微信小程序组件开发,打造更强大的小程序体验
786
2022-10-16

本文主要介绍了小程序的组件,小程序组件库。
一.小程序组件
组件是什么?
组件:具有完整功能,独立运行,功能十分强大,可以封装重复的HTML代码,实 现HTML代码的可复用性
插件:为了完成墨香具体业务功能二开发的js文件,例如:swiper.js
类库:提供为了完成项目工具方法的集合,和具体业务无关,例如jQuery,lodash.js
框架
框架是一个半成品,已经对基础的代码进行了封装并提供相应的API,开发者在使用框架是直接调用封装好的api可以省去很多代码编写,从而提高工作效率和开发速度。
2.小程序的分类
内置组件:小程序内置的组件,直接拿来就可以使用,无需安装
栗如:view,text,image,button,swiper,switch…
第三方组件:需要安装,引入,再使用
如何让小程序支持npm:
生成package.json:npm init -y
安装vant: npm i @vant/weapp -S --production
将 app.json 中的 “style”: “v2” 去除
勾选开发者工具-详情–本地设置-npm模块
选择微信开发者工具-工具-构建npm
使用第三方vant组件
在app.json或当前页面的json文件中的"usingComponents"引入
自定义组件:自己开发组件,然后再项目中多处复用,提高开发效率,这也是组件化的核心思想
如何快速创建一个组件的步骤:
新建的组件构造器

文件有四个,分别是:wxml、json、js、wxss
在app.json引入自定义的组件
例如:

4.将Dialog显示到wxml视图上

小程序组件通讯实现方式
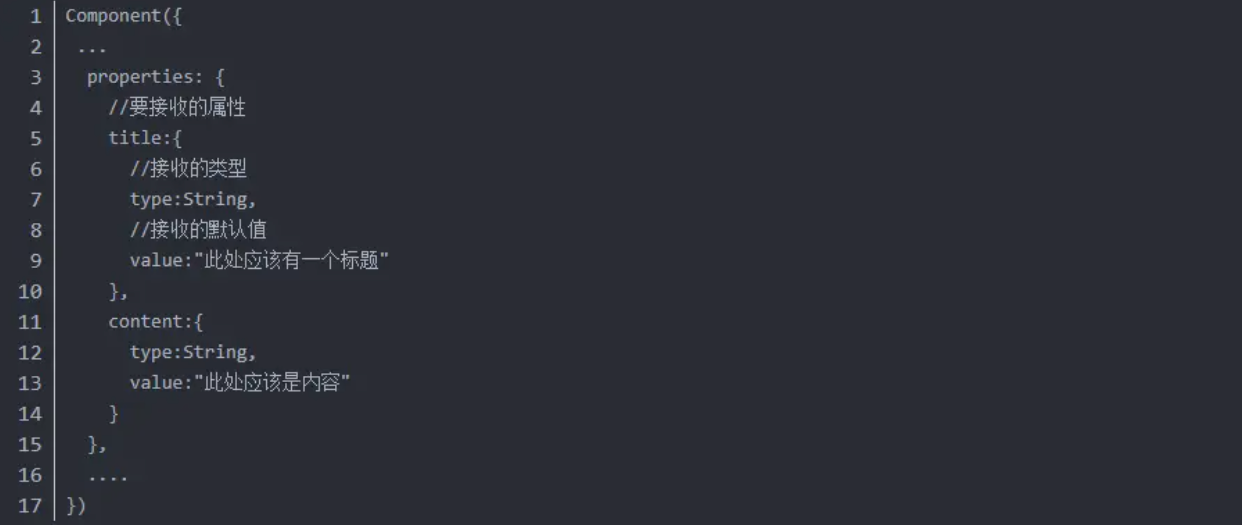
第一种:父传子

接收数据

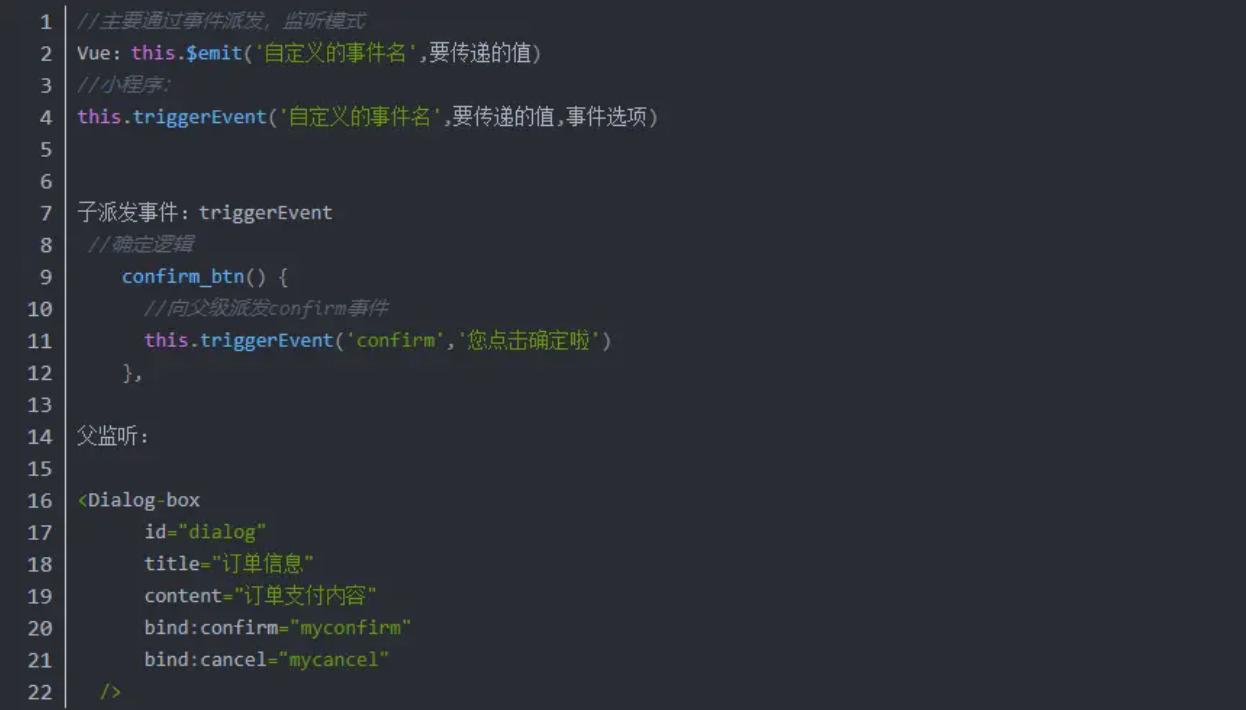
第二种:子传父

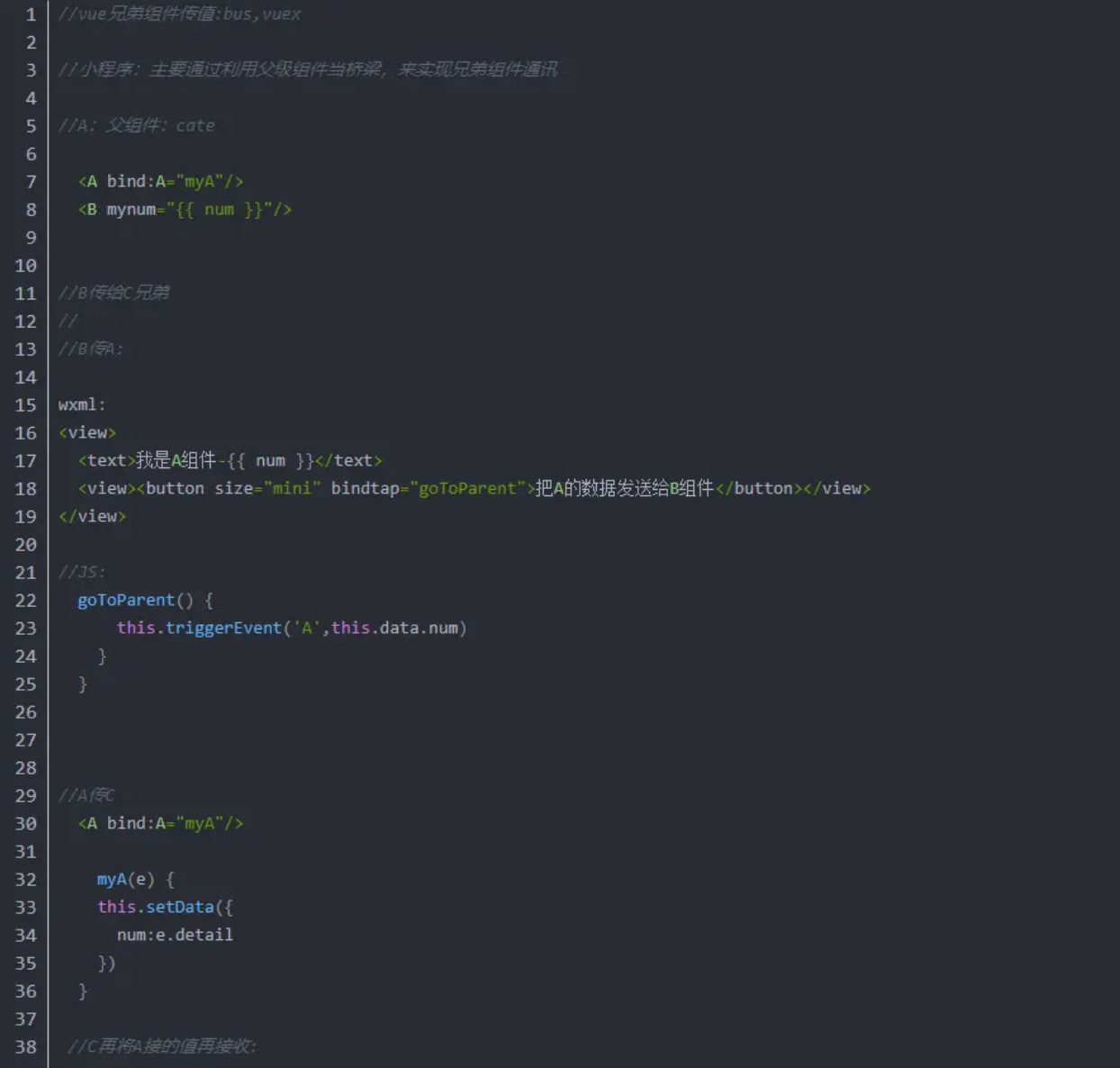
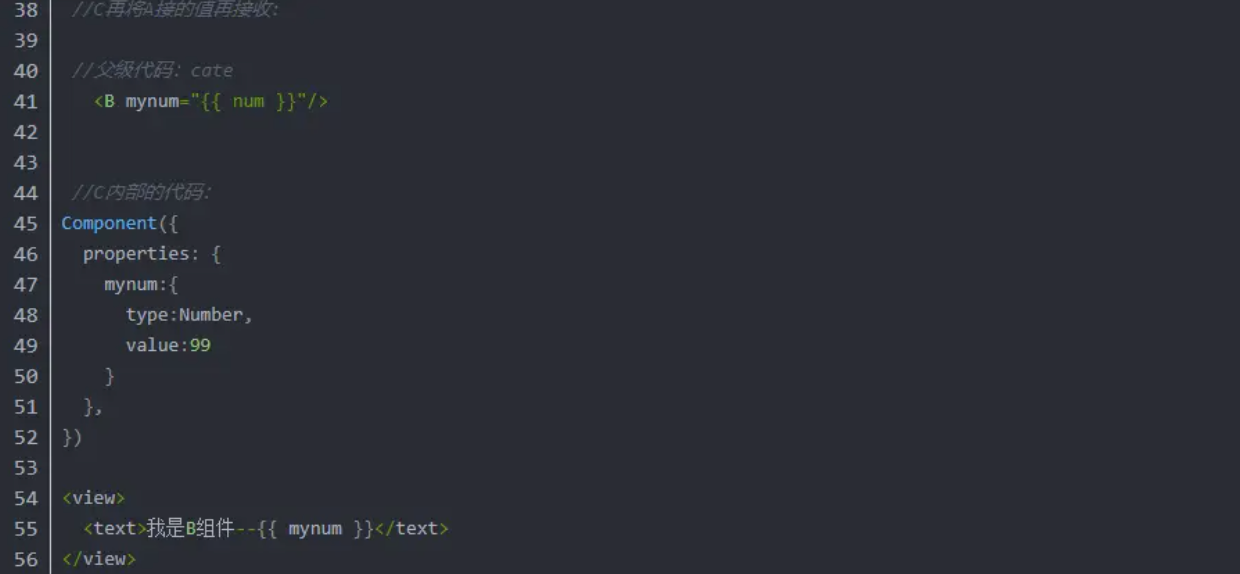
第三种:兄弟之间


大多数人都知道使用过elementUI组件库的Image组件,但该组件附带了图像预览功能,可以从preview-src-list传递需要预览的图像url列表
鲍马斯特使用此功能对数组进行循环渲染。 具体的渲染代码如下。
divclass=' img-wrap ' v-for=' (item, index ) inbaseboardlist ' : key=' index ' El-image : src=' item.src ' : preview-src-list=' base board preve ckselectbaseboard(item.src,item.id ) (Iclass='El-icon ) ) ) ) ) 652 baseboardPreviewList显示用于预览的图像url的为了业务需要,循环中必须包含允许用户选择图像的DOM,即代码中class为icon-wrap的div元素。
由于v-for循环将生成多个el-image组件,并且使用相同的baseboardPreviewList进行预览,因此无论用户单击哪个图像,预览数组的开头都将如下图所示这显然不符合商业需要。
很明显,无论用户单击哪个图像,预览都从第一个图像开始。
怎么解决? 由于业务需要,无法在el-image组件级别循环,因为只能通过外部div包裹内部el-image组件和class为icon-wrap的div元素来循环渲染。
因为从DOM作为切入点是安全的,所以将目光投向数据层。 由于所有el-image组件都共享baseboardPreviewList的预览功能,因此当用户单击图像时,会对名为baseboardPreviewList的数组进行排序,并显示用户单击的图像的预览将后续的图像url按顺序推入新数组,最后将用户单击的图像顺序前面的图像按顺序推入新数组,然后将生成的这个新数组赋值为新的预览数组。
我说的可能有点绕圈子,直接看看代码层吧。
博主首先在el-image组件中定义点击事件@ click=' handleclickprebaseboard (item.src ) ',在事件中将用户点击的图像url作为传输参数
//图像预览事件handleclickprebaseboard(src ) { let newList=[] //用于获取与用户单击的图像相对应的数组的新数组let i=0 //I的下标let length=this.baseboardprevivity定义/原始数组的长度//在一次some遍历中,与当前url对应的下标首先位于I this.baseboardpreviewlist.some (index ((if ) src===item ) newlist.push ) item同时new list.push (this.baseboardpreviewlist.slice (i1,length ) ) /压入顺序在当前图像之后的图像URL new list.push.this.base board DH I )//在压入顺序早于当前图像的图像URL this.baseboardpreviewlist=new list//重新赋值)单击事件中,将原始预览阵列设置为使用户单击的图像的URL位于阵列的第一个项目这样可以保证用户每次点击都会预览当前的图像。 效果图如下。
实际上,在没有进行优化之前,在当地运营项目的博主没有发现这个问题,但当项目上线或其他同事在当地运营项目时,一定会出现这个问题。
上文就是小编为大家整理的小程序的组件,小程序组件库。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
评论列表
这篇文章介绍了小程序的组件,真是太实用了!感谢小编分享。
小程序的组件真是太强大了,可以封装重复的HTML代码,提高开发效率。
我有个疑问,小程序的组件和插件有什么区别呢?
文章中提到的小程序的分类很清晰,内置组件和第三方组件都很方便使用。
原来小程序也支持npm了,学到了新知识。
自定义组件真是太方便了,可以多处复用,提高开发效率。
新建一个组件的步骤是不是挺简单的?wxml、json、js、wxss四个文件就能搞定。
父传子、子传父和兄弟之间的组件通讯方式都很实用,具体场景要具体选择。
博主提到的elementUI组件库的Image组件真是好用,附带了图像预览功能。
这种将DOM作为切入点的解决方法确实不错,很巧妙地解决了预览数组的问题。
感谢博主分享代码,让我更加理解了小程序组件的使用。
没有进行优化之前可能不容易发现问题,但上线后肯定会遇到,谢谢博主的提醒。
原来小程序组件库还有这么多分类,了解到了不少新信息。
家里有个小孩子,他对小程序组件一下就上手了,真的很易用。
对于开发者来说,小程序的组件真是福音啊,省去了很多代码编写的时间。
请问有没有推荐的第三方组件库可以使用?
感谢小编分享关于小程序组件的知识,很实用。
我一直在寻找如何提高小程序开发效率,小程序的组件真是帮了大忙。
文章中提到的子传父组件通讯方式我用过,确实很方便实用。
我觉得小程序的组件就像积木一样,可以随意组合,满足不同的需求。
小程序的组件真是解放了生产力,感谢作者的分享。
支持npm真是太棒了,可以轻松引入第三方组件。
自定义组件的步骤很清晰,学会了之后可以快速开发。
感谢博主详细解释组件通讯实现方式,让我理解更深了。
小程序的组件和框架的结合,真是为开发者考虑得很周到。
elementUI组件库的Image组件真是好用,还有图像预览功能,方便用户查看。
小程序的组件通讯方式确实很实用,不仅方便开发,也提高了用户体验。
博主的解决方法很巧妙,通过重新排序数组实现图像预览效果。
小程序组件的可复用性真的很高,开发起来非常方便。
小编总结的小程序的组件分类很清晰,对新手来说很友好。
这篇文章真是太棒了!我对小程序的组件有了更深入的了解,感谢小编的分享!
小程序的组件真的非常强大,可以提高开发效率,我觉得很值得学习和使用。
我之前对小程序的组件理解很浅,通过这篇文章,我对组件的分类和使用有了更清晰的认识。
请问小程序组件库中有没有推荐的第三方组件可以使用?我想尝试一下。
文章提到了组件化的核心思想,我觉得这种思想可以应用到其他开发中,真的很有启发。
我对小程序内置组件很熟悉,但第三方组件还需要学习一下,这篇文章的介绍对我来说非常有帮助。
我正在开发一个小程序项目,看到这篇文章对于如何引入和使用自定义组件有了更清晰的思路。
文章中提到了小程序组件的通讯实现方式,这是我之前一直疑惑的问题,终于有答案了!
小程序组件的通讯方式还有其他的方式吗?感觉还有很多可以挖掘的潜力。
文章最后讲到了一个问题,当调用多个el-image组件时,预览数组的顺序不正确的问题。这个问题的解决方法很巧妙,我学到了!
我觉得小程序组件的开发思路可以借鉴到其他的前端开发中,提高代码的复用性和可维护性。
作为一名小程序开发者,我非常赞同文章中的观点,小程序组件的封装是提高开发效率的关键。
是不是只有开发者才能使用小程序的组件?普通用户如何使用和体验呢?
小程序组件的封装和使用有没有一些注意事项或者最佳实践值得我们去学习和遵循?
文章中提到了如何让小程序支持npm,这对于引入第三方组件库是非常有用的技巧,我要试一试!
小程序的组件库中有没有一些比较热门和常用的组件可以推荐给我们呢?
我觉得小程序组件化的思想可以很好地解决代码重复的问题,提高开发的效率和质量。
阅读完这篇文章,我对小程序组件有了更深入的理解,对于以后的开发会更得心应手。
在项目中引入自定义组件确实可以提高开发效率,让代码更加简洁和可维护。
我觉得小程序组件的分类很有意思,内置组件和第三方组件各有优势,需要根据项目的需求来选择。
小程序组件的通讯方式是我之前一直困惑的问题,这篇文章对我来说解答了很多疑惑。
读完这篇文章,我对小程序组件的使用方法有了更全面的了解,以后开发会更加得心应手。
小程序的组件化开发思想可以应用到其他的领域,让代码更加模块化和可重用。
我觉得小程序组件的封装和使用方式很有创意,可以让开发变得更加简单和高效。
文章提到了一些小程序的组件库,是否有一些推荐的库可以分享给我们呢?
小程序组件的封装和使用方式对于项目的维护和升级会有很大的帮助,非常值得学习和应用。
小程序的组件化开发思想可以让开发变得更加灵活和可扩展,对于团队协作也非常友好。
我觉得小程序组件的分类非常清晰,内置组件和第三方组件的区别也更加明显了。
文章中提到的小程序组件通讯实现方式让我对组件之间的交互有了更深入的理解,谢谢作者的分享!
小程序组件的封装和使用方式是我长期以来关注和研究的课题,这篇文章对我的启发很大。
小程序的组件简直太好用了!作为一个开发者,感觉自己的代码量减少了好多,开发速度也提高了不少。感谢小编推荐!
对于小程序的组件库,我觉得最大的好处就是可以实现代码的可复用性。不用每次都写一遍相同的代码,真是太方便了。
我想问一下,小程序组件和插件有什么区别呢?看起来好像都能实现代码的可复用性。
感觉小程序的组件库就像是一个工具箱,不同的组件就是不同的工具,可以根据需要来选择和使用。太方便了!
小程序的组件和类库都很好用,但是我想知道它们之间的区别是什么?为什么有些功能用组件实现,有些功能用类库实现?
我觉得小程序的组件就像是积木一样,可以拼装出一个个完整的功能模块。真是太厉害了!
对于小程序的组件分类,我觉得内置组件和第三方组件都有各自的优点。内置组件方便直接使用,而第三方组件可以满足更多特定的需求。
我想问一下,怎么在小程序中支持npm呢?有没有详细的教程或者示例代码可以参考?
自定义组件真的太棒了!可以自己开发组件,然后在项目中多处复用,省去了很多重复的工作。
我刚用了一下vant组件库,真的非常好用!感谢小编的推荐,省去了我很多的开发时间。
小程序组件之间的通讯方式真的很多啊!父传子、子传父、兄弟之间都能实现数据的传递,太方便了。
通过阅读文章,我学到了很多关于小程序组件的知识,感谢作者分享这么详细的内容。
小程序组件的开发步骤好像有点复杂,不过我相信熟练之后一定能够快速上手。
我觉得小程序组件就像是人体器官一样,各个组件相互配合,共同完成一个完整的小程序。
关于解决el-image组件预览顺序问题的方法,博主的思路很清晰,代码也很简洁。感谢分享!
这篇文章讲解了小程序组件的分类和使用方法,非常详细。对于我这样的小白来说,很有帮助。
通过阅读文章,我开始对小程序的组件有了更深入的了解,对于以后的开发会有很大的帮助。
文章提到的将图像URL按顺序推入新数组的做法真的很巧妙!谢谢博主分享这个解决方案。
小程序组件真的是一个很强大的工具,可以让开发变得更加高效和简单。感谢小编的总结!
小程序的组件化思想真的很有意思,可以让开发变得更加灵活和可扩展。
我觉得小程序的组件库就像是宝藏一样,里面有着各种各样的宝贝,只要你探索得够深入,就能找到你需要的宝贝。
对于小程序的组件和插件,我觉得它们都是为了解决不同的问题而存在的,各有各的优势和特点。
感谢作者分享关于小程序的组件的内容,让我对小程序有了更全面的了解。
内置组件和第三方组件都有各自的优势,恰到好处地使用它们可以让开发更加方便和高效。
文章中提到的使用npm来支持第三方组件的方法十分实用,我会尝试去使用一下。
自定义组件真的太方便了!可以根据项目的需求来开发和使用组件,大大提高了开发效率。
我觉得小程序的组件就像是搭积木一样,可以灵活组合成各种形式的页面,非常有趣。
对于小程序的组件通讯方式,我觉得父传子和子传父是最常用的方式,非常方便实现数据的传递。
文章中提到的解决el-image组件预览顺序的方法很巧妙,让我受益匪浅。
通过阅读文章,我对小程序组件的概念和分类有了更加深入的理解,感谢作者的分享。
这篇文章很详细地介绍了小程序的组件和组件库,非常有帮助,感谢小编的整理!
小程序的组件真是太方便了,可以封装重复的HTML代码,实现代码的可复用性,大大提高了开发效率。
感谢小编的分享,我对小程序的组件有了更深入的了解。组件库真是一个好东西,可以让开发者专注于业务逻辑的实现,提高了开发速度。
对于小程序开发来说,组件是必不可少的,它可以让代码更加模块化,易于维护和扩展。真是个好东西!
我想请教一下,小程序的组件和插件有什么区别呢?它们在功能和使用上有什么不同的地方吗?
非常感谢文章中对小程序组件的分类介绍,我之前对内置组件和第三方组件的概念一直没有搞清楚,现在有了更清晰的了解。
请问如何让小程序支持npm呢?文章中提到了npm init -y和npm i @vant/weapp -S --production这两个命令,我需要执行这两个命令吗?
文章中提到了自定义组件,我觉得这个功能很有意思,可以提高开发效率。还想知道一下,自定义组件的使用有什么要注意的地方吗?
对于小程序的组件通讯方式,我觉得父传子和子传父比较好理解,但兄弟之间如何实现通讯呢?有什么好的实践经验可以分享吗?
原来小程序的组件还可以带有图像预览功能,真是太棒了!不过,如果在循环中使用 el-image 组件,用户每次点击都会预览第一个图像,我想知道如何解决这个问题呢?