uniapp开发app框架在提升开发效率中的独特优势与应用探索
2167
2022-09-22

开发者在使用常见的第三方小程序框架(如 taro,kbone,uniapp)时,会发现各家框架厂商都宣称通过自己的框架能编译出不同平台下最好用,最流畅的小程序,开发者受限于精力与时间不够,也无法对其进行足够仔细地辨别与区分。
刚好看到了 FinClip 前端开发工程师的测评,使用不同的编译框架编译出不同平台的小程序 DEMO,并在 iOS 与 Android 设备中进行实际体验对比,针对「小程序的稳定性,框架支持度,列表渲染性能,操作系统支持度,组件支持度与跨平台性」进行综合对比,从而帮助你找出最适合自己的小程序平台与框架。
本次测试中,我们使用了 FinClip 日常测试环境中的三款设备机型,分别是:
本次使用的宿主 App 与版本如下:
微信(iOS 端版本为9.0.17,Android 端版本为 8.0.18)
支付宝(iOS 端版本为 10.2.53,Android 端版本为 10.2.53)
今日头条(iOS 端版本为 8.6.2,Android 端版本为 8.6.6)
百度(iOS 端版本为 13.2,Android 端版本为 13.2)
FinClip App(iOS 端版本为 2.35.2,Android 端版本为 2.35.3)
本次测试使用的 DEMO 如下:
taro-ui,kbone,uniapp 官方 demo
为了保证最终能够得到公平一致的测试结果,我们使用了如下的评测方式:

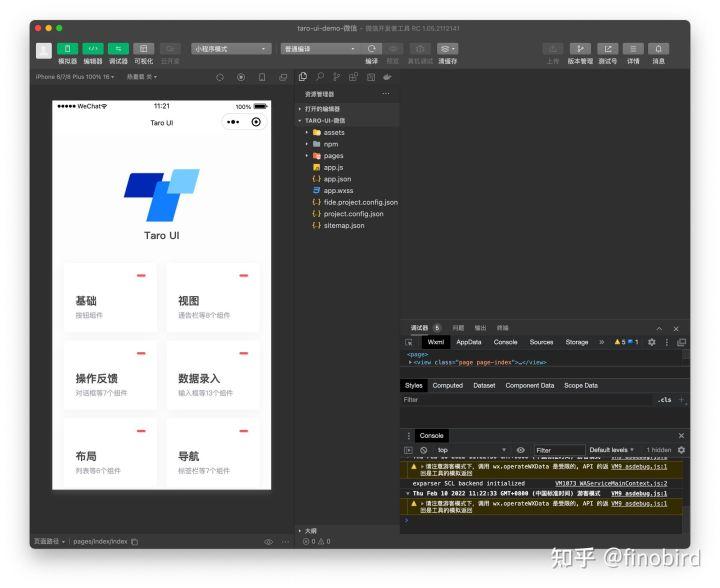
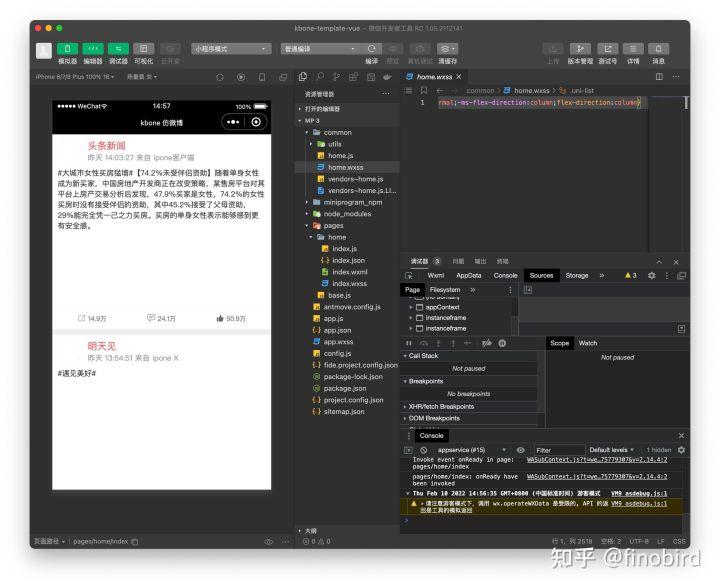
我们从 Github 中-了官方的示例 DEMO 文件,并在各个 IDE 中进行编译预览。

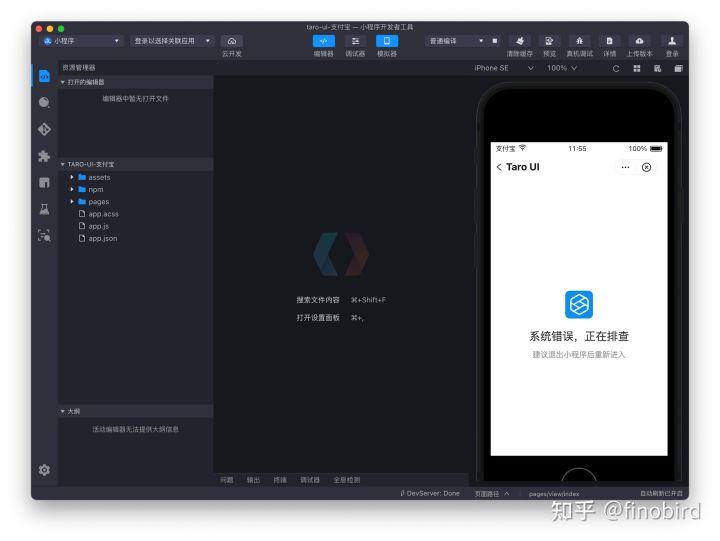
首先是在 IDE 中进行编译展示,通过上图可以看出各家小程序平台对于该 DEMO 都能够进行正常的渲染与体验,但是在实际测试过程中我们发现,支付宝小程序 IDE 在进入「视图」页面时会提示报错,在使用真机打开「视图」页面时也会报错(如下图)。

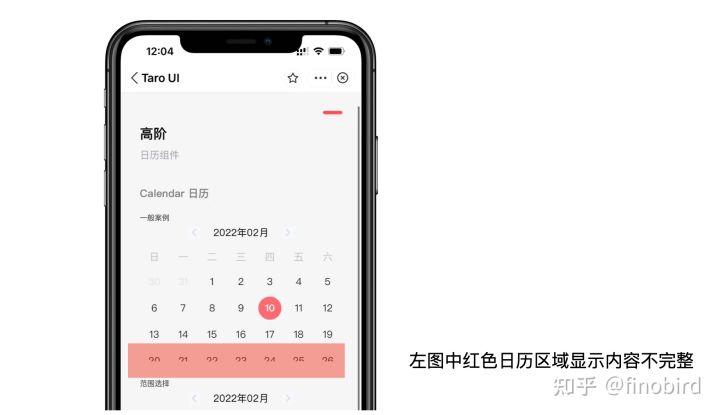
当使用真机预览进入「高阶」页面时,还会遇到底部日历遮挡的问题。

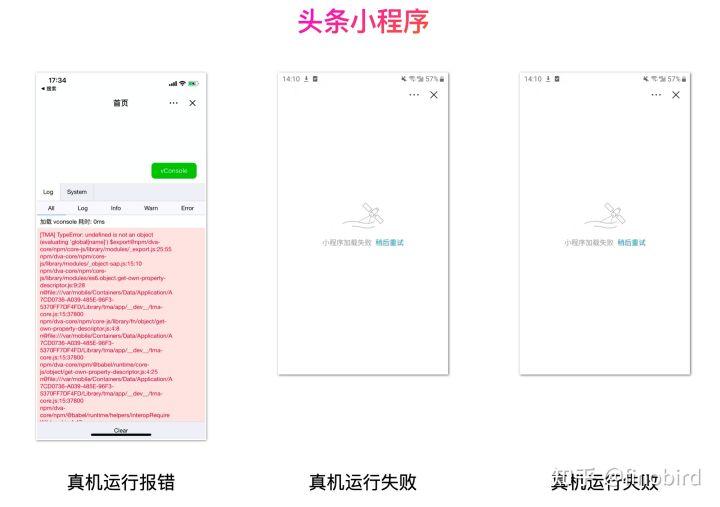
此外,我们为了测试 Taro 对于列表的渲染能力,还使用了 taro-msparis 这个项目(Msparis 项目基于 Taro,构建了一个时装衣橱的项目演示,涉及了一个电商平台完整的业务逻辑和功能点),分别使用真机在「首次渲染,更新列表」的情况下进行多次测试,得出结果如下。
| 所属平台 | iPhone 首次渲染取 3 次平均值 | iPhone 更新列表取 5 次平均值 | 三星更新列表取 3 次平均值 | 三星更新列表取 5 次平均值 | 荣耀更新列表取 3 次平均值 | 荣耀更新列表取 5 次平均值 |
|---|
值得一提的是,在使用三款手机进行真机测试时,头条小程序均无法正常运行,使用三星手机打开百度智能小程序时,也无法正常渲染。

我们从 Github 中-了由 DCloud 提供的 kbone 示例 DEMO 文件,并在 IDE 中进行编译预览。

同样,我们分别使用真机在「首次渲染,更新列表」的情况下进行多次测试,得出结果如下。

由于 kbone 仅支持微信小程序语法,因此仅在微信开发者工具与 FIDE 中进行了测试,支付宝官方提供了 Antmove,但尝试后发现依然无法编译。
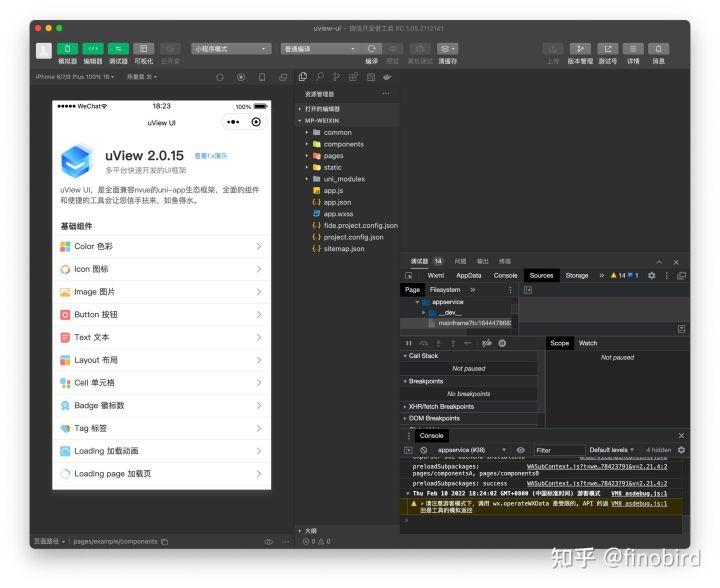
我们从 Github 中-了官方的示例 DEMO 文件,并通过 uniapp 进行跨端编译,按照不同平台的要求输出对应的小程序,并在各个 IDE 中进行编译预览。

在 IDE 中进行编译展示时,除了支付宝小程序 IDE 会提示编译失败以外,剩下的小程序 IDE 都完成了对应的编译与预览操作。此外,我们也使用了 uniapp 的 DEMO 对于列表渲染进行多次测试,测试方式依然是使用真机在「首次渲染,更新列表」的情况下进行多次测试,得出结果如下。

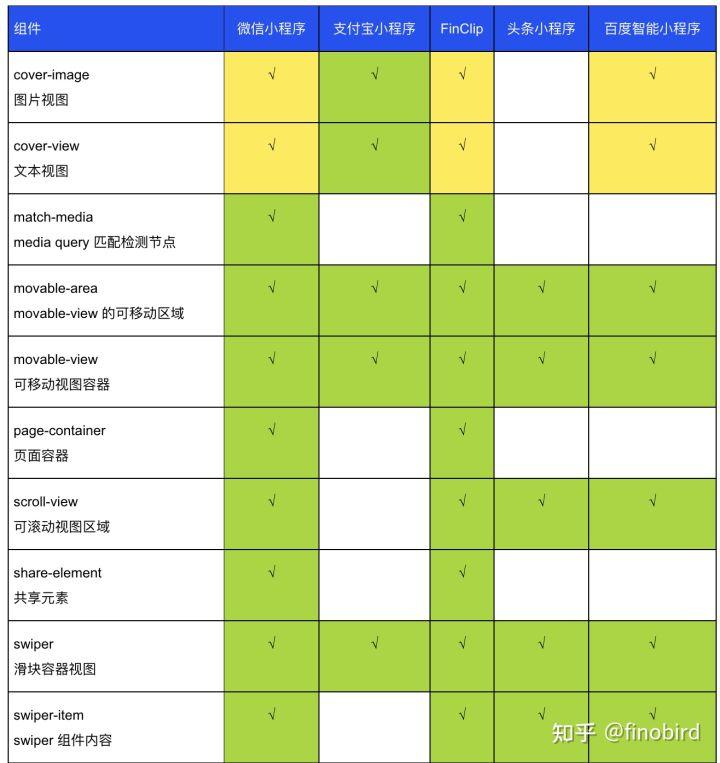
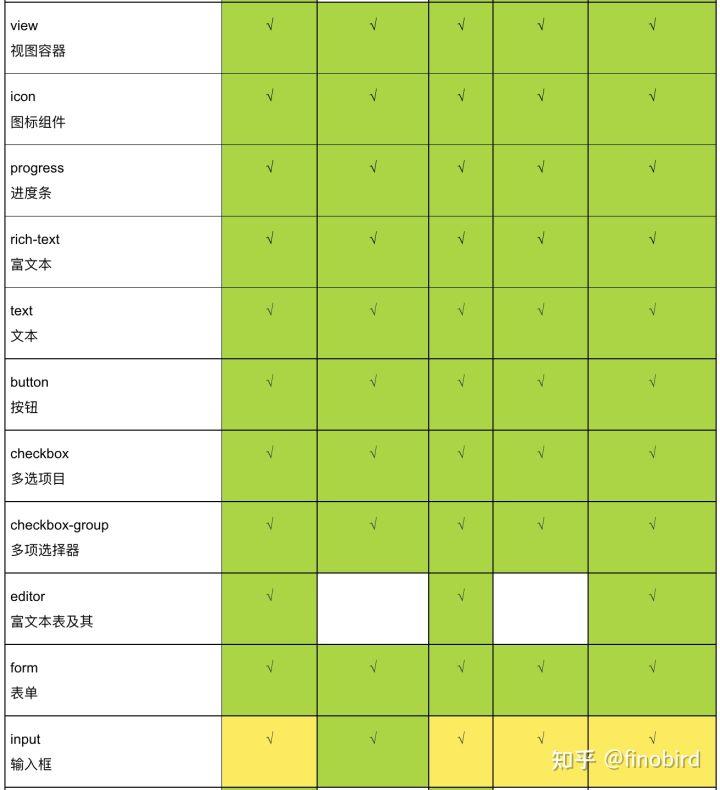
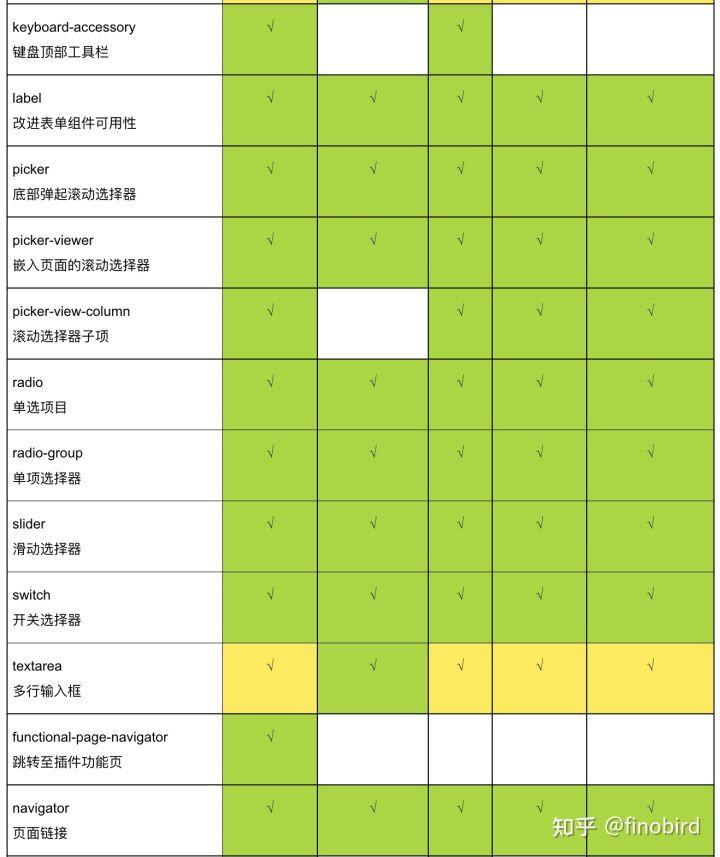
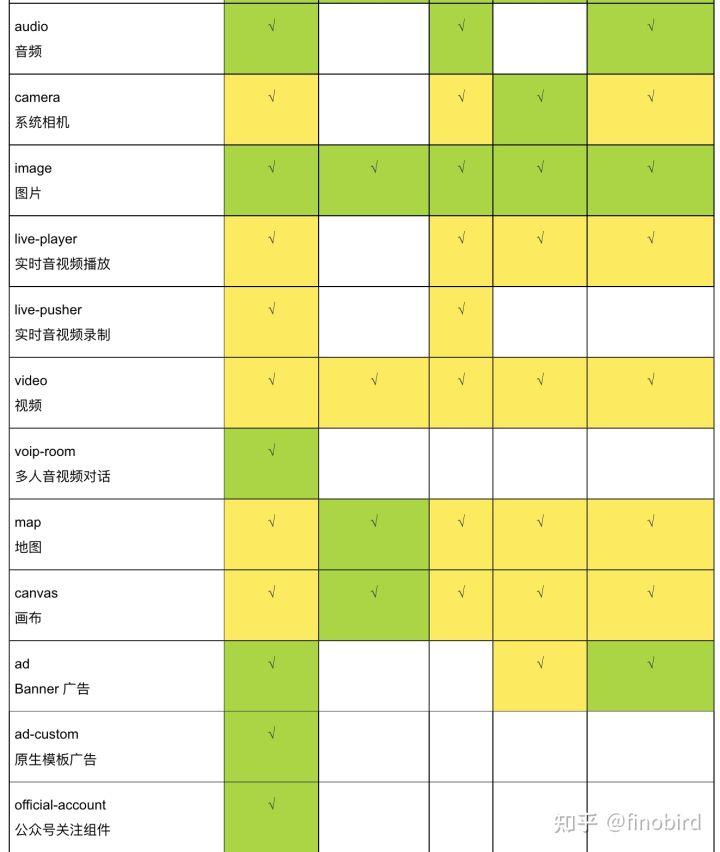
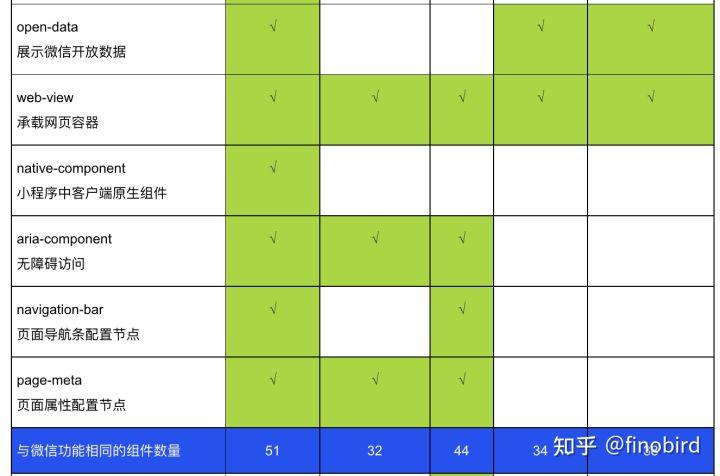
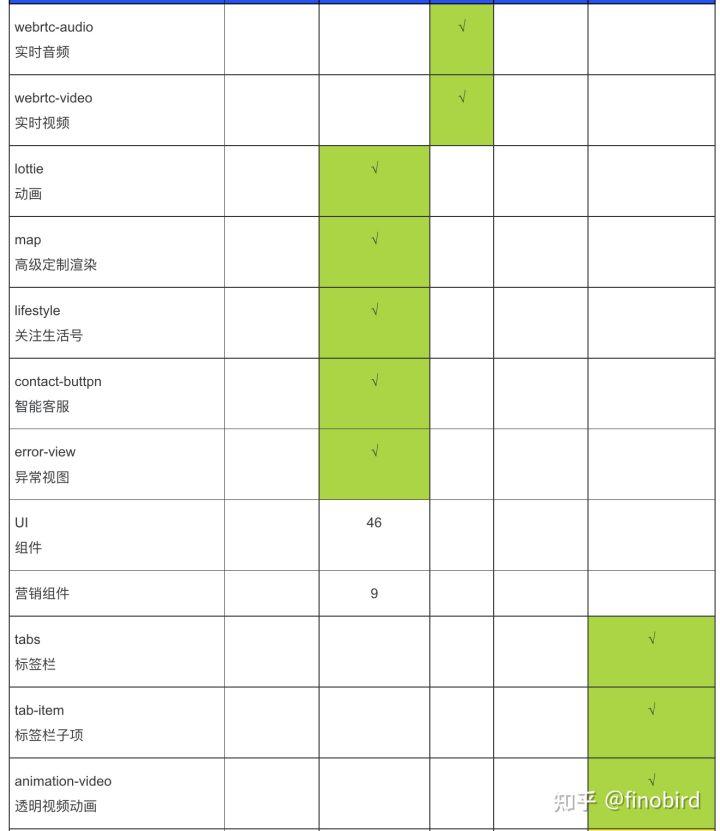
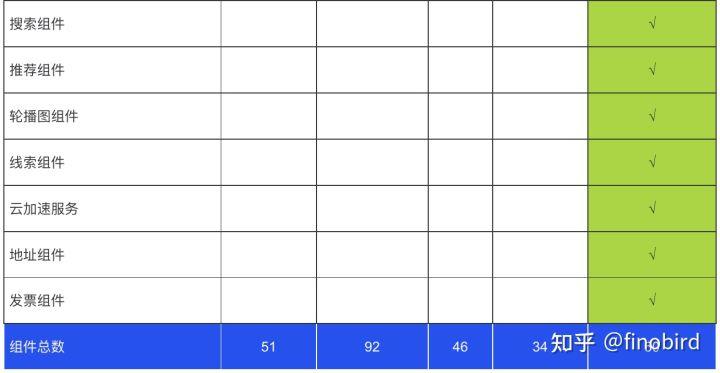
此外,还根据对应平台开发者文档中,支持的小程序组件行了对比,所得情况如下:
注意,被标黄的部分为小程序平台原生所支持的组件








根据前文测试与对比结论,我们分别基于「稳定性,小程序框架支持度,列表渲染性能,操作系统支持度,组件支持度,跨平台性」进行综合考量与对比。
根据三种机型的测试体验,在头条小程序与百度智能小程序中,安卓机型的运行效果是不稳定的,尤其在头条小程序中,Taro 框架的列表展示 DEMO 三台机器均无法正常打开。 而百度小程序则会出现在安卓低端机型中无法正常打开的情况。
根据本次测试结果,稳定性排序如下:
微信小程序 = FinClip = 支付宝小程序 > 百度智能小程序 > 头条小程序
可以看出各平台都已经支持了在 Taro 和 uniapp 框架下的小程序,但个别功能依然存有 Bug。在头条小程序中可以运行简单的 DEMO ,但复杂 DEMO 安卓端几乎全军覆没。
而在 kbone 框架中, 只有微信小程序与 FinClip 支持运行,且都能正常运行体验。当我们使用 Antmove 工具转换后, 依然无法在支付宝小程序中正常运行。
根据本次测试结果,框架支持度排序如下:
微信小程序 = FinClip > 支付宝小程序 = 百度智能小程序 > 头条小程序
根据测试数据,微信小程序、 FinClip、 支付宝小程序在列表渲染性能上是比较接近的。出乎意料的是百度智能小程序这些 DEMO 测试中,渲染耗时最少。头条小程序则因表现不稳定暂不参与排序。
根据本次测试结果,渲染性能排序如下:
百度智能小程序 > 微信小程序 = FinClip = 支付宝小程序
根据测试结果整体来看,当前所有小程序在 iOS 操作系统中的体验是优于Android 操作系统的,我们后续将会引入鸿蒙统进行测试对比。
考虑到当前市场中微信小程序的领军地位,我们以微信小程序组件对标支持度作为了评比标准之一。
根据本次测试结果,组件支持度排序如下:
微信小程序 > FinClip > 百度智能小程序 > 头条小程序 > 支付宝小程序
而如果以各平台中组件数量进行排序,排序如下:
支付宝小程序 > 微信小程序 > 百度智能小程序 > FinClip > 头条小程序
在参与对比的五个小程序平台中,只有 FinClip 在支持自身语言之外,还同时兼容微信小程序的语言。相比支付宝小程序,头条小程序而言,FinClip 的兼容性更强,无须使用代码转换工具就能与微信小程序共用一套代码,在上架双平台时也能避免因代码转换所引起的其他问题与 Bug。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~