小程序前端vue开发教程,vue小程序开发的步骤
1054
2022-11-10

本文关于什么是vue小程序开发?值得收藏的7款vue小程序开发工具
Vue、 React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star。
目前,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用,对于任何一个前端工程师来说,Vue 都是一门非常值得我们学习的前端框架。
1、finclip
antfu 按需组件自动导入,开箱即用地支持 Vue 2 和 Vue 3,Tree-shakable,只注册你使用的组件,附有流行UI 库的内置解析器。
-:https://www.finclip.com/product

2、vuex-persistedstate
vuex可以进行全局的状态管理,但刷新后刷新后数据会消失,这是我们不愿意看到的。怎么解决呢,我们可以结合本地存储做到数据持久化,也可以通过持久化插件:vuex-persistedstate。
它可以在页面重新加载之间保持并重载您的 Vuex 状态
github地址:https://github.com/robinvdvleuten/vuex-persistedstate

3、vuex-persist
支持 Typescript 的Vuex插件,它能够将应用程序的状态保存到持久存储中,例如 Cookies 或 localStorage
官方地址:https://championswimmer.in/vuex-persist/

4、@vueuse/gesture
手势库,使应用程序具有交互性
官方地址:https://gesture.vueuse.org/

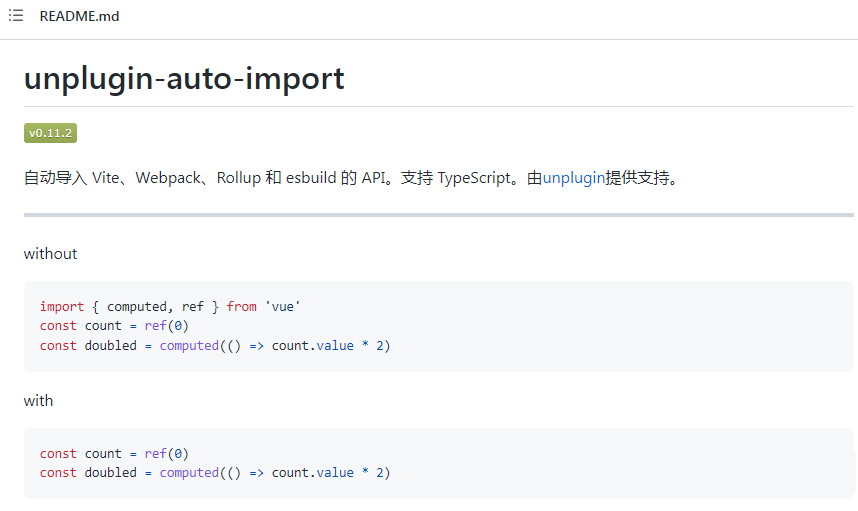
5、unplugin-auto-import
antfu 自动导入 Vite、Webpack、Rollup 和 esbuild 的 API。支持 TypeScript。
github地址:https://github.com/antfu/unplugin-auto-import

6、 pinia-plugin-persistedstate(Pinia 数据持久化储存)
Pinia 商店的可配置持久性
github地址:https://github.com/prazdevs/pinia-plugin-persistedstate

7、Vue TermUI
一个基于 Vue.js 的终端 UI 框架,可让您轻松构建现代终端应用程序
官方地址:https://vue-termui.dev/
![]()
以上就是值得收藏的7款vue小程序开发工具的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~