小程序框架开发:打开全新的移动应用开发方式
1254
2022-10-16

本文讲述了AppCan:基于混合模式的移动应用开发,移动混合模式应用开发方案。
2010年,Hybrid App的概念开始被提出来,如今,经过6年多的演变过渡,这种兼具Native App和Web App的优势,又能将彼此的缺陷最小化的移动应用开发模式,成了一种全新的选择。随后,国内知名的Hybrid App开发平台AppCan逐渐进入移动应用开发者的视野。
到2013年,混合开发模式逐步成为企业移动应用开发的主流,从投入、用户体验、维护成本等方面综合考虑,Hybrid App已经被众多企业所认可。甚至在企业移动信息化平台整体解决方案商提供的方案中,几乎全部都以Hybrid App为首选的移动应用开发模式。
1.什么是Hybrid App
Hybrid App同时使用网页语言与原生程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用。其总体特性更接近Native App,但是和Web App区别较大。只是因为使用了网页语言编码,所以开发成本和难度比Native App要小很多。因此,HybridApp既有Native App的所有优势,也有Web App使用HTML5跨平台开发低成本的优势。
2.Hyrbid App为什么会兴起
Hybrid App的兴起看似偶然,但却是技术发展的必然。移动互联网的热潮掀起后,众多公司前赴后继地进入,但是很快发现移动应用的开发人员太少,所以导致疯狂的人才争夺。
市场机制下移动应用开发人才的待遇扶摇直上,最终变成众多企业无法负担一个具备跨平台开发能力的专业移动应用开发团队。而HTML5的出现让Web App露出曙光,HTML5跨平台开发移动应用和廉价开发成本的优势让众多想进入移动互联网领域的公司开始心动。
正是在这样的机缘巧合下,既有HTML5低成本、跨平台开发优势又有Native App特质的Hybrid App技术杀入混战,并且很快吸引了众人的目光。
可大幅降低移动应用的开发成本,可以通过现有应用商店模式发行,可在用户桌面形成独立入口等,让Hybrid App成为解决移动应用开发困境不错的选择,也成为普通开发者进入移动市场的最有力武器。
3.Hybrid App如何实现网页语言与程序语言的混合
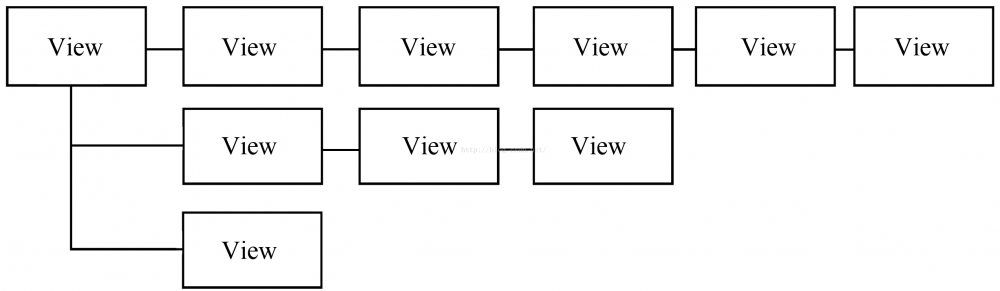
Hybrid App依然是一个App,只是在编程过程中采用了HTML5或其他脚本技术。先看看一个普通的应用是如何构成的。如图所示,一个应用是由众多界面根据功能逻辑进行组织的产物。使用任何开发技术都是为了完成界面、逻辑和组织的研发。

应用的构成
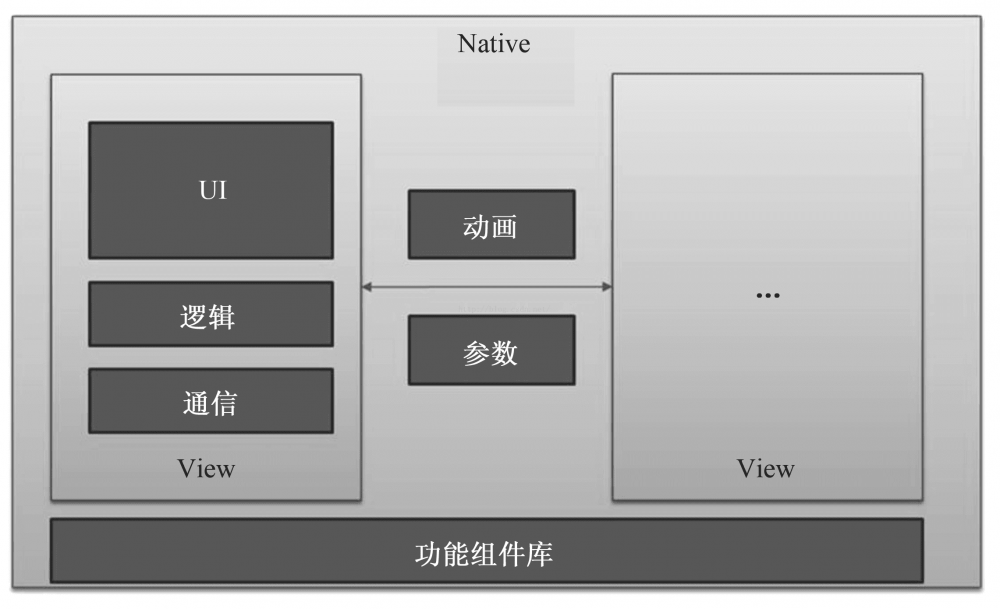
以原生应用为例,如图所示。

原生应用
—使用原生技术实现UI、通信、内部逻辑等。
—实现界面的动画效果和参数传递。
—处理界面的生存周期和逻辑。
—封装整合基础库供开发调用。
—配置开发环境、工程、编译参数并最终完成应用的编译发布。
上述这些工作都由原生开发人员完成,且在不同平台上都要完成一次。Hybrid开发技术希望引入HTML5或脚本技术来达到减少甚至忽略原生开发人员工作量的目标。
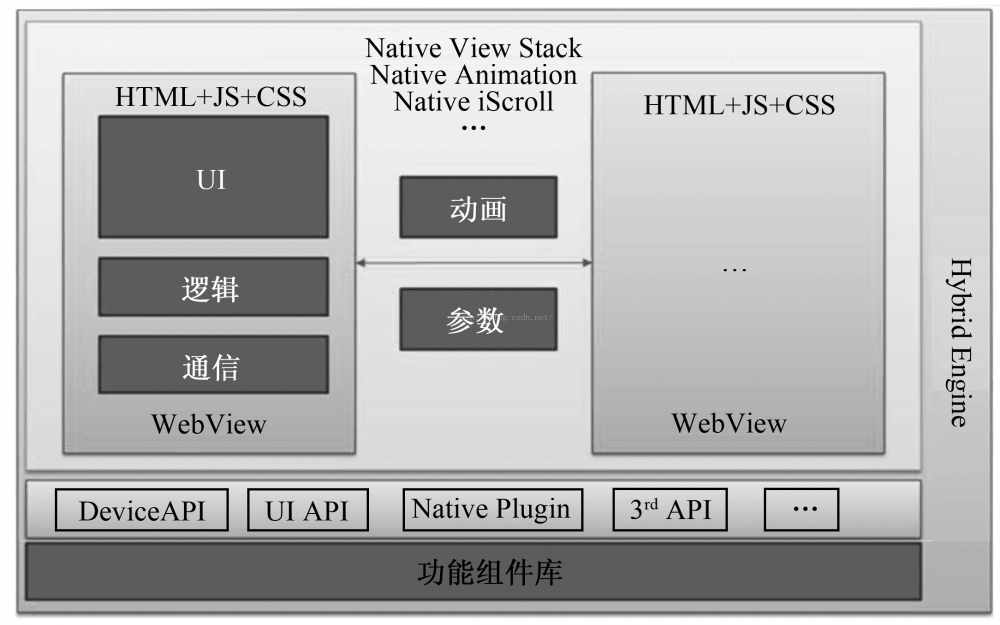
AppCan作为国内首家Hybrid应用开发技术提供商,其开发模型如图所示。

AppCan开发模型
目前利用AppCan进行开发大多采用One Feature OnePage模式。开发人员的工作如下。
—使用网页技术在独立页面内实现各独立界面的功能,完成UI、通信和内部逻辑。
—使用原生引擎提供的接口完成窗口管理和动画处理。
—使用原生引擎提供的窗口栈管理窗口生存期和逻辑。
—封装系统设备能力基础库、系统能力库、高级功能库、第三方对接库、高体验UI扩展库供HTML5开发调用,原生人员可以开发新插件扩展AppCan能力。
—不需要依赖各平台独立SDK,不需要配置开发环境、工程、编译参数。
从上述开发模型中可以看到,AppCan技术是以HTML5开发人员作为开发主体,辅以原生开发人员的开发体系。HTML开发人员聚焦于独立界面逻辑、交互的开发。AppCan通过插件引擎在体验、能力、效率、安全各方面提供支撑。
—不再需要依赖各平台SDK。
—不再要求开发人员配置开发环境等才能完成应用的最终编译。
—使用原生技术完成窗口管理和动画。
—采用One Feature One Page模式,所有界面可独立开发,便于调试,有利于团队协同开发。
一、混合方案一:原生+H5
这类框架主要原理就是将APP的一部分需要动态变动的内容通过H5来实现,通过原生的网页加载控件WebView (Android)或WKWebView(iOS)来加载。这样一来,H5部分是可以随时改变而不用发版,动态化需求能满足;同时,由于h5代码只需要一次开发,就能同时在Android和iOS两个平台运行,这也可以减小开发成本,也就是说,H5部分功能越多,开发成本就越小。我们称这种h5+原生的开发模式为混合开发 ,采用混合模式开发的APP我们称之为混合应用或Hybrid APP ,如果一个应用的大多数功能都是H5实现的话,我们称其为Web APP 。
目前混合开发框架的典型代表有:Cordova、Ionic 和微信小程序,值得一提的是微信小程序目前是在webview中渲染的,并非原生渲染,但将来有可能会采用原生渲染。
主要优点:
混合应用的优点是动态内容是H5,web技术栈,社区及资源丰富。
主要缺点:
缺点是性能不好,对于复杂用户界面或动画,WebView不堪重任。
二、混合方案二:原生+JavaScript
主要优点:
采用Web开发技术栈,社区庞大、上手快、开发成本相对较低。
原生渲染,性能相比H5提高很多。
动态化较好,支持热更新。
主要不足:
渲染时需要JavaScript和原生之间通信,在有些场景如拖动可能会因为通信频繁导致卡顿。
JavaScript为脚本语言,执行时需要JIT(Just In Time),执行效率和AOT(Ahead Of Time)代码仍有差距。
由于渲染依赖原生控件,不同平台的控件需要单独维护,并且当系统更新时,社区控件可能会滞后;除此之外,其控件系统也会受到原生UI系统限制,例如,在Android中,手势冲突消歧规则是固定的,这在使用不同人写的控件嵌套时,手势冲突问题将会变得非常棘手。
开发框架有:
1.React Native
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和Android两个平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
2.Weex
Weex是阿里巴巴于2016年发布的跨平台移动端开发框架,思想及原理和React Native类似,最大的不同是语法层面,Weex支持Vue语法和Rax语法,Rax 的 DSL(Domain Specific Language) 语法是基于 React JSX 语法而创造。与 React 不同,在 Rax 中 JSX 是必选的,它不支持通过其它方式创建组件,所以学习 JSX 是使用 Rax 的必要基础。而React Native只支持JSX语法。
3.快应用
快应用是华为、小米、OPPO、魅族等国内9大主流手机厂商共同制定的轻量级应用标准,目标直指微信小程序。它也是采用JavaScript语言开发,原生控件渲染,与React Native和Weex相比主要有两点不同:
快应用自身不支持Vue或React语法,其采用原生JavaScript开发,其开发框架和微信小程序很像,值得一提的是小程序目前已经可以使用Vue语法开发(mpvue),从原理上来讲,Vue的语法也可以移植到快应用上。
React Native和Weex的渲染/排版引擎是集成到框架中的,每一个APP都需要打包一份,安装包体积较大;而快应用渲染/排版引擎是集成到ROM中的,应用中无需打包,安装包体积小,正因如此,快应用才能在保证性能的同时做到快速分发。
混合方案三:原生+自绘
这种技术的思路是,通过在不同平台实现一个统一接口的渲染引擎来绘制UI,而不依赖系统原生控件,所以可以做到不同平台UI的一致性。注意,自绘引擎解决的是UI的跨平台问题,如果涉及其它系统能力调用,依然要涉及原生开发。
主要优点:
性能高;由于自绘引擎是直接调用系统API来绘制UI,所以性能和原生控件接近。
灵活、组件库易维护、UI外观保真度和一致性高;由于UI渲染不依赖原生控件,也就不需要根据不同平台的控件单独维护一套组件库,所以代码容易维护。由于组件库是同一套代码、同一个渲染引擎,所以在不同平台,组件显示外观可以做到高保真和高一致性;另外,由于不依赖原生控件,也就不会受原生布局系统的限制,这样布局系统会非常灵活。
主要不足:
动态性不足;为了保证UI绘制性能,自绘UI系统一般都会采用AOT模式编译其发布包,所以应用发布后,不能像Hybrid和RN那些使用JavaScript(JIT)作为开发语言的框架那样动态下发代码。
上文就是小编为大家整理的AppCan:基于混合模式的移动应用开发,移动混合模式应用开发方案。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
评论列表
感谢小编分享关于AppCan的内容,这种混合开发模式确实为移动应用开发带来了很多便利和选择。希望能了解更多关于AppCan的实际案例和应用场景。
AppCan作为国内首家Hybrid应用开发技术提供商,对于解决移动应用开发困境的问题确实是一个不错的选择。不再需要依赖各平台独立SDK和配置开发环境等,对于开发人员来说是一大福音。
我对Hybrid App这种同时使用网页语言和原生程序语言开发的方式很感兴趣。尤其是能通过现有应用商店模式发行和在用户桌面形成独立入口的特点,让用户更方便地使用和访问应用。
阅读这篇文章之后,我对Hybrid App的兴起有了更深的理解。企业由于移动应用开发人才的紧缺,选择Hybrid App可以大幅降低开发成本,同时又能提供良好的用户体验,这对企业来说是一个双赢的选择。
通过阅读这篇文章,我了解到了Hybrid App的开发模式。AppCan作为国内首家Hybrid应用开发技术提供商,采用了一种以HTML5开发人员为主体,辅以原生开发人员的开发体系。这种模式对于开发人员来说非常友好,也能提高开发效率。
文中提到的混合方案一中的原生+H5,我非常认同这种开发模式,它能够利用H5的动态特性和原生的性能优势,可以满足动态内容更新和开发成本的需求。
这篇文章中介绍的混合方案二中的原生+JavaScript也很有吸引力。不仅可以利用Web开发技术栈的优势,还能实现原生渲染提高性能,同时还支持热更新,非常适合快速迭代的开发环境。
自绘引擎作为混合方案三,通过统一接口的渲染引擎实现UI的绘制,确保不同平台的UI一致性,这个思路非常有趣。不过,由于自绘UI系统采用AOT模式编译发布包,动态性相对较差,这一点需要注意。
作为移动应用开发者,我对AppCan这种基于混合模式的移动应用开发方案很感兴趣。它可以在既有Native App的优势的基础上,兼具Web App使用HTML5跨平台开发的低成本优势,这对于开发者而言是一个非常有吸引力的选择。
作为移动应用开发者,我对AppCan这种基于混合模式的移动应用开发方案很感兴趣。它可以在既有Native App的优势的基础上,兼具Web App使用HTML5跨平台开发的低成本优势,这对于开发者而言是一个非常有吸引力的选择。
关于Hybrid App如何实现网页语言和程序语言的混合,AppCan提供了一种以HTML5开发人员为主体的开发模型,通过原生引擎提供的窗口管理和动画处理等功能,实现了混合开发的优势。这种模型非常适合团队协同开发和快速迭代。
关于Hybrid App如何实现网页语言和程序语言的混合,AppCan提供了一种以HTML5开发人员为主体的开发模型,通过原生引擎提供的窗口管理和动画处理等功能,实现了混合开发的优势。这种模型非常适合团队协同开发和快速迭代。
文章中提到的混合开发框架Cordova、Ionic和微信小程序等都具有各自的特点和优势。我想了解更多关于这些框架的比较和使用案例,以便在实际开发中做出更好的选择。
阅读了这篇关于AppCan的文章,对于混合开发模式有了更深入的了解。虽然混合开发有一些缺点,但是在降低开发成本和提高开发效率方面的优势还是让我对这种开发方式产生了兴趣。
AppCan作为国内首家Hybrid应用开发技术提供商,在混合开发方面积累了很多经验。希望能看到更多关于AppCan在实际项目中的应用案例和技术分享。
这篇文章对Hybrid App的发展历程和优势进行了很好的总结。Hybrid App通过兼具Native App和Web App的优势,满足了移动应用开发的多样化需求,对于企业和开发者来说都是一个不错的选择。
对于Hybrid App的兴起,我认为除了HTML5跨平台开发的低成本优势,还有移动互联网行业的发展趋势推动。我很期待Hybrid App在未来会有更多创新和突破。
阅读了这篇关于AppCan的文章,对于混合开发模式有了更深入的了解。我希望未来能有更多的开发工具和技术支持,让Hybrid App的开发更加便捷和高效。
AppCan的开发模型让我觉得很有意思,以HTML5开发人员为主体,辅以原生开发人员,实现了开发效率和性能的双重优势。期待未来能看到更多类似的开发模型和框架。
看完这篇文章对于Hybrid App的开发有了更全面的了解。AppCan作为国内首家Hybrid应用开发技术提供商,为开发者提供了很多便利和支持,让我们更加方便地进行移动应用开发。
对于Hybrid App这种同时使用网页语言和原生程序语言开发的方式,我觉得它能够结合各自的优势,为移动应用开发带来很多可能性。我希望能了解更多关于Hybrid App实际应用的案例和经验分享。
文章中介绍的混合方案一中的原生+H5,我觉得这种方式非常灵活,能够在保证性能的同时实现动态内容的更新。这对于企业和开发者来说都是一个很有吸引力的选择。
通过阅读这篇文章,我对Hybrid App的兴起有了更深的理解。它不仅可以大幅降低移动应用的开发成本,还可以提供良好的用户体验,对于开发者来说是一个非常有吸引力的选择。
对于Hybrid App如何实现网页语言和程序语言的混合,AppCan提供了一种以HTML5开发人员为主体的开发模型。通过插件引擎提供支撑,实现了混合开发的效果。这种开发模型非常适合团队协同开发和快速迭代。
AppCan作为国内首家Hybrid应用开发技术提供商,在混合开发方面积累了很多经验。希望能看到更多关于AppCan在实际项目中的成功案例和技术分享,为开发者提供更多帮助。
阅读了这篇关于AppCan的文章,对于混合开发模式有了更深入的了解。希望未来能有更多类似的开发工具和框架出现,让开发者能够更加便捷地进行移动应用开发。
这篇文章对于Hybrid App的发展历程和优势进行了很好的介绍。Hybrid App通过结合Native App和Web App的优势,提供了更多可能性和选择,对于企业和开发者来说都是一个不错的选择。
AppCan的开发模型以HTML5开发人员为主体,辅以原生开发人员,让我觉得很有创意。希望未来能有更多类似的开发模型和框架出现,为移动应用开发带来更多便利和效率。
阅读了这篇关于AppCan的文章,对于混合开发模式有了更深入的了解。感谢小编分享这么有价值的内容,希望能看到更多关于AppCan的技术分享和案例分析。
对于Hybrid App这种同时使用网页语言和原生程序语言开发的方式,我觉得它能够融合各自的优势,提供更好的用户体验和开发效率。希望未来能有更多类似的混合开发模式出现。
文章中提到的混合方案二中的原生+JavaScript,我觉得这是一种很有潜力的开发模式。不仅可以利用Web开发技术栈的优势,还能实现原生渲染提高性能,对于开发者来说非常有吸引力。
看完这篇关于AppCan的文章,我对于混合开发模式有了更全面的了解。希望未来能有更多的开发工具和框架出现,让混合开发变得更加简单和高效。
不得不说,AppCan作为国内首家提供混合应用开发技术的公司,在推动移动应用开发方面做出了巨大贡献。感谢小编分享这篇关于AppCan的文章。
我之前一直对移动应用开发不是很了解,通过这篇文章我才对Hybrid App和混合开发模式有了更清晰的认识。AppCan的出现无疑让移动应用开发更加便捷和高效。很期待未来的发展!
作为一个移动应用开发者,我一直在寻找更好的开发模式和工具,以降低开发成本和提高用户体验。听说AppCan是一个很不错的选择,我会尝试一下。
文章提到了Hybrid App在成本、用户体验和维护方面的优势,这些都是我在移动应用开发中遇到的问题。AppCan的出现无疑解决了这些难题,非常期待使用它来开发应用。
这篇文章详细地介绍了AppCan的开发模型和优势,给了我很好的启发。我觉得Hybrid App的开发模式非常适合我目前的项目,我会好好学习一下AppCan的使用方法。
作为一个移动应用开发爱好者,我一直对混合开发模式很感兴趣。AppCan作为国内首家提供Hybrid App开发技术的公司,毫无疑问是一个值得关注的平台。
文章提到了AppCan的开发模型采用了One Feature OnePage模式,这种模式的灵活性和易于调试,可以给开发带来很多便利。对于项目复杂的应用来说,这个模式非常适合。
在我看来,AppCan的出现使得混合开发模式成为了移动应用开发的主流。通过使用HTML5等网页语言,开发成本和难度都大大降低了,这对开发者来说是一个很好的福音。
文章介绍了Hybrid App的兴起原因,虽然看似偶然,但却是技术发展的必然。AppCan这个平台的出现将Hybrid App这种开发模式推向了巅峰,为移动应用开发带来了很大的便利。
AppCan的开发模型中,采用了HTML5开发人员作为开发主体,辅以原生开发人员的开发体系。这样既发挥了HTML5低成本、跨平台开发的优势,又保证了应用的性能和体验。
混合开发模式的优点和缺点都被全面介绍了。从性能和动态化来看,混合应用确实有一些限制,但是在开发成本和快速分发方面却有了很大的优势。这是一个需要权衡的选择。
很喜欢这篇文章,对Hybrid App的概念、发展和应用都进行了详细的介绍,对于像我这样对移动应用开发不了解的人来说,真的很有帮助。
AppCan的开发模型和其他混合开发框架相比,更注重于HTML5开发人员的角色,这对于熟悉Web开发的人来说是一个很大的优势。期待能够使用AppCan开发出高质量的移动应用。
非常喜欢这篇文章,对于Hybrid App的定义和发展历程介绍很清晰,对于我这样的非专业开发者来说非常容易理解。感谢小编的分享!
文章提到的混合方案一和混合方案二都很有趣,我一直在寻找合适的开发框架来开发自己的应用,AppCan的混合开发模式和高效的性能让我很心动。
Hybrid App的出现确实解决了很多企业移动应用开发的困境,通过AppCan这样的平台,开发者可以更轻松地开发出高质量的移动应用,感谢小编分享。
文章介绍了AppCan的开发模型和优点,但是对于普通开发者来说,是否能够轻松上手使用还需要进一步了解。希望能够有更多的教程或案例来帮助我们入门。
作为一个移动应用开发者,我一直在追寻更好的开发方式。AppCan的出现让我对Hybrid App开发模式有了全新的认识,我想尝试一下这种开发方式。
混合开发模式确实是解决移动应用开发困境的不错选择。从最开始的HTML5到现在的AppCan,这个领域的发展真是越来越迅猛。期待未来Hybrid App的进一步发展。
阅读了这篇文章,对Hybrid App有了更深入的了解。AppCan作为国内知名的Hybrid App开发平台,提供了丰富的开发工具和资源,非常值得一试。
很喜欢这篇文章,对Hybrid App的介绍很系统,让我对这种开发模式有了更深入的了解。感谢小编的分享!
文章中提到的Hybrid App的三种开发方案都很有意思,每一种方案都有自己的优势和不足。AppCan作为一家国内知名的Hybrid App开发平台,无疑为开发者提供了很多选择。
作为一个开发者,我一直在寻找更高效、更方便的开发方式。Hybrid App的出现让我看到了希望,AppCan的开发模型也给我提供了一个新的选择。
AppCan的开发模型中注重了HTML5开发人员的作用,这对于那些熟悉Web开发的人来说,无疑是一个很大的优势。希望能够有更多的教程和案例来帮助我们更好地使用AppCan。
文章提到的混合开发方案二中的React Native和Weex都是非常有前景的开发框架,我对它们都很感兴趣。AppCan作为国内首家提供Hybrid App开发技术的平台,也是不可忽视的存在。
作为Hybrid App开发者,我对AppCan的开发模型非常感兴趣。它的特点和优势让我看到了更多可能性,我期待能够使用AppCan开发出更好的应用。
AppCan作为国内首家提供Hybrid App开发技术的平台,无疑是一个很有潜力的公司。通过使用AppCan,开发者可以更轻松地开发移动应用,这对于推动移动应用市场的发展是非常有益的。
很喜欢这篇文章,对Hybrid App的介绍非常详细,让我对这种开发模式有了更深入的了解。AppCan作为国内知名的Hybrid App开发平台,在推动移动应用开发方面做出了巨大贡献。
作为一个移动应用开发者,我对Hybrid App的发展非常关注。AppCan作为国内首家提供Hybrid App开发技术的公司,无疑是一个很有潜力的平台。希望能够看到更多优秀的作品诞生。
AppCan提供的混合开发模式给开发者带来了新的选择,通过使用HTML5和原生技术的结合,开发者可以更轻松地开发出高质量的移动应用。期待能够使用AppCan开发出自己的应用。
AppCan作为国内首家Hybrid应用开发技术提供商,真是太棒了!感谢小编为我们介绍了这么好的开发模式。-小明
Hybrid App的兴起真的是技术发展的必然啊,毕竟移动应用的开发人员太少,Hybrid App提供的低成本开发解决方案真是及时雨啊!-小红
混合方案一和混合方案二都有各自的优点和不足,但是对于不同场景的应用,可以灵活选择合适的方案,这样能在开发中节省不少成本和时间。-小刚
减少原生开发人员工作量的混合开发模式真是太棒了,而且还能减小开发成本,真是一举两得!-小李
自绘引擎的混合方案使得UI的一致性和外观保真度都能达到很高的水准,非常适合需要强调UI效果的应用开发。-小王
AppCan的开发模型真的很不错,通过插件引擎提供完善的支持,而且还不需要依赖各平台SDK,这简直是开发者的福音啊!-小张
文章中提到了几种混合开发的方案,让我对开发模式有了更深入的了解,谢谢小编的解释!-小林
Hybrid App的优势真是让人眼前一亮,既有低成本的优势,又能融合Native App和Web App的优点,简直是完美结合啊!-小梁
看到AppCan这个国内首家Hybrid应用开发技术提供商,我觉得我们国家的科技发展真是越来越厉害了!-小罗
我对Hybrid App的概念有了全新的认识,感谢小编的详细解释和介绍,让我对移动应用开发有了更深入的理解。-小杨
混合开发模式真的是个不错的选择啊,既能满足动态化的需求,又能降低开发成本,简直是一举两得!-小刘
文章中提到的混合方案一和混合方案二都很有潜力,尤其是混合方案二,原生渲染性能更高,可以考虑在开发中使用。-小谢
通过AppCan的开发模型,HTML5开发人员可以专注于界面的开发,而原生开发人员可以扩展AppCan能力,真是一种很好的协作开发方式。-小胡
混合开发的优势在于降低开发成本和增加开发效率,通过合理选择开发方案,可以更好地满足不同应用的需求。-小周
文章中提到的混合方案三也很有意思,通过自绘引擎来绘制UI,可以保证高一致性和高保真度,非常适合需要强调UI效果的应用。-小丽
Hybrid App真是太适合初次进入移动市场的普通开发者了,既能降低开发成本,又能快速分发应用,真是太方便了!-小伟
混合方案一和混合方案二都有各自的优点和不足,但是在不同的场景中,可以根据需求灵活选择,真是一种很棒的开发模式。-小丹
AppCan提供的开发模型让开发者无需依赖各平台SDK,大大减轻了开发的负担,真是非常方便啊!-小青
Hybrid App的兴起真是众望所归,既解决了移动应用开发人员短缺的问题,又降低了开发成本,简直是开发者的福音啊!-小雅
自绘引擎的混合方案让UI的一致性和外观保真度都有了很大提高,很适合需要注重用户体验的应用开发。-小飞
通过AppCan的开发模型,开发者可以更专注于界面逻辑和交互的开发,而不用过多地关注底层的开发细节,简直是太方便了!-小英
混合方案一和混合方案二各有优缺点,但都是很好的选择,可以根据具体的应用需求来选择适合的开发模式。-小阳
Hybrid App在移动应用开发中的应用越来越广泛,特别是在企业移动信息化方面,几乎都以Hybrid App为首选,可见其优势之大。-小欣
AppCan作为国内首家Hybrid应用开发技术提供商,真的让我对国内的科技发展充满了期待,希望能看到更多优秀的技术出现。-小雨
文章中所介绍的混合开发模式真是太棒了,能在保证性能的同时节省成本和时间,真的是开发者的福音啊!-小阳
Hybrid App的优势真的很明显,既能降低开发成本,又能融合Native App和Web App的优点,真是一种很好的开发方式。-小晓
AppCan的开发模型让开发变得更加简单和高效,HTML5开发人员和原生开发人员可以很好地协作,提高开发效率。-小娜
混合方案一和混合方案二都有各自的优势,适用于不同的应用场景,选择合适的开发模式可以提高开发效率和用户体验。-小峰
自绘引擎的混合方案可以保证UI的一致性和外观保真度,非常适合注重UI效果的应用开发,真的是一种很棒的开发方式。-小琳
AppCan的开发模型真是太方便了,不需要依赖各平台SDK,开发者可以更专注于界面逻辑和交互的开发,简直是开发者的福音啊!-小聪
感谢小编分享这篇关于 AppCan 的文章,混合开发模式确实成为了移动应用开发的主流,这种兼具 Native App 和 Web App 的优势真的是很吸引人呢。
在移动互联网的时代,移动应用开发人员的需求确实是非常大的,所以能够降低开发成本的 Hybrid App 技术被越来越多的企业所认可,这样一来,开发移动应用就更加方便了。
网页语言与程序语言的混合开发模式,让开发人员可以更轻松地开发移动应用,尤其是采用了 AppCan 这样的开发平台,能够大大降低开发难度,非常不错的选择。
Hybrid App 的兴起不仅解决了移动应用开发人员稀缺的问题,还能够减小开发成本,真的是两全其美。
根据文章介绍,AppCan的开发模型是以HTML5开发人员为主体,辅以原生开发人员的开发体系,这种合作模式可以更好地发挥各自的优势,提高开发效率。
混合方案一:原生+H5的方式,既能保证动态内容可以通过H5实现,又能避免性能不佳的问题,非常不错的方案。
混合方案二:原生+JavaScript的方式,在开发成本相对较低的同时,也能保证性能的提升,这种技术真的是很实用。
混合方案三:原生+自绘的方式,可以实现UI的一致性,而且性能和外观都有保证,非常灵活方便。