智慧屏安装APP的最佳实践与跨平台小程序开发的结合
1245
2022-12-05

本文讲了「Native+小程序」的开发模式优势在哪?微信小程序native。
Hybrid App(混合模式移动应用)是指介于Web-App、Native-App这两者之间的App,同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。
总体特性更接近Native App但是和Web App区别较大。
只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。
因此,Hybrid App兼具了Native App的部分优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
混合开发是一种取长补短的开发模式,原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。主要有以下优势:
1、 业务灵活性的需求
以往因为企业产品需求调整,用户必须更新一个新的版本或重新-APP才能实现其功能。
混合APP开发技术能够让用户在打开APP时就能获得全新的服务和功能,实现了业务的灵活性需求。
2、 开发速度的需求
因为混合APP只需要编写一套代码,可以同步生成Android和IOS两个平台的APP,甚至能够部分兼容微信公众号和小程序。
这样节省的不仅仅是写代码的时间,更重要的是节省了多个技术团队之间跨知识结构协同的问题,同时也节省了APP与服务器端调试的时间成本。
3、信息化安全的需求
混合APP就可以实现动态权限绑定和授权模式,能够支持在特定的设备、特定的人之间选择不同的子应用,并且能够随着用户工作内容随时调整。所以能够满足企业对于安全性的需求。
「Native+H5」和「Native+小程序」两种混合式APP开发模式相比之下,「Native+小程序」的开发模式更优。
应用优势:
小程序是一种不用-就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。
小程序在近几年发展中已经形成了完整的生态系统。
Native+小程序可以将已有微信小程序一键转换成App,并进行用户活跃和留存,企业可谓低成本(只需有小程序)的将业务覆盖用户整个生命周期。
技术优势:
· 包尺寸有效减少,节省流量和存储 · 服务不再受发版所限制,支持热更新 · 能获取更多系统权限,完成更加丰富的产品设计; · 具备跨平台的能力,一套代码可以在 iOS 与 Android 两个平台中运行; · 远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库); · 可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
编写一套小程序代码,便可以低成本同步生成Android和IOS两个平台的APP。
只需一次开发,便可复用多端,体验效果与原有小程序保持一致,从而低成本引入微信生态中的小程序商家,降低运营成本。所以小程序是混合App开发的重磅利好。
小程序容器技术,市面上也有好多,笔者调研了发现FinClip的功能比较齐全,比较好用。
这里做一下简易实操示例。
因为没有开发过App,也是只能赶鸭子上架,按照他们的开发者文档和视频教程一步步的操作。 我参考的内容如下:7 步!用小程序快速生成App!FinClip:What? 从小程序反向生成App?七个步骤利用小程序快速生成App_哔哩哔哩_bilibili
还有一个示意图,也挺清晰的:

2、操作步骤
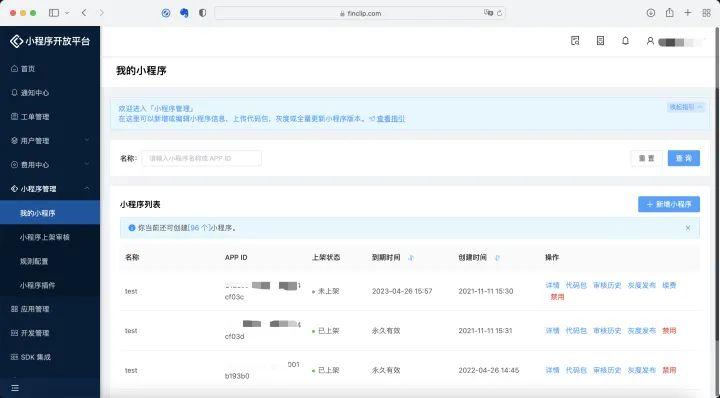
1)将已有的微信小程序,转换成FinClip小程序。
敲黑板:如果你的微信小程序是使用微信语法来写的,那么就不需要用到他们的FIDE来预先编译,如果你的小程序是用Flutter、RN等主流前端框架写的,最好是用FIDE编译一下,看看会不会有什么报错之类的。
另外,如果你的登录是用微信授权登录的,建议先操作第2)关联微信授权登录,这样你就不需要禁用微信登录这个功能就可以运行了。
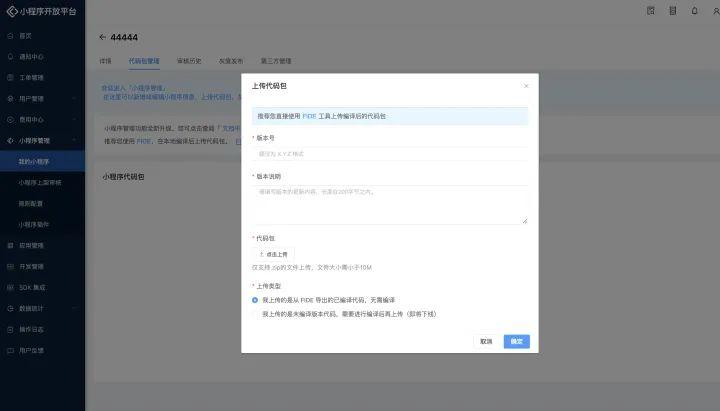
这里的步骤包括:创建小程序基本信息 >> 上传小程序代码包(我的是微信语法写的小程序,就没有用FIDE预览了) 操作了这两个步骤以后,没啥报错的情况下,FinClip小程序代码包就已经生产完毕了。

2)关联小程序微信登录授权
FinClip有个很好用的功能,就是可以复用微信登录授权。
换句话说,在自有App或者用他们家的小程序转App功能,都可以通过这个功能,事先调通App中的微信登录,减少了许多基础开发及调试工作。
第一步:登录 FinClip 管理后台

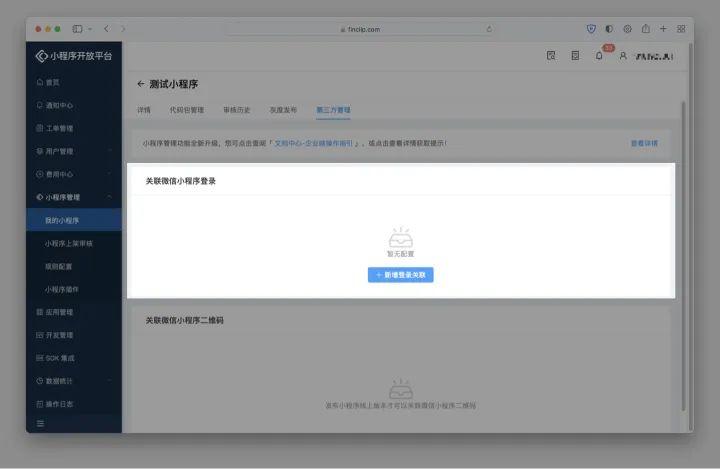
第二步:在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。

第三步:将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
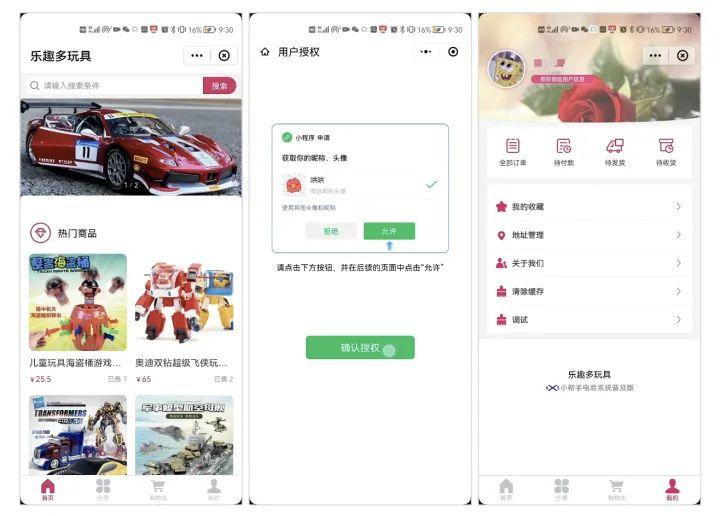
到这里,基础小程序就已经运行起来了。大家看看App里面的小程序效果:

正如大家所看到的,我们企业的是一个电商应用,少不了支付的环节。
在微信中,我们主要用微信支付,咨询了下Native开发的朋友,将微信支付SDK内嵌到生成的App中,调试一下就跑通流程了。除去支付SDK的学习时间,大概1天内可以搞定,真的很good
如果想了解更多FinClip小程序容器技术相关内容,他们官网有详细的介绍和说明。
开发者文档地址:小程序开发帮助中心_小程序常见问题_小程序介绍-FinClip
Github地址:Finogeeks!
在《我们是如何将 Cordova 应用嵌入到 React Native 中》 一文中,我们简单地介绍了『React Native 重写 Cordova 插件:复杂插件的调用』步骤:
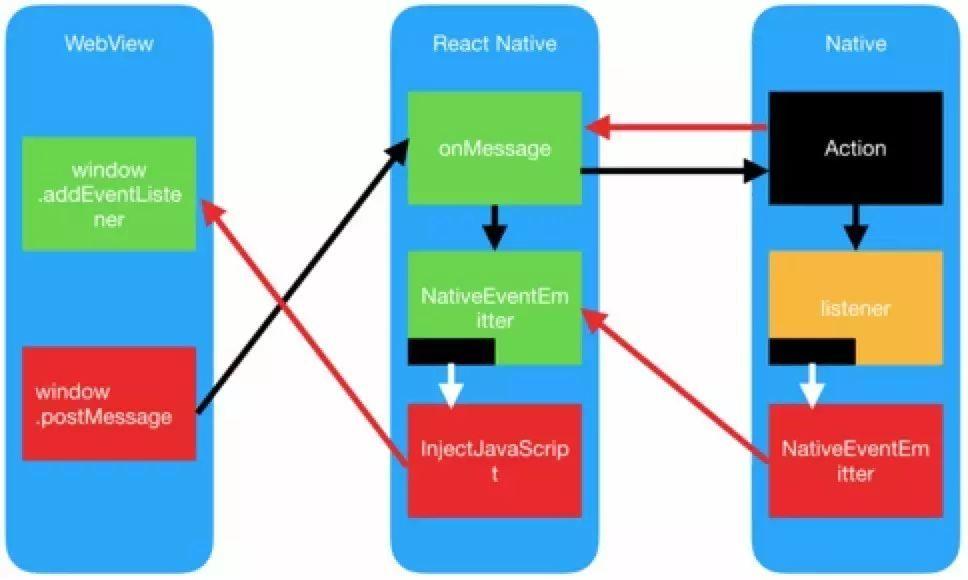
WebView 调用 RN 方法,并监听 React Native 返回的相应事件
React Native 接收到 WebView 的调用,调用原生代码,并监听原生代码返回的相应事件
原生代码执行 React Native 调用的方法,并响应事件给 React Native
React Native 接收到原生代码的值,执行 injectJavaScript 注入代码到 WebView 里并执行
注入的 JavaScript 执行代码,并发出相应的广播
WebView 调用的地方,接收到广播,执行相应的方法
上面的 4 和 5 可以是:
4.React Native 接收到原生代码的值,并返回给原生代码 5.接收到相应的值,并发出相应的广播。
即:

本文则详细讨论一下这个过程。
这里,我们和《React Native + Cordova WebView 演进:Plugin 篇》中一样,仍然以 DatePicker 为例。
首先,我们需要一个广播:当 React Native 返回值时,我们就发出一个广播,这样可以解耦合代码。下面的代码则监听相应的广播:
$rootScope.$on('Bridge.datePicker', function(event, data) {// 更新时间});然后便是相应的 datePicker 的调用:
function datePicker(options) { function handler(event) { event.target.removeEventListener('message', handler); var data = JSON.parse(event.data); $rootScope.$broadcast('Bridge.datePicker', data); } window.document.addEventListener('message', handler); window.postMessage(JSON.stringify({ action: 'DATE_PICKER', payload: payload }));}先监听从 React Native 发过来的内容,当接收到内容将数据以广播的形式发出。然后,再通过 PostMessage 告诉 React Naitve,我们需要在调用哪个 action,并传递相应的参数。
在 WebView 的 onMessage 方法里,我们需要处理不同的 action:
onMessage = (evt, webView) => { const event = JSON.parse(evt.nativeEvent.data); const action = event.action; const payload = event.payload ... switch (action) { case 'DATE_PICKER': { return DatePickerHandler.showDatePicker(payload, webView); } } ...}然后根据传过来的 action 类型,调用相应的方法,如这里是 DatePickerHandler.showDatePicker,其 Android 部分代码如下所示:
const { action, year, month, day } = await DatePickerAndroid.open(options); if (action !== DatePickerAndroid.dismissedAction) { webView.postMessage(JSON.stringify({ type: 'DATE_PICKER', success: true, date, })); }iOS 则有一些不同,iOS 没有非标签的组件,需要自己写。而且,由于 iOS 的 DatePicker 是异步的,因此我们需要通过事件的方式进行。如下是写完插件后的调用示例:
const RNNoTagDatepicker = NativeModules.RNNoTagDatepicker;const DatePickerEvent = new NativeEventEmitter(NativeModules.RNNoTagDatepicker);...const showPicker = async (options) => { RNNoTagDatepicker.show(options);};如上,由于 iOS 的日期插件是异步的,并且它只能通过方法,而非组件的方式来唤醒 UI,故而需要 sendEventWithName 来返回值
RCT_EXPORT_METHOD(show:(NSDictionary *) options) { dispatch_async(dispatch_get_main_queue(), ^{ }}#pragma mark - Actions- (IBAction)doneAction:(id)sender { dispatch_async(dispatch_get_main_queue(), ^{ NSTimeInterval seconds = [self.datePicker.date timeIntervalSince1970]; [self sendEventWithName:@"DATEPICKER_NATIVE_INVOKE" body: @{@"status": @"success", @"value": [NSString stringWithFormat:@"%f", seconds]}]; [self hide]; });}在这个例子里,由于在 WebView 以广播的方式解绑,因此可以直接返回值:
DatePickerEvent.addListener('DATEPICKER_NATIVE_INVOKE', (evt: Event) => { ... webView.postMessage(JSON.stringify({ type: 'DATE_PICKER', success: true, date })); ...});如果是要不断地发送数据,则需要在 RN 代码里执行:
let js = 'var event = new CustomEvent("' + action + '", {detail: ' + JSON.stringify(detail) + '});';js += 'window.document.dispatchEvent(event);';webView.injectJavaScript(js);紧接着,就回到步骤一中的 handler:
function handler(event) { event.target.removeEventListener('message', handler); var data = JSON.parse(event.data); $rootScope.$broadcast('Bridge.datePicker', data); }最后,我们终于到了:
$rootScope.$on('Bridge.datePicker', function(event, data) {// 更新时间});如此复杂的过程,也是。。。
上文就是小编为大家整理的「Native+小程序」的开发模式优势在哪?微信小程序native。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~