如何在数字化转型中利用移动应用开发提升企业敏捷性与市场适应性?
5372
2022-10-17

传统的纯原生开发已经不能满足日益增长的业务需求。主要表现在如下两个方面。
针对原生开发面临的问题,人们一直都在努力寻找好的解决方案,然而时至今日,已经存在很多跨平台框架 (注意,本书中所指的“跨平台”若无特殊说明,即特指 Android 和 iOS 两个平台),根据其原理,主要可分为如下三类。
1)H5(HTML5)+ 原生 ( Cordova、 Tonic、微信小程序)。
2) Javascript 开发 + 原生渲染 ( React Native、Weex、快应用)。
3) 自绘 U+ 原生 ( QT Mobile、 Flutter)。
接下来,我们将逐个来了解这三类框架的原理及优缺点。
这类框架的主要原理是将 APP 需要动态变动的一部分内容通过 H5 来实现,通过原生的网页加载控件 Webview( Android) 或 WK Webview(iOS) 来加载 (以后若无特殊说明,本书将用 Webview 来统一指代 Android 和 iOS 中的网页加载控件)。
这样,H5 部分就可以随时改变而不用发版,动态化需求得到满足 ; 同时,由于 H5 代码只需要一次开发,就能同时在 Android 和 iOS 两个平台上正常运行,这也可以降低开发成本,也就是说,H5 部分的功能越多,开发成本就越小。我们称这种 H5+ 原生的开发模式为混合开发,对于采用混合模式开发的 APP,我们称之为混合应用或 Hybrid APP,如果一个应用的大多数功能都是采用 H5 实现的话,我们称其为 Web APP。
目前混合开发框架的典型代表有 Cordova、 lonic 和微信小程序,值得一提的是,微信小程序目前是在 Webview 中渲染的。并非原生渲染,但将来有可能会采用原生渲染。
如之前所述,原生开发可以访间平台的所有功能,而在混合开发中,H5 代码是运行在 Web View 中的, Webview 实质上就是一个浏览器器内核、其 script 依然运行在一个权限受限的沙箱中,所以对大多数系统能力都没有访向权限、如无法访向文件系统、不能使用蓝牙等,所以,对于 H5 不能实现的功能,都需要原生来实现。
而混合框架一般都会在原生代码中预先实现一些访问系统能力的 API,然后暴露给 Webview 以供 Javascript 调用,这样一来, Webview 就成为 Javascript 与原生 AP 之间通信的桥梁,主要负责 Javascript 与原生之间调用消息的传递,而消息的传递必须遵守一个标准的协议,其规定了消息的格式与含义,我们将依赖于 Webview 的、用于在 Javascript 与原生之间通信并实现了某种消息传输协议的工具称为 Webview Javascript Bridge,简称 Jsbridge,它也是混合开发框架的核心。
我所使用的跨平台技术:
Electron
React-Native
Taro
Cordova
快应用
Flutter(刚学习)
…
排名由前往后,除了 Flutter 没有使用过在商业项目中
Electron 就是把 Node.js 的运行环境和谷歌浏览器内核一起打包了,于是就拥有了 Node.js 和 H5 技术的融合能力,又因为是基于 C++ 编写,于是可以跨平台。Mac、Windows、Linux。
工具类的软件是最复杂的,例如 vscode、word 这些,都是极度复杂的,又因为可以调用 addon、各种脚本插件,原生第三方插件,这个技术简直就是黑科技,至今我也不敢说对它熟悉。但是 APP Store 已经不能上线 Electron 应用了,而且打包签名服务器也经常挂
特别注意:Electron 开发出来的东西是软件,是一个安装在电脑上的软件!
我的 GitHub 可能有你想要的 Demo 内容:
https://github.com/JinJieTan
要想开发好 Electron,要拥有一名 C++ 人员专门编写插件,一位后端出生的人生操作 sqlite 数据库(数据库升级虽然可以兼容老版本,但是复杂的应用设计得不好数据库就完了),一位前后端都懂并且熟悉调用操作系统插件的全栈工程师开发,这样才能 hold 得住复杂应用。如果你说这样是不是太浪费了,那我觉得你没有开发过复杂的软件,一个好的软件(客户端),要考虑程序反编译(保护)、奔溃守护进程等异常搜集、用户自动升级(差量 or 全量)、本地数据库加密、通信、激活唤醒。。。。太多了,但是大部分前端做的就是后台管理系统,这也是一个悲剧。。。面试造火箭像以前我就做过将微信和 QQ 里面一些插件拿出来经过一些处理用在项目里,至此打开了新世界, 总之 Electron 非常考验技术,是晋升伪全栈工程师最快的路径。
推荐学习指数:五颗星
去年爱彼迎把 APP 的技术从 RN 换回了原生,首先它是外企,它可能某种程度上,使用 RN 会比国内有更大的优势,获得更大的支持。就像你使用 Taro,那么你有可能在论坛上找到它的负责人,提出想要的支持,最后它真的支持了(这个是存在的,如果你想认识可以帮你联系,我也在建议身边人使用 Taro)。
回到正题:
难道 RN 死了吗?
JQuery 都没死,它会死吗?当然不会!RN 的生态非常强大,它开发出来的,也是真正的原生应用,它的原理如下:
在 React-native 文件中编写的代码,会在内存中生成虚拟 DOM 对象(其实就是一个 JS 对象),然后再通过 javaScriptCore(IOS 自带,安卓不是,所以 RN 打包后安卓的包比苹果大) 映射成原生控件树。很多 jsBridge 都是基于 javaScriptCore 实现的。
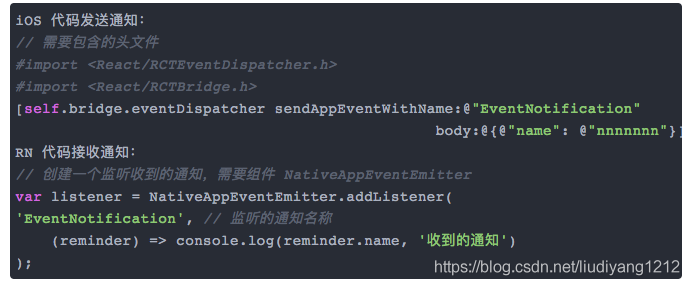
例如:

提示:跨平台不是什么高深的技术,只要搞懂它的运行机制原理,就好开发,定位问题。
那么 RN 有什么缺点呢?例如频繁 setState,可能会造成卡顿(做动画的时候容易掉帧,特别是性能差的手机),但是也是可以使用一些技术优化尽量避免,跟是谁写的有很大关系,还有就是项目变得特别大,跟原生交互特别多,特别复杂的应用,跨平台遇到的问题兼容处理也会越来越多,这也是为什么爱彼迎会换回原生的原因,维护确实比较麻烦,还有版本环境的问题,有可能你升级了以后再也启动不了了。。。
推荐理由:开发快速,生态成熟,使用 React 的 JSX 语法和 FLex 布局快速开发原生应用。
推荐学习指数:四颗星
小程序跨平台开发,一款可以用 TSX、JSX 和 React 语法开发小程序的框架,内置了一些 UI 组件,还有物料市场,目前看势头很好。还可以集成 React-native, 真正做到一套代码多处运行,不仅能编译成各种平台小程序,还可以是 RN 的应用~ 666 , 还支持 快应用:
https://taro.aotu.io/
现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信 / 百度 / 支付宝 / 字节跳动 /QQ/ 京东小程序、快应用、H5、React-Native 等)运行的代码。
Taro 的源码我没看过,但是我看里面用了很多他们自己写的 babel 包,应该是 JIT 模式,加入了中间层,把你写的东西,编译成了小程序可以执行的代码,个人认为小程序不要做得太复杂,不然你还不如做个 APP,轻量跨平台,自然是最快速的,而且可以使用 TSX 语法,React,太好了。
推荐指数:五颗星
它是一个比较古老的技术,但是我目前的公司使用得比较 6,还做成了一套产业体系,我觉得它也挺不错的。
它是比较传统的跨平台技术,类似小程序,在 webView 中渲染,原理如下:
其实就是原生的 webView 去加载,执行 H5 代码,这样可以跨平台,而且可以随时更新发布内容。这就是传统的 hybrid APP (混合开发)。
还有一种 webApp, 直接用 h5 的技术打包成 APP,比较简单,这个百度下就知道了。
Hybrid 技术应该比较多,但是原理大同小异,都是通过 webView 加载,性能体验肯定没有原生好,因为调用 webView 需要几百毫秒的时间,但是也可以通过一些技术优化,跟谁写也有很大关系。
就是华为、小米等国内厂商为了跟小程序竞争搞出来的,像 RN 这些框架,回内置一些渲染 / 排版引擎,那么打包出来提交比较大,快应用是集成到安卓手机的 ROM 中,所以只有源码那部分,安装体积比较小,这样就叫快应用。
快应用使用原生 js 开发,框架跟原生微信小程序很像(写着不舒服,Taro 支持快应用)。
提示:写快应用的工资很高,感觉基本都在 30K 以上(可能是错觉)。
Flutter 是 Google 推出并开源的移动应用开发框架,主要特点是跨平台、高保真、有些性能。开发者可以通过 Dart 语言开发 APP,一套代码可以同时运行在 iOS 和 Android 平台以上。Flutter 提供了丰富的组件、接口,开发者可以很快地为 Flutter 添加 Native 扩展。
同时 Flutter 还可以使用 Native 引擎渲染视图,这无疑能为用户提供良好的体验。
Flutter 与用于构建移动应用程序的其他大多数框架不同,因为 Flutter 既不使用 Webview,也不使用操作系统的原生控件。相反, Flutter 使用自己的高性能渲染引擎来绘制 Widget。这样不仅可以保证在 Android 和 iOS 上 UI 的一致性,而且可以避免因对原生控。
件依赖而带来的限制及高昂的维护成本。
Flutter 使用 ska 作为其 2D 渲染引擎,Skia 是 Google 的一个 2D 图形处理函数库,包含字形、坐标转换,以及点阵图,且都有高效能且简洁的表现,Skia 是跨平台的,并且其还提供了非常友好的 API,目前 Google Chrome 浏览器和 Android 均采用 Skia 作为其绘图引擎。目前, Flutter 默认支持 iOS、 Android、 Fuchsia( Google 新的自研操作系统) 三个移动平台。但 Flutter 亦可支持 Web 开发 ( Flutter for Web) 和 PC 开发。
Flutter 的高性能主要靠两点来保证,首先, Flutter APP 采用 Dart 语言开发。Dart 在 JT(即时编译) 模式下,速度与 Javascript 基本持平。同时 Dart 还支持 AOT,当以 AOT 模式运行时, Javascript 便远远追不上了。速度的提升对高帧率下的视图数据计算很有帮助。其次, Flutter 1 使用自己的渲染引擎来绘制 UI,布局数据等由 Dan 语言直接控制,所以在布局过程中不需要像 RN 那样要在 Javascript 和 Native 之间通信。
这一点在一些滑动和拖动的场景下具有明显的优势,因为滑动和拖动的过程往往会引起布局发生变化,所以 Javascript 需要与 Native 不停地同步布局信息,这与在浏览器中要 Javascript 频繁操作 DOM 所带来的问题是相同的,都会带来比较可观的性能开销。
重点:Flutter 自己有自己的渲染引擎,这样避免了以上几种跨平台技术的通过中间层通信带来的性能开销,但是依然避免不了写原生代码,而且目前 GitHub 上的 issue 还比较多,不过小编已经入坑了,就学最后一个,以后就不学前端了。
Dart 语言学习也需要一些成本,如果公司有这个安排的话,可以入坑尝试。
综上五种所述:不一样的业务场景有一样的技术场景,技术为产品服务,跨平台的出现并不是为了干掉原生,而是为了更好的、更高效的开发。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~