洞察探索小米电视app开发如何利用FinClip的小程序容器技术,实现跨平台便捷开发,并助力企业快速数字化转型。
1052
2022-09-22

Vue、 React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star。
目前,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用,对于任何一个前端工程师来说,Vue 都是一门非常值得我们学习的前端框架。
但在国内小程序成为移动开发的破局者之后,Vue的名字又经常和小程序关联在了一起,下面我们就一同探究两者之间的关系。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
上述是Vue官方网站给出解释,对于大部分用户读起来还是非常抽象和晦涩难懂的,看完之后可能还是不懂这个框架到底是用来做什么的,什么是“渐进式框架”?什么是“自底向上增量开发”?什么是“视图层”?什么是“单文件组件”?什么是“复杂的单页应用?”第二段话里面“响应的数据绑定和组合的视图组件”这又是个啥?
想必大家上网浏览新闻都是用APP或者网页,Vue.js就是一个用于搭建类似网页的表单项繁多、内容需要根据用户的操作进行修改的网页版应用。
单页应用一般指的就是一个页面就是应用,当然也可以是一个子应用,比如一个页面就可以视为一个子应用。单页应用程序中一般交互处理非常多,而且页面中的内容需要根据用户的操作动态变化。
现在我们把一个网页应用抽象一下,那么HTML中的DOM其实就是视图,一个网页就是通过DOM的组合与嵌套,形成了最基本的视图结构,再通过CSS的修饰,在基本的视图结构上“化妆”让他们看起来更加美观。最后涉及到交互部分,就需要用到JavaScript来接受用户的交互请求,并且通过事件机制来响应用户的交互操作,并且在事件的处理函数中进行各种数据的修改,比如说修改某个DOM中的innerHTML或者innerText部分。我们把HTML中的DOM就可以与其他的部分独立开来划分出一个层次,这个层次就叫做视图层。
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。至于是如何响应的,大家可以先把下面这段代码随便粘贴到一个扩展名为html的文件然后用浏览器打开,随便在文本框里面输入一些文字,观察一下页面变化。
做单页应用,页面交互和结构十分复杂,一个页面上就有许许多多的模块需要编写,而且往往一个模块的代码量和工作量就非常庞大,如果还按照原先的方法来开发,那么会累死人。而且遇到以后的产品需求变更,修改起来也非常麻烦,生怕动了其中一个div之后,其他div跟着雪崩,整个页面全部乱套,或者由于JavaScript的事件冒泡机制,导致修改一些内层的DOM事件处理函数之后,出现各种莫名其妙的诡异BUG。
在面向对象编程中,我们可以使用面向对象的思想将各种模块打包成类或者把一个大的业务模块拆分成更多更小的几个类。在面向过程编程中,我们也可以把一些大功能拆分成许多函数,然后分配给不同的人来开发。
在前端应用,我们是否也可以像编程一样把模块封装呢?这就引入了组件化开发的思想。
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
首先需要说明的一点Vue和小程序开发是没有直接关系的。
但是受到Vue的影响,以及Vue众多的开发者,不少组织将小程序二次开发,以类似Vue语法的形式进行小程序开发(最后通过自己的工具转成原生小程序的语法),比如美团的mpVue(Vue.js in mini program)。好处在于降低了Vue开发者学习小程序开发的成本,以及优化了很多小程序的不足点,例如小程序不能使用Npm,不能使用CSS预处理器,原生是callback语法等。
例如mpVue是一个使用 Vue.js 开发小程序的前端框架,框架基于Vue.js核心,Mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。使用Mpvue开发小程序,将在小程序技术体系的基础上获取到一些额外能力:
彻底的组件化开发能力:提高代码复用性
完整的Vue.js开发体验
方便的Vuex数据管理方案:方便构建复杂应用
快捷的webpack构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用Vue.js命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
如果需要深入学习了解使用mpVue开发小程序可以参考官方文档:http://mpvue.com/mpvue/#_1
在理解如何基于Vue开发小程序后,那也可以顺着了解如何更好的发挥小程序价值,这就不得不提到 Hybrid 模式渐渐开始流行, Native + 小程序 的架构模式成为趋势,它解决了传统App带来的迭代不敏捷、代码量堆积、多平台维护等问题,同时又有远超 H5 的体验。
这里要推荐到的是已经在市场上比较成熟的小程序容器技术-FinClip,通过集成SDK便可让自己的APP快速拥有小程序运行能力。
此外,FinClip的视图层与逻辑层分离也带来了许多好处:
1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验;
2、Service和View的分离和并行实现可以防止JS执行影响或减慢页面渲染,这有助于提高渲染性能;
3、因为JS在Service层执行,所以JS里面操作的DOM将不会对View层产生影响,所以小程序不能操作DOM结构的,这也使得小程序的性能比传统的H5更好。
其中还有一点很值得推荐, 兼容微信小程序开发规范 。
也就是说,原来通过Vue开发的微信小程序也可以在不改代码的情况下,顺带手把这个小程序放在自己的 APP 里。同时,提供后台管理页面,可以统一管理自有和外部开发上架的小程序,以及对收集到的小程序数据进行分析。
微信小程序(下文简称小程序)的整体与使用脚手架搭建出的vue项目(个人使用vue-cli)有一些类似之处,关注一些差别可以帮助原先vue开发者更快上手小程序。注意,虽然本文从vue出发,但是小程序的框架更类似于多个框架的混合,与vue是不同的框架,本文的比较只是为了帮助开发者快速上手,避免一些常见的错误。
创建微信小程序项目首先需要注册小程序账号(微信公众平台),在小程序管理页得到appid,-微信开发者工具,在开发者工具中选择新建项目即可,具体创建流程参照官网指南。创建项目后,开发者工具会提供一个简单的框架,本文从这个框架开始。
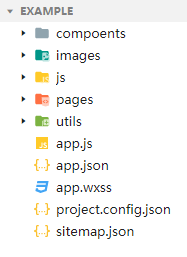
一个常见的微信小程序结构如下:
在构建一个微信小程序项目时,开发者工具会自动准备好大部分的构架
。除了自带的pages、utils文件夹以外,个人根据习惯增加images,js,components文件夹。
pages文件夹用于存放页面,components用于存放组件:区别于vue,小程序组件和页面是不同的,因此,个人习惯创建一个components文件夹用于存放组件,将组件与页面区分开。images等文件夹用于存放不同类型的静态资源,小程序对静态资源的位置没有严格要求,只要在项目目录内即可,所以你也可以创建一个assets文件夹用以存放全部静态资源。utils文件夹用于存放公用的函数。project.config.json文件相当于vue中的package.json,主要进行项目整体配置,包括基础库版本、是否使用es6语法、是否使用npm模块等,这些内容可以在开发者工具-详情-本地设置中修改。需要注意的是,不同与vue,project.config.json中不包含项目引入的依赖库信息等。app.json文件包括引入库、路由设置、导航栏设置、窗口设置等。app.js,小程序生命周期函数、全局数据(类似vuex)等。app.wxss,全局样式。
总体来说,小程序对不同文件的划分会更加清晰,json文件用于配置,js文件专注于逻辑。
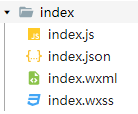
一个小程序页面的结构如下所示:
可以看到,一个页面/组件从vue常用的.vue单文件,变成了一个包含{wxml,wxss,js,json}四个文件的文件夹。
根据之前整体构架的叙述,我们不难理解各个文件的功能:
| 文件 | 功能 |
|---|---|
| wxml | 结构 |
| wxss | 样式 |
| js | 逻辑 |
| json | 配置 |
值得一提的是,引入第三方库等配置功能集中在.json文件中,js文件则专注于逻辑交互的代码。
小程序中,组件和页面是不同的!
组件要求在json文件中声明components: true,而后在对应json文件中的usingComponents中引入,引入方法与vue中的components一致。其他的组件基本使用与vue项目中一致。有意思的是,在实际代码书写中,我发现一定程度上组件和页面是可以互换的(来自一次小失误,不要这么做!)。
微信官方提供的微信开发者工具,对小程序的开发的支持是我体验过最好的(虽然没有插件、没有补齐等功能)。创建组件/页面,首先在components/pages文件夹内,创建文件夹,再在开发者工具的资源管理器中对文件夹右键,选择新建page/新建component,即可快速创建需要的四个文件。注意,编辑器默认不会为页面/组件创建文件夹。
小程序中的wxml与html非常类似,使用方法也基本一样,存在的区别主要有:
标签名差别:view是小程序中最常见的标签名,主要功能与div相同。此外,小程序标题、文本、段落统一为text。这里需要注意的是,小程序对不同的标签提供了不同的基本功能,构建页面时选择不同的标签会有不同的渲染,比如使用view和text在文字处理时就会有不同的渲染,要尽量使用原生标签进行书写。各个标签提供的基本功能也不尽相同,有一些与html有着较大差别(比如image,巨坑)。
同时,小程序提供更多移动端常用的原生组件,如icon picker等。
具体内容请看官方文档
模板语法区别:
小程序同样采用MVVM开发模式,整体提供的功能与vue类似,但是语法和实现却不大相同。与vue相同,数据绑定使用双大括号{% raw %}{{}}{% endraw %},逻辑控制同样有if、for等等。但是,在小程序中,控制属性使用wx:开头,如v-if在小程序中就是wx:for,动态属性则需要wx:if={% raw %}"{{...}}"{% endraw %},即在引号内仍需要双大括号进行数据绑定。数据绑定的方式也与vue不同。
小程序的wxml使用中还有很多变化的地方容易踩坑,后续说明。
小程序中我们写逻辑主要仍是在.js文件中,与vue类似,小程序每个页面/组件有一个主入口:Page()/Component()。
其中可以使用的参数也非常类似:
data
Page({ data: {
"data名": 默认数值,
},})事件
page中与data同层,在component中则写在methods中。
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})Component({ methods: { clickMe() { this.setData({ msg: "Hello World" })
}
}
})此外,小程序主要是触摸操作,因此,官方提供了一些移动端常用的页面事件,比如下拉、下拉触底等。
生命周期
小程序页面的生命周期与组件的生命周期不同,但是两者的流程整体与vue中并无太大差异,存在一些名称的差异等。
小程序组件在2.2.3版本库前生命周期书写方法与页面中一样,之后添加了lifetimes字段,现在推荐在lifetimes中声明:
Component({
lifetimes: {
attached: function() {}
}
})此外,小程序组件与页面的生命周期也不同,具体参考:页面|组件。
为了适配移动端,wxss中的最大变化就是提供rpx尺寸单位,单位的像素大小根据屏幕宽度进行自适应,与iphone6显示的像素比为1rpx = 0.5px
小程序的数据更新与vue中不同,虽然官方文档说是双向绑定,但是本质上来说是 单向绑定 。视图层更新会影响逻辑层更新,同时会影响页面上全部相同绑定value的更新,但是逻辑层的更新不能直接更新视图层。具体来说,就是页面上的数据更新会直接修改data,但是每次data的更新 需要使用setData()进行更新 。
根据小程序的实现,我们必须尽量少的使用setData()
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~