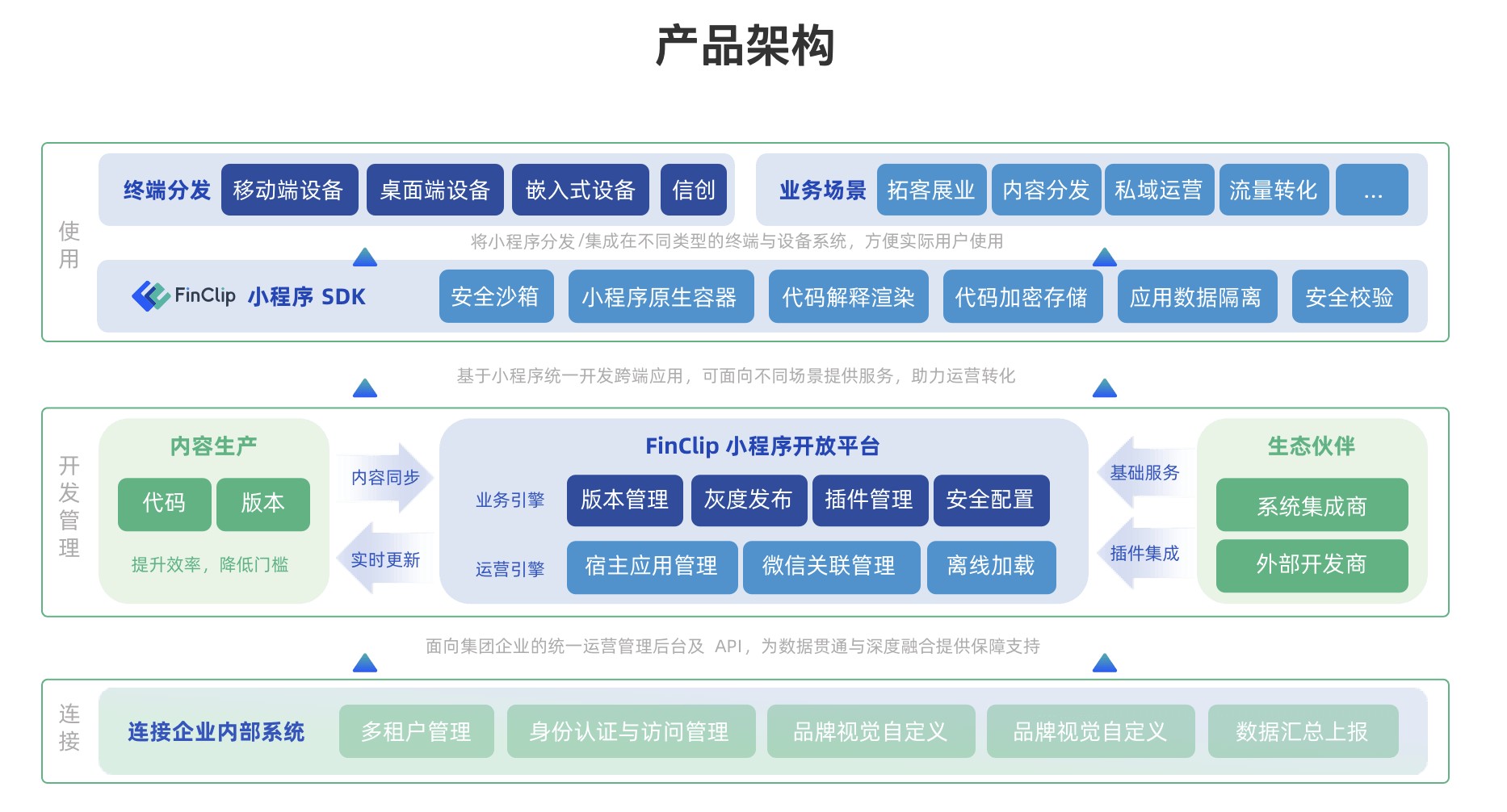
洞察管理小程序实例的关键在于实现跨平台能力与数据安全,如何利用FinClip助力企业在数字化转型中既合规又高效?
700
2022-09-29

Vue中组件化编码使用(实战练习一)

Vue中组件化编码的大致流程(初接触)、组件之间的参数传递(最基础的形式)、组件之间的配合完成一个需求
1、在Vue中进行组件化编码
1.1、组件化编码流程:
(1)、拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。(2)、实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用: 1)、一个组件在用:放在组件自身即可。 2)、 一些组件在用:放在他们共同的父组件上(状态提升)。(3)、实现交互:从绑定事件开始。
1.2、props适用于:
(1)、父组件 ==> 子组件 通信(2)、子组件 ==> 父组件 通信(要求父先给子一个函数)
1.3 、注意事项
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
2、任务需求(需要实现的效果)
3、项目结构
4、代码实例
4.1 TheFooter.vue
4.2 TheHeader.vue
4.3 TheItem.vue
4.4 TheList.vue
4.5 App.vue
4.6 main.js
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, components: { App }, template: '
5、静态页面效果(功能还未添加)
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~