小程序跳转APP的技术实现(提升应用间的互动性)
3523
2022-10-16

本文讲述了技术分享|如何实现小程序与App的跳转,微信小程序跳转APP怎么设置。
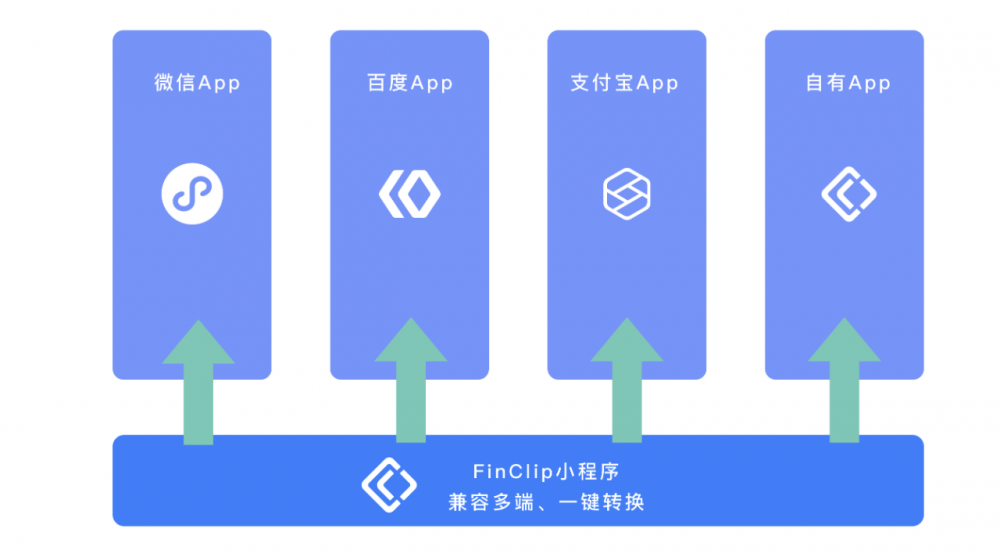
提到小程序,大家脑子里第一印象总是微信小程序,现在,FinClip将这种能力“开放”出来,让任意一个App都能运行自己的小程序。
在运行了自己的小程序的同时,很多开发者都想进一步了解,如何实现我自己的小程序、与其他App(特别是微信App)的跳转?
今天,我们将重点缕清这个跳转的逻辑关系与实现方式。
一、FinClip小程序与微信小程序
开篇明义、概念先行。在梳理跳转前,我们有必要再关注一下这些小程序各自是什么。
微信小程序:几乎无需解释,是运行在微信App中的小程序规范
FinClip小程序:
FinClip小程序 = 微信小程序:从技术栈上,一个微信小程序可以直接编译为FinClip小程序,一个代码包在双端(微信App 和 集成FinClip SDK的APP)上,表现是完全一样的
FinClip ≠ 微信:从上架流程上,FinClip是独立平台,有自己的管理后台,客户可通过FinClip SaaS版(https://www.finclip.com)集成FinClip SDK后,在自己的APP上运行小程序;同时,微信是一个绝对独立的APP,小程序必须在微信上申请账号、等待审核,全流程由微信(也即腾讯)处理,任何其他第三方都无法干涉
FinClip > 微信:FinClip SDK可以让任何一个App拥有运行小程序的能力,同时也支持将小程序上架至其他主流App平台(如百度、支付宝)

二、小程序与App跳转的排列组合
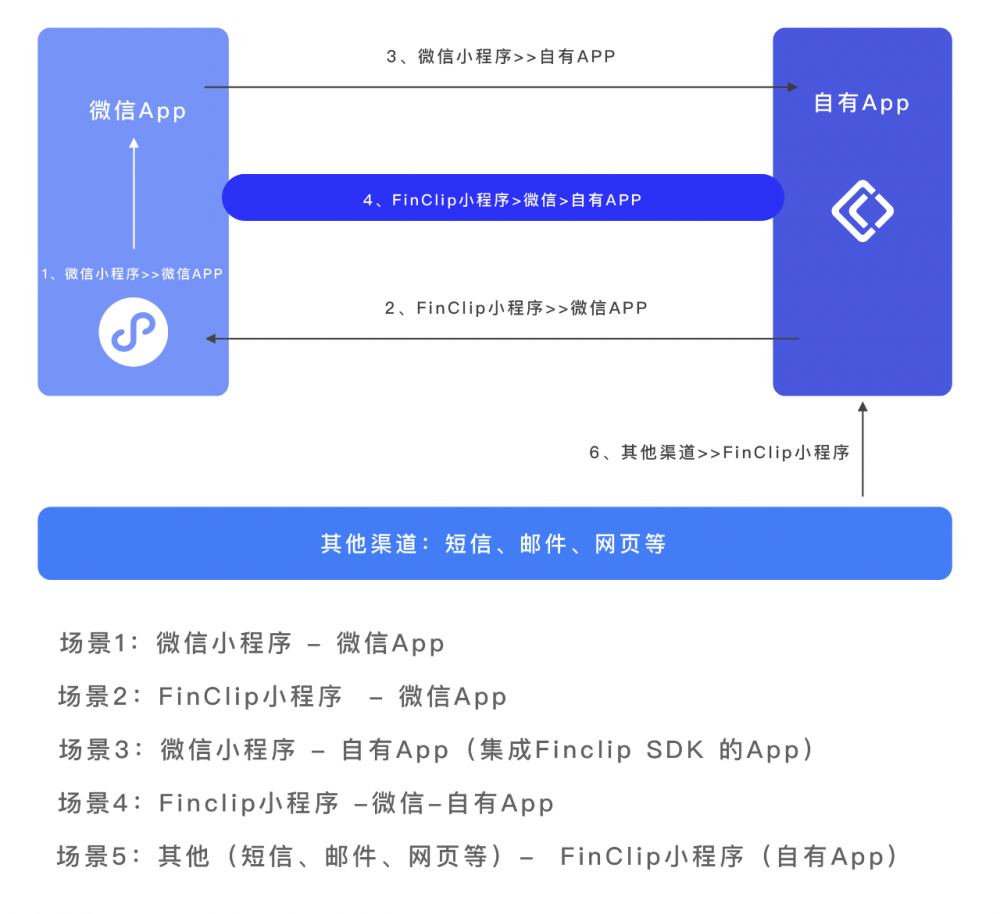
基于FinClip能力之后,小程序与App跳转可不只是一种方式、一条路径,我们梳理了如下图所示的6条路径。
接下来,一一看下如何实现吧!

三、如何实现具体的跳转
场景1:微信小程序 — 微信App
场景描述:
这是最最基础的小程序 - App的跳转,实际上,无论是FinClip小程序 - FinClipApp,还是微信小程序— 微信App,实现的都是在自己生态内的内容切换
实现方法:
小程序通过返回、退出操作回到App,App也可以通过定义小程序入口参数的方式,实现进入指定小程序页面的目标
FinClip:App进入小程序指定页面的设定方法
finclip:App进入小程序指定页面的设定方法
finclip:从接口层面关闭小程序
场景2:finclip小程序 - 微信App
场景描述:
微信是什么?是当前网络世界最大的公域流量。通过分享到微信,我们可以:
通过小程序的方式承载业务内容、而不是通过H5,可以最大化的保证用户获得最佳的用户体验
举个例子,从App分享H5至微信,用户看到的只有当前H5内的一个页面、一个功能点,用户无法从这个功能点查看整体描述或其他内容;
而小程序不同,小程序可以实现多层级的业务功能,用户也可以直接在小程序内登录、操作、并完成更多、与App相关联的复杂操作
通过小程序实现在微信的裂变分享,为App拉新、促活的难题提供又一个解决方向
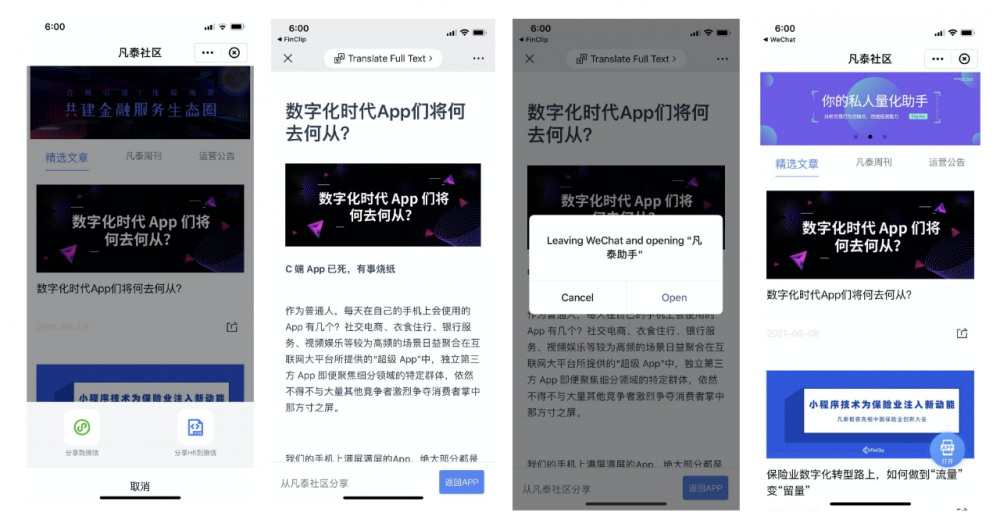
实现方法:只需简单几行代码,finclip App即可分享小程序到微信
在集成了finclipSDK的APP中实现分享到微信
在分享时,同步获取当前页面截图,以绘制分享海报
场景3:微信小程序 - 自有App(集成finclip SDK 的App)
场景描述:引流引流,引到自己家的才叫真“流量”。在微信小程序通过内容、活动吸引到的流量,自然要再回流至自有App的
实现方法:需要强调的是,从微信到自有App的跳转,主要是受限于微信本身的规定,微信不提供的能力、基本都很难解决。而微信小程序在近期版本中,已经去除了直接“返回App”的入口,目前能通过小程序实现的引流主要是:
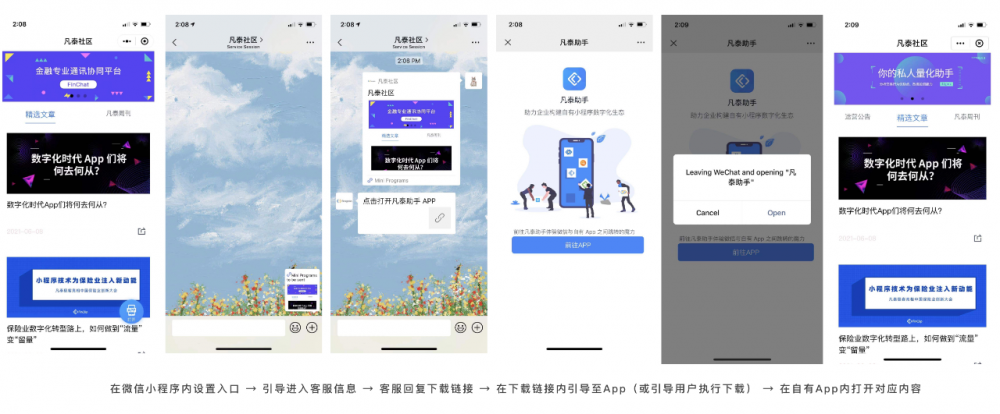
在小程序内,引导用户打开客服消息,并在客服信息内回复App-链接
在微信小程序内设置入口 → 引导进入客服信息 → 客服回复-链接 → 在-链接内引导至App(或引导用户执行-) → 在自有App内打开对应内容

在小程序内,增加H5页面,通过H5中的“launchApp”实现

查阅文档:打开 App | 微信开放文档
场景4:FinClip小程序 —微信—自有App
场景描述:
闭环、闭环,有来有回才叫闭环。通过实现FinClip小程序到微信、再回到App的闭环,活动运营才能完整。
实现方法:此场景实际是场景3 + 场景4的结合,通过两种方式叠加即可实现。
场景5:其他(短信、邮件、网页等)— FinClip小程序(自有App)
场景描述:
除了微信 - App之间的互跳,任意其他位置也可以实现到小程序和App跳转。举个例子:
当618来临,通过短信、邮件、网页等场景,向这类客户定向推动一个“低至1折福利”,再从福利引导用户回到小程序 或App
EDM营销时,总是面临用户触达率不高、转换率更低的问题,如果向用户提供了一个更简短的落地方式,是不是能有效提升转换率?
实现方法:FinClip小程序支持生产短链,该短链支持从外部唤醒
关于微信小程序跳转app,开发者迫切希望微信能提供,以便对app引流、以及对小程序无法实现功能进行补充、并实现自家产品的闭环;而微信则因为安全及用户流出方案考虑,不愿意让用户跳到app。那么,小程序跳app到底是否可行呢?

关于小程序如何跳转app,常规思路有四种:
利用官方api: 需要app接入开放平台,并且与小程序属于统一账号下,关键是该方案仅适用于通过app打开小程序,或者通过app分享的卡片打开小程序,其他情况无法跳转,故在常用的场景下,该方案基本不可行。
利用webview网页跳转: 我们可以在手机默认浏览器中直接在一个网页中打开app;那么,在微信小程序web-view中是否可以呢?实际上web-view有大量权限限制,基本除了展示信息,其他交互都需要通过小程序原生代码实现。
利用默认浏览器跳转: 我们知道,在手机默认浏览器中,我们可以直接在一个网页中打开app;但是,微信小程序做了限制,不允许跳转到默认浏览器,故该方案不可行(部分Android手机可以跳转,但随着微信小程序基础版本升级,这种情况越来越少了)。
利用应用宝跳转: 应用宝是腾讯的,他们一家,是否可以跳转到应用宝,然后打开app或-呢?然而,由于网页域名鉴权,除了腾讯自家的部分特殊小程序,其他小程序都是无法跳转的。
利用微信未开放接口: 在github上了解到微信小程序api其实有一个openUrl的接口,据说以前是可以跳转到默认浏览器打开网页的;但是尝试后,提示无权使用...
构思以上方案及尝试花了不少时间,后来在百度谷歌也搜了不少关键词,看到的结果基本和上面的结果一致。那么,是否就真的没有办法凑从小程序跳转到app呢?
一次偶然的机会,看到了小程序客服这个功能,而小程序客服是微信中的一个类似于公众号的功能;我们知道,公众号是可以间接跳转到app的,那么跳转app的方案就出来了,小程序先打开客服页面,然后在客服页面通过关键字回复一个url(或卡片),点击url(或卡片)跳转到应用宝app推广链接,然后就可以打开或-app了。(也可以客服卡片跳到自己的网页,然后打开app)
方案有了,那么该尝试下如何实施了:
先跳转到微信小程序客服,这个好办,官方提供了button可以直接跳转,设置open-type='contact'即可:
<button class='modal-btn' open-type='contact'>进入【护血糖APP】</button>
跳转到微信小程序客服,需要提示用户输入关键字,这个时候则需要在跳转时弹窗提示,我们需要改下,第一个button不是contact,而是一个普通按钮打开弹窗,在弹窗中设置contact按钮:
<!-- 进入客服会话提示--> <view class='modal-bg' wx:if="{{showConcatModal}}" catchtap='dismissConcatModal' catchtouchmove='move'>
<view class='modal-content-bg' >
<text class='modal-text'>在客服会话中回复“mm/萌萌/小萌伴”</text>
<button class='modal-btn' open-type='contact'>进入【小萌伴】APP</button>
</view></view>客服会话关键词回复,这个小程序官方的仅支持文字回复,建议使用api接口来实现卡片或图片回复,可以自己开发,也可以用第三方平台,如:芝麻服务助手、知己助手等,反正就是搜索微信小程序客服,可以出来一大堆,我也是刚用,不知道到底哪家比较靠谱。
点击卡片跳转,我使用的应用宝推广url,这个在应用宝app管理后台就可以看到,可以自动识别android、ios
虽然该方案比较曲折,但是好歹能实现小程序到app的跳转,可以用于app推广引流,或者打开小程序无法实现的部分app功能。
上文就是小编为大家整理的技术分享|如何实现小程序与App的跳转,微信小程序跳转APP怎么设置。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~