洞察掌握android电视app开发中的安全与合规策略,提升企业运营效率
1239
2022-10-16

本文讲述了IOS 与ANDROID框架及应用开发模式对照,android和ios开发框架。
IOS 和ANDROID操作系统都是眼下流行的移动操作系统,被移动终端和智能设备大量採用,两者都採用了先进的软件技术进行设计,为了方便应用开发两者都採用了先进的设计模式。
两者在框架设计上都採用了什么技术?都採用了什么设计模式?两者设计思路和应用开发模式有什么异同呢?
两者都採用了框架模式。
IOS 的框架称为Cocoa Touch。
框架提供两个作用,一是类的集合,每一个类构建一个问题空间,并提供完整的解决方式和服务。二更重要的是框架中的类相互依赖构成一个总体,制订并实现整个应用程序的结构。框架定义的结构是泛型结构,为应用程序提供一个运行的模板,因此很多框架类的实现是抽象的或者有意不完整,这种类通常实现大量的常见代码,但却让工作的重要部分,要么未完毕。要么以安全的默认方式完毕。
由于应用程序结构是通用的,开发者通过框架提供的钩子或其他方式如子类化将其特殊化。以满足特定应用的要求;设计一个应用程序就是将应用程序代码插入到框架提供的设计中来完毕设计,并由框架驱动程序的运行和管理应用程序的生命周期。
要使用框架。开发者必须接受它定义的应用程序结构,然后依据须要,尽可能多的使用和定制它的类。将特定的应用进行改造,以适合该结构。
从广义的隐喻层面而言,框架就像房屋的框架,而应用程序代码就好比大门、窗户、壁板和其它元素,是这些东西让房子与众不同。
IOS 的框架和ANDROID框架都为应用程序提供了多种方式。来改动和扩展其通用行为。
特定于应用的行为加入到框架的一种方式。就是创建框架类的自定子类。子类填补了其超类中的空隙,提供了框架类所缺少的部分。
自定子类的实例。占领其在框架所定义的对象网络中的位置,也继承框架与其它对象合作的能力。
这样的设计模式称为模板模式。
如ANDROID就採用这样的模式来实现应用程序行为的定制化。 ANDROID框架为应用程序提供了ACTIVITY、 SERVICE、Content providers、Broadcast receivers四大应用组件的通用默认实现,应用程序通过子类化这些组件,并依据须要覆盖组件的一些方法就能够完毕一个应用程序开发。
而IOS则採用托付和协议模式来实现应用程序的一些特定行为。
在IOS中, 由Cocoa Touch提供的框架之中的一个UIKit来提供和管理应用程序的行为,包含应用程序的启动直到退出,UIKit 框架管理着应用程序的很多核心行为。
UIKit 框架包含一个UIApplication 对象,UIApplication 对象是应用程序的心脏,它从系统接收事件,然后将事件分派到应用程序实现的自定代码进行处理。
详细的应用程序仅仅需实例化UIApplication 对象对象就可以,无需进行子类化,应用程序的特定行为採用托付和协议模式由一个应用程序托付对象来实现。
应用程序在调用UIApplication 对象的UIApplicationMain函数来启动应用时,通过实例化一个应用程序托付对象并作为參数传给UIApplicationMain函数。
应用程序托付作为 UIResponder 的子类,也实现了UIApplicationDelegate协议。用来处理 UIApplication 对象委派的应用程序相关事件(主要是各种应用程序状态改变事件),来实现应用程序的定制化。
协议模式是osx 操作系统框架採用的特有的设计模式之中的一个。
协议是可编程接口的声明,不论什么类都能够实施它的方法。
与协议相关联的类实例,调用协议的方法,并获取由该类正式採用和实现该协议所返回的值。对象之间的此类通信。产生了一个特定目标。比如解析 XML 代码或拷贝对象。协议接口两边的对象能够通过继承。实施远距离彼此相关。协议因此和托付一样,可作为子类化的替换手段。
Apple 提供的框架,声明了数十个协议。
二 应用开发都採用了模型-视图-控制器(MVC) 设计模式
如IOS框架中的视图控制器对象担当MVC模式中的控制器角色。管理应用程序内容在屏幕上的呈现。视图控制器负责显示和管理单个视图及其分视图,以及那些视图与应用程序的其它部分之间的交互。呈现时。视图控制器将视图安装到应用程序的窗体中,使它们显示出来。
在ios 的UIKit 框架中的UIViewController 类是全部视图控制器对象的基础类, 每一个视图控制器对象是 UIViewController 类的实例。它提供了一些默认功能,用于加载视图、呈现视图和旋转视图,以响应设备的旋转以及几个其它标准的系统行为。应用程序实现时须要对UIViewController 类进行子类化。用来加载应用程序特定视图。
UIKit 和其它框架定义附加的视图控制器类,来实现标准系统界面。如图像挑选器、标签栏界面和导航界面。
视图控制器对象提供基础结构,来管理内容相关的视图并协调视图的显示与隐藏。视图控制器还用来管理应用程序视图的子层次结构。
由于 iOS 应用程序显示内容的空间非常有限,视图控制器也提供了所须要的基础结构,从一个视图控制器中撤出视图。以还有一个视图控制器中的视图来替换。因此,视图控制器是您实施各种类型的内容转换的方式。
视图控制器对象,能够作为自包括的单元来看,它处理其自身视图的创建和销毁,处理其视图在屏幕上的显示。并协调视图和应用程序中的其它对象之间的交互。
应用程序通过串联图或nib资源文件载入视图控制器和相关的视图。串联图或nib资源文件含有视图和视图控制器,应用程序通过它们,将内容呈如今屏幕上。
串联图中的视图。是依据显示它们的视图控制器来组织的。串联图也确定一组视图的转换(称为过渡),将用户从一组视图带到还有一组。
当您创建项目时,主串联图文件的名称通过应用程序包括的 Info.plist 文件里的 NSMainStoryboardFile 键来指定。使用 nib 文件(而不是串联图)的应用程序。能够使用 NSMainNibFile 键替换 NSMainStoryboardFile 键。并使用该键来指定使用的主 nib 文件。
IOS框架的窗体相应一个 UIWindow 对象,UIWindow 对象协调一个或多个视图在屏幕上的呈现。
大多数应用程序仅仅有一个窗体。用于在主屏幕上呈现内容,但应用程序可能会有另外一个窗体,将内容显示在外接显示器上。
要更改您的应用程序的内容,需使用视图控制器,来更改在相应窗体中显示的视图。您不会把窗体本身替换。
除了充当视图的宿主以外。窗体还配合 UIApplication 对象工作。将事件传送到视图和视图控制器。
IOS框架的视图对象包含视图、控制和层对象等对象,视图和控制将应用程序的内容直观地呈现出来。视图用来将内容绘制在指定的矩形区域内,并响应该区域的事件。控制是一类专门的视图,负责实施常见的界面对象。如button、文本栏和切换开关。
视图对象通过应用程序的控制器对象。了解模型数据的更改,并通过控制器对象。将用户发动的改动,传达到应用程序的模型对象
UIKit 框架提供标准的视图,每一个视图对象终于继承自 UIView 类。用于呈现很多类型的内容。通过直接将 UIView(或它的子类)子类化。您还能够定义自己的自定视图。
除了包含视图和控制以外,应用程序还能够将 Core Animation 层并入其视图和控制分层结构中。层对象实际是代表视觉内容的数据对象。
视图在幕后大量使用层对象,来渲染其内容。您还能够将自定的层对象,加入到界面。以实施复杂的动画和其它类型的复杂视觉效果。
UIKit 框架提供的视图组织为视图层次。应用程序所显示的视图,会排列成层次结构(直观上基于包括)。此模式同意应用程序将单个视图和合成视图同等对待。
层次的根部为一个窗体对象;根部下面的每一个视图,都有一个父视图,以及零个或多个子视图。
父视图包括子视图。
视图层次是画图和事件处理的结构性组件。
IOS框架中的模型对象能够由UIKit框架提供的UIDocument对象来实现文档类型的数据模型。还能够依据须要採用框架提供的数据类型定义自己的数据模型及其相关业务逻辑。
IOS应用程序还能够採用Core Data框架来创建和实现模型对象。Core Data 提供了一个基础结构。来管理对模型对象所做的改动。并将模型对象存储到一个文件里,然后再将它们取回来。Core Data框架还提供了很多其他特性:如自己主动支持撤销和重做。以及维持对象之间的相互关系;同意在不论什么给定的时间内,仅将模型对象的子集保存在内存中;使用模式来描写叙述模型对象;同意维护编辑对象的不相交集合;支持数据储存版本号管理和迁移。
版本号管理可让您轻松地将旧版本号的用户文件升级到当前版本号。同意在 iCloud 中储存数据,然后从多个设备訪问数据。
而android 系统没有独立的视图控制器对象,而由应用程序的ACTIVITY组件担当视图控制器角色,用来创建和载入、呈现视图,通过模型适配器Adapter接口载入模型对象提供的数据及更新显示到视图上。
用户在视图上对数据模型的改变也由ACTIVITY负责通过模型适配器接口更新到模型。Adapter担当数据模型和视图之间的中间人角色。
android 系统的窗体对象相应用程序不开放。由框架的窗体管理服务进行管理。
android 系统也是一个应用程序相应一个窗体,相应着系统提供的root view 对象。
视图对象在窗体中进行呈现。
android 系统的每一个视图对象都继承自View类,包括View和ViewGroup 对象。一个应用的ui 由View和ViewGroup 对象组成的视图树构造,View对象用来在屏幕上绘制内容并和用户交互,如按钮buttons 或 text fields等。
ViewGroup 对象 是视图的容器,能够包括其他View和ViewGroup对象,以便实现 界面的布局。
ViewGroup 对象和当中包括的其他View和ViewGroup对象以 视图树的形式加以组织。
android 系统的应用程序ui的可视结构由详细的布局对象layout 来定义,每一个详细的布局对象layout都是一个 ViewGroup 对象 。包含Linear Layout、Relative Layout、Web View等。
组成应用程序界面的由多个子视图组成的视图对象通过担当视图控制器角色的activity组件 的setContentView函数载入进应用进行显示。
android 系统的模型对象的提供主要由Content providers来提供,并通过activity提供的一个模型适配器Adapter对象提供给视图。
App混合开发,顾名思义,是一个开发模式,指的是开发一个App一部分功能用native构建,一部分功能用html5构建,英文名:Hybrid App.
1. 为什么要做混合开发
混合开发最大的优点是:节约成本和时间,缩短App开发周期;
混合开发我自己认为最大的缺点是:性能不是很好,兼容性比较差;
但是目前来讲,5G时代即将到来,以及Android 5.0+的普及以及iOS 9.0+的普及,性能缺陷和兼容性问题都在下降.
2. cordova的由来, 为什么选择使用cordova, cordova的原理
(1) cordova的前世今生:
说起来cordova的时候我们必须要提到PhoneGap, 这是一款开源的跨平台的移动App框架, 使用Html, JavaScript, CSS语言. PhoneGap是Cordova的前身, Adobe收购Nitobi之后保留了PhoneGap的商标, 代码则贡献给了Apache, Apache则将此框架命名为Cordova.
(2) 为什么使用cordova框架:
带有HTML, CSS和js的移动应用程序
使用一个代码库定位多个平台(即只需要写一套前端H5的代码,然后通过cordova平台框架形成Android和iOS的app)
快速集成, 快速开发, 简单易懂
免费和开源.
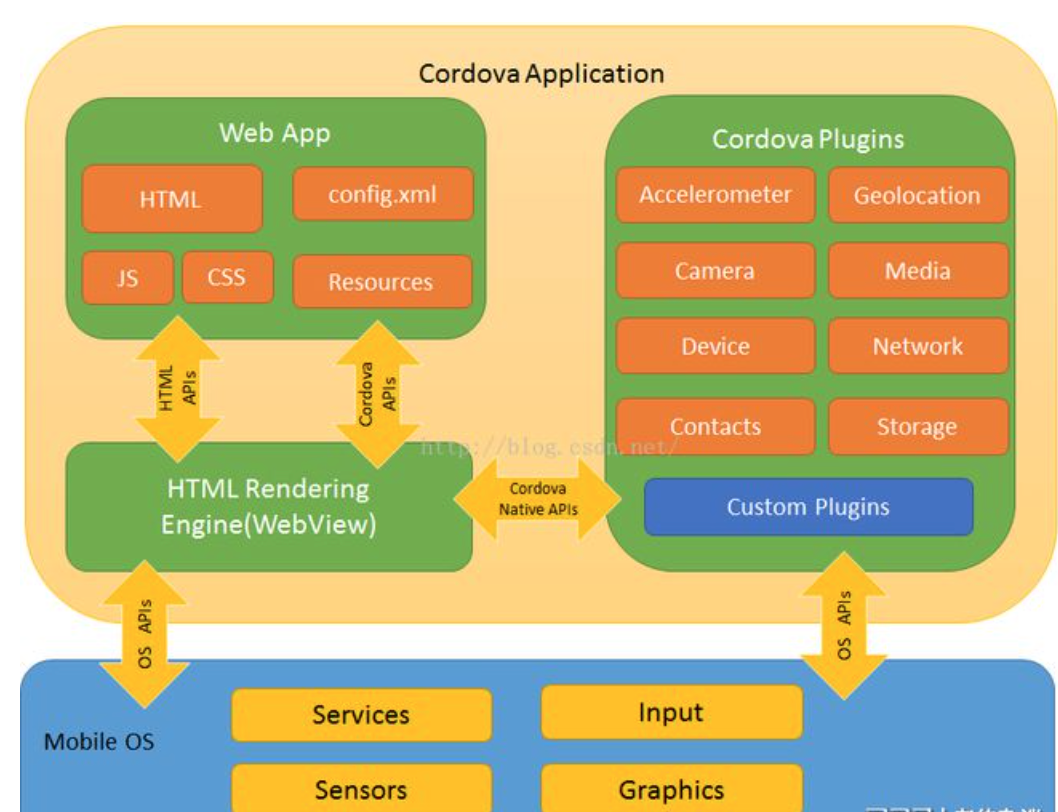
(3) cordova的原理
首先要知道一个概念, 插件(Plugins), 它主要用于在JavaScript代码中调用各平台native的功能. 笼统一点讲就是cordova将Mobile OS上的常用的API封装成Plugins的形式, 供webapp开发人员通过js调用.
Cordova项目已经包含一些核心的plugins,如电池、摄像头、通讯录等。开发人员也可以开发自定义的plugin,来实现所需要的功能。
Web App层是开发人员编写代码的主要地方,应用程序以网页的形式呈现,在一个index.html的本地页面文件中引用所需要的各种Web资源,如CSS、JavaScript、图像、影音文件等。应用程序的配置保存在config.xml文件中.
WebView层用来呈现用户界面,即web页面的展现。例如,在iOS平台是通过UIWebView控件实现web页面的呈现(UIWebView之所以能够加载H5页面,其真实原因就是webView也是调用的内置浏览器内核)。
如下图:

3. cordova在iOS上的应用的步骤
cordova使用npm Node.js实用程序安装模块,首选确保您可以使用npm命令.
安装cordova
$ sudo npm install -g cordova
通过cordova创建iOS项目
$ cordova create hello com.example.hello HelloWorld
添加平台
cd hello
$ cordova platform add ios
$ cordova platform add android
查看当前的平台集
$ cordova platform ls
至此,我们的第一个cordova项目已经创建成功了,可以运行起来看一下.
4. cordova的项目介绍(包含项目集成,内部实现机制,cordova插件的调用,自定义插件的开发和调用)
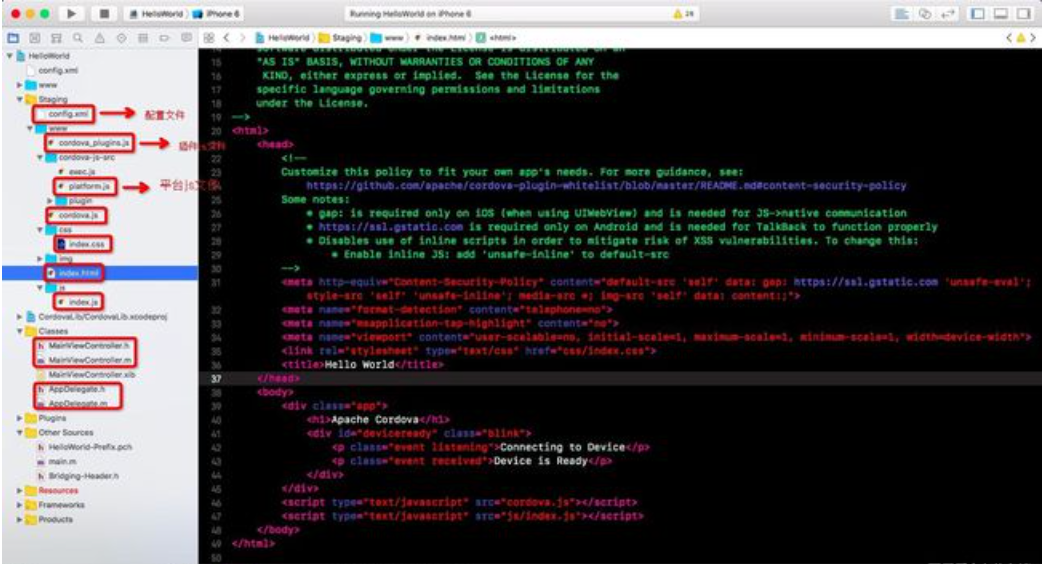
(1)简单分析项目中的文件组成以及作用(如下图)

(2)添加cordova的原有插件,并演示使用(拿device插件举例子)
device插件的安装
先查找到项目的路径,因为插件是要安装在项目路径下的
cd hello
cordova plugin add cordova-plugin-device
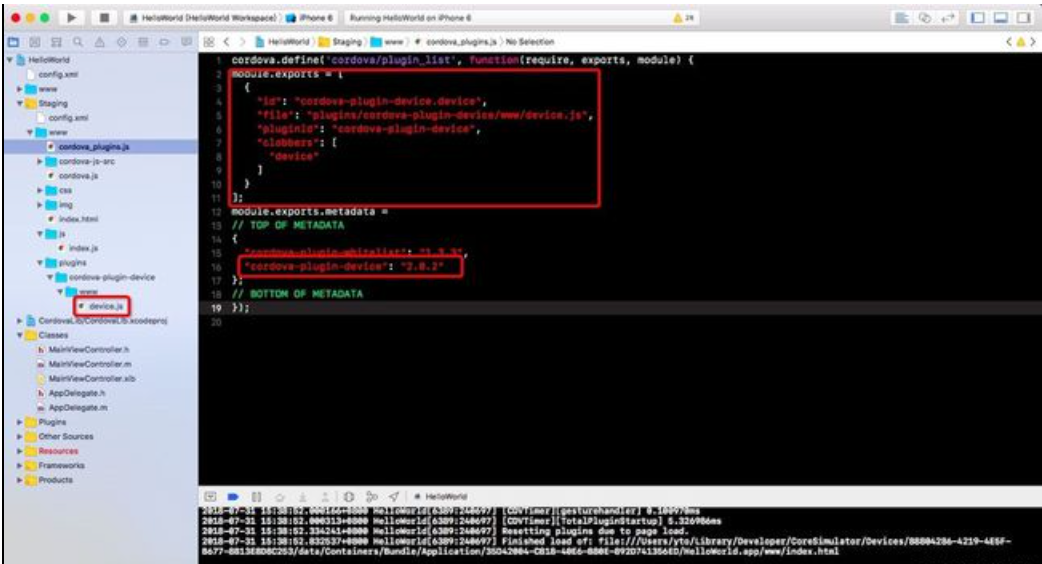
观察安装完cordova官方给到我们的插件之后,项目发生了什么变化

device插件的属性调用 device.cordova
我们在index.html中定义一个按钮
device
然后在index.js中去实现按钮的点击事件
function buttonClick() {
alert(device.cordova);
alert(device.uuid);
alert(device.platform);
};
至此,cordova的官方插件的导入和调用已经完成
(3)自定义cordova插件,并演示使用(在项目中演示)
自定义的cordova插件必须继承于CDVPlugin这个类,例如我们定义了一个叫CustomCDVPlugin的插件类,首先我们要在config.xml中去声明,并导入插件.如下
这一步操作是为了让cordova加载配置的时候能够加载到我们自定义的插件,之后js能够调用到我们的原生类.
紧接着就是Native的插件的编写,如下
自定义插件类的.h文件
#import "Cordova/CDVPlugin.h"
@interface CustomCDVPlugin : CDVPlugin
- (void)nslog:(CDVInvokedUrlCommand *)logString;
@end
自定义插件类的.m文件
#import "CustomCDVPlugin.h"
@implementation CustomCDVPlugin
- (void)nslog:(CDVInvokedUrlCommand *)command {
NSDictionary *dic = command.arguments.firstObject;
NSLog(@"%@", [dic valueForKey:@"parameter"]);
CDVPluginResult *result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDictionary:nil];
[self.commandDelegate sendPluginResult:result callbackId:command.callbackId];
}
@end
最后就是js的调用
function customPluginsButtonClick() {
cordova.exec(function (success) {
alert("123");
},function (fail) {
alert("321");
},"CustomCDVPlugin","nslog",[{"parameter":"Hello world! my name is cordova!"}]);
};
上文就是小编为大家整理的IOS 与ANDROID框架及应用开发模式对照,android和ios开发框架。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~