小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
2253
2022-12-05

本文讲述了我用Flutter开发了一个类似微信可运行小程序的App,flutter小程序引擎。
Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。国内很多开发者都将Flutter、Taro、React Native、Weex等列为目前市面上主流的前端框架。
Flutter的优点非常明显,如果你选择一个跨平台框架,与众多基于html的跨平台框架相比,Flutter绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
1、性能强大且流畅。Flutter基于dom树渲染原生组件,直接在两个平台上重写了各自的UIKit,对接到平台底层,减少UI层的多层转换,UI性能可以比肩原生,这个优势在滑动和播放动画时尤为明显。
2、路由设计突出。Flutter的路由传值非常方便,push一个路由,会返回一个Future对象(也就是Promise对象),使用await或者.then就可以在目标路由pop,回到当前页面时收到返回值。
3、优秀的动画设计。Flutter的动画非常简单,动画对象会根据屏幕刷新率每秒产生很多个(一般是60个)浮点数,只需要将一个组件属性通过部件(Tween)关联到动画对象上,Flutter会确保在每一帧渲染正确的组件,从而形成连贯的动画。这种十分暴力的操作在Flutter上却看不到明显的卡顿,这也是Flutter的一个魔力所在。
4、可选静态的语言(Dart)。Dart是一个静态语言,这也是相对于js的一个优势。Dart可以被编译成js,但是看起来更像java。静态语言可以避免错误,获得更多的编辑器提示词,极大的增加可维护性。很多js库也已经用ts重写了,Vue3.0的底层也将全部使用ts编写,静态语言的优势不言而喻。
Flutter主要的坑就在于需要非常了解原生的环境。Flutter主要的优势在于动画流畅,很多开发者反应比原生安卓还流畅(存疑),至少在iOS上是看不到卡顿的,安卓上动画也很稳定,性能上展示了Google的硬实力。换句话说,Flutter是UI跨平台,最后还是在原生平台运行。
Flutter具有与原生代码互相调用的能力固然合理,但是术业有专攻,一个前端工程师怎么会知道什么是UIViewController,什么是Activity呢?从这个方向思考下去,如果一个前端工程师,前端框架和源生语法都要熟悉,那么学习Flutter看起来就会是一个很矛盾的点。
既然矛盾点这么明显,且在自身框架内不可调和,何不试试组装式的技术思路?
Flutter的前端动画设计如此之优秀,在国内小程序是非常重要的技术平台,是否正如“术业有专攻”将Flutter框架应用到小程序端?然后通过能够让小程序运行在App的运行时技术方案(如FinClip)等,组合成「小程序+App」的Hybird开发方案?
找了下资料,相比于「H5+App」的Hybird方案,「小程序+App」的技术方案优势还是明显的:
具备跨平台的能力,一套代码可以在 iOS 与 Android 两个平台中运行;
远超过 H5的体验(支持本地缓存,Webview,有丰富的组件与支持库);
能获取更多系统权限,完成更加丰富的产品设计; 可以避免 DOM泄露(不使用常用的 window 对象与 document 对象);
包尺寸有效减少,节省流量和存储 服务不再受发版所限制,支持热更新
Flutter在小程序端的实践,一些大厂也都纷纷加入,可见其前景:
京东发起了Flutter_mp的开源项目,此框架主要做到两件事情: 1.需要根据Flutter生成相关的小程序wxml模板文件。 2.收集wxml渲染需要的数据,放置到小程序组件的data字段。 flutter_mp还处于早期的实验阶段,很多功能还在探索规划中,只支持Center,Column,Container,Expanded,Image.asset,ListView,Row,Text这些基本Widget,暂不支持 自定义Widget,而且自己的Flutter代码只能够出现在lib/main.dart文件中。
微信和咸鱼都强调Flutter的跨平台,而美团则强调了Flutter的动态化,而我们知道,Flutter不支持线上的动态化,所以美团的分享主要围绕逻辑层动态化和渲染层动态化来进行。 美团在动态化引擎部分预置了一个JSC模块,也就是JsCore,通过JSC来执行JavaScript从而实现逻辑层的动态化,而渲染层动态化则通过xml+css来展示,然后解析生成布局树并最终通过Flutter来渲染。
小程序的Flutter在各大技术平台都有很多干货,这里就不赘述了。
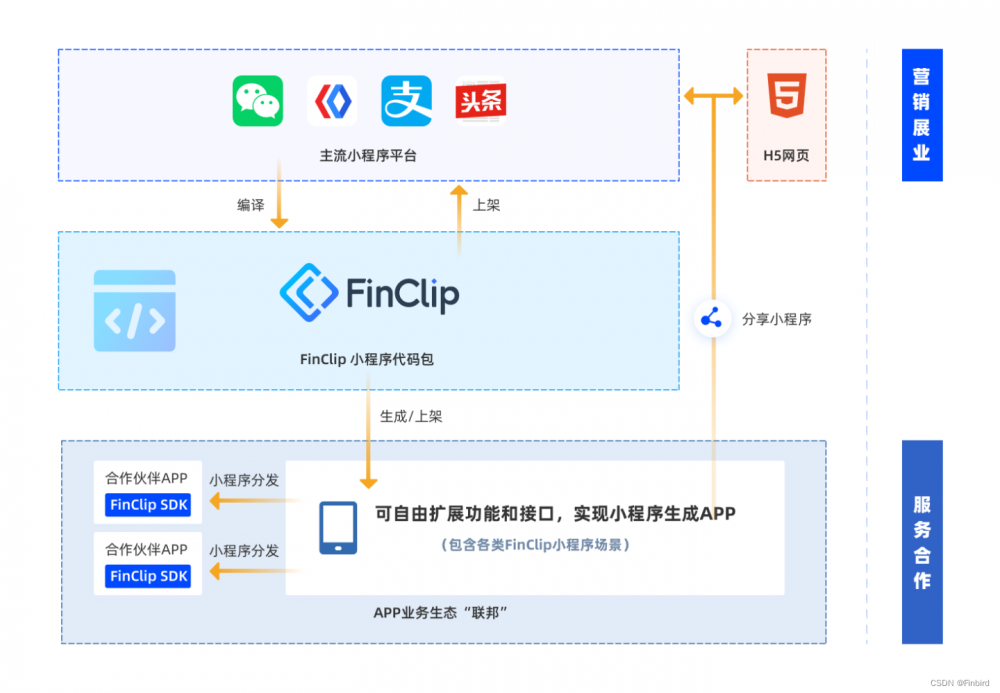
其实这里更简单,就是基于 Flutter 将小程序转为App,下面主要讲讲我发现的,用FinClip将小程序转App的实操。先来看看最终实践效果:看来下小程序转App的整体示意图,还是挺清晰的:

作为一名前端开发,不懂源生开发,所以也只能赶鸭子上架,按照他们的开发者文档和视频教程一步步的操作。
敲黑板:如果小程序是用Flutter等主流前端框架写的,官方建议最好是用FIDE编译一下,看看会不会有什么报错之类的。
另外,如果你的登录是用微信授权登录的,建议先操作第2)关联微信授权登录,这样你就不需要禁用微信登录这个功能就可以运行了。
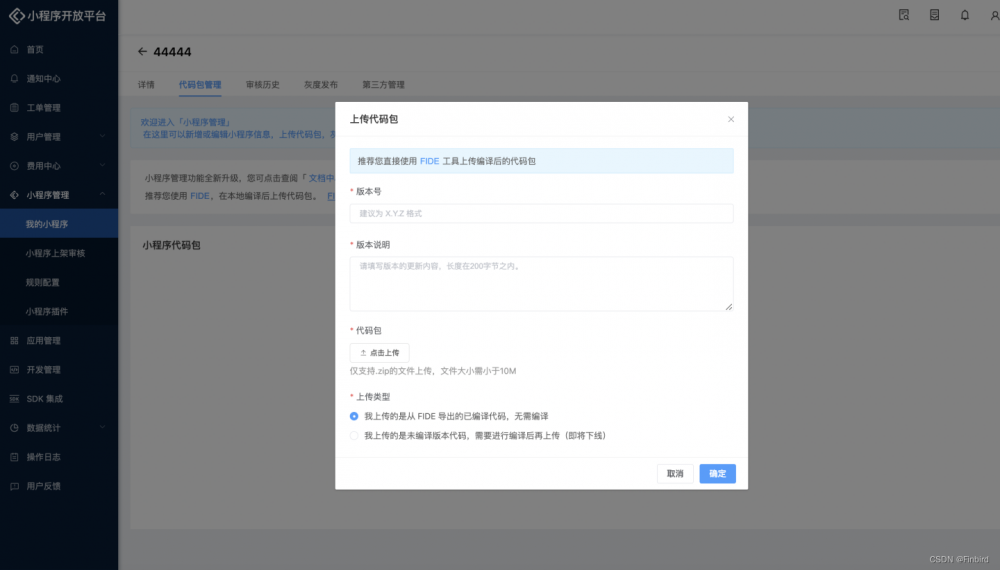
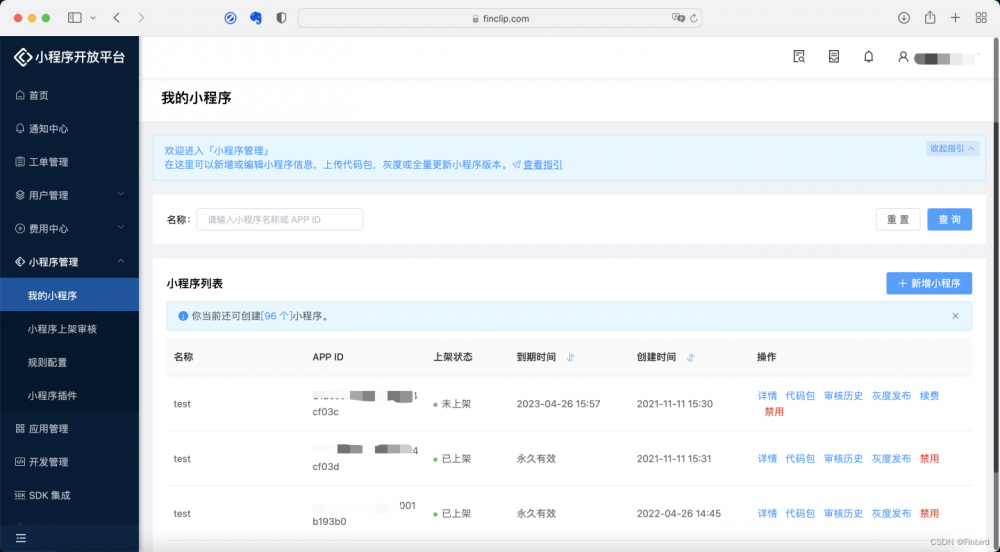
这里的步骤包括:创建小程序基本信息 >> 上传小程序代码包(我的是微信语法写的小程序,就没有用FIDE预览了)
操作了这两个步骤以后,没啥报错的情况下,FinClip小程序代码包就已经生成完毕了。

FinClip有个很好用的功能,就是可以复用微信登录授权,换句话说,在自有App或者用他们家的小程序转App功能,都可以通过这个功能,事先调通App中的微信登录,减少了许多基础开发及调试工作。
第一步:登录FinClip 管理后台

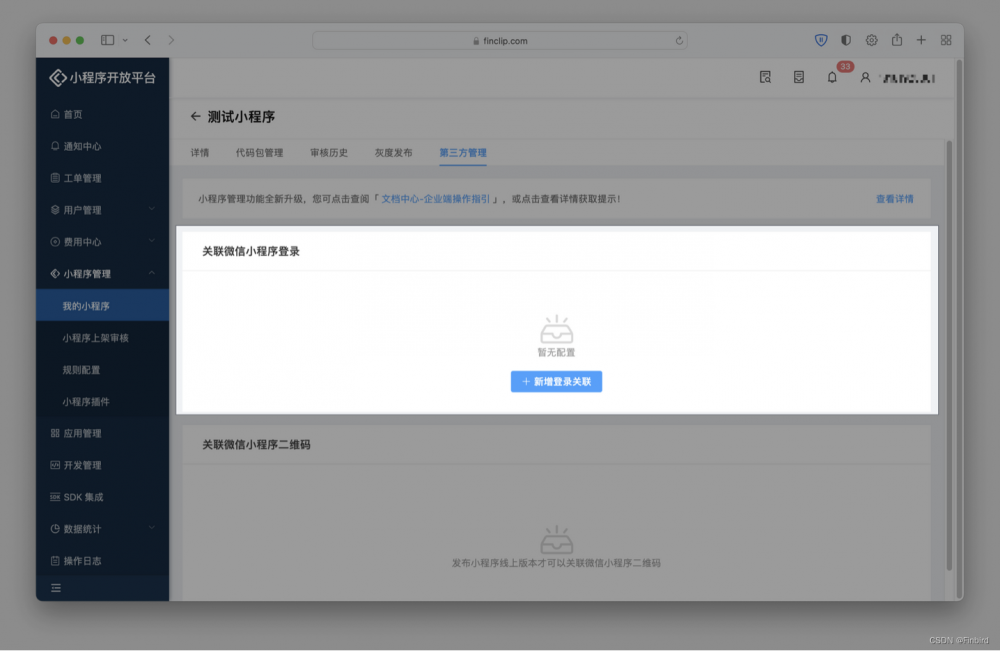
第二步:在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。

第三步:将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
现在一些大佬的实践(例如京东的flutter_mp开源项目)表明,完全把Flutter所有特性渲染到小程序上是不可能的,一般企业开发的时候需要有选择的、对部分页面进行flutter的渲染,部分功能运行在小程序上。
本文就是小编为大家整理的我用Flutter开发了一个类似微信可运行小程序的App,flutter小程序引擎。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~