洞察探索小米电视app开发如何利用FinClip的小程序容器技术,实现跨平台便捷开发,并助力企业快速数字化转型。
1004
2022-09-21

小程序允许在顶层放置一个 app.fxss 文件,里面采用 CSS 语法设置页面样式。这个文件的设置,对所有页面都有效。
注意,小程序虽然使用 CSS 样式,但是样式文件的后缀名一律要写成 .fxss。
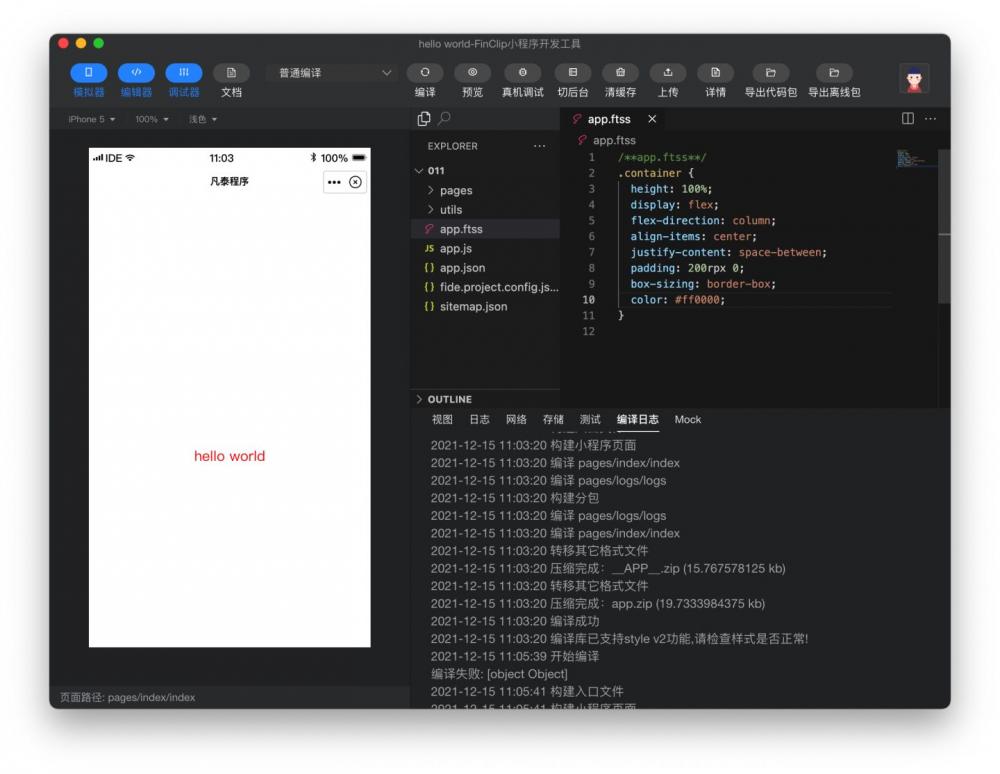
打开上一篇教程的示例根目录 app.ftss 文件,内容如下。
由于 FinClip 小程序保持了与微信小程序的高度统一,来降低开发者的学习或迁移门槛,事实上你也可以直接在 FIDE 中编辑基于微信小程序的项目内容,或者将基于微信小程序编辑的内容进行校验后,同步上传在 FinClip 之中。
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
FIDE 初始化小程序页面已经给最外层标签添加了 container 类,此时在 container 类名下添加一个 color 样式:
color: #ff0000;
保存后页面重新渲染,文字变为红色:

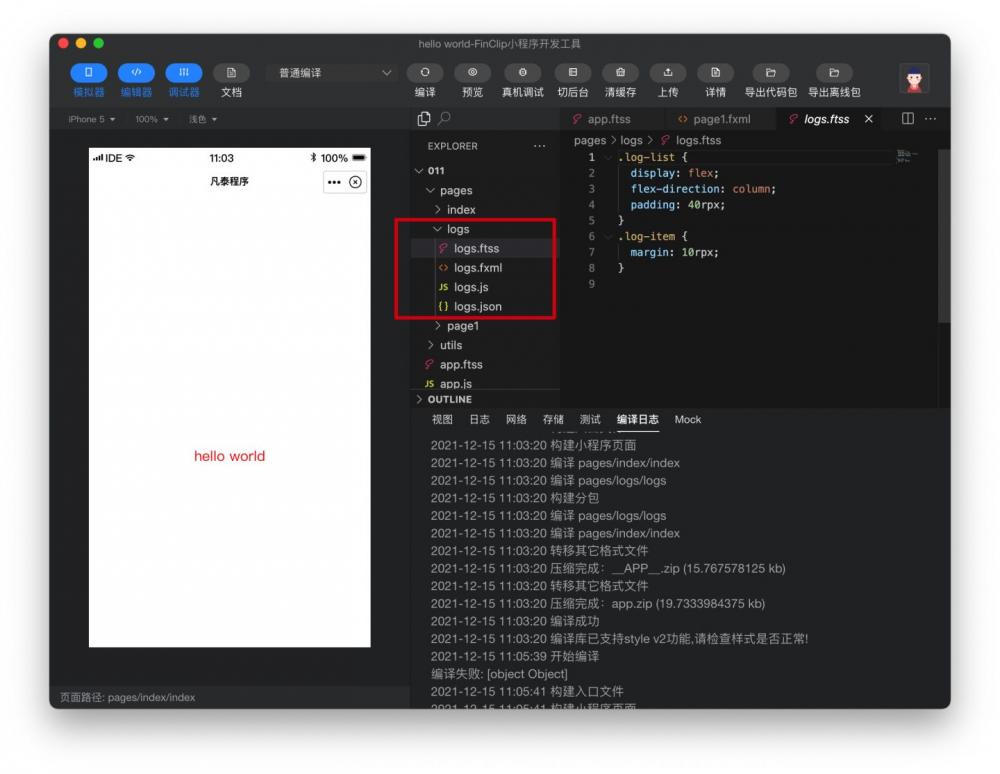
这就是总体样式,设置之后会对所有页面生效。例如第二个页面中元素 view 也拥有class:container,那么它的文字颜色也为红色。

二、页面样式
在小程序每个页面路径下 ftss 文件中样式内容只会影响当前页面。

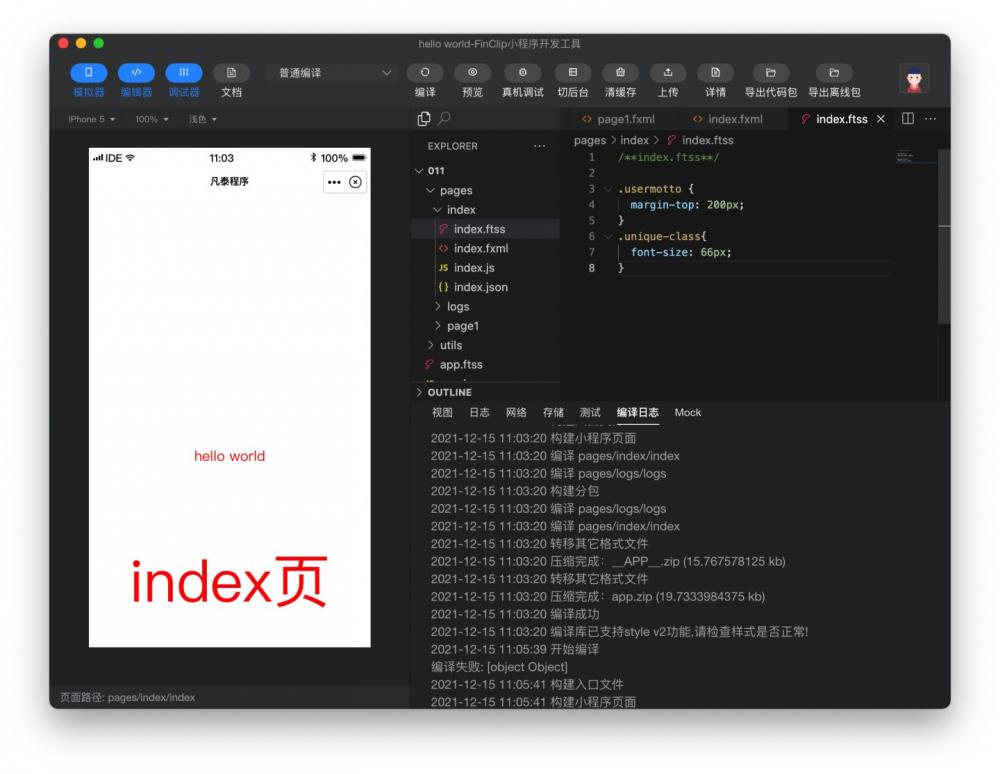
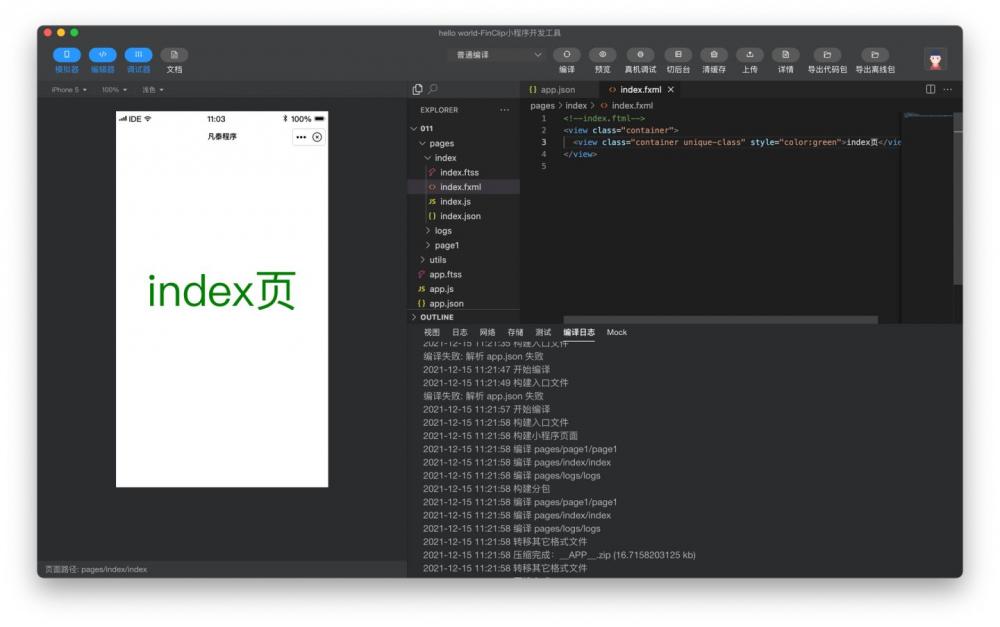
当我们在 index 页给 view 元素添加一个 class:“unique-class”,并在页面 ftss 文件中改变 font-size 样式:
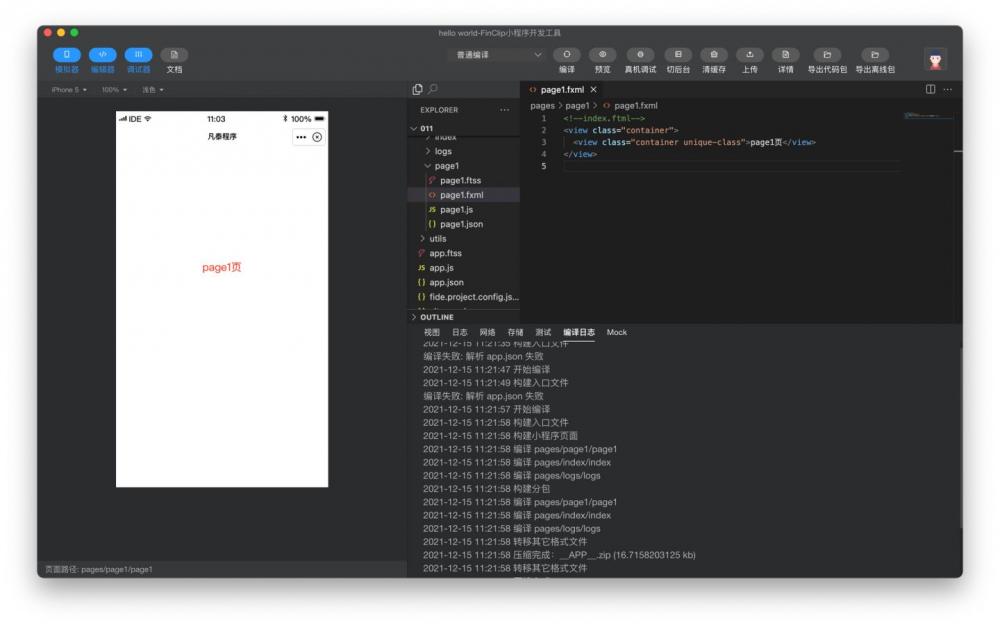
<view class="container unique-class">index页</view>
.unique-class{
font-size: 66px;
}

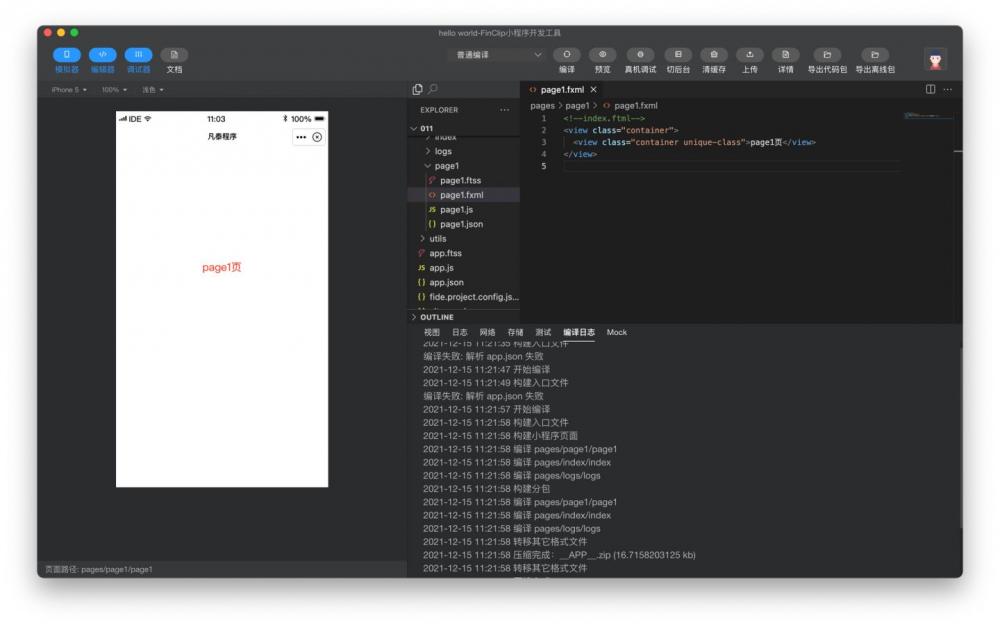
此时 page1 页同样添加class:“unique-class”,样式并没有受到影响

三、行内样式
小程序中也可以给元素设置行内样式,并且可以使用插值变量。同样,行内样式优先于 class 样式,与普通 css 规则一致。

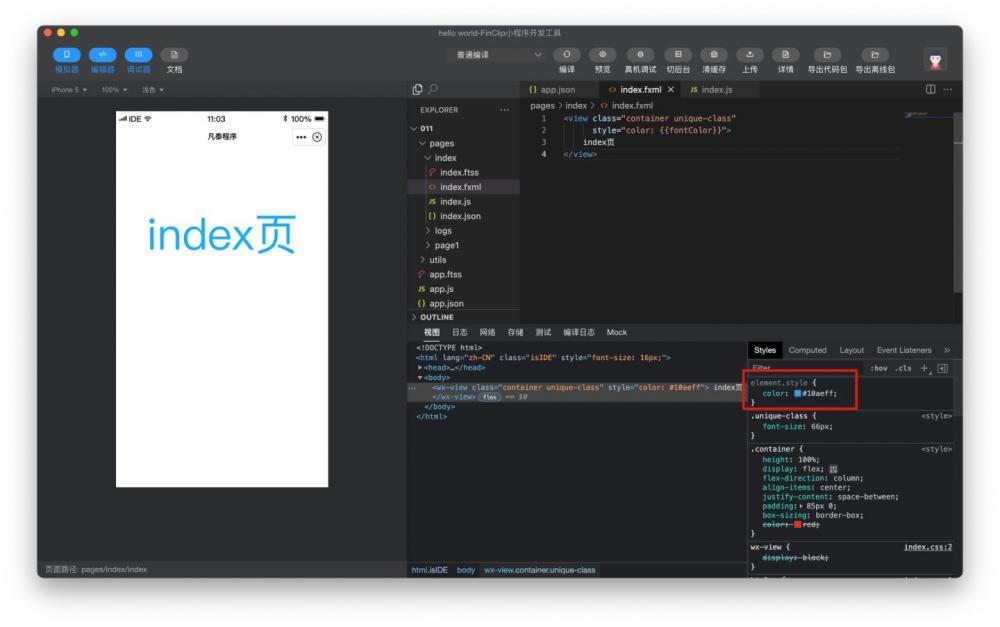
使用差值变量:
改变元素 style 属性 color 值为自定义变量 fontColor
<view class="container unique-class"
style="color: {{fontColor}}">
index页
</view>
在页面 data 中添加 fontColor 变量,赋值为想要的颜色
Page({
data: {
motto: 'Hello World',
fontColor: '#10aeff'
}
})

同样,插值变量的方式也可以运用到 class 中以达到相似的效果。
四、尺寸单位
小程序中可以使用 rpx 作为尺寸单位。rpx(responsive pixel)可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx。如在 iPhone6 上,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx = 0.5px = 1 物理像素。
合理使用 rpx 会让小程序体验感更好。
五、样式导入
使用 @import 语句可以导入外联样式表,@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
六、组件内置样式
小程序提供的内置组件定义了自有逻辑和默认样式,以供开发者快速使用。当然开发者也可以在此基础上修改为其他样式和行为。
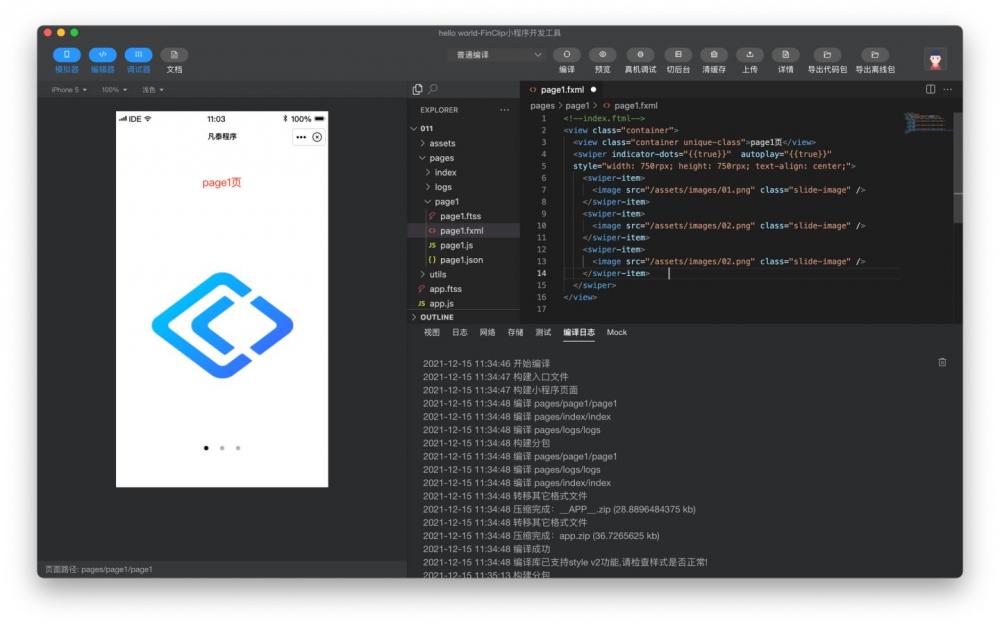
例如:小程序原生的 <swiper> 组件可以让开发者快速使用图片轮播功能。

上面页面的图片上面,有三个提示点,表示一共有三张图片,可以切换显示。
它的代码很简单,改一下 index.fxml 文件,并且在 /assets/images/ 目录下添加想要轮播的图片即可。
<view>
<swiper
indicator-dots="{{true}}"
autoplay="{{true}}"
style="width: 750rpx; height: 750rpx; text-align: center;">
<swiper-item>
<image src="/assets/images/logo.png"></image>
</swiper-item>
<swiper-item>
<image src="/assets/images/logo2.png"></image>
</swiper-item>
<swiper-item>
<image src="/assets/images/logo3.png"></image>
</swiper-item>
</swiper>
</view>
上面代码中,<swiper> 组件就是轮播组件,里面放置了三个 <swiper-item> 组件,表示有三个轮播项目,每个项目就是一个 <image> 组件。
<swiper> 组件的 indicator-dots 属性设置是否显示轮播点,autoplay 属性设置是否自动播放轮播。它们的属性值都是一个布尔值,这里要写成 {{true}}。
本期教程讲解了基于 FinClip IDE,对小程序的样式文件进行编写与调试的过程。

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~