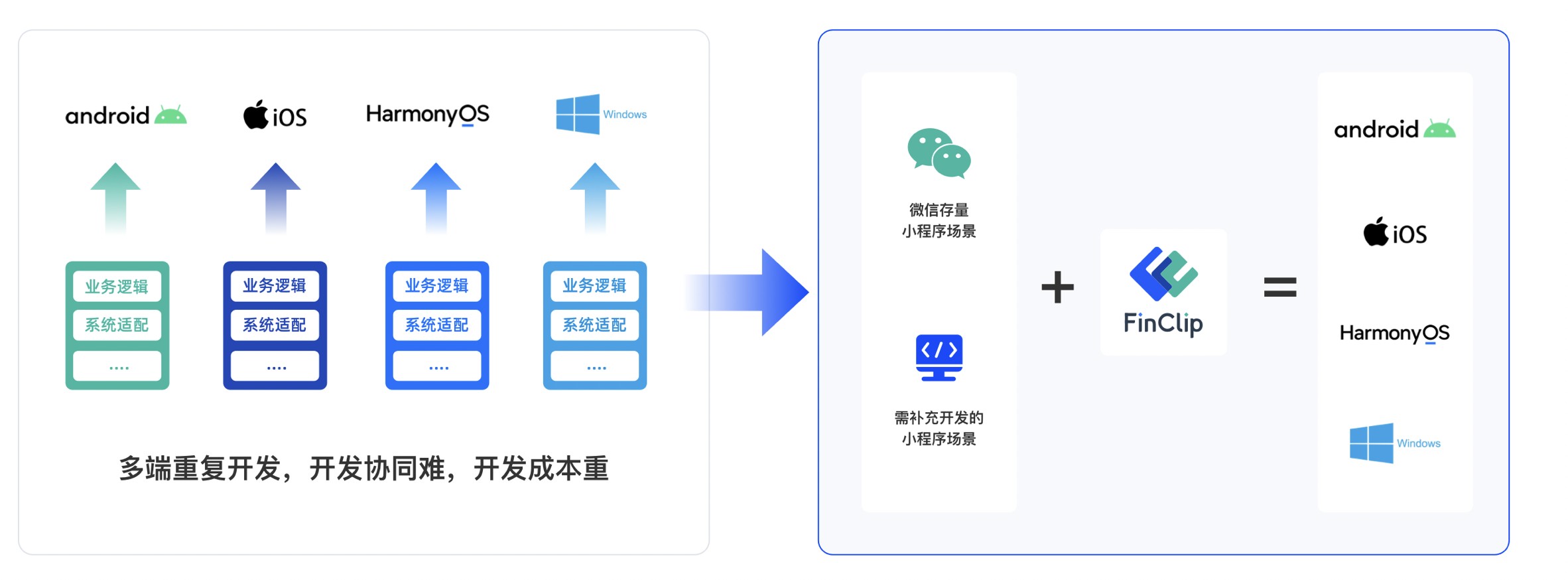
车家互联 小程序在智能汽车时代的创新与发展潜力
594
2022-11-10

react-navigation2.0 跨栈隐藏

参考:
RecordStack = createStackNavigator({ RecordVC: {screen: RecordVC}, BookDetailScreen: {screen: BookDetailScreen}});export const TabNavigator = createBottomTabNavigator({ Home: { screen: HomeScreen}, Book: { screen: BookStack}, Mybook: {screen: MybookStack}, Member: {screen: MemberStack}, Record: {screen: RecordStack}},
BookDetailScreen页面隐藏掉tab bar,之前很难处理是因为, BookDetailScreen已经在navigator stack里面,只能调navigator的options,现在定义如下:
RecordStack.navigationOptions= ({ navigation }) => { let { routeName } = navigation.state.routes[navigation.state.index]; if(routeName=='BookDetailScreen'){ return { tabBarVisible:false, }; } };
这样建立某一个stack的专属navigationOptions,然后通过获取routeName获取页面,来改变属性
{ navigation }是上一层的navigation属性
tabBarVisible的属性值.
推理得出,原理分析:
BookVC: { screen: BookVC, navigationOptions:{header: null} }
这样写,其实就是:
BookVC.navigationOptions=({navigation})=>{}
获得的是navigator stack的navigation,所以效果就是无法修改 tabBarVisible
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~