分特别简单,QrCode::encode_text(&str, ECC-level)即可生成,其中ECC为Error correction,即当二维码损毁的时候,视乎损毁程度,二维码中浓缩的数据的程度(四级)以支持容错。我们选个medium即可:
注意这里比较重要的,是这个to_svg_string_base64()函数的实现,它实际上是“手工”生成一个XML文本。一个SVG的“图片”,例如以下这个star.svg,用文本编辑器打开,实际上它是这个样子:
to_svg_string_base64()的代码也没几行,详情可在项目代码库中查看,基本原理就是生成上述XML格式的数据,并调用base64:encode函数把它变成一串在小程序中可用的数据。SVG原始数据,例如是这样:
再经过base64的转换后,会变成这样(注:以下例子只是一个二维码SVG转换后很长的字符串的部分节选,实在太长无法完整粘贴在此):
按照老规矩,我们写在/src/lib.rs的代码,到/examples下修订一下test.rs:
运行测试一下无碍,就按老办法打包生成iOS universal library:
Rust部分宣告结束。
接下来到了宿主部分,要把Rust的新功能给集成进去,也是非常的机械、简单。
也就是在FinClipExt,这个所有准备向小程序输出的自定义API的“挂靠单位”(一个singleton),修改一下generate_wallet这个函数,在钱包中生成钱包地址后,把这个地址的字符串作为输入,让Rust部分的代码生成对应的SVG数据并转换成base64编码,然后再把结果放到一个叫"public_address_qrcode"的字段中,随着generate_wallet返回的NSDictionary返回。
终于来到了小程序的展现部分,修改也是几分钟的事情:
首先,自然是要在界面增加一个地方来展示二维码,我们采用最简单粗暴的办法,插入这么两行:
这是干嘛的呢?就是以inline方式,把本地生成的SVG通过CSS设为background image。为什么不直接用HTML5所支持的SVG标签?因为... 这是当前互联网上小程序平台的通用做法,考虑到大家都这么干... FinClip首先还是选择了兼容互联网主流技术,希望后续对SVG有更强大的支持吧。
然后,就是上面这个{{wallet.public_address_qrcode}}的变量的数据生成了。这是比较tricky的部分,涉及所谓“内联”的情况。
“内联”,就是把在当前网页内的数据(可能是静态,但更可能是动态生成)当作一个外部资源供页面渲染时使用。以图片为例,通常我们在网页里通过img的标签,让它的src指向图片所在的某个URL地址,从而网页渲染时会把图片资源加载进来。但如果该图片是一种当前页面内的数据呢?我们怎样告诉浏览器去加载它、渲染它?解决方案是通过一种叫做Data URI scheme的格式,例如:
Data URI scheme的语法是这样:
我们要内联式生成SVG,它的data URI scheme是:
所以,我们现在来到mini-app/pages/generate/generate.js,在这里我们要生成一串数据是符合这个规范的,把它返回到generate.fxml的{{wallet.public_address_qrcode}}中。老办法,改一改小程序的onShow函数:
也是足够的简单直观了。Rust侧把脏活累活都干好了,到了小程序侧,也就是给数据加个明文的data URI scheme前缀,结束。
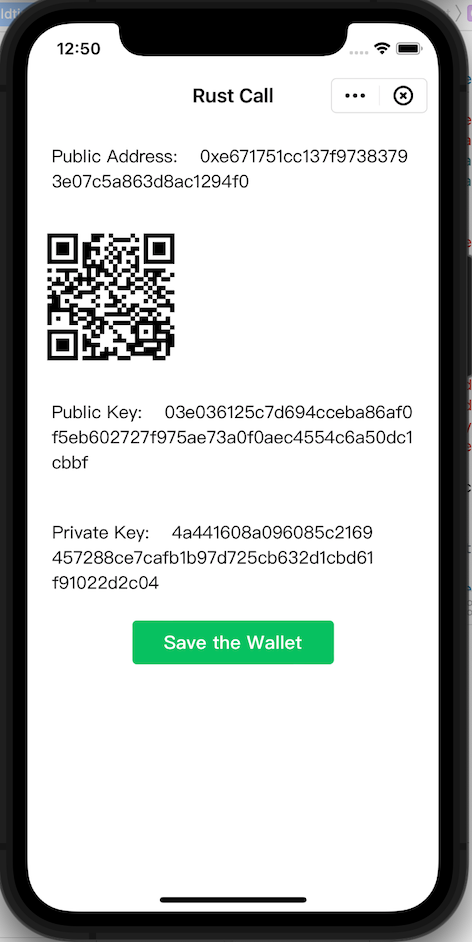
当然,要最后联调我们还得用FinClip社区版的企业端、运营端,自己带上开发者、管理者的帽子,自己提交一下新版本的小程序,再自己审批上架。然后用重新在xcode编译的宿主App刷一刷 - 带二维码的加密钱包马上呈现。

从 Rust 到达 FinClip 小程序,开发过程实质上是层层的跨语言的接口转换、数据转换。
只要把中间的转换机制弄明白弄熟练,其实技术上的实现是比较机械的。一旦成为“熟手技工”,熟练掌握写转换代码的技能,我们就可以把注意力、创新焦点放在 Rust 侧和小程序侧,一侧让我们实现算法型、逻辑型的跨平台通用的代码,另一侧让我们赋能其他前端开发者去创造应用。
如之前的几篇文章所介绍,我们需要经过三种语言、数据结构在各语言之间的适配:
Rust 代码,通过 FFI(Foreign Function Interface),输出 C 风格的 API 接口,以及 C 的数据类型、内存结构。这里的 tricky part,是在编译器跟前和 Rust 的ownership内存模型作“缠斗”,刚开始对这个语言不熟悉的时候,学习曲线比较陡峭,遭遇的困难往往让人气馁,但是一旦柳暗花明,又带来很大的满足感。虽然 Rust 是一个内存安全的语言,可是 C 不是,C 侧的使用过程,依然可能导致内存泄漏第一步产出的 library,需要被目标平台的原生代码集成,才能被注入至 FinClip SDK 中实现扩展。在 iOS 上,C library 在 Objective-C、Swift 的调用性能耗损几乎可以忽略不计,C 函数在 Objective-C 代码中基本是无缝使用,毕竟 Objective-C 可视为是 C 的超集。在 iOS 上,是 C 类型的函数入参和返回值需要被转换成 Objective-C 的 NSDictionary 之类的字典类型。在 Android 上,涉及JNI 一层转换,变成 Java 对象。但A ndroid 官方提供基于 Rust 开发 native component 的支持,看上去更值得深入探索。本文未及尝试,有待来者补充最后是原生部分的接口,经过 FinClip SDK 映射至 JavaScrip t侧,供小程序的应用开发。这里涉及的是原生代码的字典类型数据转换成 JSON 数据代码层层转换,是 Polyglot Programming(多语言混合编程)所难以避免 - 我们用最适合的语言去解决最对口的问题,但是最终每一个局部方案都需要互相连贯起来。实现了第一次,第二、第三次就难度按指数级别下降,也许最后就是“唯手熟尔”。
受时间与篇幅限制,还有更多内容未及试验。以下是一些可以在现有代码上继续扩展的功能,是熟悉 FinClip+Rust 的很好练习:
完成 crypto wallet 的本地存储和读取:把生成的密钥对和地址持久化存储在宿主App 中。在 iOS 可能需要用 Core Data,但是 Rust+LevelDB 说不定也 OK。更进一步,还可以实现对密钥的加密存储实现私钥对交易的签名使用 Rust Web3 crate(Ethereum JSON-RPC 库),连接以太坊测试链,实现一下账户余额查询、转账支付等功能试试Android、Linux/Mac/Windows 平台上实现同样的 demoRust是最早支持编译生成 WebAssembly 的语言。WebAssembly 对小程序性能提高有一定的帮助。互联网主流平台的小程序技术的基础库对 WebAssembly 已经开始支持。在这里,Rust 同样有可观的发挥空间欢迎读者对这个 demo 继续作出更多尝试,寻找实际应用场景、探索实用价值。
Source code on Github: https://github.com/kornhill/finclip-rust-demo.git
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~