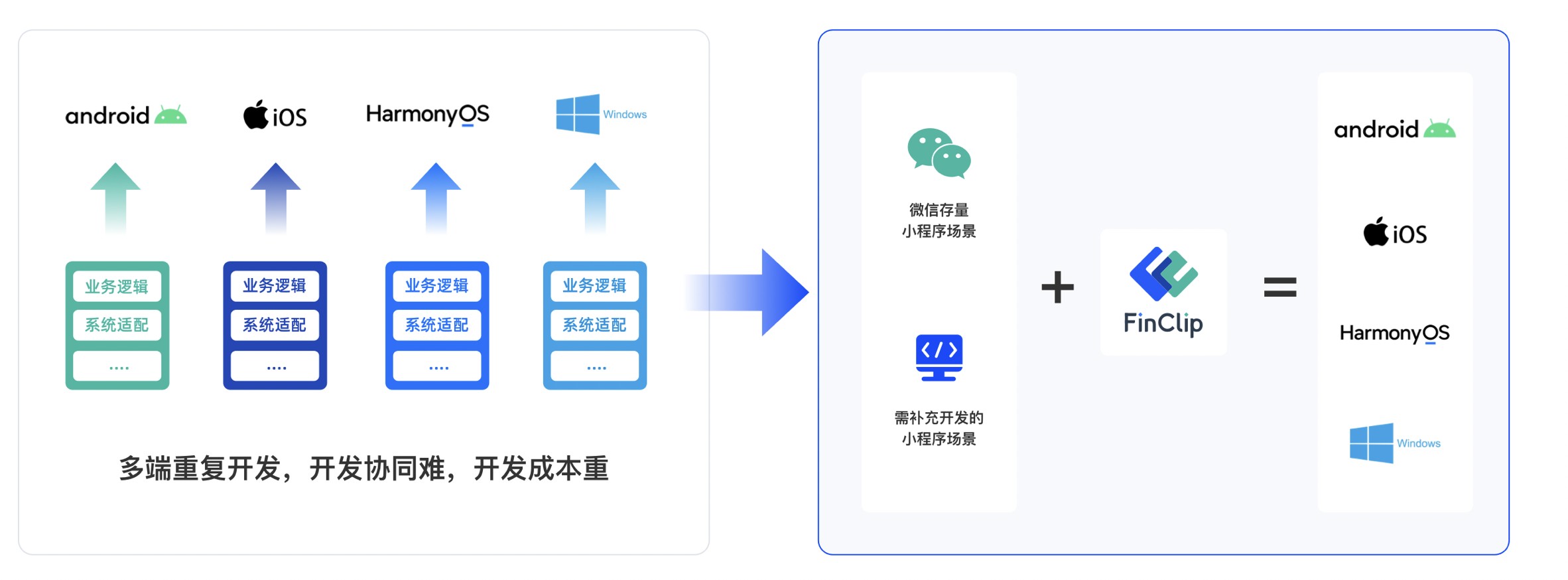
洞察管理小程序实例的关键在于实现跨平台能力与数据安全,如何利用FinClip助力企业在数字化转型中既合规又高效?
1490
2022-10-09

小程序的echarts,兼容至uni-app(小程序 echarts)

简介
本项目是 ECharts 的微信小程序版本,以及使用的示例。
该项目对ecomfe/echarts-for-weixin做了少量改动来兼容uni-app
需要通过uni-app编译后使用
如果你需要使用原生小程序开发方式,请移步ecomfe/echarts-for-weixin
开发者可以通过熟悉的 ECharts 配置方式,快速开发图表,满足各种可视化需求。
文件目录结构
为了兼容小程序 Canvas,我们提供了一个小程序的组件,用这种方式可以方便地使用 ECharts。
其中,uni-ec-canvas 是我们提供的组件,其他文件是如何使用该组件的示例。
lazy-load为懒加载示例
multi-charts为一个页面中多个表格的示例
其余示例请移步官方示例
然后将option替换即可
uni-ec-canvas 目录下有一个 echarts.js,默认是包含所有功能的echarts。如有可以,建议从官网自定义构建来替换这个文件以减小文件大小。
使用
复制uni-ec-canvas至你公用的组件文件夹 在页面中引入
// 这里一定要注意 设置该组件宽高 以及display:block来确保canvas初始化的时候是有宽高的
FAQ
uni-app 编译卡死
如果你配置了eslint检查,请屏蔽对echart.js的检查,否则会卡死
如何改变数据
改变ec.option中的值图表即可动态变化 注意新增属性请使用$set
如何获取图表实例?
在页面中使用 this.$refs['uni-ec-canvas'].$curChart即可获取chart实例
如何延迟加载图表?
参见 examples/lazyLoad 的例子,可以在获取数据后再初始化数据。
如何在一个页面中加载多个图表?
参见 examples/multiCharts 的例子。
文件太大怎么办?
本项目默认提供的 ECharts 文件是最新版本的包含所有组件文件,为了便于开发,提供的是未压缩的版本。远程调试或预览可以- echarts.min.js 压缩版本。
发布时,如果对文件大小要求更高,可以在 ECharts 在线定制网页-仅包含必要组件的包,并且选择压缩。
-的文件放在 uni-ec-canvas/echarts.js,注意一定需要重命名为 echarts.js。
微信版本要求
支持微信版本 >= 6.6.3,对应基础库版本 >= 1.9.91。尽可能使用更高版本的基础库版本。
Canvas 2d 版本要求
最新版的 ECharts 微信小程序支持微信 Canvas 2d,当用户的基础库版本 >= 2.9.0 且没有设置 force-use-old-canvas="true" 的情况下,使用新的 Canvas 2d(默认)。
使用新的 Canvas 2d 可以提升渲染性能,解决非同层渲染问题,强烈建议开启
如果仍需使用旧版 Canvas,使用方法如下:
调试的时候,需要在微信开发者工具中,将“详情”下的“调试基础库”设为 1.9.91 及以上版本。
发布前,需要在 https://mp.weixin.qq.com 的“设置”页面,将“基础库最低版本设置”设为 1.9.91。当用户微信版本过低的时候,会提示用户更新。
暂不支持的功能
ECharts 中的绝大部分功能都支持小程序版本,因此这里仅说明不支持的功能,以及存在的问题。
以下功能尚不支持,如果有相关需求请在echarts-for-weixin的 issue 中反馈,对于反馈人数多的需求将优先支持:
图片多个 zlevel 分层
此外,目前还有一些 bug 尚未修复,部分需要小程序团队配合上线支持,但不影响基本的使用。已知的 bug 包括:
安卓平台:transform 的问题(会影响关系图边两端的标记位置、旭日图文字位置等)iOS 平台:半透明略有变深的问题iOS 平台:渐变色出现在定义区域之外的地方
issue
如本项目有问题,欢迎在issue 中向我们反馈,谢谢!
常见问题及解决方案
以图形分类
所有图
饼状图
{ value: 0, name: '', itemStyle: { color: '#ffffff' }, label: { show: false }, emphasis: { label: { show: false } } }
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~