小程序技术方案的选择与应用(构建高效的小程序应用)
1269
2022-10-16

本文讲述了小程序技术框架方案分析,小程序技术方案设计。
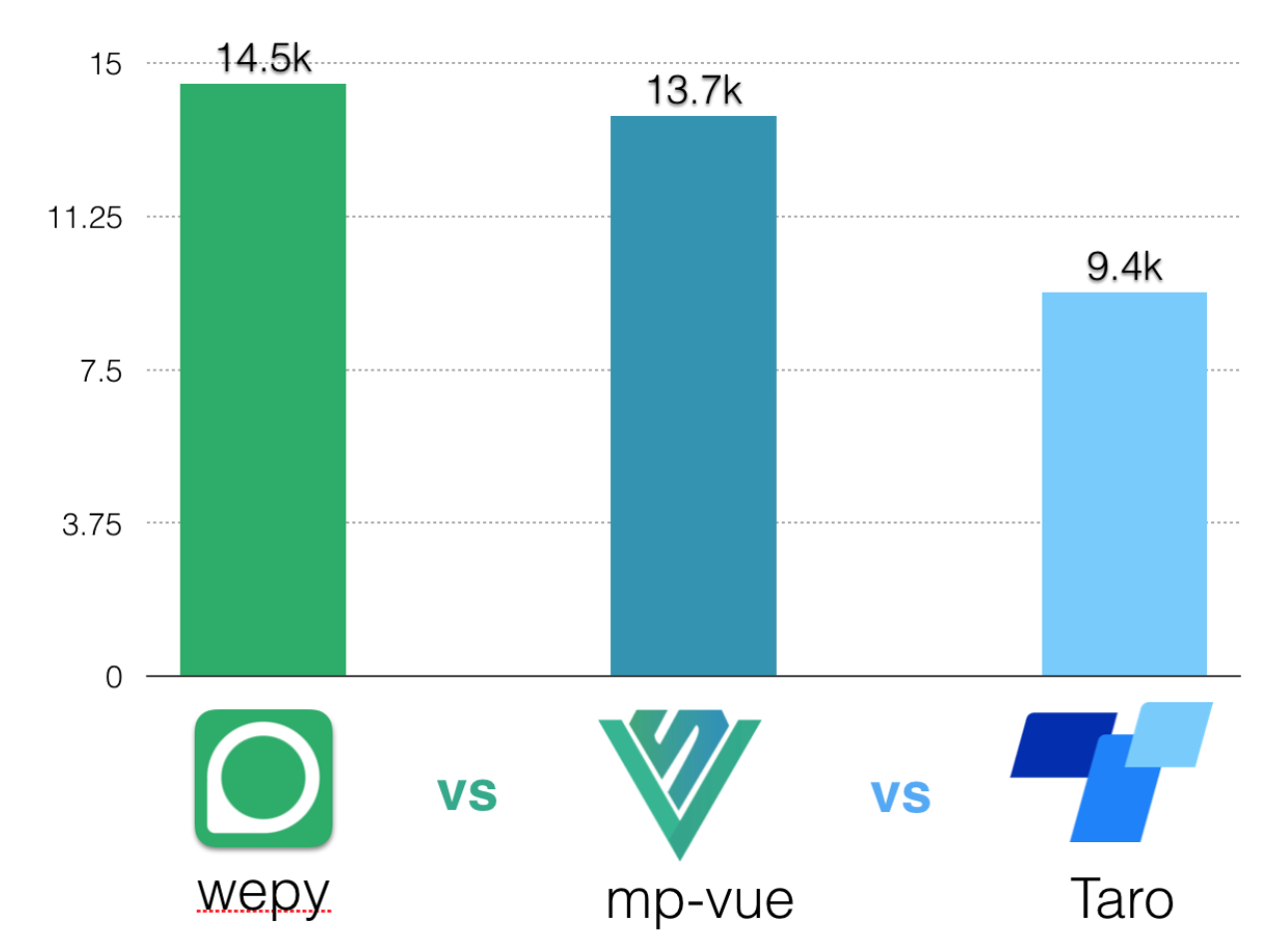
微信/支付宝小程序开发 主流框架对比
WEPY https://tencent.github.io/wepy/document.html
腾讯团队开源的一款类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性,支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed属性计算、wathcer-、props传值、slot槽分发,还有很多高级的特征支持:Mixin混合、-等;WePY发布的第一个版本是2016年12月份,也就是小程序刚刚推出的时候,到目前为止,WePY已经发布了52个版本, 最新版本为1.7.2;
MpVue 使用手册 | mpvue.com
美团团队开源的一款使用 Vue.js 开发微信小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。mpvue在发布后的几天间获得2.7k的star,上升速度飞起,截至目前为止已经有13.7k的star;
Mpvue最早诞生的目的有两点:
想用Vue开发小程序
希望现有的大量的H5页面可以转化成小程序代码
Taro Taro | 多端统一开发解决方案
京东凹凸实验室开源的一款使用 React.js 开发微信小程序的前端框架。它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。,同时因为使用了react的原因所以除了能编译h5, 小程序外还可以编译为ReactNative;
如果是新项目且新项目需要同时支持微信小程序和支付宝小程序, 建议使用原生开发,因为目前框架的转译 支付宝小程序支持并不是很好,且出了问题不好定位修改, 但如果是小demo不涉及太多逻辑的项目都可以使用框架作为尝鲜; 但如果是涉及太多交互逻辑的则不建议使用框架转译,由于支付宝小程序在视图层基本与小程序一致所以建议手动更改替换部分方法和全局替换一些属性或文件名,如wxml替换为axml这种, 手动转换时间比大概是四比一; 当然如果人手足够一端开发一个是最好的...


Mpx https://github.com/didi/mpx
滴滴出品。滴滴是非常聪明的,Mpx诞生较晚,所以他走的路线和Taro、Mpvue不太一样。Taro和Mpvue属于编译型框架,完全使用React和Vue的生态开发。但Mpx不同,他很聪明的把Mpx定位成小程序的语法增强框架。换句话来讲,还是以原生小程序开发为主,但你可以使用Vue的一些高级特性。很聪明的做法。一是因为Mpvue在前,Mpx走同样的路线没有亮点;二是因为想去做到完美的的Vue编译小程序这要付出极高的维护成本,还不一定能完美解决。
以下摘自Mpx文档:
我们使用Vue中优秀的语法特性增强了小程序,而不是让用户直接使用vue语法来开发小程序,之所以采用这种设计主要是基于如下考虑:
转译型框架无法支持源框架的所有语法特性(如Vue模板中的动态特性或React中动态生成的jsx),用户在使用源框架语法进行开发时可能会遇到不可预期的错误,具有不确定性
小程序本身的技术规范在不断地更新进步,许多新的技术规范在转译型框架中无法支持或需要很高的支持成本,而对于增强型框架来说只要新的技术规范不与增强特性冲突,就能够直接支持很清醒的团队,目前其他的几个框架对于小程序新特性的支持根本跟不上官方的更新速度。
Chameleon https://github.com/didi/chameleon
滴滴跨终端解决方案。一端所见即多端所见——多端高度一致,无需关注各端文档。
跨端目标:虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,Chameleon 目标是让 MVVM 跨端环境大统一。
支持平台:web、微信小程序、支付宝小程序、百度小程序、android(weex)、ios(weex)、qq 小程序、字节跳动小程序、快应用、持续更新中
跟其他以上框架出入不大,使用人数较少,网上相关资料也比较少。
相关分析文档:小程序多端框架全面测评:chameleon、Taro、uni-app、mpvue、WePY_zhichaosong的博客-CSDN博客_多端开发
原生开发
优点:
社区丰富,开发文档全面,遇到问题好查找资料,好解决;对官方API及一些开放组件调用比较契合。
组件化、NPM、Promise、ES6、TypeScript微信官方均已支持。
缺点:
对于一些之前没用过的朋友刚开始可能要花一段时间去了解它的语法和写法,框架结构和配置这些,但个人认为问题不大,基本上都能看得懂,只是前期开发效率快慢的问题。
原生框架对第三方开发工具不太友好,对于一些熟悉之前开发工具的朋友可能要花一段时间去了解和适应,微信官方提供的微信开发者工具。
不支持input双向绑定,需手动获取值赋值,不能使用 less、scss 等预编译器。
uni-app uni-app官网
优点:
熟悉vue语法的话可以快速进行页面的开发和业务逻辑的书写。
一套代码可在多端编译运行
缺点:
开发社区没有原生的完善,一旦有坑,想解决就必须先懂原生开发,甚至回到原生开发文档,所以原生开发是绕不过的,况且踩坑工时量可能大于原生方式的学习量,所以不太推荐。
文件代码要经过编译处理,性能体验上可能没有原生那么好。
个人总结:
如果要同时做微信和支付宝,考虑到开发效率和维护成本的话,建议使用uni-app,目前来说社区活跃度也还可以,对微信和支付宝部分未封装的特殊组件也可以直接调用,坑可以踩,担心的是,踩坑的同时不敢保证能够完全彻底的去解决一些疑难问题,能够快速找到相关资料和解决方案。
如果考虑稳定性和开发的丰富性,以及用户体验方面的东西,可以采用原生开发,学习成本也不会太大,支付宝和微信相似,时刻关注官方组件升级的变化,例如分享到朋友圈,长按识别二维码这些都是近期更新的。
个人回想之前在用原生开发的过程中,主要有两个不太舒服的点,熟悉了vue框架里面的less/scss语法,对于微信这种不支持的纯css书写方式感觉优点僵硬(上网查过暂不支持,后续未知)。还有就是开发工具这块,没有之前使用IDE那么流畅和熟练,但好处是集成了在线预览编译打包上传提交这些功能,还有云开发,感觉还是比较全面。所以不舒服的也就可以忽略了。
对于大部份人来说写方案,如果不熟没有一定思路,写方案其实挺苦恼的一件事,今天我就已我常在工作当中对于房产小程序方案如何做的一个思路分享给大家。
在上半年的时候我接到过一个关于房产小程序的项目,这个项目前期了解需求到,需求梳理,方案执行,到最后的项目开发都有全程参与。
1前期确定客户的需求,并知道客户关心什么
接触这个项目的时候,我前后去过客户公司两次,第一次聊的是客户梳理了对应的需求,我都看了一下,基本问题不大都可以做,但我抓住了其中一点让我们有第二次见面机会,那就是客户提出了一点希望在设计方面也要有一定水准,当时为了表达了一下自已的诚意。我答应客户的是可以先出UI设计稿,如果可以咋们在继续谈后期的事项。
在UI设计给到客户后很快客户就约了见面进行了,第二次沟通。这次主要是和公司老大谈,他们再次把需求新增加了一些,并让我给出合适的报价。
最后经过多次的报价商议确定了,合作方式,开始了项目的实施,在这大家会问你项目方案都没做咋就和客户签合同了呢。
首先对于我们越早签客户那肯定是最好的了,我们的目标也是签合同。但签之前我们做了一件十分让客户关心的事,那就是先出设计稿,有了设计稿的满意才有了后面更让客户觉得可以合作的意向。
项目定下来后,方案怎么做?
做方案前先得知道目的,目的是让客户提出来的需求,并能根据我们的设计方式进行实施。
一首先了解竞争对手咋设计小程序的
我们可以去网站查找竞品的小程序是怎么样的,怎么设计的,了解的时候需要注意的一点
参考的是否和我们需求类似,如果相差很大可以忽略,如果相似的可以参考。参考好的设计点。
2分析行业数据
分析行业数据就是对行业的了解,只要了解了行业基础才可以在做方案是有一定说服力。
3将竞品+行业数据+客户需求做成方案
PPT方面大概流程是
把问题例出来,同行怎么做的,行业情况是什么样的,我们的小程序整体结构是怎么规划的。
原型方面
将每个需求点通过原型方式展现出来,让客户看了原型能明白大概界面布局是什么样,整个小程序的跳转逻辑是什么样。
最后就是对整个方案的讲解
方案做出来后,还需要和客户交流,把我们需要怎么做传递给客户并接受。
总结下来,大概主要几个点,在了解客户需求后,还需要深度知道客户最想从我们这了解到什么,其次是对于行业的了解,和竞争对手小程序参考要有一定分析能力。在就是将方案在演示的时候更专业有逻辑地表达出来,并让客户采纳接受,这就是我分享的关于房产小程序设计方案的一个例子,其实大部行业都查不多,希望我们见意能帮助到大家。
上文就是小编为大家整理的小程序技术框架方案分析,小程序技术方案设计。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~