小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
745
2023-01-13

本文关于小程序组件是什么?如何写微信小程序的组件?
近期在项目实施中,碰到许多类同的页面样式,我就想着能将常见的作用模块封装成组件,便捷在工程中应用和调整,下面就来参考微信小程序的文本文档分阶段写一个微信小程序的组件。
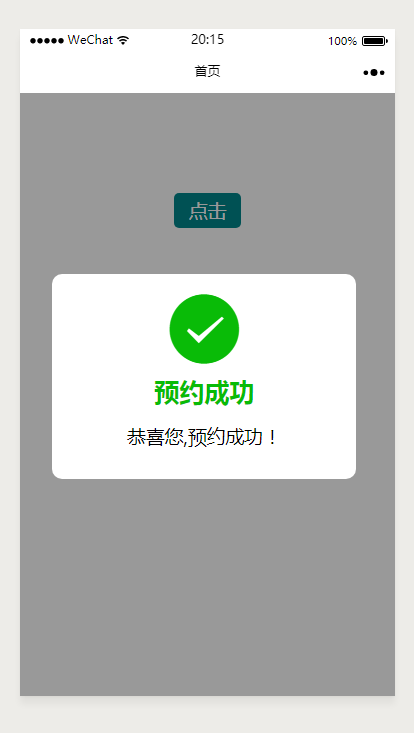
另附设计效果图:

step1:创建文件并声明
与创建微信小程序页面一样,一个自定组件也要json,wxml,wxss,js四个文档。
在工程网站根目录中创建文件夹,起名叫:component,在这个目录下再次创建文件夹successModal。
还可以在开发工具中鼠标右键创建,挑选component,默认设置全自动会创建四个文档。如下图:

创建文件
在successModal.json文档中开展自定组件申明,如:
在开发工具中右键新建挑选component,默认设置全自动会创建。
{ "component": true, "usingComponents": {} }step2:撰写组件模版编码
<!-- 这也是自定组件的结构WXML构造 success.wxml--> <view class='modal-section' wx:if="{{modalHidden}}"> <view class='modal-opaci' bindtap='modal_click_Hidden'></view> <view class='modal-cont'> <icon type='{{modalIcon}}' size='70'></icon> <text class='modal-titleTxt {{modalIcon}}'>{{modalTitle}}</text> <text class='success-msg'>{{modalDesc}}</text> </view> </view>step3:撰写款式文档
/* 这儿的款式只用于这一自定组件 */ /*successModal.wxss*/ .modal-opaci { position: absolute; left: 0; top: 0; z-index: 100; height: 100%; width: 100%; background: black; opacity: 0.4; filter: alpha(opacity=40); } .modal-cont { position: fixed; top: 30%; left: 8.5%; z-index: 999; border-radius: 20rpx; padding: 40rpx 150rpx; background-color: #fff; text-align: center; } .modal-cont text { line-height: 90rpx; display: block; } .success { color: #09bb07; } .modal-titleTxt { font-size: 50rpx; font-weight: 700; } .warn { color: #f76260; }step4:撰写领域模型
在自定组件的 js 文档中,需要使用 Component() 来申请注册组件,组件的基础属性和内部的数据信息将被用来组件 wxml 的3D渲染,在其中,基础属性是可以由组件外界引入的。
//successModal.js Component({ /** * 组件的特性目录 */ properties: { //这儿界定了modalHidden特性,基础属性还可以在组件使用中特定.书写为modal-hidden modalHidden: { type: Boolean, value: true }, modalIcon: { type: String, value: ' ', }, modalTitle: { type: String, value: ' ', }, modalDesc: { type: String, value: ' ', } }, /** * 组件的原始数据信息 */ data: { }, /** * 组件的办法目录 */ methods: { // 欢迎来到自定方式 modal_click_Hidden: function () { this.setData({ modalHidden: false, }) }, } })step5:应用自定组件
最先当需要所使用的json文档中开展引入声明,随后需要提交每一个自定组件的标签名和相对应的自定组件目标文件夹。
//index.json { "usingComponents": { "modal-success": "../../component/successModal/successModal" //在这儿附上页面上自定的标签名和自定义组件的目标文件夹 }, "navigationBarTitleText": "主页" }次之,在界面的wxml中应用自定组件:在界面的 wxml 中便能够像应用基本组件一样应用自定组件。连接点名即自定组件的标签名,连接点特性即传达给组件的基础属性。
<!--index.wxml--> <view class="container"> <view class="demoBtn" bindtap="bindViewTap"> <text>点一下</text> </view> <!-- 启用modal组件 --> <modal-success modal-hidden="{{is_modal_Hidden}}" modal-icon="{{is_modal_icon}}" modal-title="{{is_modal_title}}" modal-desc="{{is_modal_desc}}" /> </view>以上就是关于微信小程序自定组件的demo,热烈欢迎查询。
github详细地址:微信小程序自定组件
注意事项:
针对基础库的1.5.x版本号, 1.5.7 也有一部分自定组件适用。
由于WXML连接点标签名也只能是小写、中划线和下横线的搭配,因此自定组件的标签名也只能是包括这种标识符。
自定组件是可以引入自定组件的,引入方式类似网页页面引入自定组件的形式(应用 usingComponents 字段名)。
自定组件与使用自定组件页面所属新项目网站根目录名不要以“wx-”为作为前缀,不然会出错。
旧版的基础库不兼容自定组件,这时,引入自定组件的连接点会变成默认空节点。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~