
Flutter 集成
集成样例代码
可以在这里获取集成样例代码https://github.com/finogeeks/finclip-flutter-demo
若您所在的环境无法访问 Github,也可以点击这里访问 gitee 的镜像仓库。
#1. 获取小程序凭据
使用 SDK 需要申请 SDK KEY 及 SDK SECRET ,只有在 SDK 初始化的时候配置了正确的 SDK KEY 及 SDK SECRET ,才能初始化成功并正常使用。
#1.1 创建应用
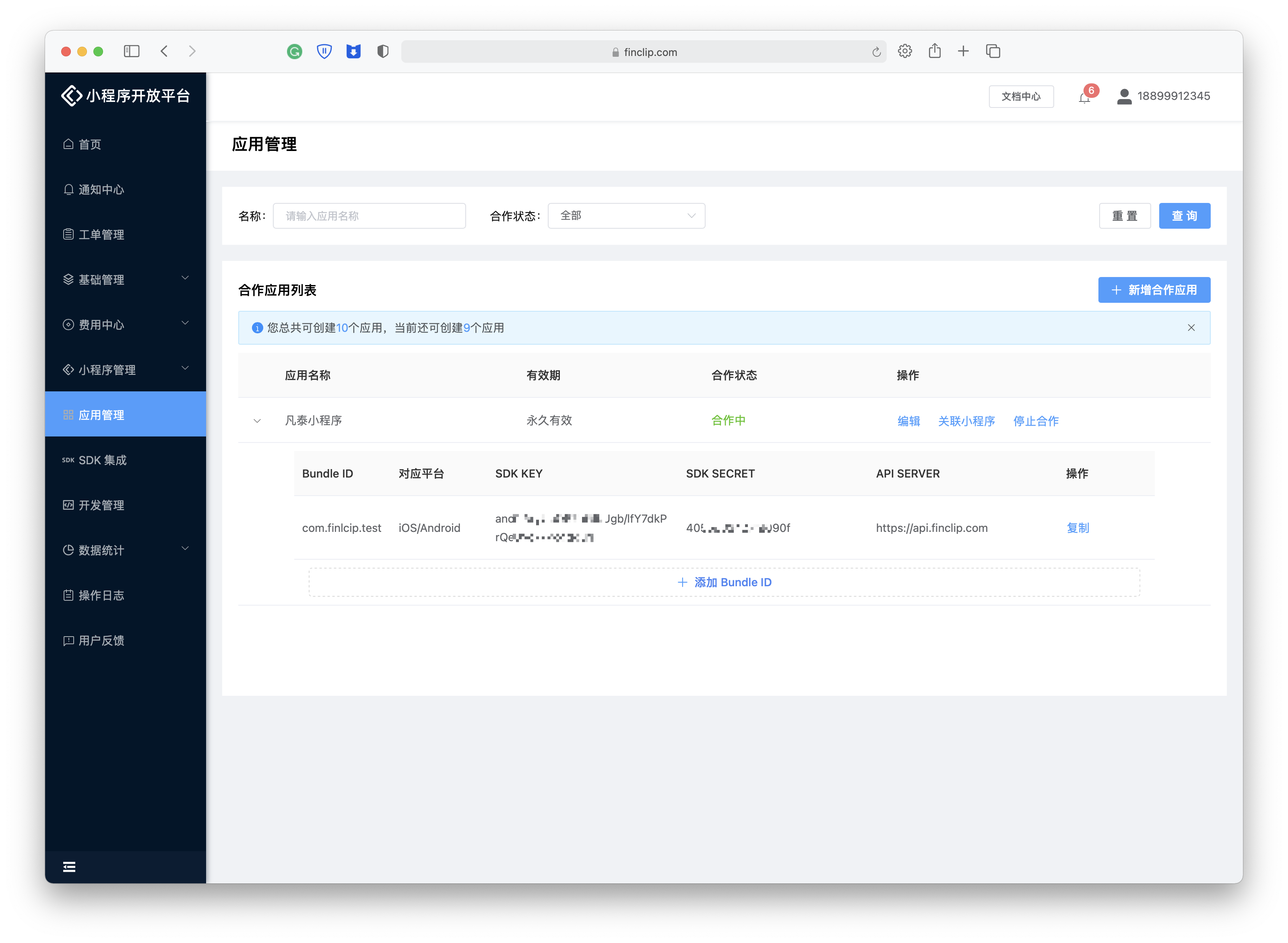
注册用户需要登录「应用管理-新增合作应用」,完成应用创建;
#1.2 获取 SDK KEY 及 SDK SECRET
创建应用并添加 Bundle ID 后,若需要导出对应的 SDK KEY 与 SDK SECRET,请选择对应 Bundle ID 后的「复制」,即可通过Ctrl+V或Command+V进行粘贴操作;
其中:
SDK KEY:是合作应用能使用小程序SDK的凭证,如果SDK Key校验失败,则SDK的所有Api都无法使用。
SDK SECERT:是访问服务的安全证书,不要给第三方。
提示
关于创建应用与获取 SDK KEY 及 SDK SECRET 的详细操作,见「介绍-操作指引-企业端操作指引-7.关联移动应用」一节。
#2. 集成插件
#2.1 集成
在项目pubspec.yaml文件中添加依赖
mop: latest.version
#2.2 示例
import 'package:flutter/material.dart';import 'dart:async';import 'dart:io';import 'package:mop/mop.dart';void main() => runApp(MyApp());class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();}class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
init();
}
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> init() async {
if (Platform.isIOS) {
//com.finogeeks.mopExample
final res = await Mop.instance.initialize(
'22LyZEib0gLTQdU3MUauARlLry7JL/2fRpscC9kpGZQA', // SDK Key
'1c11d7252c53e0b6', // SDK Secret
apiServer: 'https://api.finclip.com', // 服务器地址
apiPrefix: '/api/v1/mop' // 服务器接口请求路由前缀
);
print(res);
} else if (Platform.isAndroid) {
//com.finogeeks.mopexample
final res = await Mop.instance.initialize(
'22LyZEib0gLTQdU3MUauARjmmp6QmYgjGb3uHueys1oA', // SDK Key
'98c49f97a031b555', // SDK Secret
apiServer: 'https://api.finclip.com', // 服务器地址
apiPrefix: '/api/v1/mop' // 服务器接口请求路由前缀
);
print(res);
}
if (!mounted) return;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text(' FinClip 小程序 Flutter 插件'),
),
body: Center(
child: Container(
padding: EdgeInsets.only(
top: 20,
),
child: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(5)),
gradient: LinearGradient(
colors: const [Color(0xFF12767e), Color(0xFF0dabb8)],
stops: const [0.0, 1.0],
begin: Alignment-Center,
end: Alignment.bottomCenter,
),
),
child: FlatButton(
onPressed: () {
Mop.instance.openApplet('5e3c147a188211000141e9b1'); // 小程序 AppID
},
child: Text(
'打开示例小程序',
style: TextStyle(color: Colors.white),
),
),
),
SizedBox(height: 30),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(5)),
gradient: LinearGradient(
colors: const [Color(0xFF12767e), Color(0xFF0dabb8)],
stops: const [0.0, 1.0],
begin: Alignment-Center,
end: Alignment.bottomCenter,
),
),
child: FlatButton(
onPressed: () {
Mop.instance.openApplet('5e4d123647edd60001055df1', sequence: 1); // 小程序 AppID
},
child: Text(
'打开官方小程序',
style: TextStyle(color: Colors.white),
),
),
),
],
),
),
),
),
);
}}版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论


暂时没有评论,来抢沙发吧~