flutter小程序开发需要注意什么?
1226
2022-10-04

Flutter 是一款由 Google 开发的开源、跨平台移动端开发框架。Flutter 使用 Dart 作为开发语言,这是一门简洁、强类型的编程语言。它允许使用同一个代码库构建高性能、漂亮的 iOS 和 Android 应用,Flutter 还提供了两套视觉库,可以针对不同的平台有不同的展示效果。此外,通过自定义的 Flutter 引擎可以将其嵌入到其他平台。

一直以来,跨平台工具采用以下两种方法之一:
在原生应用程序中嵌入 web view ,像构建网站一样构建应用程序。 封装原生平台里的控件并为它们提供一些跨平台的参数。
为了使移动端开发变得更好,Flutter 尝试了一种不同的方法。它提供了开发人员工作的框架应用程序和能够托管应用程序的可移植运行时的引擎。该框架依托 Skia 图形库而构建,提供了实际渲染时用到的 widgets,而不仅仅是原生应用控件的包装器。就像 web 包装器选项提供的那样,该方法可以灵活的以完全自定义的方式构建跨平台应用程序,同时还会提供流畅的性能体验。与此同时,Flutter 自带的丰富的 widget 库以及一些开源的 widgets 使其成为一个功能丰富的平台。
目前已经有不少大型项目接入 Flutter,阿里的闲鱼、头条的抖音、腾讯的 NOW 直播,都将 Flutter 当做应用程序的开发语言。除此之外,还有一些其他中小型公司也在做。
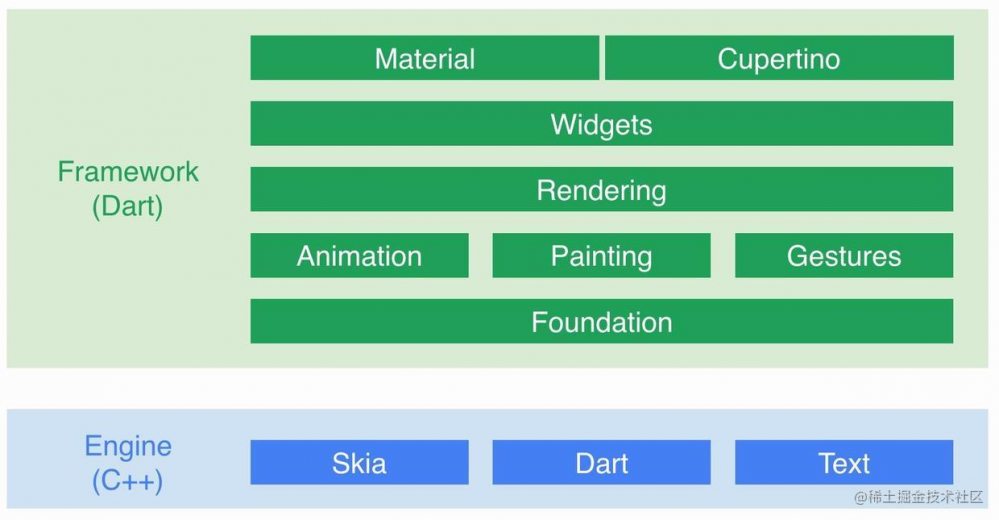
简单明了的说,Flutter 分为三大部分:由 Dart 语言负责的 Framework 层;Dart 语法执行器;Skia 图像处理引擎。
Flutter 也可以理解为开发 SDK 或者工具包,其通过 Dart 作为开发语言,并且提供 Material 和 Cupertino 两套视觉控件,视图或其他和视图相关的类,都以 Widget 的形式表现。Flutter 有自己的渲染引擎,并不依赖原生平台的渲染。Flutter 还包含一个用 C++ 实现的 Engine,渲染也是包含在其中的。

1、如果以后想在 Google 的新系统上跑程序的话,用 Flutter 来编写是一定没错的。
2、Flutter 用 Dart,学习 Flutter 的同时会使我们掌握一门新的语言,买一送一。
3、Flutter 天生支持 iOS 风格的控件, 称为 Cupertino,这样我们可以一套设计, 一套 code 跑在两个系统上。
4、学习 Flutter 的过程会改变手机端 app 开发的思维,毕竟只有一个 activity,全程跟个游戏引擎一样, 60 帧每秒绘图。
5、Hot reload,极大地加速了开发效率。
6、Flutter 提供 method channel 给 Android 和 iOS,其实可以只用 Flutter 来开发 UI,其他底层逻辑可以封装 Android 和 iOS 分别的 lib package,然后直接 Rx 封装写回 method channel,也是一种新的开发模式。
7、性能更好, 兼容性更好,开发起来更有乐趣,这才是程序员的人生,正好 Flutter 都能满足。
原生应用程序在使用新功能时带来的困扰是最少的。由于应用程序是使用平台供应商自己(Apple 或 Google)的控件构建,为了让用户体验更加符合给定的平台,因此他们通常遵循这些供应商制定的设计指南。大多数情况下,原生的应用将会比那些跨平台构建的应用性能要好一些,尽管在很多情况下两者的差异可以忽略不计,不过具体还要取决于底层跨平台技术。原生应用的一大优势是:当需要时,他们可以立即采用 Apple 和 Google 在测试版中开发的新技术而不用等待第三方的集成。构建原生应用的主要缺点是缺乏跨平台的代码复用,如果同时开发 iOS 和 Android 应用,那么开发成本可能会很高。
React Native 允许原生应用使用 JavaScript 构建。应用中用到的控件实际上都是原生平台里的控件,所以用户使用起来感觉和原生应用一样。对于那些 React Native 没有提供的需要自定义的应用,仍然需要使用原生开发。当需要定制的模块比较多时,某些情况下,在 React Native 中开发不如使用原生开发更合适。
当谈到 Xamarin 时,有两种不同的方法将会被提及。跨平台方法:Xamarin.Forms。该方法不同于 React Native,但是从概念上讲是相似的,因为它也是抽象原生控件。同样的,在定制方面它也有和 React Native 同样的缺点。第二种方法:Xamarin-classic。该方法分开使用 Xamarin 的 iOS 和 Android 产品来构建适用于特定平台的功能,就像直接使用 Apple/Android 原生功能一样,只不过在 Xamarin 中需要使用 C# 或 F# 。使用 Xamarin 的好处是可以共享非平台特定的代码,例如网络、数据访问、Web 服务等。
说起这个可能首先会想到「原生 + HTML5」,至少一些业务功能通过 H5 的形式实现,可以节省安装包的体积,也可以实现快速更新。但会发现 HTML5 开发的方式,性能体验问题较大。比如,HTML5 页面在用户手机上经常出现打不开、一直加载中、卡顿,而且 H5 很多系统权限获取不了,也不支持本地缓存,需要访问通讯录、调用硬件、访问蓝牙啥的这些 H5 都是无法支持的,导致还是有大量的功能不得不放到客户端上实现。
由于国内的特殊的原因,在微信、支付宝的带动下小程序成为移动端的时代搅局者,小程序具有强大的 Web 渲染引擎、提供丰富组件、支持本地缓存、避免 DOM 泄露等等这些都是,而且小程序技术也有利于帮助 App 实现「松散耦合」,比如当 App 的一些业务功能用小程序的形式替代,那么这个小程序可由团队或者个人独立开发、独立部署、独立管理生命周期,随时上下架而不影响 APP 主体,实现 APP 复杂业务动态化,多维发布。
目前国内也有成熟的解决方案 FinClip ,这个框架对标微信小程序的功能,相同的代码,既能在微信端跑,也能在自己的 App 里跑,效果是一样的,相当于把已经上架的微信小程序能够直接搬到自己的 App 能运行。开发一次就能够在包括 Linux、Windows、MacOS、麒麟等操作系统运行。这意味着,PC 端、车载设备、智能电视都能使用小程序了,实现了 “一次开发,到处运行”。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~