洞察企业在使用vue小程序时,如何结合FinClip的监管与管理能力提高合规性和效率?
1686
2022-10-13

通过这个「生成 App」的功能,可以在自己的小程序基础之上,快速生成 iOS 与 Android 的独立应用,之后则可以在 Xcode 或 Android Studio 中对相关资源进行配置优化,随后就可以编译出属于自己的独立 App 了!
先来放一波FinClip SaaS 平台的优势:
灵活强大,可支持多行业、多场景应用的容器化技术
天然具备跨平台连接,敏捷、安全开发的特性,学习门槛低,优于「H5」和「Native」
FinClip 遵循微信与主流小程序开发标准与规范,无需额外学习成本,体验效果与原有小程序保持一致,只需一次开发,即可多端上架。
企业可根据自己的业务灵活配置 API 和第三方 SDK 插件,同时提供开放的 API 接口,支持二次开发。
多终端支持 SDK 支持在 iOS、Android、Windows、macOS、 Linux 等多种智能终端运行
App 不需要更新,因此也不需要提交应用商店审核,只需要在 FinClip 后台更新发布小程序代码包即可;
可以将大多数功能使用小程序实际实现,App 中仅保留基本主页(或者完全作为空壳应用);
App 体积十分小,用户获取与安装十分简单。
这里我们选择打开上一次编译的小程序项目:FinClipDemo

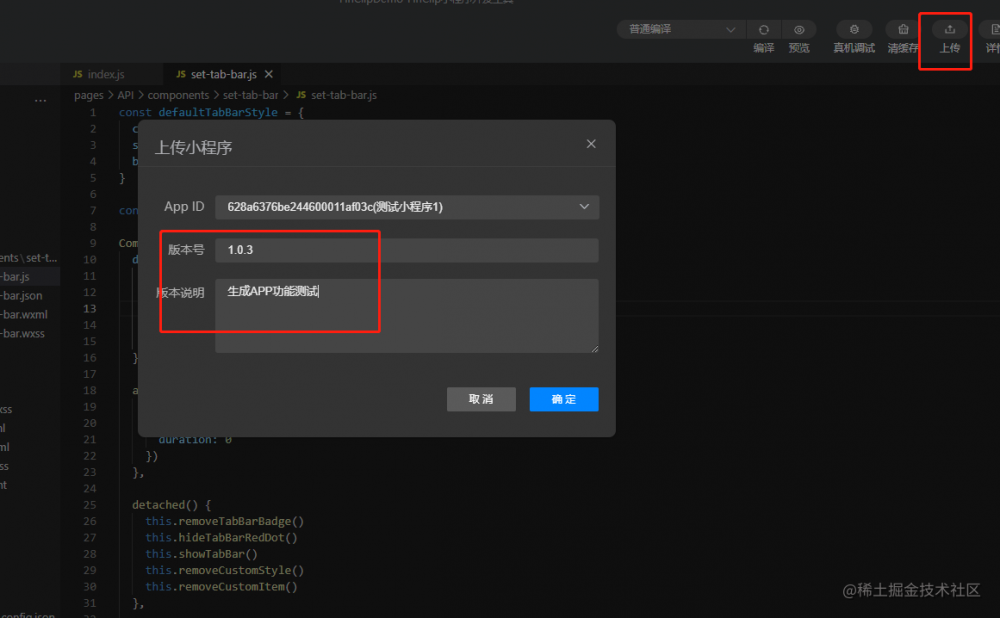
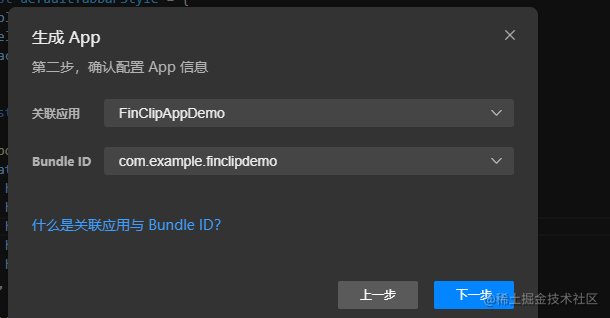
填写如下内容:

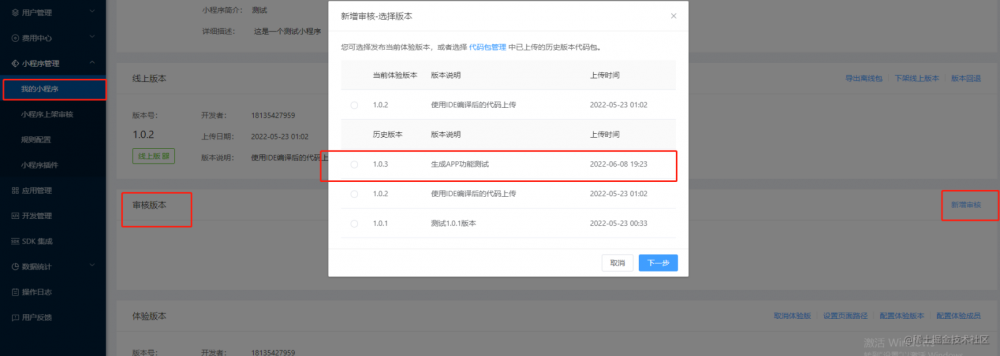
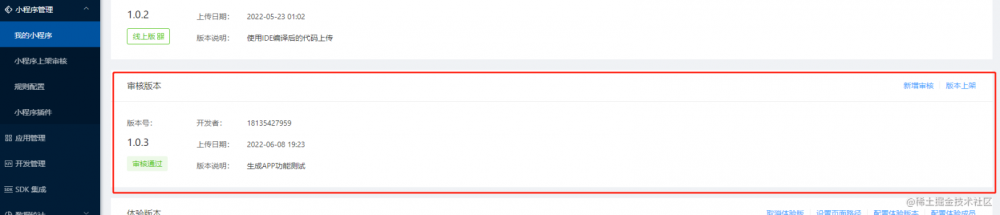
进入如下入口:
(我的小程序--》审核版本---》新增审核--》选择刚刚上传的代码版本)

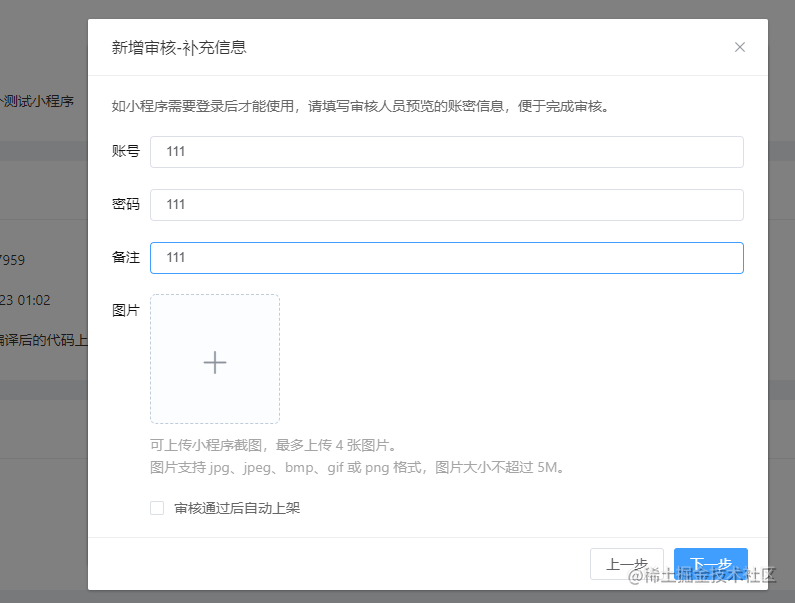
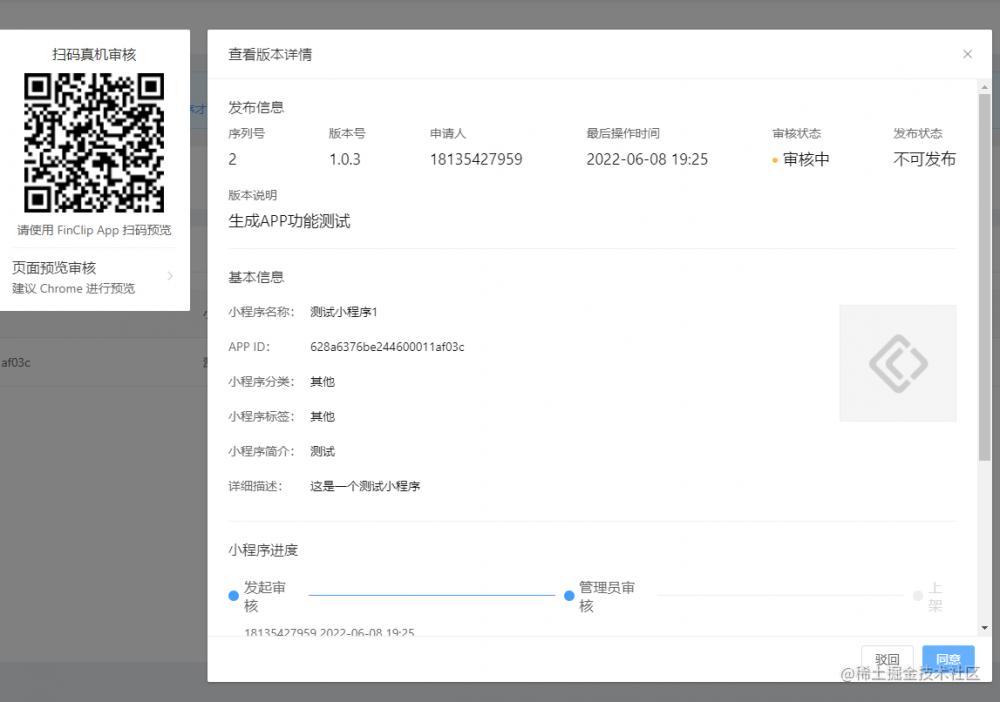
之后填写信息也可以不填写自己可以直接审核通过:

点击确认通过审核即可:

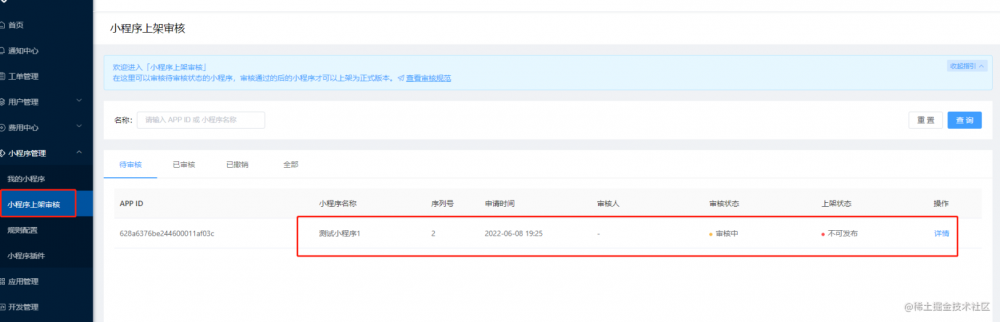
接着前往该入口(小程序上架审核)查看:

点击同意即可:

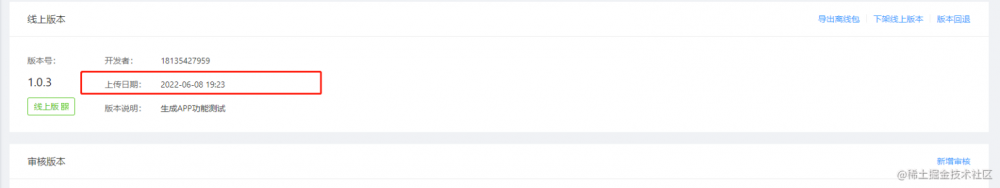
接下来上架该版本:

当看到如下界面代表上传成功:

需要手动设置BundleID和该小程序绑定的应用

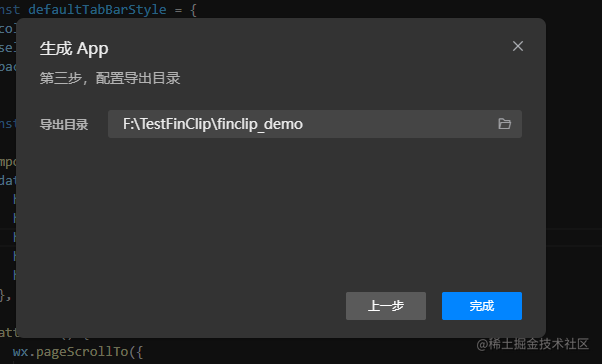
配置导出目录:


可以看到导出成功:

该目录下生成了android平台和ios平台的两个文件夹

文件信息如下:

整体目录

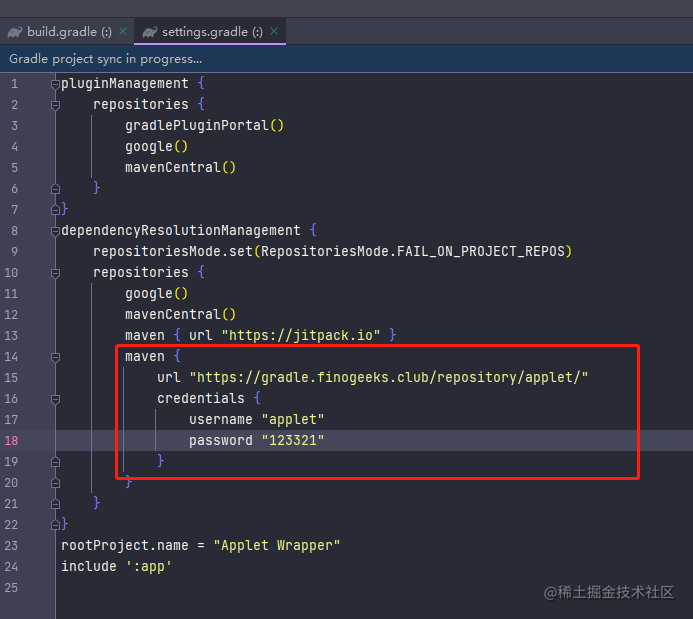
Setting.gradle自动添加maven库

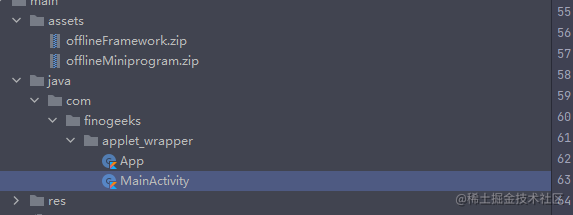
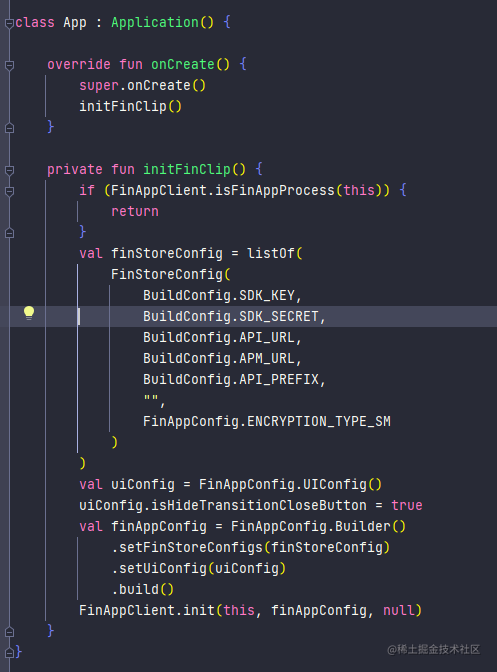
该项目只涉及到一个Application和一个MainActivity
小程序采用多进程实现,因此只有当当前进程不是小程序进程时才需要进行之后的初始化sdk过程

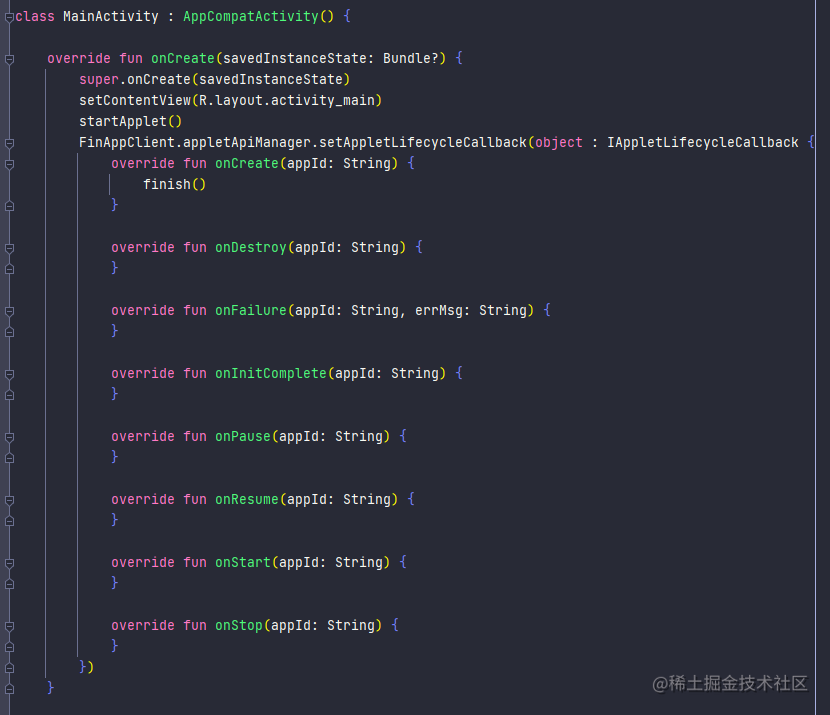
在onCreate中注册小程序生命周期监听当小程序启动时finish掉MainActivity页面,如果不finish掉在小程序页面按下返回键会返回到MainActivity中而不是主界面

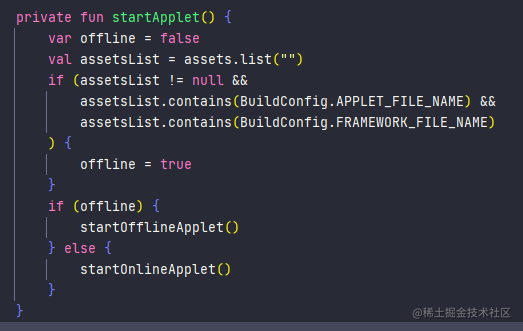
startApplet方法用于检测用本地资源文件还是请求网络加载小程序

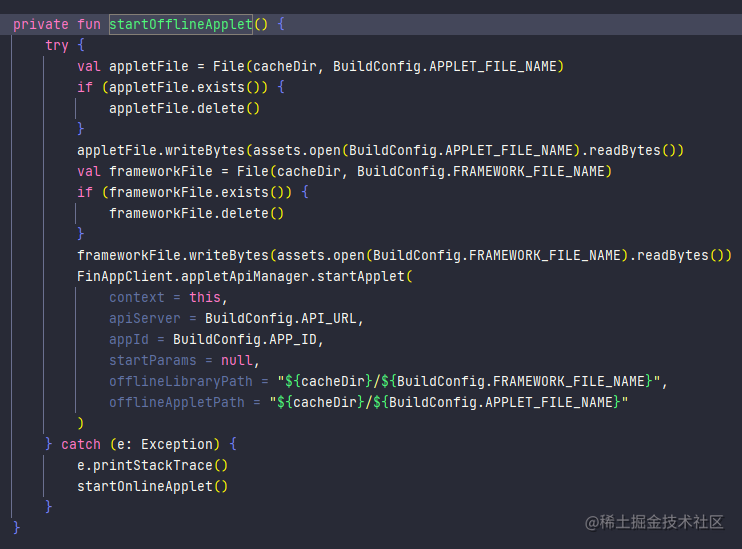
当assets目录下存在这两个文件

当assets下不存在时使用网络打开小程序

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~