智慧屏安装APP的最佳实践与跨平台小程序开发的结合
1582
2022-12-05

本文讲了移动端APP兼容性测试以及APP兼容性测试手机选择与云测试技术,移动端app技术选型指南。
在开始测试APP之前,应该考虑什么问题?或者如何选择设备?多少部手机测试兼容性最佳?
兼容性测试手机数量:主测手机 1 ,2(根据人员),辅助测试手机:用于兼容性测试。(50-60台最佳,至少5-20台)主测:用户量大的手机品牌,版本,尺寸,屏幕,分辨率,Android版本,辅测:一定要尽可能加入支持的最低版本和当前市场最高版本主测手机:1-2手机,执行全部的测试用例,进行性能,自动化等测试---开发解决问题依赖于这个手机。辅测手机:执行部分用例的手机 50-60,20-30数量,发生的问题也更加偏向于单机问题,开发解决问题也是依赖于单个手机。
1.了解APP用途
1,随着用户需求和科技进步,手机支持的高级功能也越来越多。
2.部分手机支持心率监测,指纹识别,近物通信(NFC),红外线操控等,这些技术需要特殊的传感器进行设计。
3.如果设计APP时针对这些技术设计的,我们就需要选择支持该技术的手机。例如如果APP支持心率监测,测试人员就只要选择该技术的三星s 或者note系列
4.如果APP只针对Android平台,就不考虑ios,反之亦然。如果设计时不支持某种平台,测试时就可以完全忽略相关设备。
5.考虑我们的APP特色,用户群是什么样子的?APP依赖的平台
2.通用的,面向大众的APP
1.测试的APP还未投入市场,并没有实际使用的APP用户,这时,测试人员要进行“预测”真实的用户使用的设备和平台
2.如果是针对普通大众,我们就要考虑版本市场占有率来帮助我们进行判断。我们就要考虑普通大众使用的手机品牌,以及Android和iOS系统使用情况。
3.我们应该关注市场占有率高的那些版本。
4.针对商务人士,要选择成熟的平台,高端一些的设备。
5.针对发烧友,要选择最新的设备和平台。
6.根据大数据平台。查看此类APP使用最多的手机型号。以及使用者群体。
3.选择主测手机的原则
1.APP功能用户群体
2.选择不同的分辨率进行测试
3.选择不同的操作系统版本进行测试
4.选择不同的屏幕尺寸大小进行测试
5.进而根据APP用途,Android版本市场占有率,手机品牌市场占有率等来选择测试设备。
6.APP支持的最低版本,市场上最新版本的设备。
4.数据从哪里来?
手机分布占有率:网络搜索查询,专业网站,专业信息咨询
兼容测试手机的信息:
1.网站搜索
2.项目参考
3.云测平台数据信息
推荐大数据平台排行榜:
1.腾讯大数据
2.百度指数
展开App兼容性测试:
1.兼容性测试:
1.在计算机术语上兼容是指几个硬件之间,几个软件之间或是软硬件之间的相互配合程度。
2.兼容性测试是指测试软件在特定的硬件平台上,不同的应用软件之间,不同的操作系统上,不同的网络等环境中是否能够正常的运行的测试。
2.兼容性测试的核心内容
1.测试软件是否在不同的操作系统平台上兼容,或测试软件是否能在同一操作平台的不同版本上兼容。
2.测试软件能够与其他相关的软件兼容;
3.数据兼容性测试,主要是指数据能够共享等,版本更新,第三方登录获取信息。
4.软件本身能否向前或向后兼容;4.0<5.0<6.0
3.兼容性测试的作用
1.兼容性测试能够进一步提高产品的质量
2.兼容性测试能使软件尽可能多的其他软件“和平共处”,尽可能达到平台无关性。
3.兼容性测试能够尽可能保证软件存在的价值,他是衡量一个软件质量的重要标准。
4.兼容性测试能使软件产品的市场更广阔。
4.兼容性测试的分类:
1.硬件兼容:与整机兼容,与外设兼容。
2.软件兼容:操作系统/平台,应用探监配合兼容。
3.不同浏览器的兼容,数据库的兼容,软硬件配合兼容。
4.数据兼容:不同版本的数据兼容,不同软件间的数据兼容。
5.app兼容性概述
1.APP 的用户量越来越大,终端设备的型号越来越多
2.一旦APP出现兼容性问题,将会影响一类的很多用户,对业务的影响很大。
3.兼容性测试本质属于功能测试,只不过侧重在不同的软硬件环境。
6.兼容性圈定测试范围
1.操作系统版本
2.屏幕分辨率
3.不同品牌的手机
4.网络的类型:功能测试。
7.兼容性测试怎么做?
1.人工 租赁,购买,借用用真实的手机来进行人工手动测试执行用例(用例来源于全部用例中优先级高的用例)根据APP特性选择覆盖的范围,做兼容性测试。
2.少量主流设备执行用例。
3.交给别人来做---云测平台
8.手工兼容性测试的局限性。
1.有限的资金支持,没有更多资金购买测试机器。
2.采购周期时间长,使用率低。
3.效率低,测试人员需要在不同的机器上返回执行相通的用例。
4.不同设备上bug的记录,包括截图,记载日志。耗时。
9.什么是云测试?
云测试简单说就是把需要测试的东西提交给云测试,他自动返回测试结果,中间怎么测,我们不需要关注,只要这个测试结果。
云测试可以进行测试其功能性,兼容性,负载能力,稳定性,安全性,可使用性等方面。
10.云测试品台
腾讯优测:
百度MTC
阿里MQC
贯众云测试
testin
testbrid
11.testin介绍
1.testin是全球最大的移动游戏,应用程序和用户云测平台。
2.服务超过120个行业。
12.testin功能
1.是一个基于真实终端设备环境,基于自动化测试技术的7*24云端服务。
2.开发者只需要在testIN平台提交自己的App应用,选择需测试的网络,机型,便可进行自动化的测试。
3.无需人工干预,自动输出错误,报警,等测试日志,UI截图,内存CPU启动时间在内的标准测试报告。
13testin测试内容
1.安装卸载测试
测试APP应用在指定的终端上是否可正常安装,正常卸载,自动输出无法安装卸载及崩溃的错误原因,帮助开发者迅速差错,优化。
2.运行稳定性测试
采用比monkey更为智能的自动化类压力测试方式,测试APP应用实际运行的稳定性,并记录运行中的错误及报告。
3.功能测试
4.性能测试
5.智能UI适配测试
....
14.劣势
1.花钱600台 5w ,一台83
2.当出现问题时候,开发想找人沟通关于bug问题,不能做到有效沟通
我这里使用的是testin这个网站不仅可以做兼职测试工作,还可以提供测试服务。
与别人谈起移动应用的时候,作为一个前端开发人员,我总会有一些疑惑?你说的移动应用到底是指什么?
针对移动设备的 Web 应用
针对移动设备的 APP 应用
这两者都可以称作是移动应用。可这到底是我对于它们的分类,对于不同的人来说,又有不一样的分法。如,对于移动 APP 应用来说,如果是使用 HTML + JavaScript 实现的混合应用,算上是 Web 应用。要我说啊,这种分法是有些奇怪的。
它好像是在某种程度上说,只有你的应用是用原生的 Android 和 原生的 iOS 代码编写时,它才能算是一个移动应用——你用 JavaScript 写的应用,怎么能算得上是移动 APP 应用呢?
只是到了今天,许许多多的事情都发生了一些变化。

Web 应用与混合应用
与原生应用相比,Web 应用有着相当多的优势:
更快的开发效率,更短的发布周期
耗费更少的人力(至少少一倍)
Web 应用的生态更加丰富。可以使用各种成熟的 UI 组件
在移动应用开发的早期,市场上很难找到相对应的 Android/iOS人才,并且还有着高昂的成本。于是,人们就想:
让Web开发人员可以利用他们所有的HTML、CSS和JavaScript知识,而且仍旧可以同iPhone的重要本地应用程序(如摄像头和通讯录)交互呢?
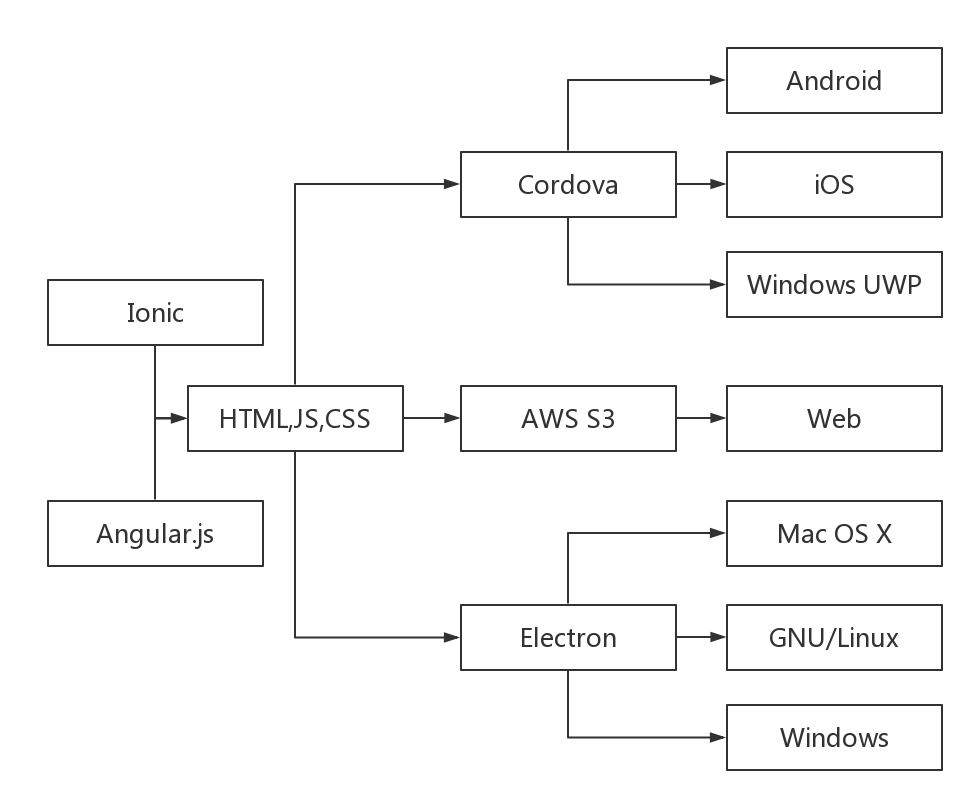
就这样诞生了 PhoneGap/Cordova,它可以原生不动的运行 Web 应用。自那以后,有相当多的移动 APP 应用是使用 Web 来开发的——据混合应用开发框架 Ionic 官网显示,已经有超过 400 万个应用使用 Ionic 来构建。按我的猜测应该是:生成的项目,当我们使用 Ionic 来生成应用的时候,官方就会统计到相应的应用已创建。
这种使用 HTML + JavaScript 来作为移动应用的应用称为混合应用,它可以兼具 Web App 的跨平台及使用 Native 应用的接口。当我们手上已经有一套 UI 组件,如 Ionic,及单页面应用框架时,要开发起这样的应用更是手到擒来。诸如 Ionic 这样的框架,不仅封装了不同系统上的 UI,还提供了 ngCordova 的方案——封装第三方原生插件。
性能
混合应用性能受限有三个主要原因:
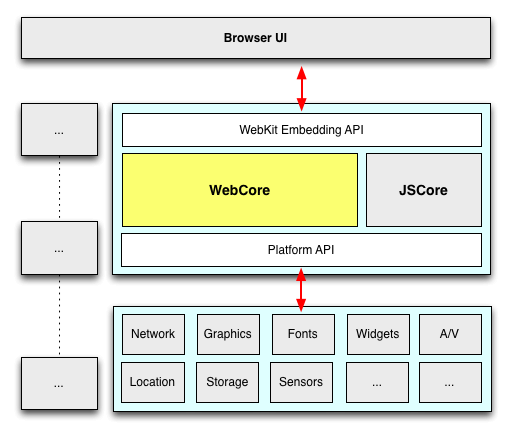
设备自带的 WebView(PS:可以视作是浏览器) 影响。如旧的 Android 设备(PS:Android 4.4 以下的版本)上的浏览器,其性能比较低,并且不兼容一些标准,如不支持 SVG。
浏览器自带的 JavaScript 引擎效率低
DOM 操作效率低,导致页面卡顿。
今天的混合应用开发技术,已经成熟得不能再成熟了,人们开始在追求性能上的一些突破。这个时候,我们需要一个更快的 WebView,如 CrossWalk,又或者是使用诸如 React Native 或者 NativeScript 这样的方案。
选型指南
如果你仍然计划使用混合应用来作为开发移动应用,那么我相信你一定是出于下面的原因来考虑的:
Web 端使用的是与移动端相似的技术栈。当 Web 端使用的是 Angular 2 的时候,移动端使用基于 Angular 2,可以利用部分代码。同理于,React + Cordova,又或者是 Cordova + Weex。
在 Web 方面的经验比较丰富,没有足够的能力来支撑起 React Native 的开发。
你们在这方面已经有相当多的积累。在这个时候,开始一个应用都只是修改模板的工作。
性能对于你们来说并不重要。对于很多资讯类、浏览类的应用来说,性能并非是重点。
用户是高端人士,使用 iOS 和高级的 Android 手机。这个时候,你基本上不需要考虑 Android 低版本的问题。
如果上面的原因没有说服你,那么你应该选择使用 Ionic。作为一个 Ionic 框架的深度用户,我已经开发了近十个基于 Ionic 的应用,Ionic 可以为你提供丰富的 UI 组件,大量的原生插件可以使用。与此同时,我们可以发现 Ionic 应用的性能,正在努力地提升着~~。
并且依照我的开发习惯,它不仅仅可以作为一个移动 APP 应用,还可以是一个移动 Web 应用,又或者是 PWA 应用。丰富的 Web 组件,你只需要写一次,就可以在所有的平台上运行,React Native 可是做不到的哦。

React Native
越来越多的前端开发人员,加入了编写 React Native 的大军。主要便是因为可以使用 JavaScript 来实现功能,而编译运行之后, 又可以拥有接近原生应用的性能。即,我们仍然可以:
write once, run anywhere
与 Cordova 不自 JavaScript 引擎与 WebView 相比,React Native 自带 JavaScriptCore 作为 JavaScript 引擎倒是一种明智的做法。它可以解决低版本 Android 设备上的 JS 引擎效率问题。
当然,如果基于 Cordova 的应用,还自带 WebView。那么,它可能做不到这么轻的量级。与此同时,与 React Native 相比,Cordova 是通过 WebView 来执行 JavaScript,这到底仍然是浪费了一些资源。

因此,我们只需要寻找一个基本的 boilerplate 模板,就可以上手开发了。当然,你最好还应该有一个真机,模拟机虽然比较方便,但是性能上仍然还是有一些小足的。要知道有些手机的性能,可是和电脑相当的。
选型指南
如果你们是一个前端开发团队,那么只需要再补充一下移动应用相关的知识,你就可以轻松地 GET 这个技能?你还需要学习 ES 6、React、JSX 等全家桶,这也算是一个门槛。但是如果你们已经有了 React.js 相关的经验,那么就不要犹豫了。
如果你们是原生应用团队,那么也是时候考虑转型了。毕竟一次开发两套逻辑,可能会造成一些浪费和不一致的问题。也或许,有一天你也顺利地转型,成为一个前端工程师。
当你决定使用 React Native 的时候,你还需要考虑几个问题:
安全问题。React Native 生成的逻辑相关的代码是 js 代码,可以直接查看 jsbundle 文件里的相关代码。尽管官方正在提供一个 base64 的加密 js 方案,但是它也带来了一定的性能问题~~。
重写部分原生插件。当你的应用特定依赖于一些特定的协议、底层框架时,那么这就重写这部分的内容了。
NativeScript
如果 Ionic 2 不能满足你的性能要求,React Native 又存在一定的学习成本、开发成本,那么我们也可以考虑迁移到 NativeScript 上。
与 不同平台间存在 UI 差异的 React Native 相比,NativeScript专注于创建一个单一的开发体验。
等我用过,再补这部分的内容吧。
上文就是小编为大家整理的移动端APP兼容性测试以及APP兼容性测试手机选择与云测试技术,移动端app技术选型指南。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~