跨端开发助力数字化转型,如何通过小程序提升企业竞争力?
1058
2022-12-05

本文讲了vue和微信小程序的区别,vue 小程序开发框架。
写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别。
Part1生命周期
先贴两张图:
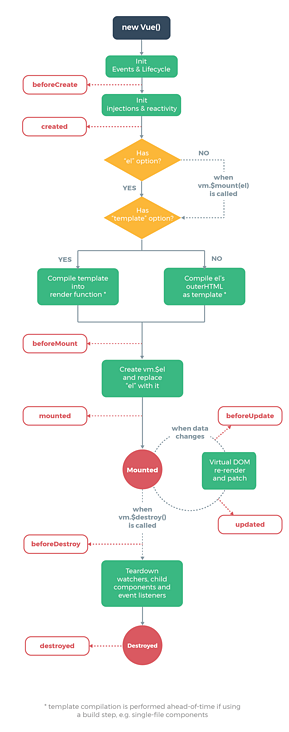
vue生命周期

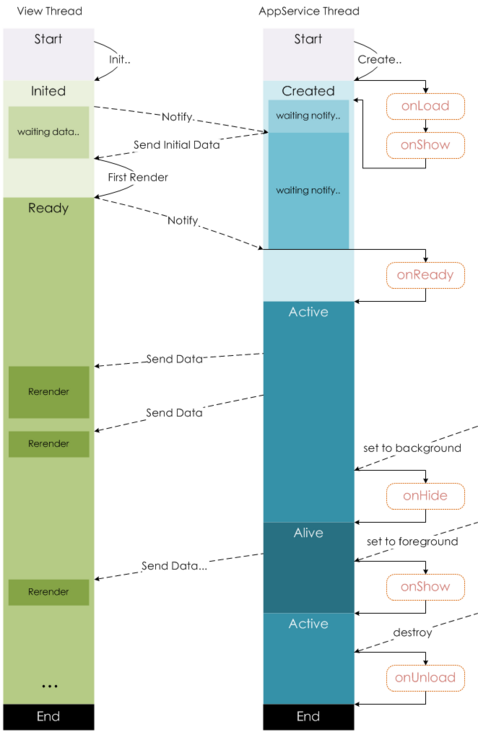
小程序生命周期

相比之下,的钩子函数要简单得多。
的钩子函数在跳转新页面时,钩子函数都会触发,但是的钩子函数,页面不同的跳转方式,触发的钩子并不一样。
: 页面加载一个页面只会调用一次,可以在 中获取打开当前页面所调用的 参数。
: 页面显示每次打开页面都会调用一次。
: 页面初次渲染完成一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。对界面的设置如请在之后设置。详见生命周期
: 页面隐藏当或底部tab切换时调用。
: 页面卸载当或的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,一般会在或者中请求数据,而在,会在或者中请求数据。
Part2数据绑定
:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
Part3列表渲染
直接贴代码,两者还是有些相似
小程序:
Part4显示与隐藏元素
中,使用 和控制元素的显示和隐藏
中,使用和控制元素的显示和隐藏
Part5事件处理
:使用绑定事件,或者使用绑定事件,例如:
中,全用,或者绑定事件,例如:
Part6数据双向绑定
1.设置值
在中,只需要再元素上加上,然后再绑定中对应的一个值,当表单元素内容发生变化时,中对应的值也会相应改变,这是非常nice的一点。
但是在中,却没有这个功能。那怎么办呢?当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过来将表单上的值赋值给中的对应值。下面是代码,可以感受一下:
当页面表单元素很多的时候,更改值就是一件体力活了。和一比较,的简直爽的不要不要的。
2.取值
中,通过取值
中,通过取值

Part7绑定事件传参
在中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
在中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的属性上,然后在方法中,通过的方式获取,从而完成参数的传递,很麻烦有没有...

Part8父子组件通信
1.子组件的使用
在中,需要:
编写子组件
在需要使用的父组件中通过引入
在的中注册
在模板中使用
在中,需要:
编写子组件
在子组件的文件中,将该文件声明为组件
在需要引入的父组件的文件中,在填写引入组件的组件名以及路径
在父组件中,直接引入即可
具体代码:
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在父组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
子组件和父组件通信可以通过将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
此处, “index”就是要向子组件传递的值
在子组件中,接收传递的值
子组件向父组件通信和也很类似,代码如下:
如果父组件想要调用子组件的方法
会给子组件添加一个属性,通过便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
是给子组件添加或者,然后通过找到子组件,然后再调用子组件的方法,示例:
小程序父组件改变子组件样式
父组件将style传入子组件
父组件传入变量控制子组件样式
在父组件样式中,在子组件类名前面加上父组件类名
小程序和vue在这点上太相似了,有木有。。。
常见的vue小程序框架有:1.mpvue,使用Vue.js开发的小程序前端框架;2.uni-app,使用Vue.js开发的小程序、h5、app的统一前端框架;3.Megalo,基于Vue开发的小程序开发框架;
常见的vue小程序框架有以下几种
1.mpvue
mpvue是一款使用Vue.js开发的小程序前端框架,其设计目的是提高开发效率,增强开发体验,mpVue可以将代码解析转换为小程序并确保其正确运行,使用mpvue开发小程序时,无需了解小程序开发规范,熟悉vue中的基本语法即可。
2.uni-app
uni-app是一个使用Vue.js开发的小程序、h5、app的统一前端框架,使用uni-app时可以将vue语法编写的代码编译到小程序中,并保证其可以正确运行,且uni-app具有跨端数量多、性能体验好、开发成本低的特点。
3.Megalo
Megalo是一款基于Vue开发的小程序开发框架,使用Megalo时可以通过Vue的开发方式开发一个小程序应用,且Megalo可以通过进行少量修改,即可将H5和小程序进行转换,相对于其他小程序开发框架,Megalo具有双向绑定、过滤器、富文本和复杂表达式插值的特性。
上文讲述了vue和微信小程序的区别,vue 小程序开发框架。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~