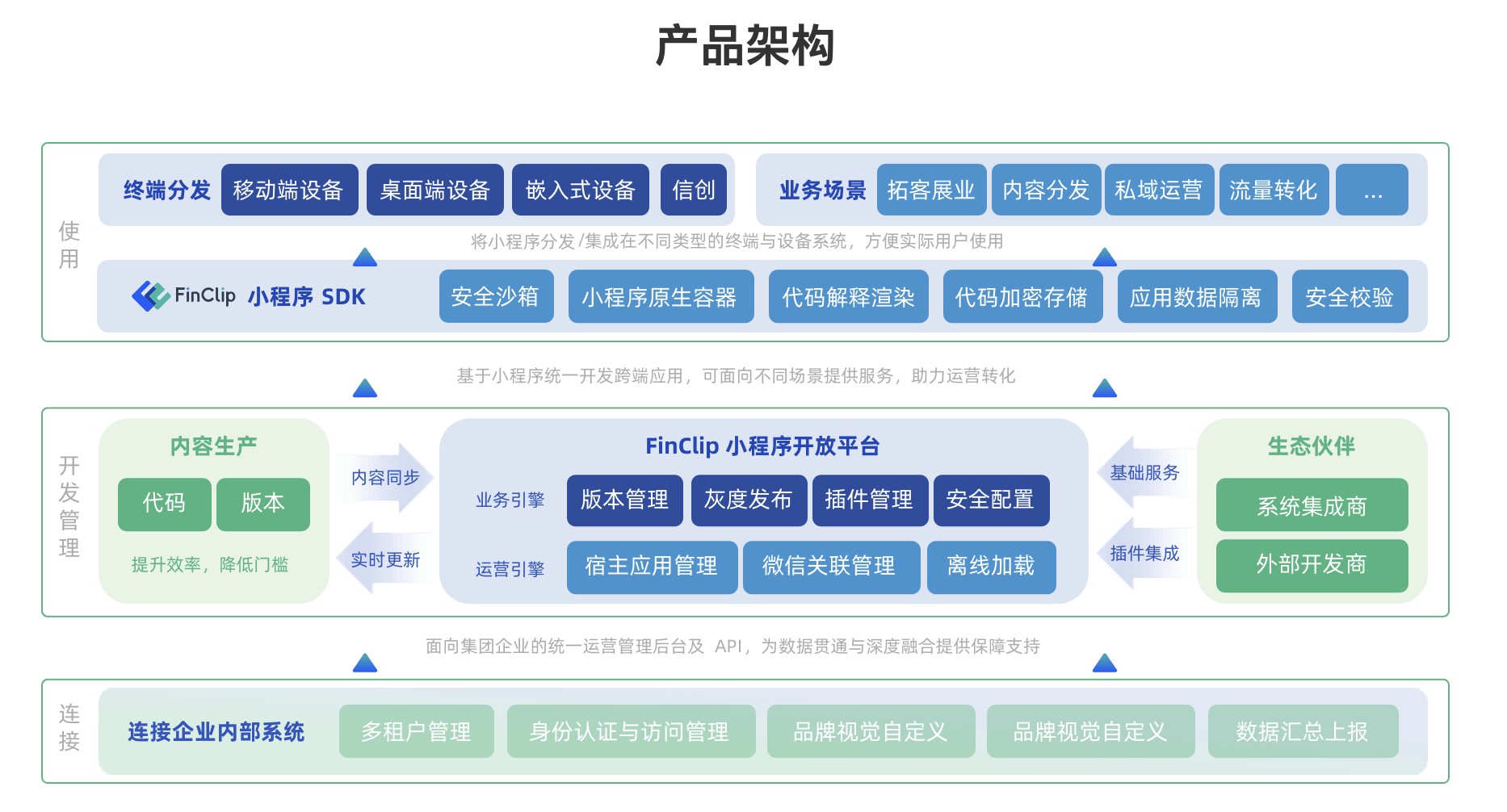
如何设计一个优秀的小程序开发平台?
621
2022-10-06

微信小程序实现MUI数字输入框效果

这篇文章主要为大家详细介绍了微信小程序实现MUI数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现MUI数字输入框的具体代码,供大家参考,具体内容如下
效果图
程序员必备接口测试调试工具:立即使用Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步
WXML
默认 - + 限定最小值0,最大值10 - + -
WXSS
.tui-number-group{ display: table; table-layout: fixed; width: 300rpx; text-align: center; border-radius: 6px; border: 1px solid #bbb; overflow: hidden;}.tui-number-cell{ display: table-cell; line-height: 1.7; border-radius: 0;}button::after{ border-bottom: none; border-top: none; border-radius: 0;}-
JS
Page({ data: { number: 1, number1: 5, disabled1: false, disabled2: false }, prevNum(){ this.setData({ number: this.data.number + 1 }); }, nextNum(){ this.setData({ number: this.data.number - 1 }); }, prevNum1() { this.setData({ number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 , disabled1: this.data.number1 !== 0 ? false : true, disabled2: this.data.number1 !== 10 ? false : true }); }, nextNum1() { this.setData({ number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 , disabled1: this.data.number1 !== 0 ? false : true, disabled2: this.data.number1 !== 10 ? false : true }); }})-
注意
button组件的边框和圆角设置在button::after,需要对其重置。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~