洞察了解什么是信创国产化,如何通过小程序技术推动数字化转型,满足行业合规与多样化需求。
692
2023-05-17

在开发一个小程序时,除了考虑界面功能逻辑外,还需要后端的数据支持,开发者需要提前考虑服务器、存储和数据库等相关需求的支持能力,此外还可能需要花费时间精力在部署应用、和依赖服务的建设上。
因此,腾讯小程序为了实现小程序的快速上线和迭代,为开发者提供了一个云开发的功能,将以服务的方式为开发者提供如云函数、云数据库、存储管理等所需功能,大大降低了小程序的开发门槛。
等等,这三个功能是什么?云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
云函数相当于传统的前后端分离开发中后端代码,运行在服务器中,对数据库的读写操作更快,可处理更加复杂的计算。一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端-能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
在最新的 FinClip 产品版本中,我们实现了小程序对「腾讯云」云开发的相关能力支持,快来看看如何使用吧。在 FinClip 小程序中使用「腾讯云」的云开发能力,有如下前提需要注意:
需要已经开通小程序的云开发能力;需要在代码中配置微信小程序的 AppID,Secret 与云开发环境 ID 部分的内容;你可以点击上面的蓝色链接查看详情,或者跟随本篇文章,我们会通过一个 DEMO 来向您演示如何在小程序中使用云开发。

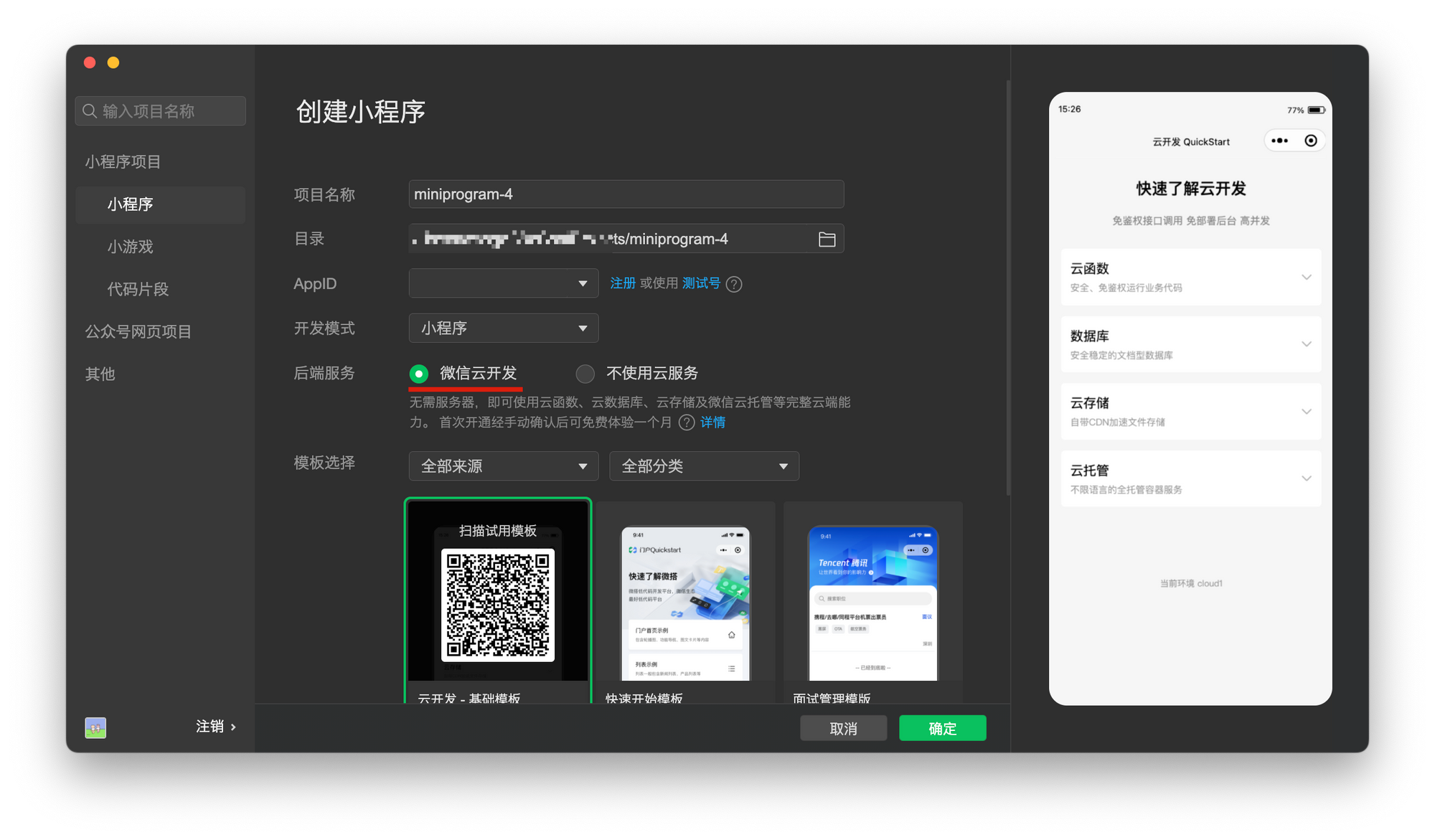
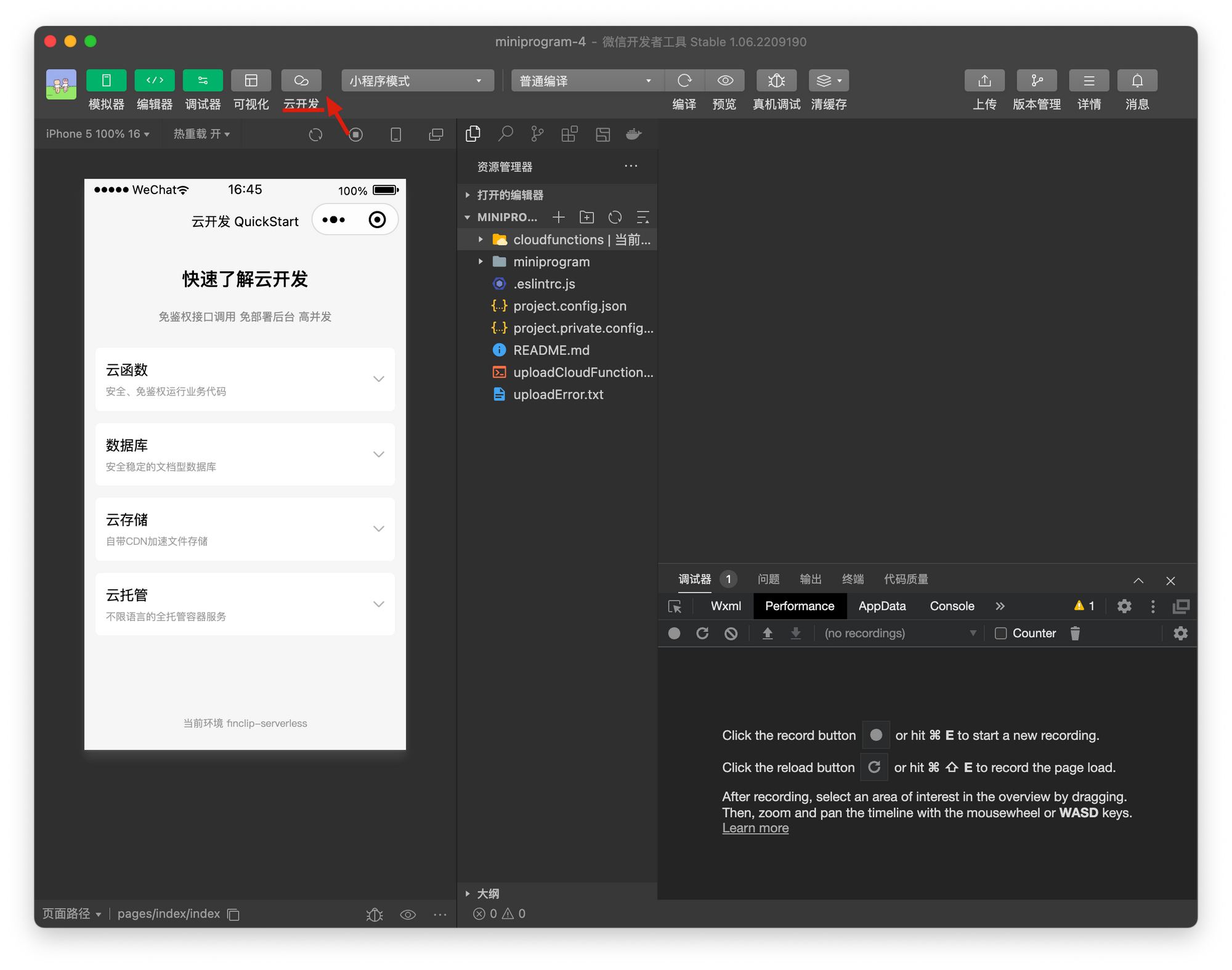
在微信中创建小程序时,可以在后端服务处选择「微信云开发」,并在创建完毕小程序后,直接点击左上角的「云开发」按钮开通。


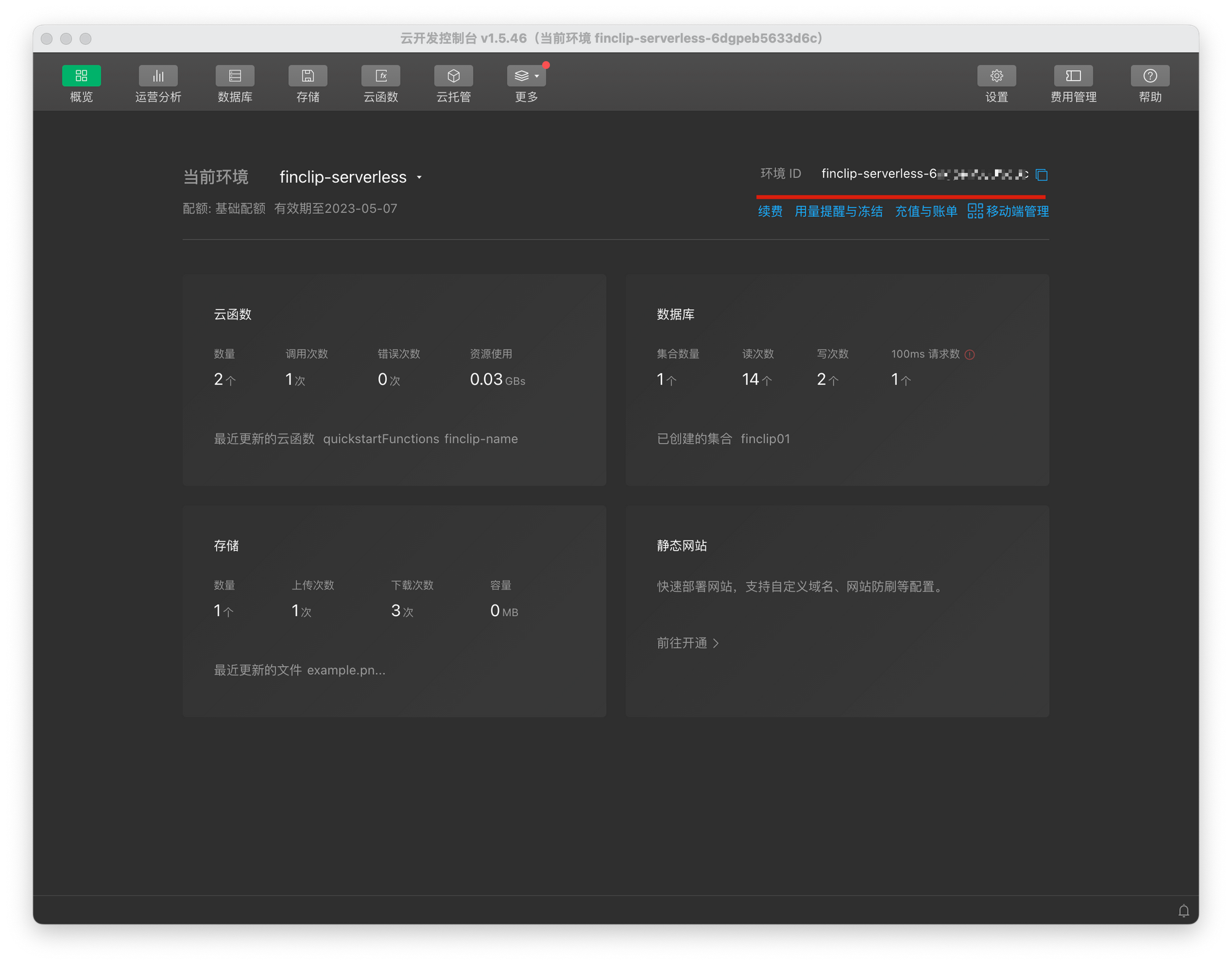
创建完毕后,可以再次点击「云开发」按钮,在新打开的页面中就可以看到已经创建的云函数,云数据库与云存储的相关资源。我们可以直接点击顶部的「数据库」并在其中创建对应的数据集合。
我们的研发同学写了一个调用云开发能力的小程序 DEMO,你可以点击下方的链接获取资源。
Miniprogram cloud
这是我们写好的小程序 DEMO
miniprogram cloud.zip
6 KB
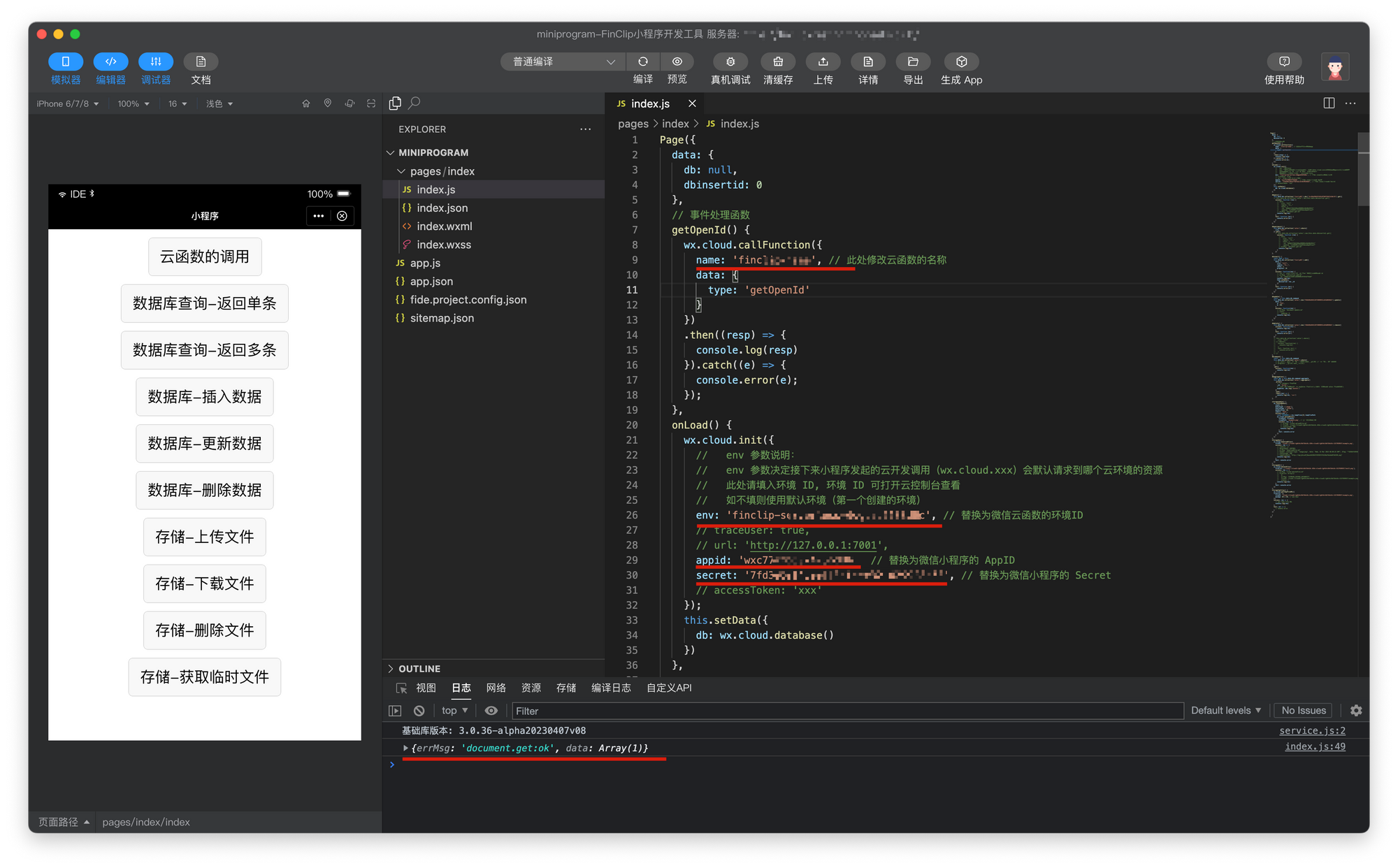
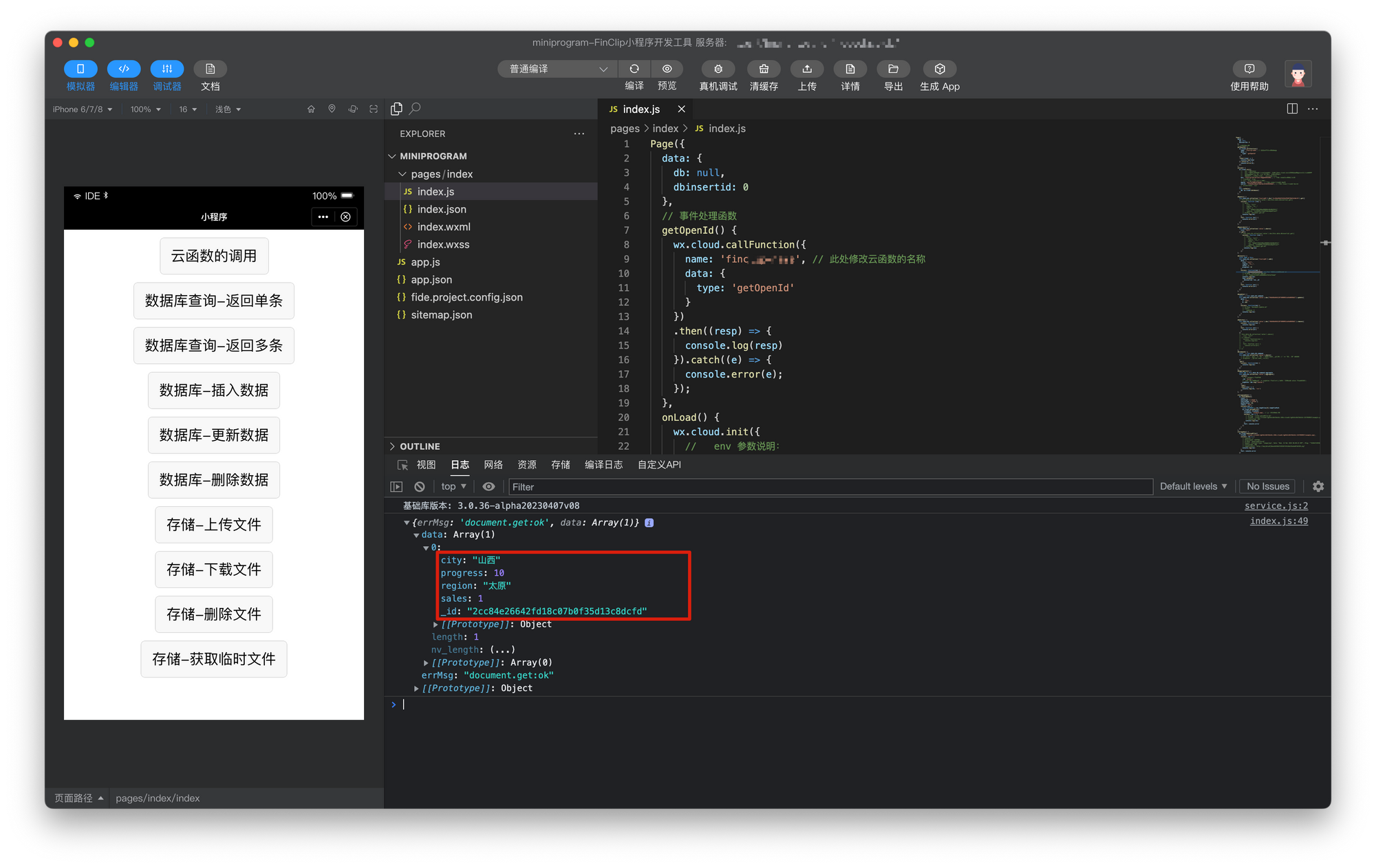
在-完毕后,使用 FinClip Builder 打开这个小程序文件,随后在「index.js」中编辑替换对应的 AppID,Secret 和环境变量信息,

如上图所示,在我们将 index.js 文件中的内容替换为我们自有的微信小程序的 AppID,Secret 和云开发能力的环境 ID 后,可直接点击左侧窗口中的相关按钮,按钮会在底部的控制台中打印出对应的结果。
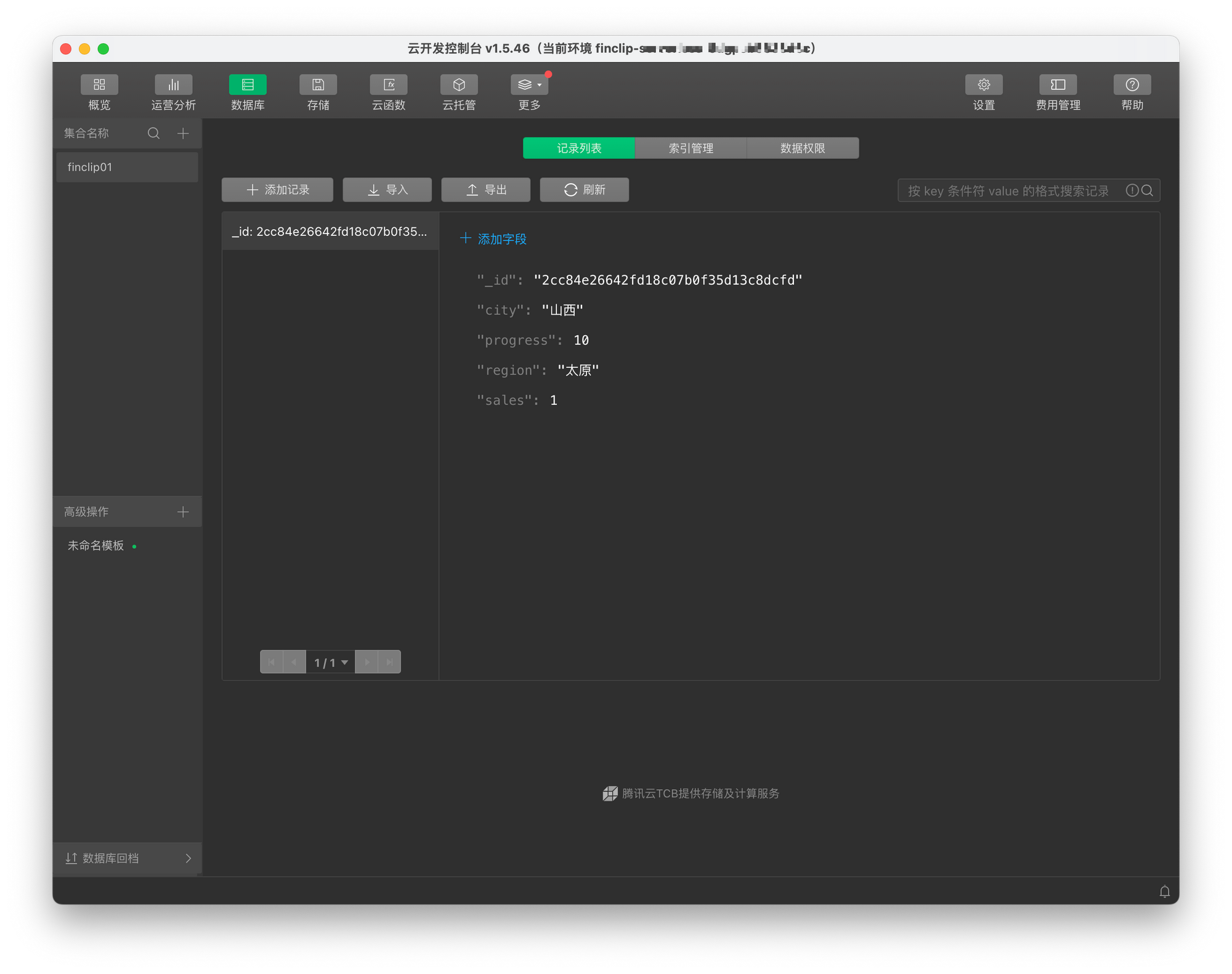
比如我们在数据库中插入了一条这样的数据:

随后就可以按照「数据集合名称」和「id」在云数据库中查询到这条数据:

以上内容仅作为演示,在实际使用过程中我们需要基于小程序的内容与架构设计合理的使用云开发能力,如果你对云开发还有兴趣,也可以看看这些腾讯云推荐的云开发小程序样例,并尝试在 FinClip 环境中使用浏览。
当然,如果您在使用云开发时遇到任何疑惑,都欢迎联系我们,或者在开发者社群中互动沟通~
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~