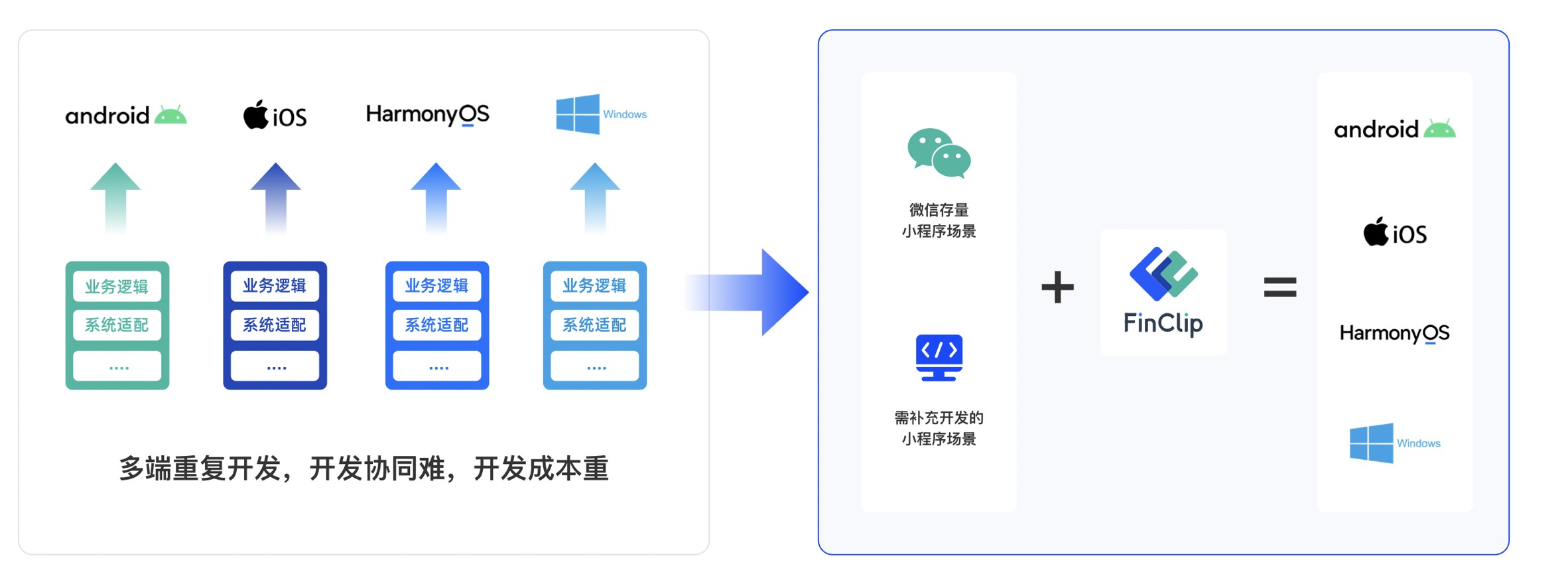
前端框架选型是企业提升开发效率与用户体验的关键因素
762
2022-10-31

使用自定义格式化程序将Elm Debug.log输出转换为nice日志对象

The standard Elm Debug.log console output:
and the same output with this package
The main module exposes register() function that replaces your console.log() and try to parse each incoming message with Elm parser. If it fails, it would pass the original message.
Limitations
Right now you can insert only alphabet characters and spaces as a Debug.log tag.
-- this would parse successfulyDebug.log "Some tag string" thingToPrintToConsole-- this would NOT BE PARSEDDebug.log "Some String (with non [a-zA-Z] chars or numbers in it) " thingToPrintToConsole
This limitation is due to the problem recognizing arbitrary tag text from the rest of the types. I'm aware of that limitation and it is something that would be addressed in the upcoming versions. Thanks for understanding.
Installation
Just install this module with Yarn:
yarn add -D elm-debug-transformer
or NPM:
npm install elm-debug-transformer
Get it directly from CDN
Roman Potashow pointed out on Elm Slack that you can use the NPM package directly without the need of installing it.
Usage
There is a nice summary of the usage in Alex Korban's article Get improved Debug.log output in the browser console
Register the console debugger in your main js file before you initialize Elm application:
import * as ElmDebugger from 'elm-debug-transformer';ElmDebugger.register();// rest of application
Here's a sample HTML for your reference:
Enable custom formatters in Chrome dev tools
Available in Chrome 47 and higher.
The output object is kind of chatty right now (it carries information about parsed type etc. - less verbose version is worked on right now).
If your browser have Chrome dev toools, you can enable custom formatters so you get less noice and nice output.
Open DevToolsGo to Settings ("three dots" icon in the upper right corner of DevTools > Menu > Settings F1 > Preferences > Console)Check-in "Enable custom formatters"Close DevToolsOpen DevTools
Note: You might need to refresh the page first time you open Console panel with existing logs - custom formatters are applied only to newly printed console messages.
That way the Debug.log would output simpler JS object without type information. Tuple, Set, Array and List would become arrays and Dict would become JS object with keys and values.
Options
Options object can be provided to register function:
import * as ElmDebugger from 'elm-debug-transformer';ElmDebugger.register({simple_mode: true, debug: false, limit: 10000});
| parameter | type | description | default value |
|---|---|---|---|
limit | number | number of message characters after which the parser won't parse the message. (Helpful for bypass the parsing of large datastructures) | 1 000 000 |
debug | boolean | include original message and parser error with the message | false |
simple_mode | boolean | force output to be in simple object format | false |
Credits
This would probably not see the light of the day without Matt Zeunert and his blogpost about writing custom formatters. Thank you!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~