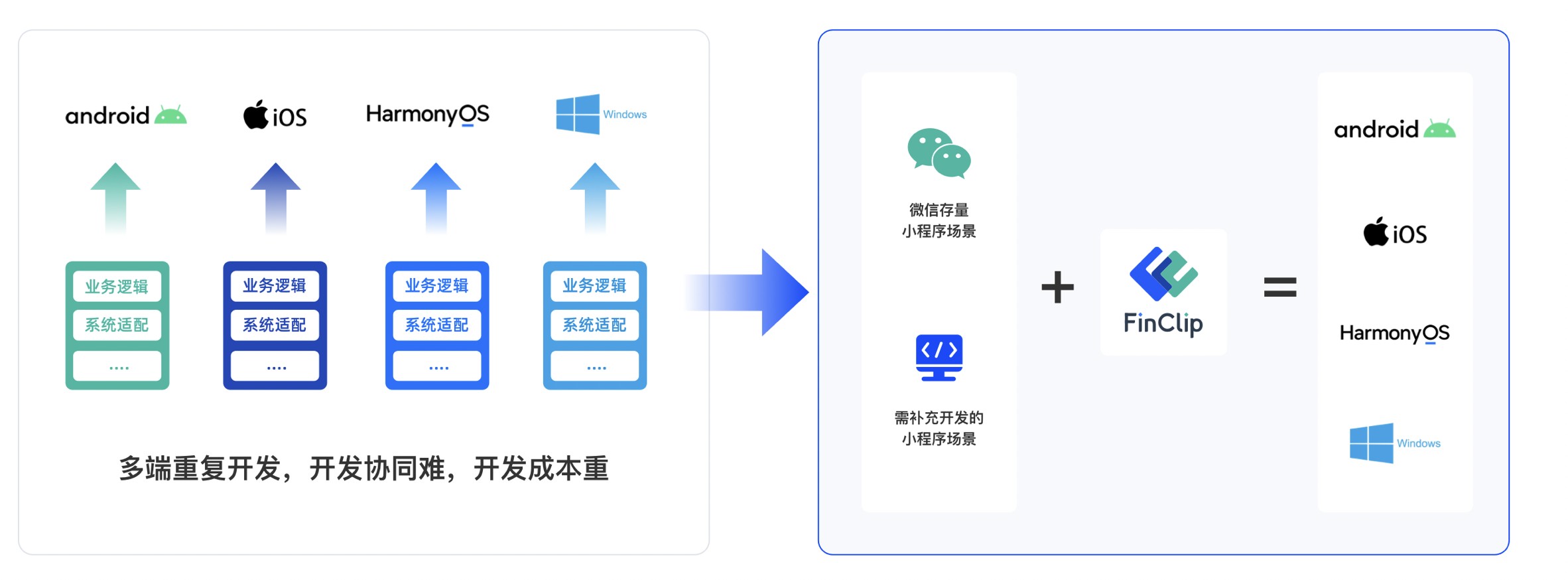
小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
4962
2022-10-03

微信小程序怎样加背景图片(微信小程序怎样加背景图片和视频)

经常为微信小程序设置颜色背景,突然发现一张好看的图片怎么把它设置为背景呢?
程序员必备接口测试调试工具:立即使用Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步
微信小程序怎样加背景图片
以下总结了三种方法:
1、wxss中通过background-image设置网络图片来添加背景图片;
微信小程序中background-image不能使用本地图片
推荐学习:小程序开发
background-image:url(https://xxxxxxxxxxxxxxxxxxxxxx)-
2、将图片转为Base64编码格式,然后使用background-image来添加背景图片;
background-image:url(转换之后的base64字符串)-
3、利用流布局,设置z-index层级,将image标签置于底层来添加背景图片。
//html 我是一串字符串 //css.container{ width: 100%; height: 600rpx; margin: 0; padding: 0; position: relative;}image{ position: absolute; width: 100%; height: 600rpx;}.up{ position: absolute; z-index: 1;}-
PHP中文网,大量网站建设教程,欢迎学习!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~