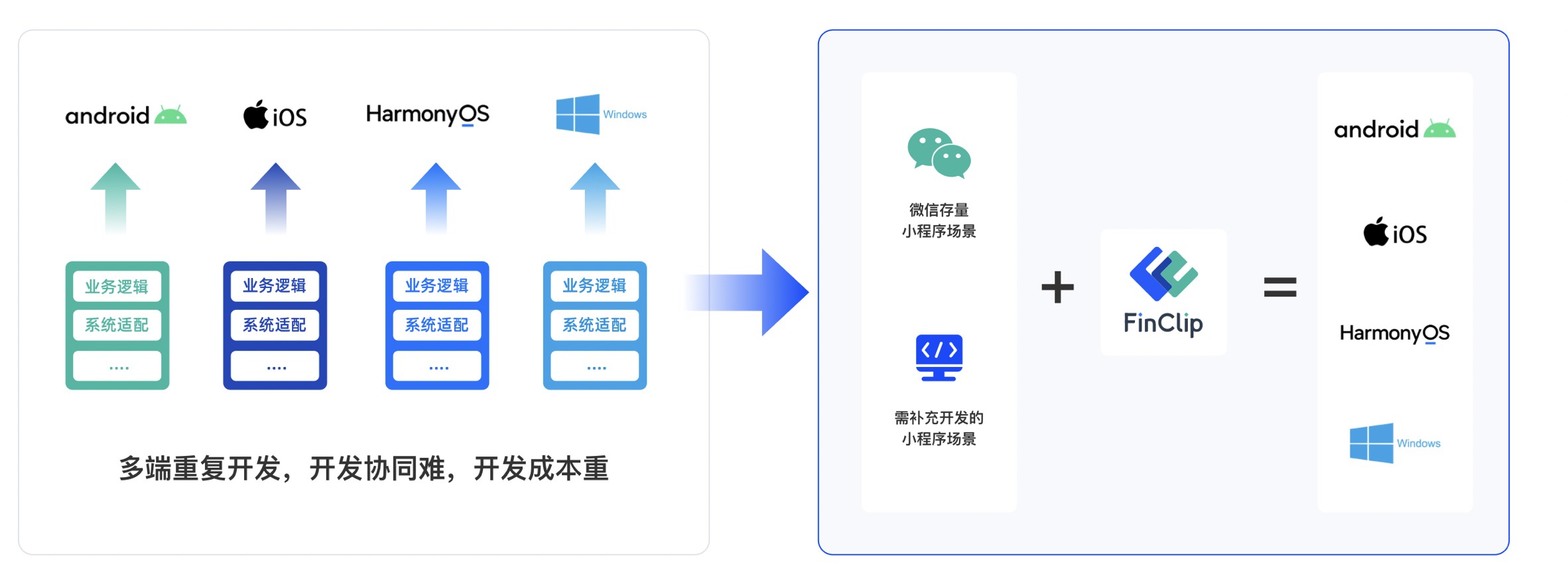
智慧屏安装APP的最佳实践与跨平台小程序开发的结合
1000
2022-11-18

【Vue】组件通信

目录
一、 props / $emit
1. 父组件向子组件传值2. 子组件向父组件传值
二、 eventBus事件总线($emit / $on)三、 依赖注入(project / inject)四、 ref / refs五、 $parent / $children六、 $attrs / $listeners七、 Vuex总结
前言: 在Vue中,我们往往需要将一个页面拆份几个组件,以达到组件复用的效果。那么,这就避免不了组件之间的传值,下面就来看一下组件之间通信的集中方式。
一、 props / $emit
父组件通过props向子组件传递数据,子组件通过$emit和父组件通信
1. 父组件向子组件传值
props只能是父组件向子组件进行传值,props使得父子组件之间形成了一个单向下行绑定。子组件的数据会随着父组件不断更新。props 可以显示定义一个或一个以上的数据,对于接收的数据,可以是各种数据类型,同样也可以传递一个函数。props属性名规则:若在props中使用驼峰形式,模板中需要使用短横线的形式
// 父组件
// 子组件 {{msg}}
2. 子组件向父组件传值
$emit绑定一个自定义事件,当这个事件被执行的时就会将参数传递给父组件,而父组件通过v-on监听并接收参数。
// 父组件 {{currentIndex}}
//子组件 {{item}}
二、 eventBus事件总线($emit / $on)
eventBus事件总线适用于父子组件、非父子组件等之间的通信,使用步骤如下:
(1)创建事件中心管理组件之间的通信
// event-bus.jsimport Vue from 'vue'export const EventBus = new Vue()
(2)发送事件
假设我们有两个兄弟组件firstCom和secondCom:
在firstCom组件中发送事件:
(3)接收事件
在secondCom组件中发送事件:
求和: {{count}}
在上述代码中,这就相当于将num值存贮在了事件总线中,在其他组件中可以直接访问。事件总线就相当于一个桥梁,不用组件通过它来通信。
虽然看起来比较简单,但是这种方法也有不变之处,如果项目过大,使用这种方式进行通信,后期维护起来会很困难。
三、 依赖注入(project / inject)
这种方式就是Vue中的依赖注入,这应该算是Vue高阶的一个知识点吧,正好最近用到了这个依赖注入,那么就来写一下。
该方法用于父子组件之间的通信。当然这里所说的父子不一定是真正的父子,也可以是祖孙组件,在层数很深的情况下,我们可以使用这种方法来进行传值。就不用一层一层的传递了。
project / inject是Vue提供的两个钩子,和data、methods是同级的。并且project的书写形式和data一样。
project 钩子用来发送数据或方法inject钩子用来接收数据或方法
例如:
在父组件中:
provide() { return { num: this.num };}
在子组件中:
inject: ['num']
我们还可以这样写,这样写就可以访问父组件中的所有属性:
provide() { return { APP: this };}data() { return { num: 1 };}inject: ['app']console.log(this.app.num)
注意: 依赖注入所提供的属性是非响应式的。
四、 ref / refs
最近也用到这个方式来进行组件之间的通信,这种方式也是实现父子组件之间的通信。下面就来看一下。
ref: 这个属性用在子组件上,它的引用就指向了子组件的实例。可以通过实例来访问组件的数据和方法。
在子组件中:
export default { data () { return { name: 'JavaScript' } }, methods: { sayHello () { console.log('hello') } }}
在父组件中:
五、 $parent / $children
使用$parent可以让组件访问父组件的实例(访问的是上一级父组件的属性和方法)使用$children可以让组件访问子组件的实例,但是,$children并不能保证顺序,并且访问的数据也不是响应式的。
在子组件中:
获取父组件的值为: {{parentVal}} {{message}}
在父组件中:
在上面的代码中,子组件获取到了父组件的parentVal值,父组件改变了子组件中message的值。
需要注意:
通过$parent访问到的是上一级父组件的实例,可以使用$root来访问根组件的实例在组件中使用$children拿到的是所有的子组件的实例,它是一个数组,并且是无序的在根组件#app上拿$parent得到的是new Vue()的实例,在这实例上再拿$parent得到的是undefined,而在最底层的子组件拿$children是个空数组$children 的值是数组,而$parent是个对象
六、 $attrs / $listeners
我们考虑一种场景,如果A是B组件的父组件,B是C组件的父组件。如果我们想要组件A给组件C传递数据,这种隔代的数据,该使用哪种方式呢?
如果是用props/$emit来一级一级的传递,确实可以完成,但是比较复杂;如果使用事件总线,在多人开发或者项目较大的时候,维护起来很麻烦;如果使用Vuex,的确也可以,但是如果仅仅是传递数据,那可能就有点浪费了。
针对上述情况,Vue引入了$attrs / $listeners,实现组件之间的跨代通信。
先来看一下inheritAttrs,它的默认值true,继承所有的父组件属性除props之外的所有属性;inheritAttrs:false 只继承class属性** 。
$attrs:继承所有的父组件属性(除了prop传递的属性、class 和 style ),一般用在子组件的子元素上$listeners:该属性是一个对象,里面包含了作用在这个组件上的所有-,可以配合 v-on="$listeners" 将所有的事件-指向这个组件的某个特定的子元素。(相当于子组件继承父组件的事件)
A组件(APP.vue):
//此处监听了两个事件,可以在B组件或者C组件中直接触发
B组件(Child1.vue):
props: {{pChild1}} $attrs: {{$attrs}}
C 组件 (Child2.vue):
props: {{pChild2}} $attrs: {{$attrs}}
在上述代码中:
七、 Vuex
之前对Vuex进行过一个总结:Vuex学习笔记
这里就不多介绍了,这个用的也挺多的。
总结
我们在平时的使用中,大概会有以下三种场景:
(1)父子组件通信(直接父子)
props / $emit$parent / $childrenproject / injectref / refs$attrs / $listeners
(2)兄弟组件通信
Vuex事件总线
(3)跨级通信
eventBusVuexprovide / inject$attrs / $listeners
对于上面这些组件之间的通信方式,我也只用到过props / $emit、project / inject、Vuex、ref / refs这四种,还是需要不断探索~
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~