洞察如何利用FinClip的小程序容器技术实现高效能Windows应用管理,助力企业数字化转型
836
2022-10-03

Hybrid App(混合模式移动应用)是指介于 Web-App、Native-App 这两者之间的 App,兼具 “Native App 良好用户交互体验的优势” 和 “Web App 跨平台开发的优势”。
1、信息化安全的需求
混合 APP 就可以实现动态权限绑定和授权模式,能够支持在特定的设备、特定的人之间选择不同的子应用,并且能够随着用户工作内容随时调整。所以能够满足企业对于安全性的需求。
2、业务灵活性的需求
以往因为企业产品需求调整,用户必须更新一个新的版本或重新- APP 才能实现其功能。混合 APP 开发技术能够让用户在打开 APP 时就能获得全新的服务和功能,实现了业务的灵活性需求。
3、开发速度的需求
因为混合 APP 只需要编写一套代码,可以同步生成 Android 和 IOS 两个平台的 APP,甚至能够部分兼容微信公众号和小程序。这样节省的不仅仅是写代码的时间,更重要的是节省了多个技术团队之间跨知识结构协同的问题,同时也节省了 APP 与服务器端调试的时间成本。
「Native+H5」和「Native + 小程序」两种混合式 APP 开发模式相比之下,「Native + 小程序」的开发模式更优。
应用优势:
从 2017 年微信首次推出小程序开始,经过四年发展,各大互联网巨头纷纷推出自己的小程序应用平台,小程序成为真正意义上的 “互联网新技术标准”。截至 2021 年上半年,全网小程序数量突破 700 万个,其中,微信小程序是行业主流,数量超过 430 万个,占比高达约 61.43%。
借着微信的红利,将已有微信小程序一键转换成 App,并进行用户活跃和留存,加上社交平台应用作为引流,企业可谓低成本(只需有小程序)的将业务覆盖用户整个生命周期。
技术优势:
具备跨平台的能力,一套代码可以在 iOS 与 Android 两个平台中运行;
远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
能获取更多系统权限,完成更加丰富的产品设计;
可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
包尺寸有效减少,节省流量和存储
服务不再受发版所限制,支持热更新
回到分标题,为什么说小程序是混合 App 开发的重磅利好?试想一下,只需要编写一套小程序代码,便可以低成本同步生成 Android 和 IOS 两个平台的 APP,PLUS 无缝连接微信公众号和小程序,真正实现从移动端 “跨端运行”,升级到 “全端运行”。
小程序容器技术,市面上也有好多,笔者调研了下,发现 FinClip 的功能比较齐全,比较好用,这里做一下简易实操示例。
我司是个小业务团队,因为对我们这行业务的热爱,多年来在微信上积攒了快 10W 的用户群体。去年由于机缘巧合吃到了社交平台的一波红利,用户量大增,业务迅猛发展。可好景不长,有利润的行业总会出现竞争,由于社交平台行业竞争越来越剧烈,增量用户出现大量下滑,业务拓展受阻。于是,我们决定开始经营存量用户,毕竟用户是我们这些小企业的命脉根本,是业务贡献源头。
知道 FinClip 算是一个机缘巧合吧,一直以来我们只有小程序研发工程师,如果要维护存量,那么多少都绕不开做 App 的。于是在网站上搜索了下「小程序转 app」之类的词碰碰运气,还真给我找到了。
因为没有开发过 App,也是只能赶鸭子上架,按照他们的开发者文档和视频教程一步步的操作。
我参考的内容如下:
7 步!用小程序快速生成 App!
FinClip:What? 从小程序反向生成 App?
七个步骤利用小程序快速生成 App_哔哩哔哩_bilibili
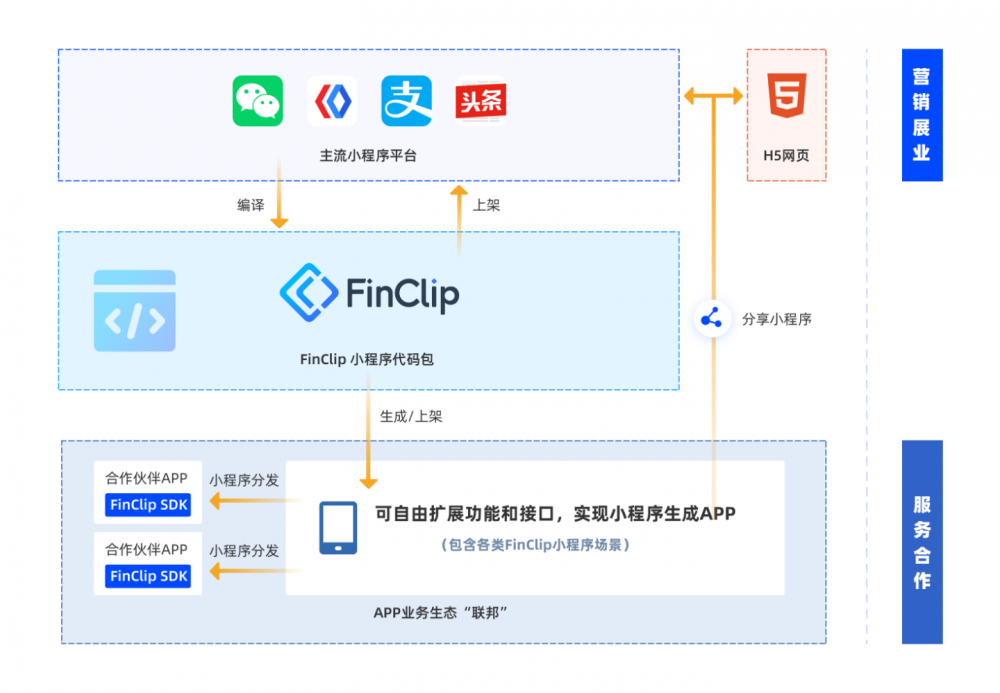
还有一个示意图,也挺清晰的:

1)将已有的微信小程序,转换成 FinClip 小程序。
敲黑板:如果你的微信小程序是使用微信语法来写的,那么就不需要用到他们的 FIDE 来预先编译,如果你的小程序是用 Flutter、RN 等主流前端框架写的,最好是用 FIDE 编译一下,看看会不会有什么报错之类的。
另外,如果你的登录是用微信授权登录的,建议先操作第 2)关联微信授权登录,这样你就不需要禁用微信登录这个功能就可以运行了。
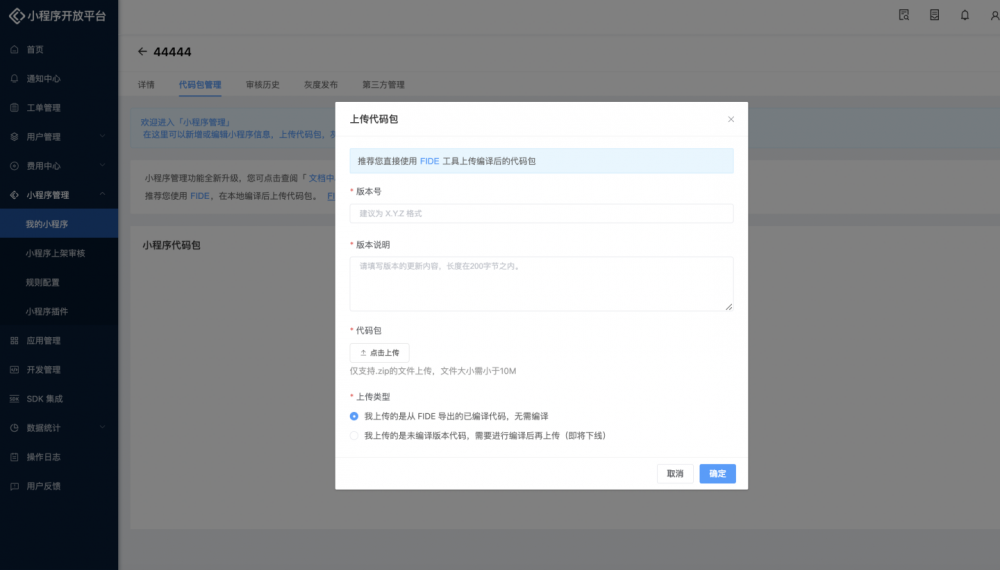
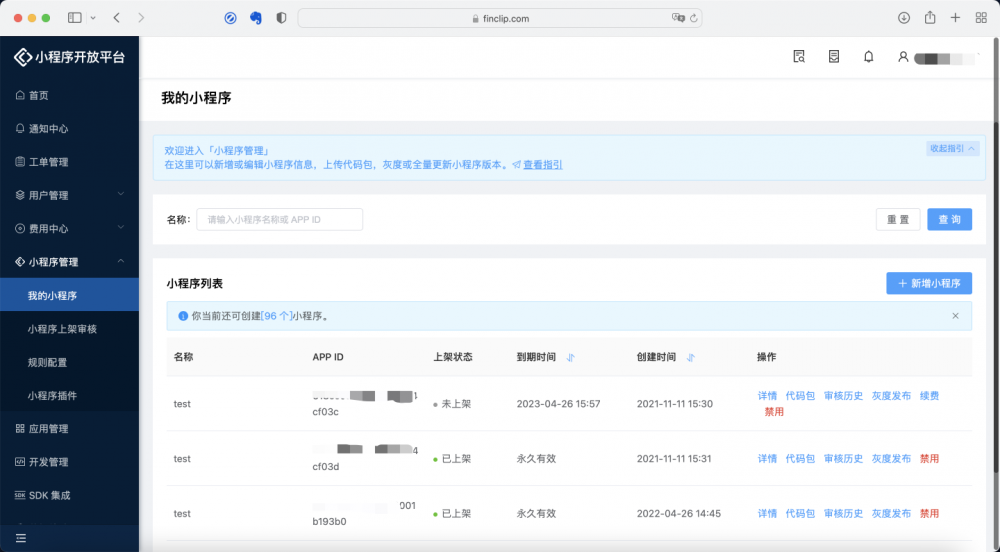
这里的步骤包括:创建小程序基本信息 >> 上传小程序代码包(我的是微信语法写的小程序,就没有用 FIDE 预览了)
操作了这两个步骤以后,没啥报错的情况下,FinClip 小程序代码包就已经生产完毕了。

2)关联小程序微信登录授权
FinClip 有个很好用的功能,就是可以复用微信登录授权,换句话说,在自有 App 或者用他们家的小程序转 App 功能,都可以通过这个功能,事先调通 App 中的微信登录,减少了许多基础开发及调试工作。
第一步:登录 FinClip 管理后台

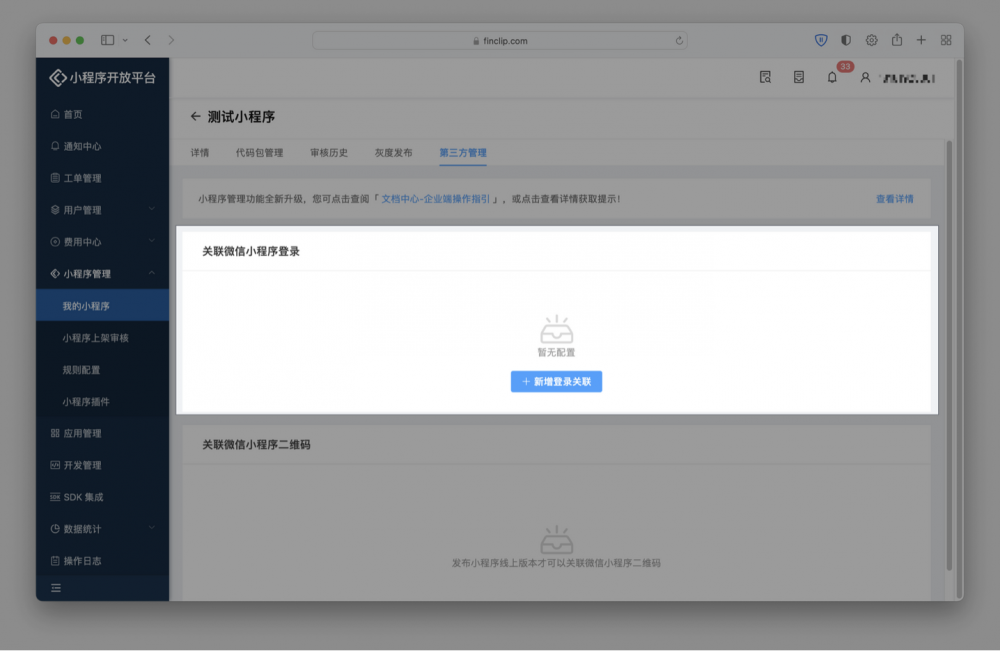
第二步:在 “小程序管理中” 找到:我的小程序 >> 小程序详情 >> 第三方管理。

第三步:将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了 GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:紧接第二步,在管理后台页面点击新增登录关联,根据提示填写 “微信小程序原始 ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
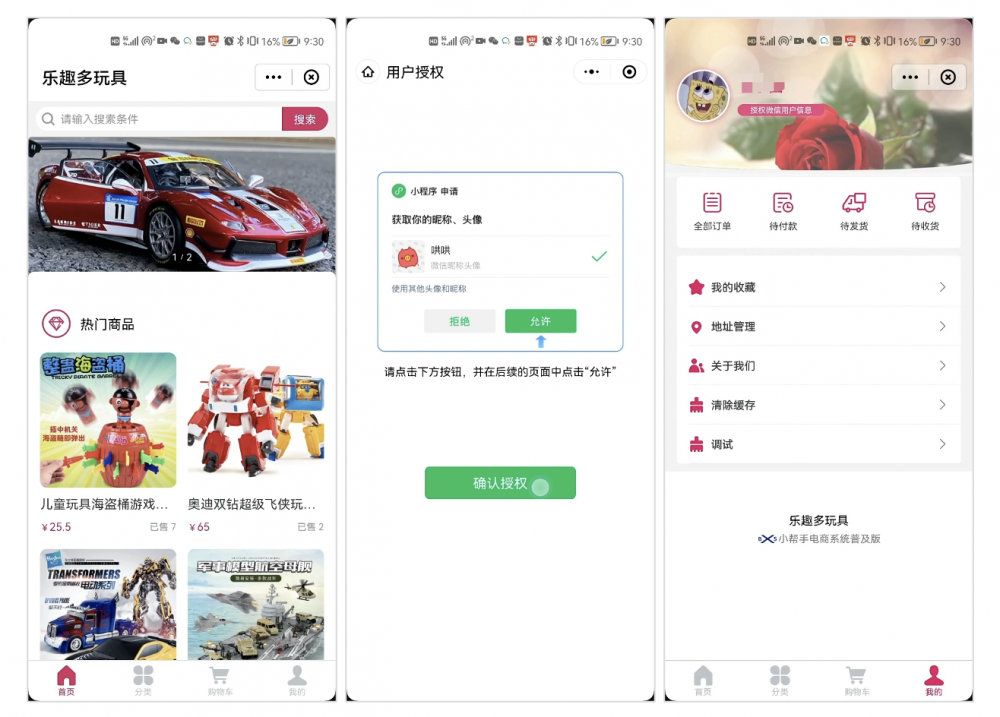
到这里,基础小程序就已经运行起来了。大家看看 App 里面的小程序效果:

3)App 支付怎么办?
正如大家所看到的,我们企业的是一个电商应用,少不了支付的环节。在微信中,我们主要用微信支付,咨询了下 Native 开发的朋友,将微信支付 SDK 内嵌到生成的 App 中,调试一下就跑通流程了。
用户登录 -- 商品流量 -- 支付下单全链路跑通(支付 SDK 内嵌和调试花了好些时间,毕竟我不懂 Native 开发),除去支付 SDK 的学习时间,大概 1 天内可以搞定,超级开心!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~