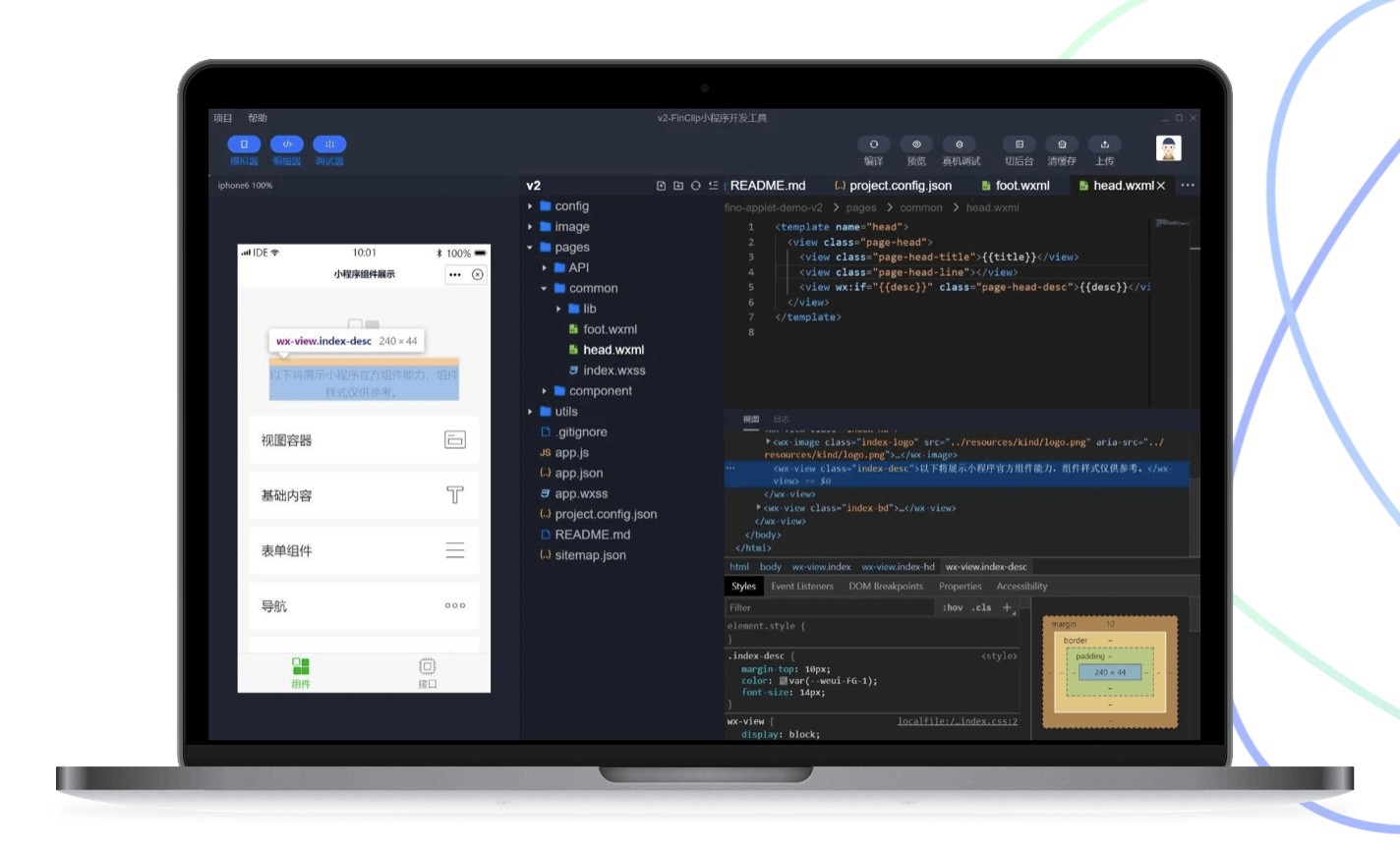
怎样在小程序里实现标题的更改
500
2022-10-27

angular-test-runner 测试驱动的Angularjs应用程序现在非常简单

angular-test-runner
Micro testing library that allows you to practice TDD in AngularJs applications.
Installation
To install it, type:
$ npm install angular-test-runner --save-dev
Configuration
angular-test-runner has depedency on jasmine-jquery and karma-jasmine-jquery so it is required to add it as well.
// karma.conf.jsmodule.exports = function(config) { config.set({ frameworks: ['jasmine-jquery', 'jasmine'], plugins: ['karma-jasmine-jquery'] // ... })}
Replacement for ngMock
angular-test-runner was created as a replacement of "official" Angular testing library: ngMock. It was designed to address following shortcommings of ngMock:
different style of testing for each component type (controller, directive, service, etc.),long and boilerplate-rich setup of test,difficult testing of html templates and no support for interacting with DOM elements,focusing on testing objects in isolation instead of testing coherent set of behaviours (white-box testing)obscure tests with irrelevant informations exposing implentation details, especially in context of HTTP communication (need of $http.flush()) and DOM interaction (need of $scope.$digest())
Therefore angular-test-runner tries to address those issues by:
providing uniform abstraction and consistent API for testing Angular parts, regardless of their type (contoller, directive, component, filter, etc.),providing higher confidence by excercising html templates and interacting with real DOM elements (black-box testing),promoting fine grained, self-encapsulated modules by enforcing testing at a module level instead of testing controllers, services, directives in isolation,avioding mocks in favour of fakes for HTTP communication, use synchronous HTTP stubbing by default (no need for $http.flush()) and asynchronous on demand,introducing compact, readable and declarative programming interface by introducing fluent interface.
Example
Following example presents tests for simple counter component.
var test = require('angular-test-runner');var { click, expectElement } = test.actions;describe('counter component', () => { var app, server, html; beforeEach(() => { app = test.app(['counterApp']); server = test.http(); }); beforeEach(() => { html = app.runHtml('', {start: 0}); }); it('should render counter value', () => { html.verify( expectElement('#counter').toHaveText('0') ); }); it('should increment counter value by 1', () => { html.perform( click.in('button#increment') ); html.verify( expectElement('#counter').toHaveText('1') ); }); it('should increment counter value by 1', () => { var jsonSentToServer; server.post('/counter/increment', (req) => { jsonSentToServer = req.body(); req.sendStatus(200); }); html.perform( click.in('button#increment') ); html.verify( () => expect(jsonSentToServer).toEqual({ counter: 1 }) ); }); });
Comparision to ngMock
Below you can compare angular-test-runner style of testing to traditional ngMock way. Following example was taken from Official Angular Developers Guide:
See more examples
Why not Protractor
While Protractor is focused on end-to-end testing Angular application as a whole (from a browser perspective), angular-test-runner focuses on testing coherent parts of application by excerising selected components in isolation.
Unlike Protractor in angular-test-runner you don't have to start your backend server nor host your html files on localhost so it is accessible to Selenium. Therefore test runner setup and configuration is much more simple. Moreover you are not forced to test entire pages at once, but you can exercise only a tiny fragments of your html (e.g. single directive, component or filter a.k.a. pipe).
Features
readable performing actions, e.g. clicking on elements, typing into inputs etc.easy request and response server stubbingsimplified testing of code with async operationseasy to write asserts concerning html elements
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~