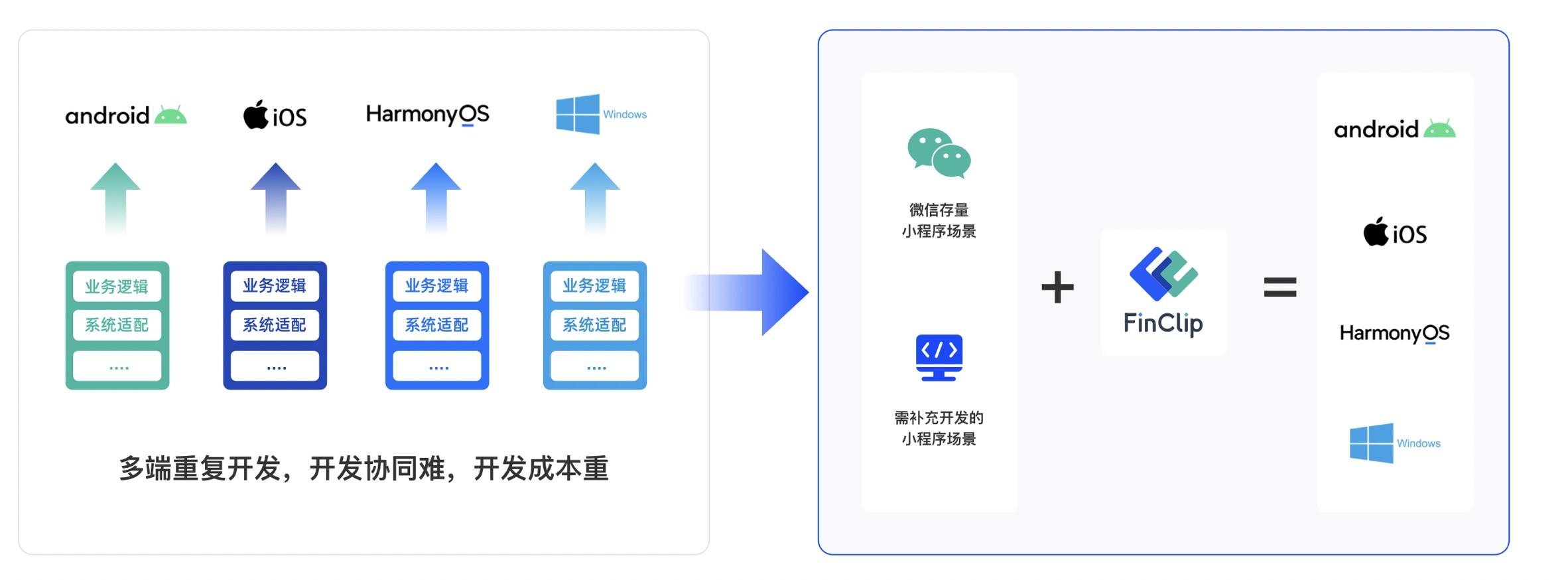
洞察探讨小游戏SDK接入的最佳实践以及对企业跨平台开发的优势
848
2022-10-07

微信小程序之分享页面如何返回首页(微信小程序返回首页怎么做)

这篇文章主要介绍了微信小程序之分享页面如何返回首页的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
今天我分享另外一种方法。请看下面.gif;
程序员必备接口测试调试工具:立即使用Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步
有没有发现,左上角有返回按钮了。原理简单,在你要分享的页面,分享配置时配置你的首页,并带上对应的参数,在首页 onLoad方法中可以获取。代码如下:
我是首页 go logsPageconst app = getApp()Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 goLogs: function() { wx.navigateTo({ url: '/pages/logs/logs' }) }, onLoad: function (options) { console.log(options) if (options.share_query){ wx.showLoading({ title: '我是从分享页面进入的', }) setTimeout(function () { wx.hideLoading() wx.navigateTo({ url: '/pages/logs/logs', }) }, 2000) } } }) {{index + 1}}. {{log}} const app = getApp()Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 goLogs: function() { wx.navigateTo({ url: '/pages/logs/logs' }) }, onLoad: function (options) { console.log(options) //判断是否分享进入 if (options.share_query){ wx.showLoading({ title: '我是从分享页面进入的', }) setTimeout(function () { wx.hideLoading() wx.navigateTo({ url: '/pages/logs/logs', }) }, 2000) } } })-
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~