如何通过一键生成 App 加速企业数字化转型?
1644
2022-12-05

本文讲述了浅谈国内主流的跨端开发框架,跨端开发框架结构图。
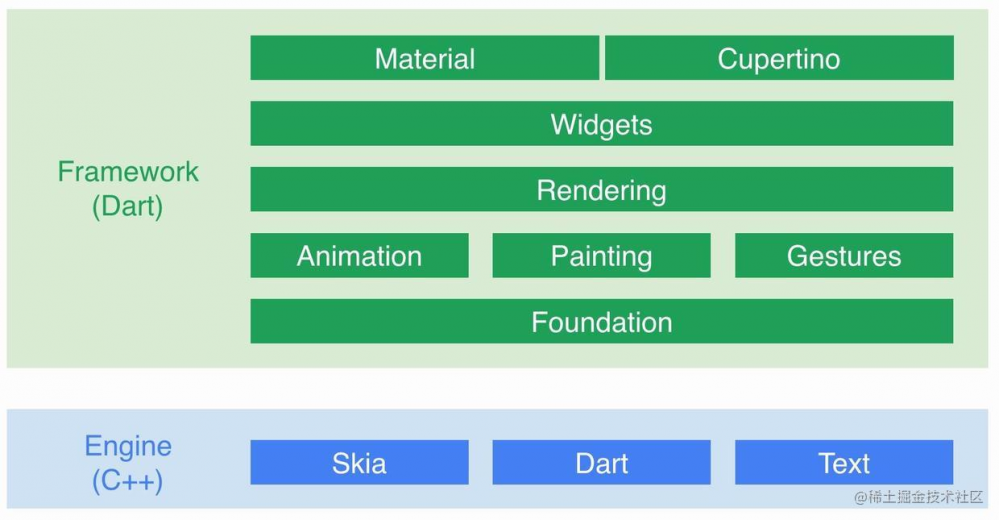
Flutter 是一款由 Google 开发的开源、跨平台移动端开发框架。Flutter 使用 Dart 作为开发语言,这是一门简洁、强类型的编程语言。它允许使用同一个代码库构建高性能、漂亮的 iOS 和 Android 应用,Flutter还提供了两套视觉库,可以针对不同的平台有不同的展示效果。此外,通过自定义的 Flutter 引擎可以将其嵌入到其他平台。



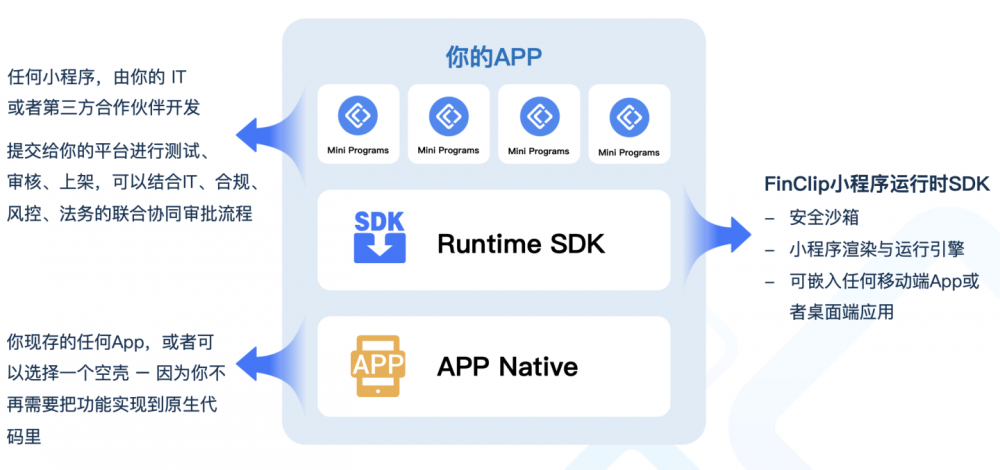
除私有化版本外,FinClip 现已推出SAAS版本,无需部署即可使用全部功能,每月有10000次免费发布调用,平台自带小程序流量统计,可根据实际用量灵活拓展。帮助企业以最低的价格实现商业化运行。赶紧登录 FinClip 官网注册使用吧!手动指引:https://www.finclip.com
一年前我们打算做一个跨端产品,希望一套代码,同时发布Android/IOS/Windows/Mac/Web五端,以减少开发成本及测试成本和维护成本,基于此,对市面上一些技术栈进行对比研究。
首先确定几个选型的标准:
最好具有跨平台能力,能够一套代码支持多端发布
性能较高,各端均有很好的流畅度
兼容性较好,各端不会有较大差异,从而导致各端陷阱
开发效率越高越好
比较成熟,有完善工具链,社区
目前比较符合条件有以下5种方式:
使用语言:Kotlin/Java/Swift/OC
优势:
官方原生支持,功能强大健全,性能和体验是最好的
组件丰富,社区强大
劣势:
Android和IOS需要分别开发,开发人力、测试人力翻倍,bug数量翻倍
容易出现ios和Android表现不一致的情况
社区:官方社区,比较活跃
总结:不能多端开发,开发,测试,维护成本都偏高,直接淘汰
使用语言:js/原生扩展
优势:
可以基于js开发,方便复用前端开发人员及部分web代码
web兼容性和性能都较好,开发人员比较好找
react作为响应式框架,代码结构清晰,开发效率较高
可以使用ReactNative实现跨平台
劣势:
使用js作为语言,性能不及原生,js和原生通信交互,进一步损失性能
由于UI表现使用原生模拟web/css,有一定的局限性和兼容性,从而在实现真正跨平台时,会经常碰到兼容性及功能局限性
社区:Facebook维护,社区较为活跃
总结:React是企业用的最多,各方面都比较成熟的方案,是可以备选的方案,但性能和兼容性上未能到达极致体验,需要积累避坑经验
使用语言:js/vue/原生扩展
优势:
同react,可以结合vue框架书写
对于熟悉vue的同学能较快入门
劣势:
同react,最初由阿里巴巴开发,后来转交给Apache基金会
测试bug较多,后续缺乏维护动力
社区:Apache基金会
总结:相比ReactNative,Weex稳定度和社区较差,淘汰
使用语言:js+vue+微信小程序组件
优势:
使用js+vue,能让前端无需学习,就能快速开发
一套代码,能同时支持APP/H5/小程序,是较为全面的跨平台框架
兼任小程序,能同时发布到多个小程序平台
劣势:
使用js+小程序多进程架构,在ui和逻辑通信过程中,性能大打折扣,对实现复杂界面及极致效果时会有点力不从心
App实现部分不开源(最新部分开源),遇到问题只能等官方解决
兼容性较差,大部分时间不是在开发,而是在优化性能及调试各端兼容性问题
社区:DCloud
总结:UniApp一开始是我比较看好的技术,结合小程序+vue技术栈,很有潜力,但测试一段时间发现几个问题:1.部分开源(不开源部分就没法优化),2.性能有瓶颈,对于想做极致体验的App,有一个明显的天花板,3.多端兼容性较差,经常在web端正常,在移动端就莫名其妙的不正确,会浪费很多时间在调试兼容性上,最终放弃
使用语言:dart/第三方扩展
优势:
google出品,目前可以同时跨Android/IOS/Web/Windows/Mac
desktop版本在开发中(计划2020年发布),同时也是google下一代操作系统Fuchsia的官方UI方案
flutter框架性能优异,兼容性小,类似react的组件化响应式开发框架,开发效率较高
官方提供移动端大量第三方组件,能极快的提高UI组装效率,关键还开源,哪里不好改哪里,开发不怕遇到天花板
工具链强大,热更新秒看结果,极大的提高开发效率
dart强类型语言,相对js在代码提示,代码重构上有较大方便性,在开发过程中就能避免很多bug产生
劣势:
UI组织方式比较另类(代码嵌套方式,习惯了就好)
不支持小程序,web实现不是最优方案,在内存和性能上会比传统开发有较多消耗
插件还需完善,第三方插件很难做到跨所有平台(大部分可以跨移动端)
社区:google pub.dev第三方社区,比较活跃
总结:Flutter作为一个新兴的技术栈,有着巨大的潜力,以google的技术背景支持下,工具链,社区都比较完善,Flutter打破了React依赖原生的缺点,直接自己接管渲染层,在各端有较好的兼容性,同时使用dart语言,相比js有较好的开发体验,组织代码更容易,再加上热更新,开发效率直接翻倍
最终我们选择Flutter作为技术栈,现在回顾一下,依然觉得Flutter是最好的跨平台框架,使用的时候真是各种爽,无论开发效率,性能,跨平台上,都有非常不错表现,随着Flutter的日趋完善,我相信还会越来越好。
上文就是小编为大家整理的浅谈国内主流的跨端开发框架,跨端开发框架结构图。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~