微信小程序容器组件 view 实现水平纵向布局详解
631
2022-10-12

个人觉得在数字化转型时代,“数字化转型”似乎成为每家企业都在大讲特讲的关键词。可是对于很多企业来说,数字化也就是一个比较时髦说法而已,换了个马甲罢了,反正就是搞科技、建系统。移动互联网盛行之后,就是搞App。但是真正符合数字化时代特点的App,技术上是不能单纯的走信息化、Web1.0时代的老路,技术特点至少要体现3个能力:快速的迭代能力、强有效的连接能力、多点触达用户的多端能力。
开发效率低发版周期长
相信很多大佬用 Native 或者 Hybrid 的模式开发都深有体会,原生开发模式需要多个平台投入巨大的时间和人力成本进行开发,而多人多模块协作和跨团队协作也加大了工作的复杂度,导致 App 发版周期长,无法跟上产品更新节奏,灵活性较差。虽越来越多的 App 采用混合开发模式「Native + HTML5」,白屏卡顿等问题频发,对用户体验造成极大影响,需要有针对性的制定深度优化方案才能勉强满足业务要求。

自有App用户活跃度低
还有个不得不说的问题,自己开发的 App 活跃度确实不高,可能都当不了自己在微信上的小程序!这个问题的背后是,随着用户数量及需求的不断拓展,自有 App 业务种类有限,很难及时满足存量用户的持续活跃需要,导致 App 的活跃度持续低下,如何更进一步服务客户、实现更多业务场景突破,是摆在各个 App 面前亟待解决的难题。
公域流量触达难
问题点三,互联网用户规模增长触顶的背景下,用户的流量几乎都被微信、抖音、百度、支付宝等超级 App 瓜分,对于新晋的 App 如若想要突破流量困局,需要更好的借助公域流量价值,将其逐步引入自有 App ,才能抓住互联网“下半场”的机会。
有没有什么好的办法?可以帮助从开发用的技术工具入手即可生产出一款符合数字化特色的应用?
这里想要介绍下我使用的小程序容器工具。
小程序容器顾名思义,是一个承载小程序的运行环境,可主动干预并进行功能扩展,达到丰富能力、优化性能、提升体验的目的。
我们以当前市面上成熟的小程序容器技术FinClip 为例,主要以非入侵性的方式把 FinClip SDK 嵌入到现有的 App,让App 具备小程序运行能力,从而转变为「原生+小程序」的混合开发模式,与此同时实现快速的迭代能力、强有效的连接能力、多点触达用户的多端能力。
整个集成的过程就不复述了,文档介绍的非常清楚,包括iOS、Android、Flutter、React Native、Uni-app的操作指引都有:www.finclip.com/mop/document/runtime-sdk/ios/ios-integrate.html
可能大家也会想,H5也能实现为啥非要搞小程序,如果用小程序和我们更常接触和使用的“H5 移动应用”与“移动原生应用”作比较,我们会发现小程序又具有非常明显的几大优势。
具备跨平台的能力,一套代码可以在 iOS 与 Android 等多个平台中运行;
远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
能获取更多系统权限,完成更加丰富的产品设计;
可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
包尺寸有效减少,节省流量和存储;
服务不再受发版所限制,支持热更新。
敏捷迭代开发,模块化动态更新提质增效
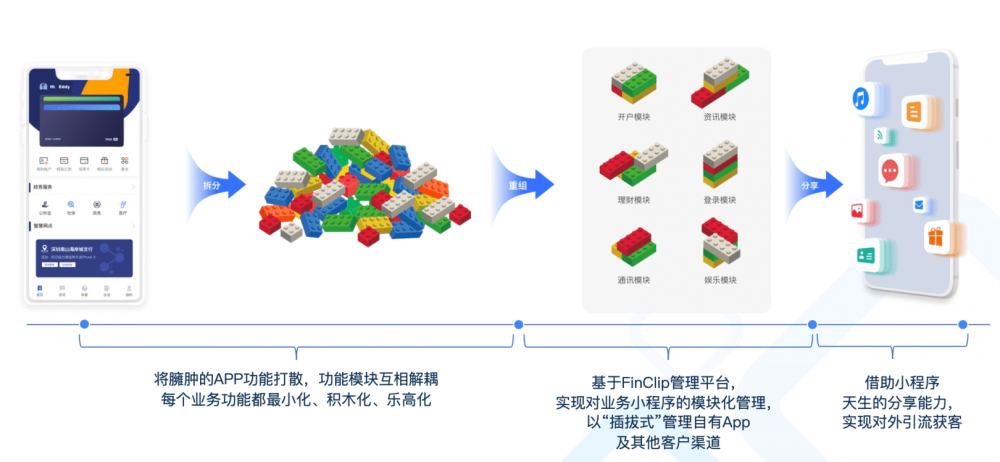
借助小程序容器技术将臃肿的 App 功能打散,功能模块互相解耦实现模块化开发,各业务模块间互不影响,通过管理后台即能实现动态更新与发布,极大的提升开发效率,降低开发成本。小程序强大的 Web 渲染引擎响应迅速,让页面之间跳转更顺滑,使用方式更接近原生应用,全方位提升用户使用体验。

兼容主流语法,快速迁移小程序提升活跃
FinClip 兼容微信小程序语法 WXML,可快速、低成本将已有的微信小程序迁移到在自有 App 中运行,丰富用户使用场景,结合多元化的小程序入口,能够在 App 首页、咨询对话框等各个位置触达到用户,提升 App 活跃度。
业务一次开发,跨平台裂变分享获客引流
还有一点,在 FinClip 完成任一业务小程序开发后,不止可以生长运行于自有 App 中,同时小程序语法兼容各大流量平台,能够更加便捷的在社交平台中进行裂变分享,促进基于业务场景的交流,实现跨平台获客,此外支持小程序回跳 App ,为 App 引流。

IT技术团队自身做好跨岗位、跨部门、跨企业边界的连接与协同,逐步实现自己的数字化,是企业数字化转型的第一步。以数字化协同文化、用数字化开发工具,开发数字化的业务应用,是顺理成章的事情。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~