洞察探索如何利用兼容微信生态的小程序容器,实现跨平台开发,助力金融和车联网行业的数字化转型。
1434
2022-12-05

本文讲述了顶级移动应用程序开发框架,移动应用开发架构设计。
在为移动应用程序开发选择框架时,您需要考虑多个因素,从内置功能的数量到用户界面的复杂性。
业务的整体数字化转型需要组织开发定制产品。此外,仅推出公司网站已远远不够——移动应用程序已成为成功销售渠道不可或缺的一部分,即使对于小型企业也是如此。它背后有一些统计数据。
美国人平均将90% 的移动时间(每天超过 4 小时!)花在应用程序上。
全球智能手机用户已超过 60 亿。到 2027 年,这个数字将达到 77 亿。
到今年 3 月,Google Play 商店中有260 万个应用程序。
自从构建企业应用程序变得流行以来,整个过程在许多方面都得到了简化。使用框架就是其中之一。这是最佳移动应用程序开发框架指南,可帮助您了解最新趋势。
什么是框架?
框架是用于快速开发的空白、即用型模型。它定义了结构和规则,并提供了创建数字产品所需的工具集。简而言之,您不需要从头开始编写所有代码,因为已经编写了许多常规任务并且可以成功重用。您只需将与产品相关的代码添加到解决特定目的任务的现有模板中。
框架是软件产品,可以更轻松地创建和维护技术复杂或繁忙的项目。它们包含基本的软件模块,作为开发人员进一步实现的特定组件的基础。
框架“接管”了数千个技术细节,例如使用文件系统和数据库、错误处理或软件保护。在移动开发中使用框架的主要目的是加快开发过程并简化大多数日常任务。如今,框架广泛用于 Web 和移动应用程序开发。这就是为什么。
在移动应用程序开发中使用框架的好处
如果没有开发框架,构建应用程序的过程将花费更多时间。例如,它们允许程序员使用不同的数据库管理系统,而不必深入研究基础架构组织的细节。它们还包括现成的文件系统解决方案和必要的工具,以优化和加速您的移动应用程序开发。除了节省时间和资源外,构建移动应用程序的框架还具有三个基本优势。
提高代码效率
框架还促进了代码重用,这反过来又提高了代码效率。它们允许开发人员避免从头开始编写包含数百行代码的复杂结构。使用这种方法,开发人员可以获得易于修改的代码,为附加功能做好准备。
快速发展
这些开发工具包含基本的程序模块、库、用户友好的界面、灵活的编码环境以及其他可简化流程的功能。开发人员不必担心匿名数据、管理会话、处理错误或身份验证。框架平台完美地处理了这些功能中的大部分。因此,程序员可以立即开始编写代码,而不会被其他任务分心。
轻松调试
除了减少开发时间之外,框架还简化了软件调试和维护。调试过程涉及逐步执行代码以找到错误点。一些解决方案具有内部代码测试系统,允许程序员同时执行单元测试。
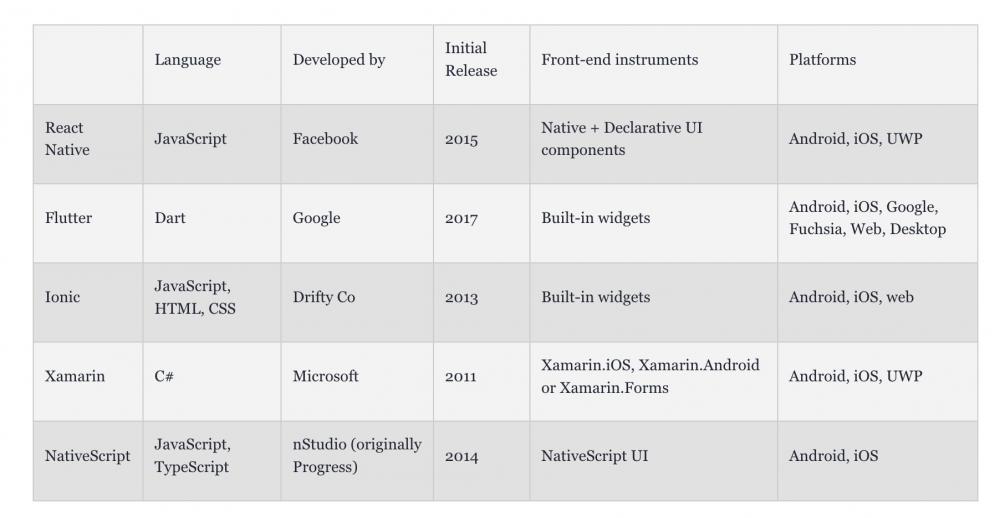
前 5 个移动应用程序开发框架
什么是移动应用程序开发的最佳框架?没有经验丰富的开发者会给你一个明确的答案。您项目的技术堆栈将取决于最终产品执行其功能应具备的特定要求和功能。
直到最近,移动开发环境专家一直在使用移动平台(例如 Android 或 iOS)提供的软件开发工具包 (SDK)。这也意味着两个流行的移动平台拥有完全不同的 SDK。Android 的官方编程语言是 Java 和 Kotlin,而 iOS 应用程序大多是用 Swift 和 Objective-C 编写的。
结果,它产生了商业用途的问题。公司必须运行两个并行的本地移动开发项目,并为每个移动平台维护源代码库。在大多数情况下,这也意味着拥有两个开发团队。
跨平台移动应用程序开发框架已成为解决此问题的方法。它们的目的是在特定于平台的 API上引入一定程度的抽象。换句话说,这些工具可帮助您的开发团队创建可在两种平台上运行的移动应用程序,同时拥有一个代码库。
考虑到多年的专业经验和最新的行业趋势,如果您打算为您的业务创建解决方案,我们的专家精心挑选了您应该了解的前五个移动应用程序开发框架。
反应原生
React Native (RN) 是一种流行的基于 JavaScript 的开源移动应用程序平台,用于构建具有 iOS 和 Android 原生界面的应用程序,其口号是“一次学习,随处编写”,通常被认为是最好的移动应用程序框架之一应用程序开发。该框架允许您使用相同的代码库为不同平台创建应用程序。
React Native 使开发人员能够使用相应移动操作系统的内置 GUI 元素构建跨平台应用程序。所有内置操作都是通过 JavaScript 引擎执行的,该引擎与自己的插件交互。
非常适合:
具有大量动态内容的概念应用程序(例如,具有点赞和评论功能的新闻源);
具有复杂用户界面的应用程序;
具有中高开发预算的中型移动应用程序。
Flutter
Flutter是 Google 的开源 UI 开发工具包,是流行的 React Native 的替代品。它包括一个用于渲染嵌入式 GUI 元素的图形库,并承诺“为任何屏幕构建应用程序”。Flutter 自带一套用于界面元素的工具。因此,使用此工具创建的所有内容在任何操作系统中看起来都相同。
非常适合:
在不同的操作系统上保持相同的视觉界面;
大型移动应用程序;
具有很多内置功能的应用程序。
Ionic
Ionic是用于混合移动应用程序开发的开源软件开发工具包,允许您使用基于 Web 的技术创建混合跨平台应用程序。应用程序的整个 GUI 结构显示在网页上。Ionic 提供了一组插件来处理内置操作。
非常适合
小型、快速加载的移动应用程序;
预算较少的移动应用程序;
支持其他框架。
Xamarin
Xamarin是一个免费的开源移动应用平台,用于为 Android、iOS 和 Windows 操作系统构建高性能本机应用。与所有以前的框架不同,Xamarin 使用 C# 编程语言。它使其与任何平台都很好地兼容,并允许您在每个平台上创建具有原生感觉的应用程序。
非常适合:
需要与 Microsoft Windows 完美集成的物联网应用和软件;
性能尽可能接近原生应用;
方便的测试和现成的 UI 布局。
NativeScript
NativeScript是一个开源框架,用于为 iOS 和 Android 平台开发应用程序。该环境使用 JavaScript 和 TypeScript 作为其主要语言,并且在其主要优势中具有多功能性。由于可以完全访问平台的 API,使用该框架开发的应用程序不仅适用于 iOS 和 Android 两个平台,而且看起来和感觉都是原生的,就好像它们是在 XCode 或 Android Studio 中开发的一样。
非常适合:
支持第三方库和框架;
通过 JavaScript 代码访问本机平台 API 以及集成任何 JavaScript 库的能力;
广泛的 NativeScript 插件库(实现跨平台功能的节点包)。

如果为您的企业创建移动应用程序是您战略的一部分,并且您更愿意监控开发过程以了解您的最终产品,那么最终您将面临选择最佳应用程序开发框架的挑战。跨平台框架允许开发人员只编写一次代码来创建一个可以在 Web 浏览器和任何平台(Android、iOS 或 Windows)上正常运行和运行的移动应用程序。
在选择用于移动应用程序开发的框架时,您需要考虑多个因素,从内置功能的数量和用户界面的复杂性到您的预算和截止日期。这就是为什么找到一个值得信赖的技术合作伙伴至关重要。定制软件开发专业人员会就项目的范围、成本和适合您的开发目标的最佳应用程序框架向您提供建议。
一、背景
组件化作为移动端应用架构的主流方式之一,近年来一直是业界积极探索和实践的方向。我们自 2018 年起也在不断尝试各种组件化方案,在智慧政务的多个应用中也进行了实践。我们踩过一些坑,也收获了很多宝贵的经验,并沉淀出了符合我们自身实际业务需求的组件化架构方案。
二、什么是组件化
通常讲到组件化,很多人会认为我们去把一些可以抽象出来的通用的功能模块比如网络库,本地数据存储等等封装出来,以三方库的形式提供给 App 的开发者,这样就算是组件化的开发,严格上来讲,这只能算功能模块的组件化,而我们这里要探讨的是移动端整体架构的组件化,除了提供功能模块的组件化,更多的是强调将 App 的总体业务拆分成不同的业务模块,去实现各个业务模块间的解耦合,甚至包括业务模块和主工程文件之间的解耦合,最终实现业务模块的分布式开发,以及业务模块级别的代码共享。我个人觉得“业务模块化”这个定义相对“组件化”似乎更合适一些。组件强调物理拆分,以便复用;模块强调逻辑拆分,以便解耦。
三、组件化架构总体方案设计
在 App 项目开发中,如果项目比较小,普通的单工程架构就可以满足大多数需求了,但是像大型项目,或者公司 App 数量越来越多时,那原有的单工程架构就不足以满足架构需求了,其存在的问题主要有:
当项目越来越大时,单工程架构的业务模块间没有明确的划分,模块之前的耦合度大,后期维护成本较高,往往修改一处可能会影响别的耦合模块,出现问题也比较难定位。
当App数量越来越多时,重复工作的可复用性低,即便复用也是代码级的拷贝复用,复用后再修改也需要多处同步更新,不方便同一代码的后期统一升级维护。
所有模块代码都编写在一个工程中,调试某个模块或功能,需要编译运行整个大的单一工程,编译一次时间很长
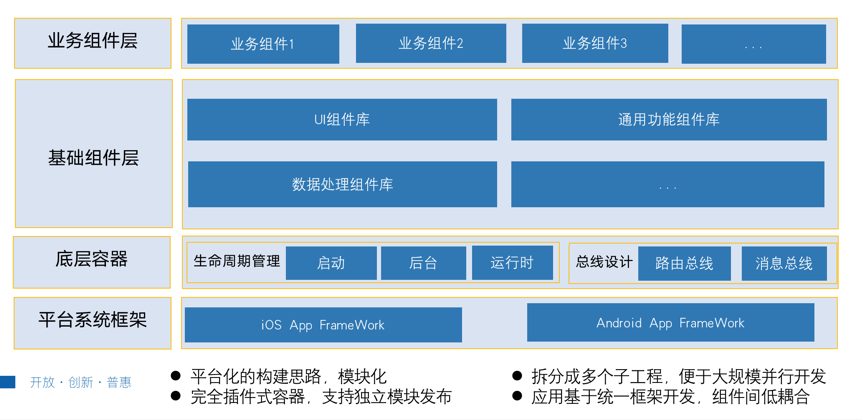
为了提升移动端整体的开发效率和产出质量,我们在原有的单工程架构的基础上提出来组件化架构的方案,下面是我们组件化架构的整体分层架构图:

组件化架构从 App 运行时角度来说分为四层,横向层之间是相互不依赖完全解耦的,纵向层之间上层依赖下层,调用下层提供的服务:
业务组件层,整个 App 实际上是由多个业务组件组装而成的,也就是说,在创建 App 时,首先创建一个主工程,然后确认总体业务的拆分,每一个拆分出来的业务组件是一个独立的子工程,主工程负责将所有业务组件当作二方库集成到主工程里,每个子工程可以单独维护、独立编译运行,业务组件之间是完全解耦的。业务组件层的运行依赖下面的三层:
基础组件层,共包括UI组件集、数据处理组件集和通用功能组件集。为业务组件层的开发提供具体技术点的支撑。
底层容器层,容器层为整个架构的核心,它是业务组件间解耦合的技术核心,其中路由总线解决组件间一对一的通信(包括页面的跳转和功能函数的调用),消息总线解决组件间一对多的通信,路由总线+消息总线,为组件间的解耦合提供了底层支撑,生命周期的管理解决的是业务组件和主工程之间的解耦合,总结之,底层容器层为组件化框架打好了底层通信基础。
平台系统层,所有的上层封装的组件都依赖于平台系统的接口,这里的平台系统包括 iOS 和安卓。
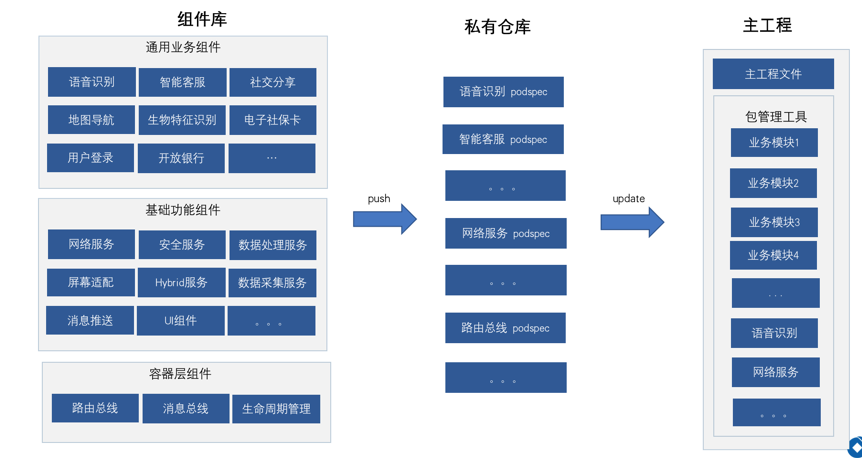
组件化架构方案的核心在于,将业务按模块划分,通过底层容器和基础组件层的支撑,实现业务模块间的解耦,方便后面的开发和维护,同时,底层容器层和基础组件层作为通用组件沉淀出来复用,后面由专人统一开发和维护,大大节省了实施组的开发工期。下面是基础我们提出来的组件化架构方案落地实施的目标工程结构图:

四、核心技术实现
1、业务模块间的解耦合
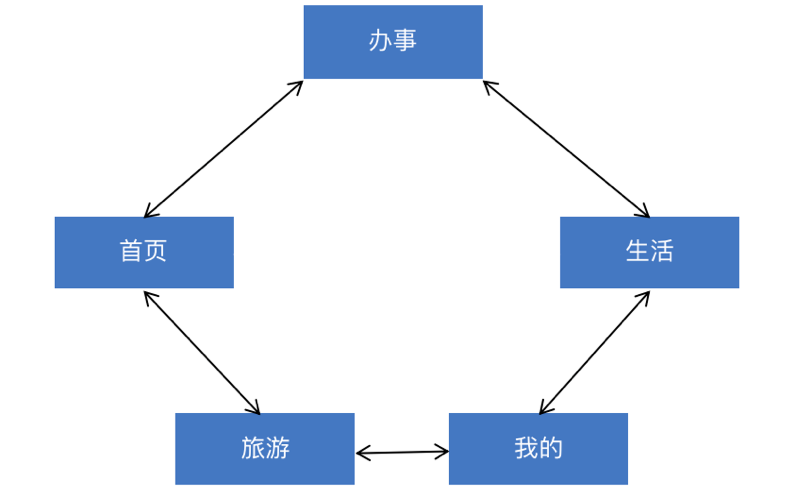
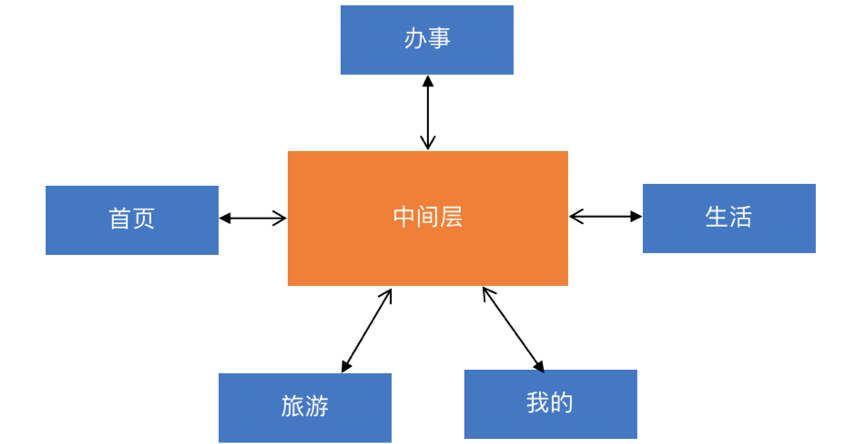
传统的 App 架构设计更多强调的是分层,基于设计模式六大原则之一的单一职责原则,将系统划分为基础层,网络层,UI 层等等,以便于维护和扩展。但随着业务的发展,系统变得越来越复杂,只做分层就不够了。App 内各子系统之间耦合严重, 边界越来越模糊,经常发生你中有我我中有你的情况。这对代码质量,功能扩展,以及开发效率都会造成很大的影响,非组件化的架构业务间的相互调用通常会产生如下图所示的强耦合的调用关系:

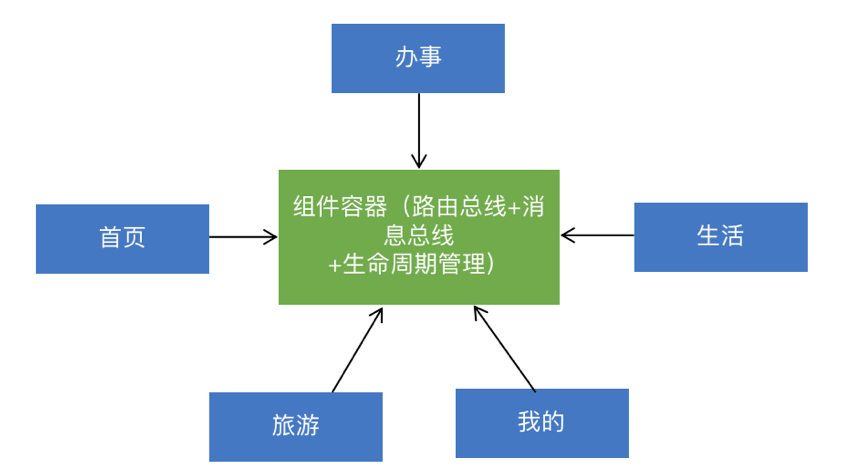
此时,通常会采取将各个子系统划分为相对独立的模块,通过中介者模式收敛交互代码,把模块间交互部分进行集中封装, 所有模块间调用均通过中介者来做,如下图所示:

这时架构逻辑会清晰很多,但因为中介者仍然需要反向依赖业务模块,这并没有从根本上解除循坏依赖等问题。时不时发生一个模块进行改动,多个模块受影响编译不过的情况。进一步的,通过技术手段,消除中介者对业务模块依赖,即形成了业务模块化架构设计,如下图所示:

通过业务模块化架构,一般可以达到明确模块职责及边界,提升代码质量,减少复杂依赖,优化编译速度,提升开发效率等效果。
我们在具体实现业务模块间的解耦合采用的是路由总线设计+消息总线设计的方式。
1.1 路由总线
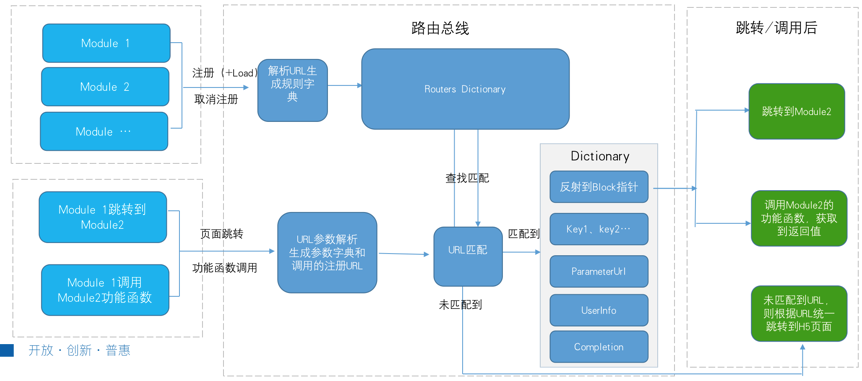
路由总线的原则是解除组件间耦合,让 App 业务开发这只需要遵守规则调用,不用关心底层/其它业务的具体实现。内部的路由设计,主要需要解决两个问题:各个组件之间的页面跳转问题和各个组件之间相互调用。通过路由总线的设计,真正确保组件间实现高内聚、低耦合。下面是路由总线的详细设计图:

在具体的技术实现细节上:路由总线是一个单例对象,我们在这里命名为 JXURLRouter,在其内部维护着一个 “URL -> block” 格式的注册表,通过这个注册表来保存所有业务组件服务方注册的 block,以及使调用方通过 URL 映射出 block,并通过 JXURLRouter 对服务方发起调用。并管理该注册表的增删改操作。服务方 URL 的提供可以分为两种:
1、不带返回值的页面跳转;
2、带返回值功能调用。
关于业务组件服务方的 block 何时注册,这里需要在业务组件源文件被加载后,main 函数执行前注册,这样保证 app 启动后的所有业务逻辑里都可以任意调用注册后的服务方,所以注册是在组件源文件的+Load 函数里操作的。目的是提前注册时机,后续任意调用。
拓展
正因为 URL 路由可以发起调用也可以接受返回值,同时 URL 设计可扩展为:通过后台配置某个操作的跳转 URL,URL 如果可以被解析(路由表里能查找到)就直接拿来调用,如果不能被解析就跳转 H5 页面。这样就完成了一个对不存在组件调用的兼容,使用户手中比较老的版本依然可以显示新的组件,不过这还需要 H5 页面功能的配合。
1.2 消息总线
路由总线实现一对一的进行消息派发和调用,如果多次注册同一个 URL,则会被覆盖掉,为满足针对一对多的消息派发,我们增加消息总线的设计,用来做为相互解耦的组件间交互通信的补充。
应用通过消息总线进行事件的中心分发,例如 App 系统用户登录,退出等事件,都可以通过消息总线分发到想订阅此消息的各个组件。
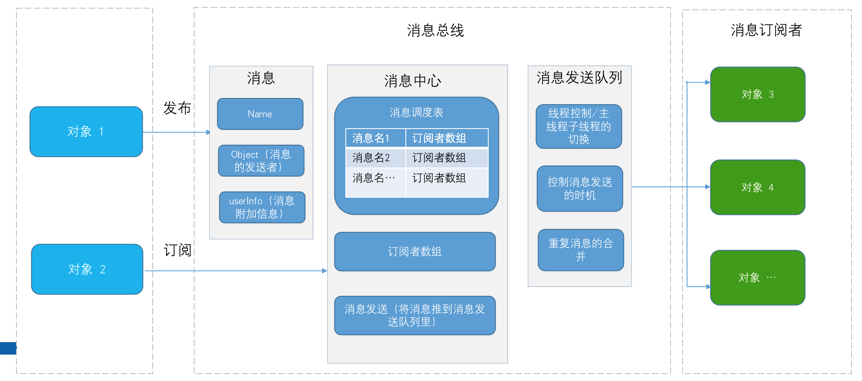
下图是消息总线的详细设计图:

2、业务模块和主工程之间的解耦合
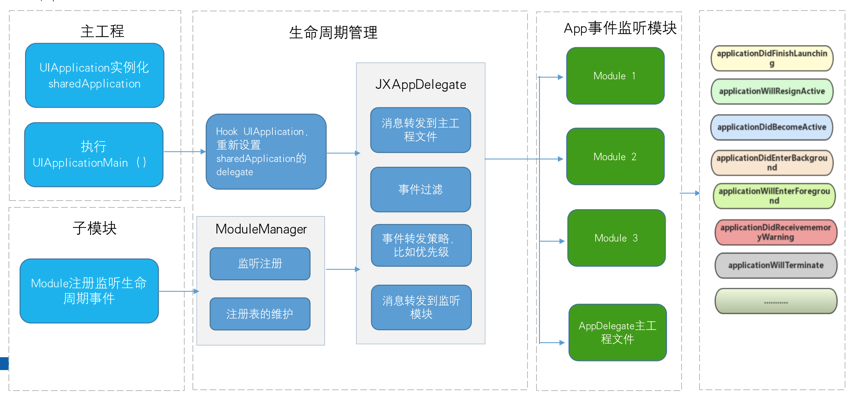
组件之间一对一的页面跳转和功能的调用。解决方案是路由总线,组件之间一对多的消息传递,解决方案是消息总线,那解决完组件间的通信之后,接下来是实现主工程和各业务组件间的业务解耦,也就是生命周期的管理,将主工程中生命周期钩子函数里的业务逻辑处理都下发到各个业务组件中去。

五、总结
移动应用的组件化架构设计,其真正的目标是提升开发质量和效率。单从实现角度来看并没有什么黑魔法,更多的是结合团队实际开发协作方式和业务场景的具体考量,我们建议所有业务模块划分进入稳定期的 App 采用组件化架构设计。即使模块划分还没完全明确,也可以考虑对部分明确了的模块进行组件化改造。因为随着 App 业务的不断迭代累加,团队规模的不断壮大,迟早要用,晚用不如早用。而且目前基于路由 URL 协议注册的模块间通讯方式,对开发效率基本无损。
上文就是小编为大家整理的顶级移动应用程序开发框架,移动应用开发架构设计。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~