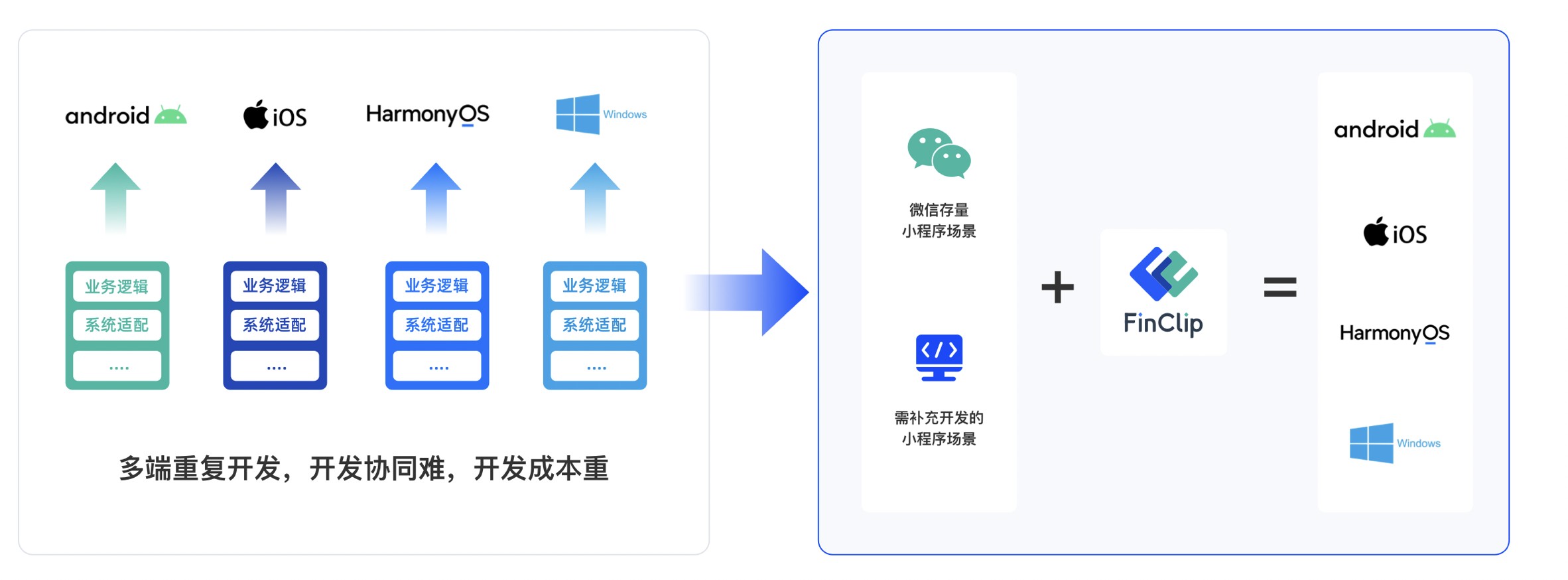
微前端架构如何改变企业的开发模式与效率提升
865
2022-12-06

springboot结合vue实现增删改查及分页查询

1:首先。创建一个springboot项目,这里我使用以及构建好基本框架的脚手架,打开是这个样子:
Result类:已经封装好了三种返回类型的包装类:code,msg,data
2:创建数据库叫mytest(可以自己取名字)
CREATE TABLE `user` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '序号',
`name` varchar(20) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '姓名',
`age` int(11) DEFAULT NULL COMMENT '年龄',
`sex` varchar(1) COLLATE utf8mb4_unicode_ci DEFAULT Nhttp://ULL COMMENT '性别',
`adderss` vahttp://rchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '地址',
`phone` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '电话',
`creat_time` varchar(20) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
3:编写实体类:entity->User类
**首先加@Table注解告诉我们要哪个表,然后加@Entity标注这个User是一个entity,@Data生成getset方法
**
package com.example.entity;
import lombok.Data;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Table;
@Table(name="user")
@Entity
@Data
public class User {
private Long id;
private String name;
private Integer age;
private String sex;
private String adderss;
private String phone;
@Column(name = "creat_time")
private String creatTime;
}
这里可以自己添加get和set方法,我这里是直接在pom里面添加了lombok注解
http://
这里user报错不要怕 在下面加上
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY) //表示ID是主见并且自动递增
4:编写UserDao层:写数据库接口
package com.example.dao;
import com.example.entity.User;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface UserDao extends JpaRepository
}
5:编写service层,编写增删改查方法(使用了springdataJPA)
package com.example.service;
import com.example.dao.UserDao;
import com.example.entity.User;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.Optional;
@Service
public class UserService {
//1:导入数据库接口 (JPA帮助我们编写了大量的接口,我们只需要调用就好)
@Resource
private UserDao userDao;
// 这两个方法合并成了一个,因为都是调用的save,区别就是新增的时候不会传ID进来,更新的时候会,框架会帮我们区分
// // 增加
// public void add(User user){
// userDao.save(user);
// }
//
// //修改
// public void updata(User user){
// userDao.save(user);
//
//新增+修改
public void save(User user){
userDao.save(user);
}
//删除
public void del(Long id){
userDao.deleteById(id);
}
//查找
public User findById(Long id){
return userDao.findById(id).orElse(null); //没有数据则返回null
}
//分页查询
public Page
Sort sort = Sort.by(Sort.Direction.DESC,"creat_time");
Pageable request = PageRequest.of(pageNum-1,pageSize,sort);
return userDao.findNameLike(name,request);
}
}
中途需要在UserDao层编写分页查询语句
package com.example.dao;
import com.example.entity.User;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import org.springframework.stereotype.Repository;
@Repository
public interface UserDao extends JpaRepository
@Query(value = "select * from user where name like %?1%",nativeQuery = true)
Page
}
6:编写UserController作为接口访问层
package com.example.controller;
import com.example.common.Result;
import com.example.entity.User;
import com.example.service.UserService;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
/**
* @author ${范涛之}
* @Description
* @create 2021-09-20 12:19
*/
@RestController //表明所有方法都是返回json数据
@RequestMapping("/user")
public class UserController {
@Resource
private UserService userService;
// 新增
@PostMapping
public Result add(@RequestBody User user){
userService.save(user);
return Result.success();
}
//更新
@PutMapping
public Result update(@RequestBody User user){
userService.save(user);
return Result.success();
}
//删除用户 : /user/1
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id){
userService.del(id);
return Result.success();
}
//根据id查询用户
@GetMapping("/{id}")
public Result
return Result.success( userService.findById(id));
}
//分页查询
@GetMapping
public Result
@RequestParam(required = false,value ="10" )Integer PageSize,
@PathVariable(required = false) String name){
return Result.success( userService.findPage(pageNum,PageSize,name));
}
}
7:编写前端界面,在static里面写index.html,测试运行
8:通过使用elementui引入样式
9:编写index.html文件
:data="page.content" stripe border style="width: 100%"> prop="name" label="用户名" > prop="age" label="年龄" width="180"> prop="sex" label="性别"> prop="address" label="地址"> prop="phone" label="电话"> fixed="right" label="操作" width="100">
:data="page.content"
stripe
border
style="width: 100%">
prop="name" label="用户名" >
prop="name"
label="用户名"
>
prop="age" label="年龄" width="180">
prop="age"
label="年龄"
width="180">
prop="sex" label="性别">
prop="sex"
label="性别">
prop="address" label="地址">
prop="address"
label="地址">
prop="phone" label="电话">
prop="phone"
label="电话">
fixed="right" label="操作" width="100">
fixed="right"
label="操作"
width="100">
layout="prev, pager, next" :page-size="pageSize" :current-page="pageNum" @prev-click="loadTable" @current-change="loadTable" @next-click="loadTable" :total="page.totalElements">
layout="prev, pager, next"
:page-size="pageSize"
:current-page="pageNum"
@prev-click="loadTable"
@current-change="loadTable"
@next-click="loadTable"
:total="page.totalElements">
title="用户信息" :visible.sync="dialogVisible" width="30%">
title="用户信息"
:visible.sync="dialogVisible"
width="30%">
完结撒花:
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~