附近的小程序功能升级,还增加了几个新能力
3654
2022-10-16

随着微信小程序生态的不断发展,越来越多的开发者开始涉足小程序开发领域。在实际应用中,有时候我们需要在一个小程序中跳转到另一个小程序,或者在跳转过程中传递一些参数。本文将详细介绍微信小程序之间的跳转及参数传递方法。
如何实现小程序跳转其他小程序?
首先说一下到另一个小程序需要得东西:
跳转目标小程序的APPID
使用微信小程序API(wx.navigateToMiniProgram)
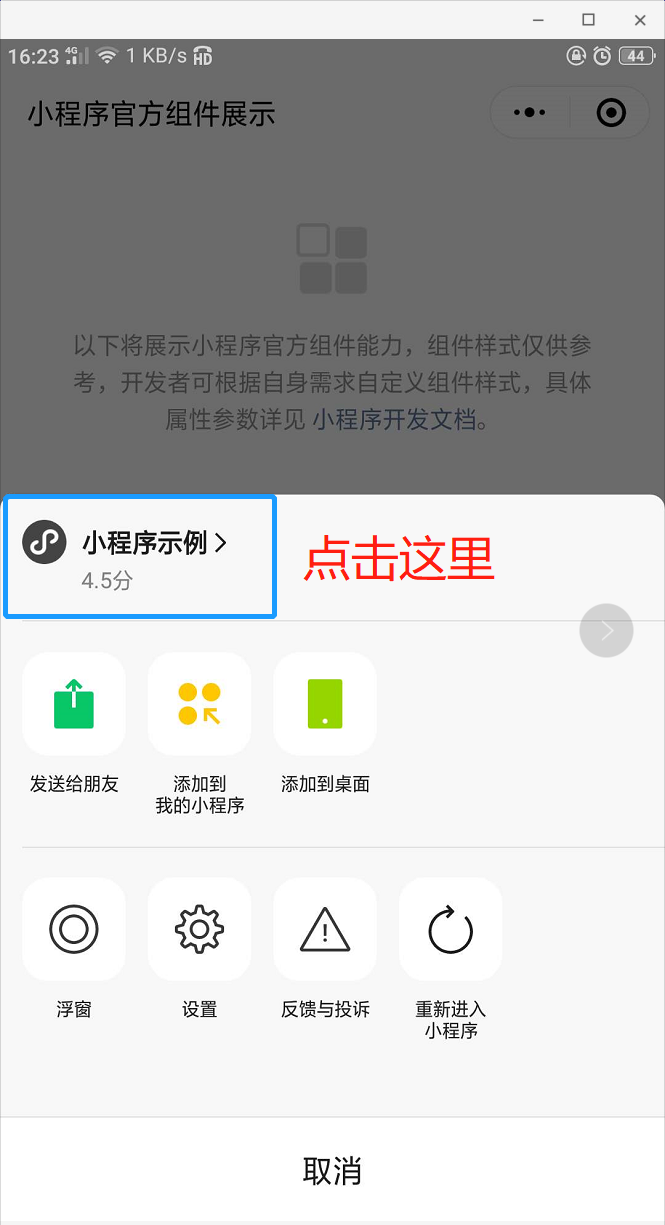
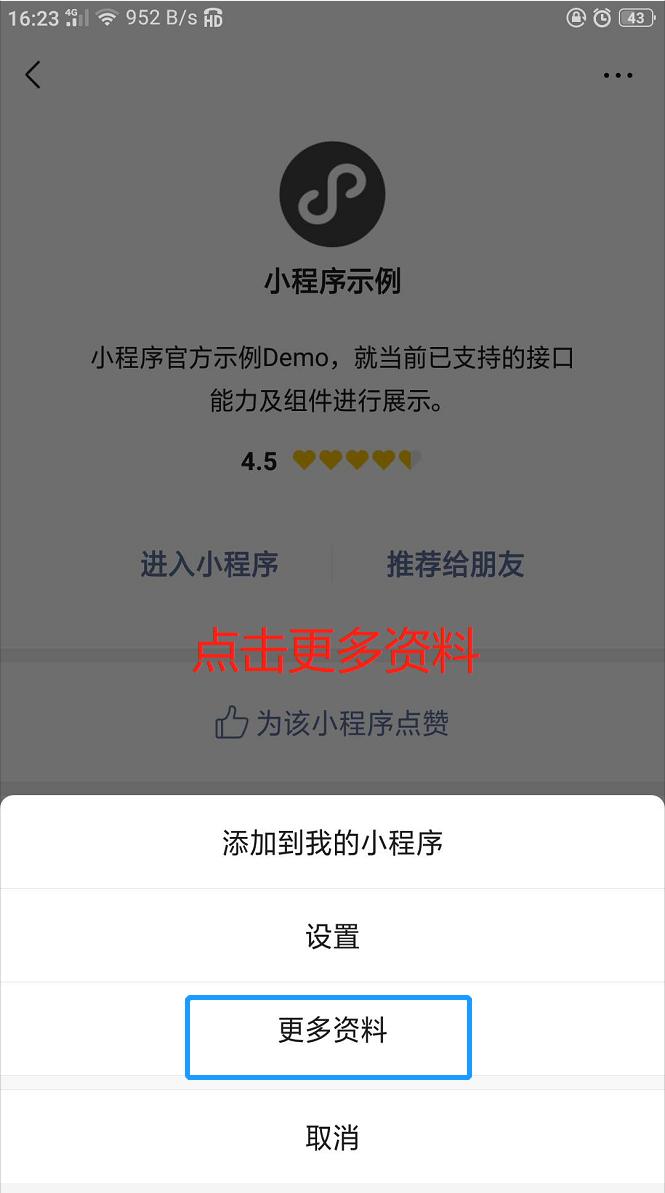
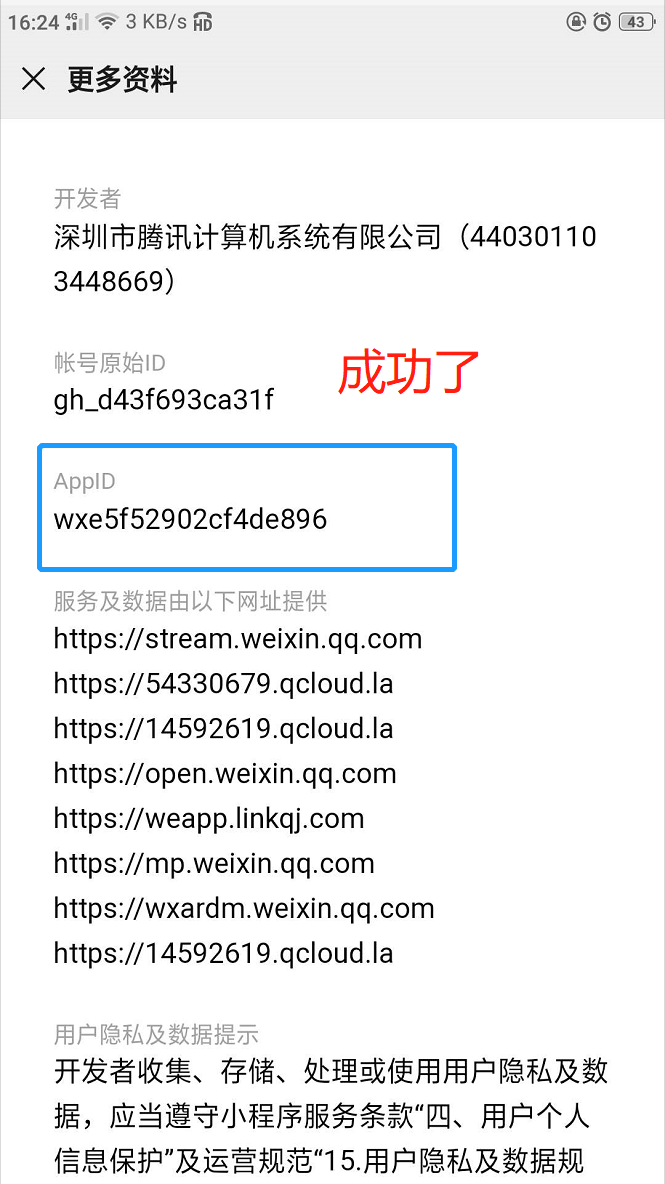
一、获取目标小程序的 APPID
在进行小程序跳转之前,首先需要获取目标小程序的 APPID。通常情况下,目标小程序的开发者会将其 APPID 提供给需要进行跳转的小程序开发者。





二、使用wx.navigateToMiniProgram实现跳转
要实现小程序之间的跳转,首先需要在当前小程序的 app.json 文件中配置目标小程序的 APPID。这可以通过在 navigateToMiniProgramAppIdList 字段中添加目标小程序的 APPID 来完成。
1 "navigateToMiniProgramAppIdList": [
2 "目标小程序的appid"
3 ],
配置完成后,在需要进行跳转的页面的相应事件中,调用 wx.navigateToMiniProgram 方法实现跳转。以下是对应的 JavaScript 代码示例:
wx.navigateToMiniProgram({
appId: '目标小程序的 APPID',
path: '', // 跳转后的页面路径,为空表示跳转到目标小程序的首页
envVersion: 'release', // 打开目标小程序的版本,这里选择打开正式版
success(res) {
// 打开成功时的回调函数
},
fail(err) {
// 打开失败时的回调函数
console.log(err);
}
});以上就是使用 wx.navigateToMiniProgram 方法实现小程序跳转的基本步骤和示例代码。
三、页面跳转方式及参数传递
除了使用 wx.navigateToMiniProgram 方法进行小程序跳转外,微信小程序还提供了多种页面跳转方式,包括标签跳转、wx.navigateTo 方法跳转等。这些方法都可以在跳转过程中携带参数,从而实现页面间的数据传递。
例如,在标签跳转时可以通过在 url 属性中添加参数来传递数据,而在使用 wx.navigateTo 方法跳转时,则可以在跳转的目标页面 URL 中添加参数,然后在目标页面的 JavaScript 中通过 onLoad 方法接收参数,进而进行相应的处理。
在实际开发中,开发者可以根据需求选择合适的页面跳转方式,并且合理地进行参数传递,以实现更丰富、更灵活的小程序功能。
(1) 标签跳转
标签跳转是通过 <navigator> 标签实现的,其中的 open-type 属性值对应了微信小程序 API 中的跳转方式。例如:
<navigator url="/page/navigate/navigate?title=navigate" open-type="switchTab" hover-class="navigator-hover">跳转到新页面</navigator> (2) wx.navigateTo 方法跳转
使用 wx.navigateTo 方法可以实现页面跳转,并且跳转后可以通过页面返回回到当前页面。示例代码如下:
wx.navigateTo({
url: 'pages/a/a'
});
(3) wx.switchTab 方法跳转wx.switchTab 方法用于跳转到设置了 tabbar 的页面,是一种特殊的页面跳转方式。示例代码如下:
wx.switchTab({
url: 'pages/index/index'
});
(4) wx.redirectTo 方法跳转wx.redirectTo 方法会关闭当前页面并跳转到某个页面,适用于不需要返回到当前页面的情况。示例代码如下:
wx.redirectTo({
url: 'pages/a/a'
});
(5) wx.reLaunch 方法跳转wx.reLaunch 方法会关闭所有页面,并且跳转到某个页面,常用于重定向到小程序的首页。示例代码如下:
wx.reLaunch({
url: 'pages/a/a'
});
(6) wx.navigateBack 方法返回wx.navigateBack 方法用于返回到父页面,可以多级返回。示例代码如下:
// 在 A 页面
wx.navigateTo({
url: 'B?id=1'
});
// 在 B 页面
wx.navigateTo({
url: 'C?id=1'
});
// 在 C 页面内 navigateBack,将返回到 A 页面
wx.navigateBack({
delta: 2 // 跳转的级数
});四、页面跳转携带参数
页面跳转携带参数是实现页面间数据传递的一种常用方式,包括标签跳转和 wx.navigateTo 方法跳转两种情况。
(1) 标签跳转携带参数
在标签跳转中携带参数,可以在 url 属性中添加参数,如下所示:
<!-- a 页面 --> <navigator url="/pages/b/b?id=1&tu='a.jpg'" hover-class="none"> 跳转到 b </navigator> 在 b 页面的 JavaScript 中,可以通过 onLoad 方法接收上个页面传递过来的参数。
(2) wx.navigateTo 跳转携带参数
在使用 wx.navigateTo 方法跳转时,可以在跳转的 URL 中添加参数,示例代码如下:
// a 页面
tapLogin: function() {
var id = that.data.id;
var tu = that.data.id;
wx.navigateTo({
url: '/pages/b/b?id=' + 1 + "&tu=" + 'a.jpg'
});
},
// b 页面
onLoad: function(options) {
var that = this;
that.setData({
b_id: options.id,
b_tu: options.tu
});
}以上就是关于页面跳转以及携带参数的介绍和示例。通过以上方式,可以实现微信小程序之间的跳转,并且在跳转过程中传递参数,为用户提供更加丰富的应用体验。
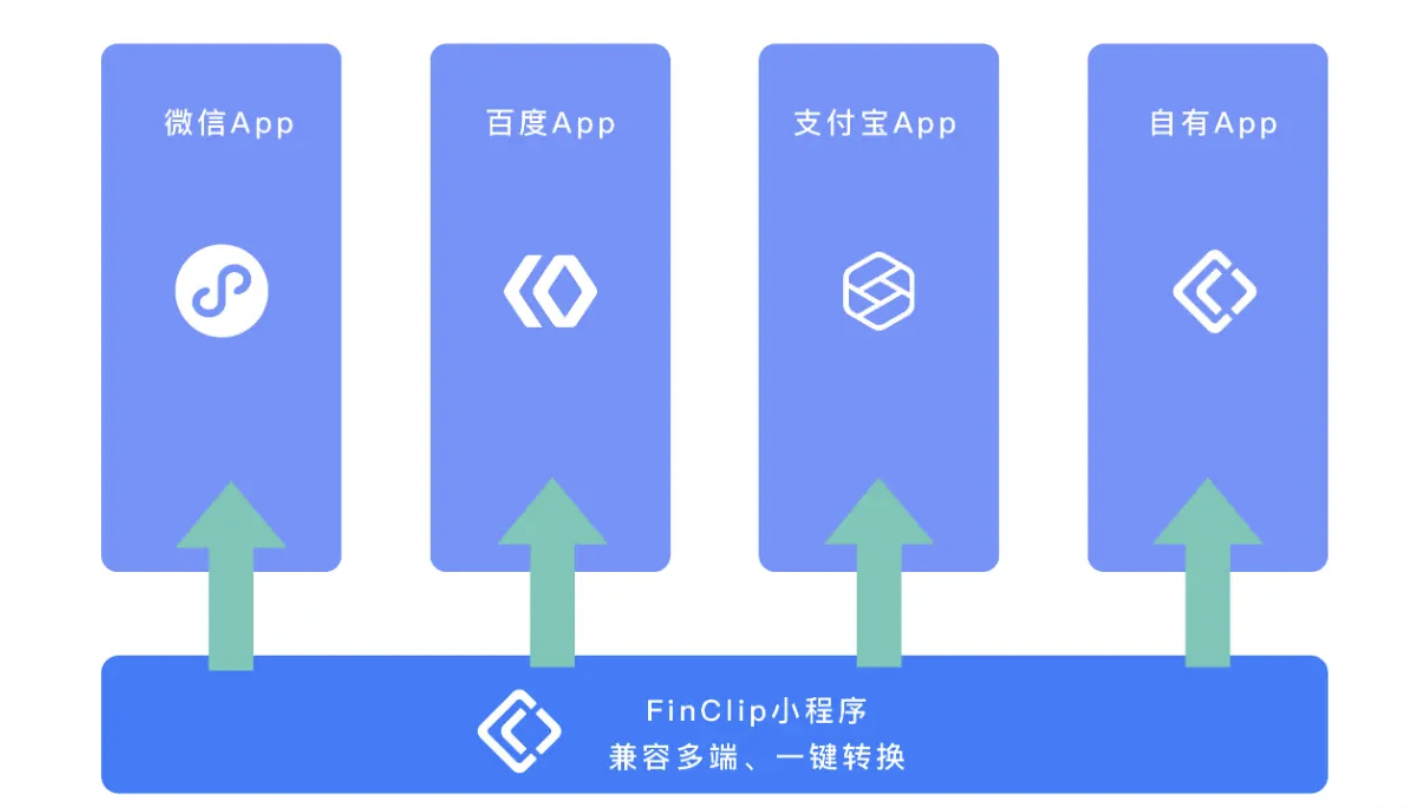
五、如何实现小程序与App的跳转
微信小程序:几乎无需解释,是运行在微信App中的小程序规范
FinClip小程序 = 微信小程序:从技术栈上,一个微信小程序可以直接编译为FinClip小程序,一个代码包在双端(微信App 和 集成FinClip SDK的APP)上,表现是完全一样的
FinClip ≠ 微信:从上架流程上,FinClip是独立平台,有自己的管理后台,用户可集成FinClipSDK后,在自己的APP上运行小程序;同时,微信是一个绝对独立的APP,小程序必须在微信上申请账号、等待审核,全流程由微信(也即腾讯)处理,任何其他第三方都无法干涉
FinClip > 微信:FinClip SDK可以让任何一个App拥有运行小程序的能力,同时也支持将小程序上架至其他主流App平台(如百度、支付宝)

场景1:微信小程序 — 微信App

场景1:微信小程序 — 微信App
场景描述:
这是最最基础的小程序 - App的跳转,实际上,无论是FinClip小程序 - FinClipApp,还是微信小程序— 微信App,实现的都是在自己生态内的内容切换
实现方法:
小程序通过返回、退出操作回到App,App也可以通过定义小程序入口参数的方式,实现进入指定小程序页面的目标
场景2:FinClip小程序—微信App
场景描述:
微信是什么?是当前网络世界最大的公域流量。通过分享到微信,我们可以:
通过小程序的方式承载业务内容、而不是通过H5,可以最大化的保证用户获得最佳的用户体验 举个例子,从App分享H5至微信,用户看到的只有当前H5内的一个页面、一个功能点,用户无法从这个功能点查看整体描述或其他内容; 而小程序不同,小程序可以实现多层级的业务功能,用户也可以直接在小程序内登录、操作、并完成更多、与App相关联的复杂操作
通过小程序实现在微信的裂变分享,为App拉新、促活的难题提供又一个解决方向
实现方法:只需简单几行代码,FinClip App即可分享小程序到微信
在集成了FinClipSDK的APP中实现分享到微信
要实现小程序分享功能,总体思路是先获取到分享小程序所需要的相关信息,然后把获取到的信息转换为分享接口的参数,最后再调用分享接口把小程序分享到对应平台。具体实现方案主要有两种:
1、实现小程序抽象业务回调接口IAppletHandler的shareAppMessage方法,并将IAppletHandler实例传入SDK。
当点击小程序更多菜单中的“转发”时,会调用IAppletHandler实例的shareAppMessage方法,shareAppMessage方法中有小程序信息、小程序页面截图等参数,获取到小程序相关参数之后,便可调用第三方分享SDK实现分享。
shareAppMessage方法如下:
/**
* 转发小程序
*
* @param appInfo 小程序信息,是一串json,包含了小程序id、小程序名称、小程序图标、用户id、转发的数据内容等信息。
* [appInfo]的内容格式如下:
* {
* "appTitle": "凡泰小程序",
* "appAvatar": "https:\/\/www.finogeeks.club\/statics\/images\/swan_mini\/swan_logo.png",
* "appId": "5df36b3f687c5c00013e9fd1",
* "appType": "trial",
* "userId": "finogeeks",
* "cryptInfo": "SFODj9IW1ENO8OA0El8P79aMuxB1DJvfKenZd7hrnemVCNcJ+Uj9PzkRkf/Pu5nMz0cGjj0Ne4fcchBRCmJO+As0XFqMrOclsqrXaogsaUPq2jJKCCao03vI8rkHilrWxSDdzopz1ifJCgFC9d6v29m9jU29wTxlHsQUtKsk/wz0BROa+aDGWh0rKvUEPgo8mB+40/zZFNsRZ0PjsQsi7GdLg8p4igKyRYtRgOxUq37wgDU4Ymn/yeXvOv7KrzUT",
* "params": {
* "title": "apt-test-tweet-接口测试发布的动态!@#¥%……&*(",
* "desc": "您身边的服务专家",
* "imageUrl": "finfile:\/\/tmp_fc15edd8-2ff6-4c54-9ee9-fe5ee034033d1576550313667.png",
* "path": "pages\/tweet\/tweet-detail.html?fcid=%40staff_staff1%3A000000.finogeeks.com&timelineId=db0c2098-031e-41c4-b9c6-87a5bbcf681d&shareId=3dfa2f78-19fc-42fc-b3a9-4779a6dac654",
* "appInfo": {
* "weixin": {
* "path": "\/studio\/pages\/tweet\/tweet-detail",
* "query": {
* "fcid": "@staff_staff1:000000.finogeeks.com",
* "timelineId": "db0c2098-031e-41c4-b9c6-87a5bbcf681d"
* }
* }
* }
* }
* }
* [appInfo]中各字段的说明:
* appId 小程序ID
* appTitle 小程序名称
* appAvatar 小程序头像
* appType 小程序类型,其中trial表示体验版,temporary表示临时版,review表示审核版,release表示线上版,development表示开发版
* userId 用户ID
* cryptInfo 小程序加密信息
* params 附带的其它参数,由小程序自己透传
*
* @param bitmap 小程序封面图片。如果[appInfo].params.imageUrl字段为http、https的链接地址,那么小程序封面图片
* 就取[appInfo].params.imageUrl对应的图片,否则小程序的封面图片取[bitmap]。
* @param callback 转发小程序结果回调。
*/
fun shareAppMessage(appInfo: String, bitmap: Bitmap?, callback: IAppletCallback)通过调用IAppletApiManager的setAppletHandler(appletHandler: IAppletHandler)方法传入IAppletHandler实例,如下:
FinAppClient.INSTANCE.getAppletApiManager().setAppletHandler(new IAppletHandler() {
@Override
public void shareAppMessage(@NotNull String appInfo,
@org.jetbrains.annotations.Nullable Bitmap bitmap,
@NotNull IAppletCallback callback) {
// 实现分享小程序的逻辑
……………………………………………………
……………………………………………………
}
});2、通过自定义接口来实现。在自定义接口的invoke方法中接收小程序传递过来的参数,然后调用第三方分享SDK实现小程序分享
场景3:微信小程序 - 自有App(集成FinClip SDK 的App)
场景描述:
引流引流,引到自己家的才叫真“流量”。在微信小程序通过内容、活动吸引到的流量,自然要再回流至自有App的
实现方法:
需要强调的是,从微信到自有App的跳转,主要是受限于微信本身的规定,微信不提供的能力、基本都很难解决。而微信小程序在近期版本中,已经去除了直接“返回App”的入口,目前能通过小程序实现的引流主要是:
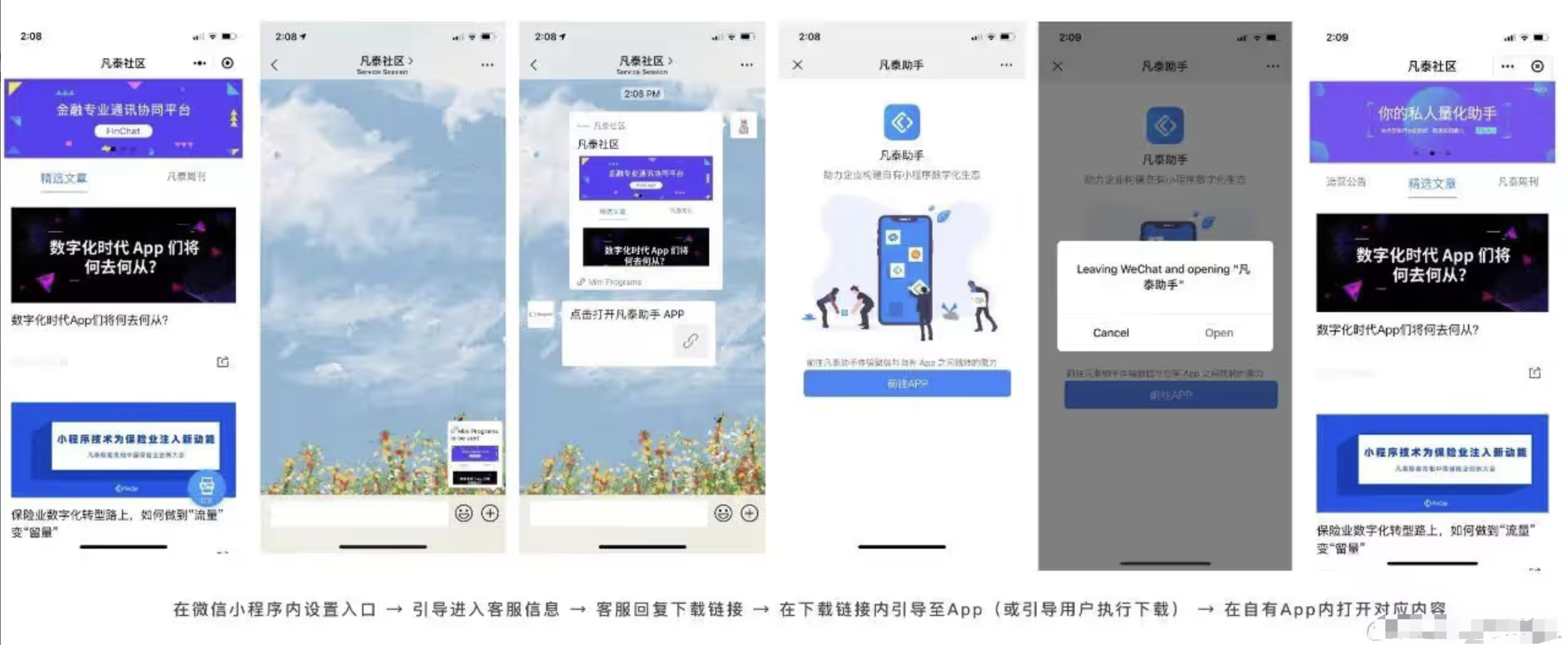
在小程序内,引导用户打开客服消息,并在客服信息内回复App-链接
在微信小程序内设置入口 → 引导进入客服信息 → 客服回复-链接 → 在-链接内引导至App(或引导用户执行-) → 在自有App内打开对应内容

在小程序内,增加H5页面,通过H5中的“launchApp”实现,查阅文档。
在分享时,同步获取当前页面截图,以绘制分享海报。可查阅文档
场景4:FinClip小程序 —微信—自有App
场景描述:闭环、闭环,有来有回才叫闭环。通过实现FinClip小程序到微信、再回到App的闭环,活动运营才能完整。
实现方法:此场景实际是场景3 + 场景4的结合,通过两种方式叠加即可实现。
场景5:其他(短信、邮件、网页等)— FinClip小程序(自有App)
场景描述:
除了微信 - App之间的互跳,任意其他位置也可以实现到小程序和App跳转。举个例子:
当618来临,通过短信、邮件、网页等场景,向这类客户定向推动一个“低至1折福利”,再从福利引导用户回到小程序 或App
EDM营销时,总是面临用户触达率不高、转换率更低的问题,如果向用户提供了一个更简短的落地方式,是不是能有效提升转换率?
实现方法:
FinClip小程序支持生产短链,该短链支持从外部唤醒
使用 URL Scheme 打开小程序
小程序支持通过URL Schema的方式打开,在浏览器或者其他应用中打开
如"finapplet://applet/appid/xxxx"形式的链接可以打开小程序
其中 finapplet为默认的schema,在App中添加字符串资源
<string name="fin_applet_router_url_scheme">your schema</string>
可以替换默认的schema url的全部内容为 schema://applet/appid/{appId}?path=xxx&query=xxx
其中{appId}为要打开的小程序id
?后面的部分为打开小程序的参数,参数是可选的,path为要打开的小程序路径,query为打开的参数,格式为a=1&b=2,因为path和query包含特殊字符,需要进行urlencode
上文就是小编为大家整理的微信小程序如何跳转到另一个小程序?小程序跳转小程序携带参数。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~