如何有效管理和优化你的网页插件? | 网页插件管理
3840
2022-11-14

大家在开发微信小程序的过程中,选择一款高大上且好用的UI组件库,可以达到事半功倍的效果。目前,网上已有不少开源的小程序 UI组件库,但选择太多往往让人眼花缭乱,纠结,下面小编就小程序组件都有哪些?推荐6个优秀的微信小程序UI组件库
微信小程序UI组件库.finclip是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一,包含Button、Cell、Dialog、 Progress、 Toast、Article、Actionsheet和Icon等各式元素,

iView Weapp是TalkingData发布的一款高质量的微信小程序UI组件库,提供丰富的基础组件和特色业务组件,View Weapp基于Vue.jsi,对iView熟悉的用户,使用起iView Weapp来一定会非常轻松,因为它提供与iView非常接近的接口名称,大大降低了学习和适应的成本。

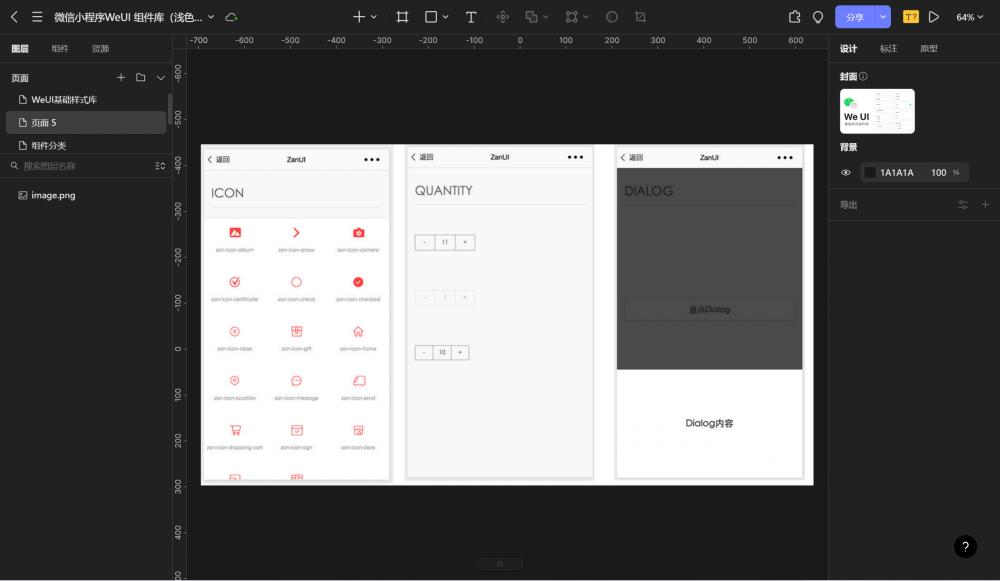
ZanUI WeApp是有赞WebUI 规范的React 实现,为用户提供了一整套基础的、拓展灵活的微信小程序UI组件,包含Badge、Card、Form、Label、Loadmore等共计17类,以确保为用户提供更为一致的使用体验,实现高效高质的产品搭建流程。

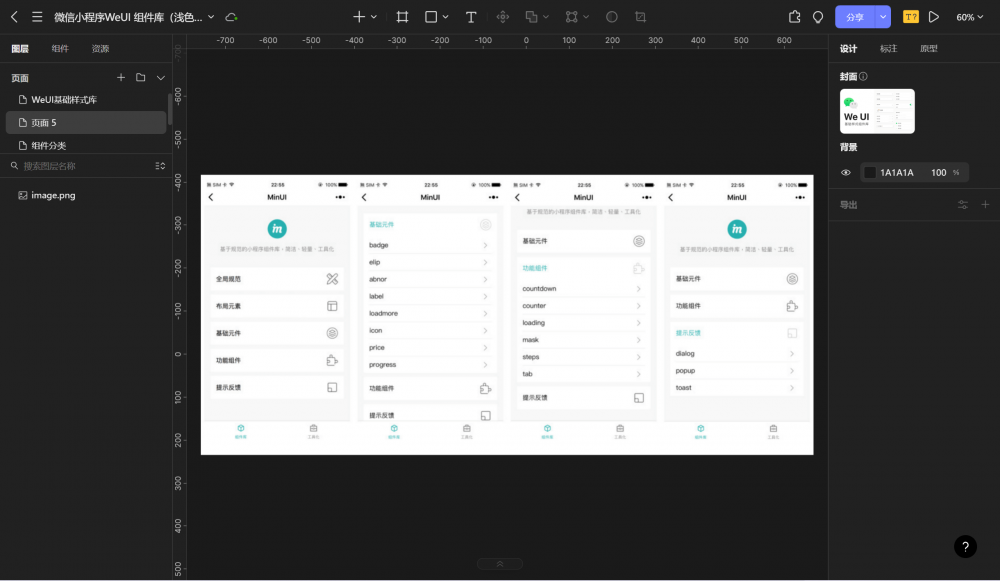
MinUI是一套由蘑菇街前端团队开发和维护的,面向微信小程序的开发环境提供的一套轻量、高效、易用的微信小程序UI组件,组件类别非常丰富,适用场景和适用范围很广,能够满足微信小程序开发的基本需求,帮助设计快速成型。

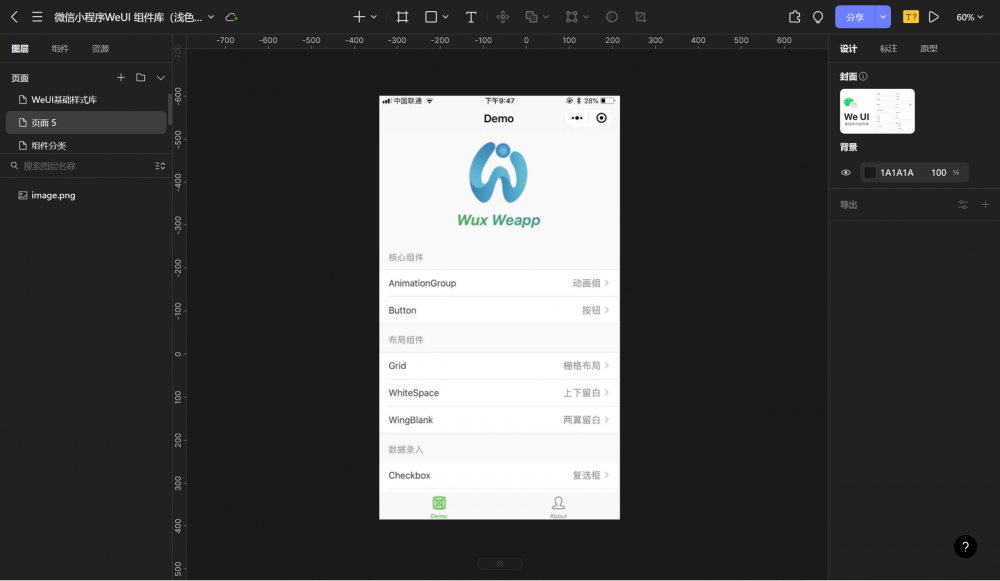
Wux WeApp也是一套非常好用的微信小程序UI组件库,60+丰富的可复用组件,能轻松适应不同的设计风格,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验,很好地满足了微信小程序开发的基本需求。

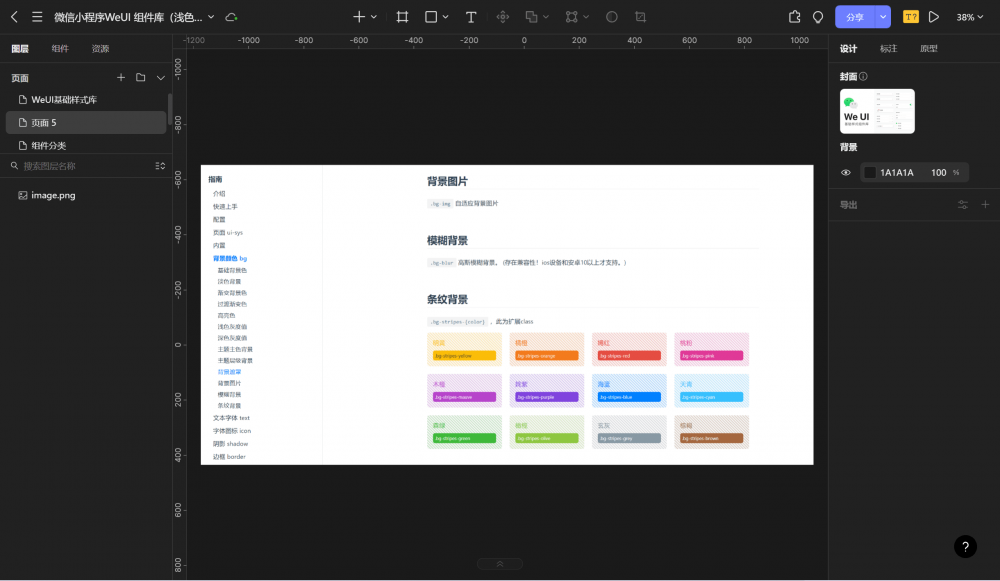
ColorUI是一个CSS类的微信小程序UI组件库,注重于视觉交互,在美观性方面比较突出,内置了两种主题,白色和深色,在开发使用时,只需要简单的调用,即可在微信原生小程序上拥有全局主题功能。

以上就是今天的分享,这6款优秀的微信小程序UI组件库都强烈建议先收藏起来。好用的微信小程序UI组件库,为设计保驾护航确保一致性的同时,更可以大大加快小程序开发的工作效率。新一代在线协作UI设计工具Pixso,内置了海量国内外大厂的设计系统及UI设计组件库,无需借助第三方插件,拥有更多组件样式、中英文字体库、国内大厂设计系统等本地化资源,所有大厂UI组件库资源均可一键调用,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。想高效开启设计工作吗?
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~