车家互联 小程序在智能汽车时代的创新与发展潜力
1298
2022-09-17

如今使用小程序的场景已深入到我们生活中的方方面面,你是否有想过,已开发好的小程序是否不仅能运行在微信平台中,还能运行在我们自己的app中呢?是否可以用一个小程序生成一个app呢?答案是可以的!七个步骤就能完成!闲话少说,我们马上动手试试吧!
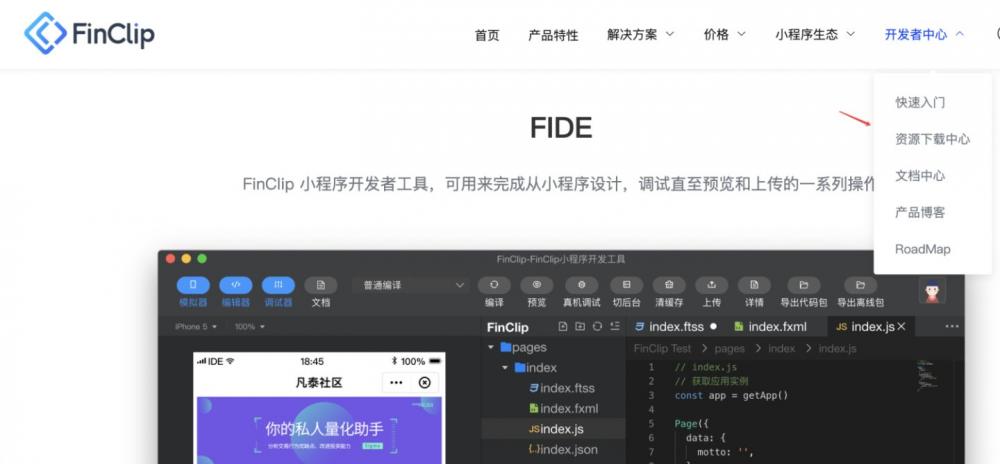
打开FinClip官网,在开发者中心->资源-中心,-并安装FIDE


登录finclip官网,在小程序管理->我的小程序新增一个小程序。

比如新增了一个小程序叫newapp3,那么名称写newapp3,分类、标签、简介写其他即可。
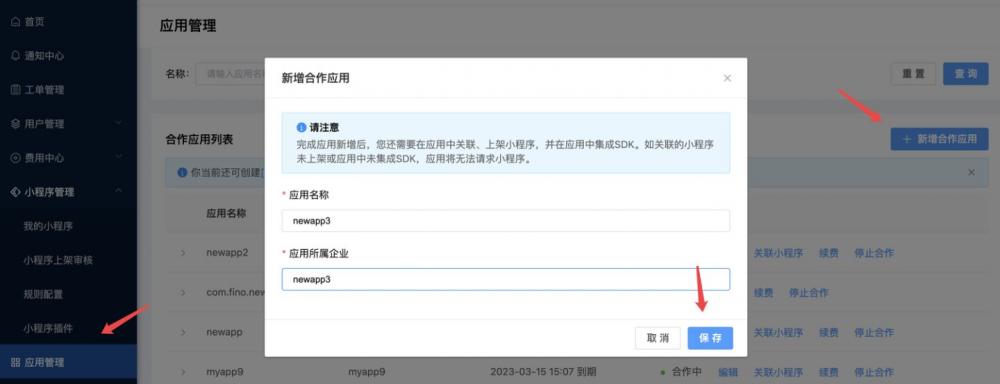
应用管理->新增合作应用

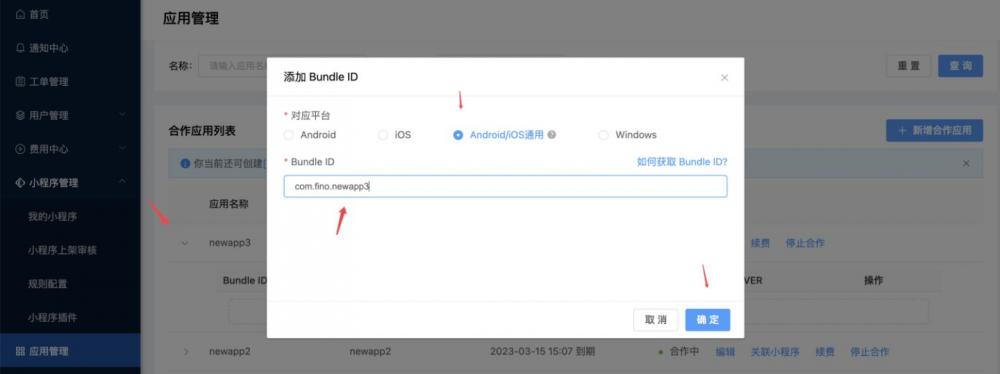
给这个应用增加一个Bundle ID

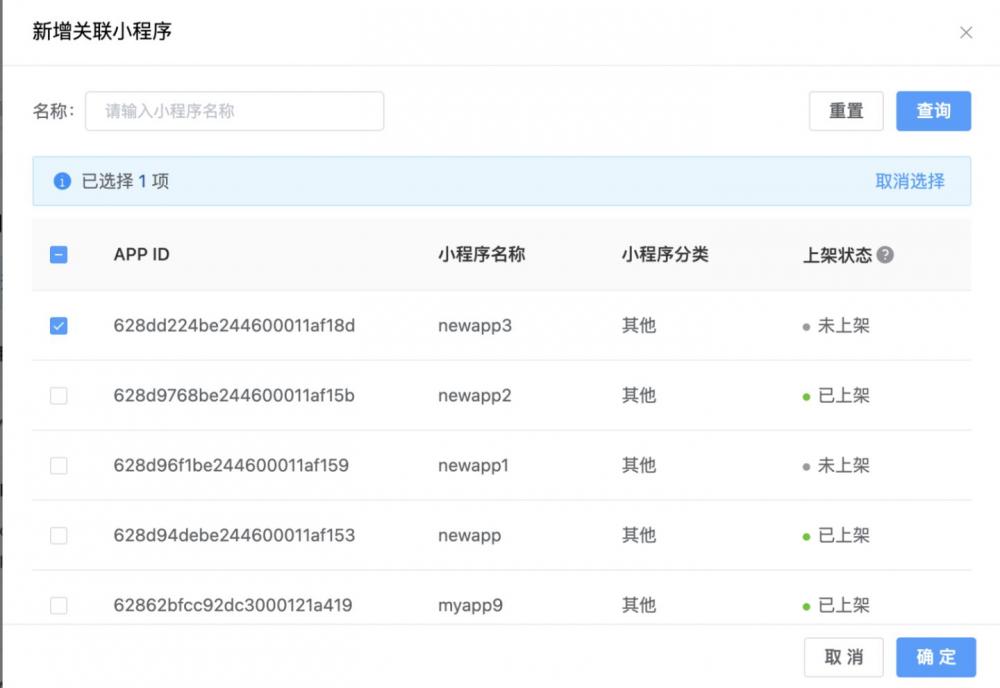
在newapp3一栏点击关联小程序,找到刚刚新建的newapp3,新增关联

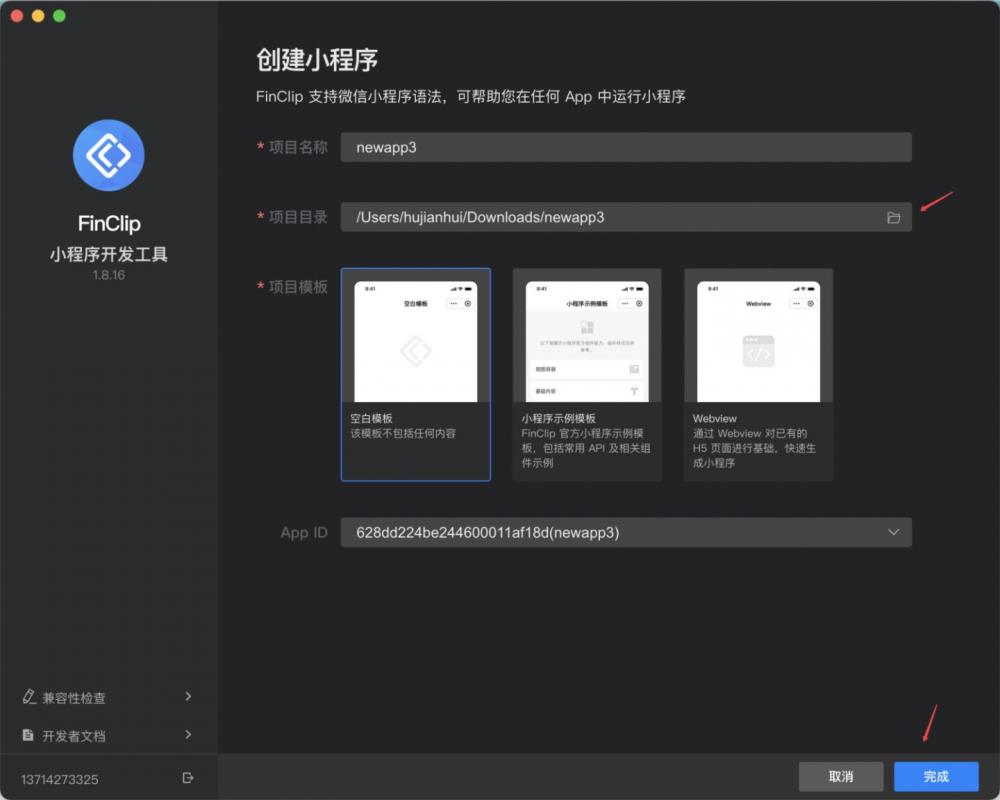
回到桌面,在-一栏,新增一个空文件夹,命名它为newapp3。打开IDE工具,项目目录选择刚刚创建的newapp3文件夹,APP ID选择newapp3,然后点击完成。

之后,IDE会为我们创建默认的hello world代码。我们不妨以这个hello world作为我们生成app的示例。

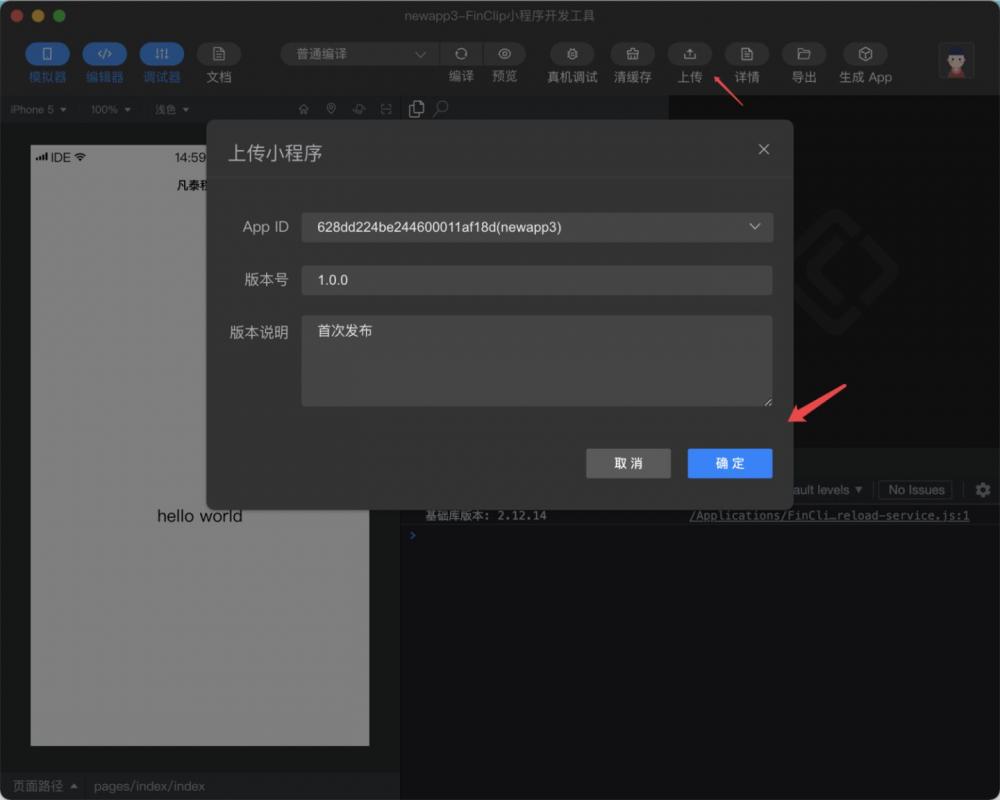
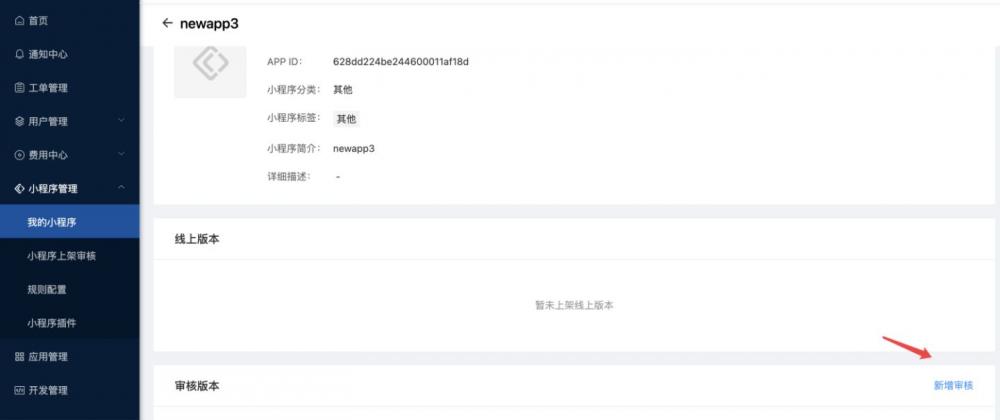
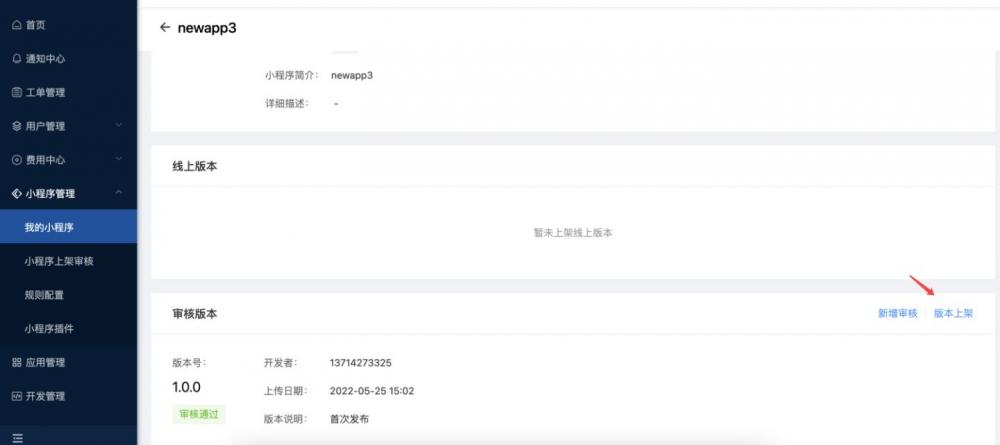
回到finclip官网,在小程序管理->我的小程序找到newapp3->详情->审核版本->新增审核

勾选刚刚上传的首次发布版本,点下一步->下一步->提交

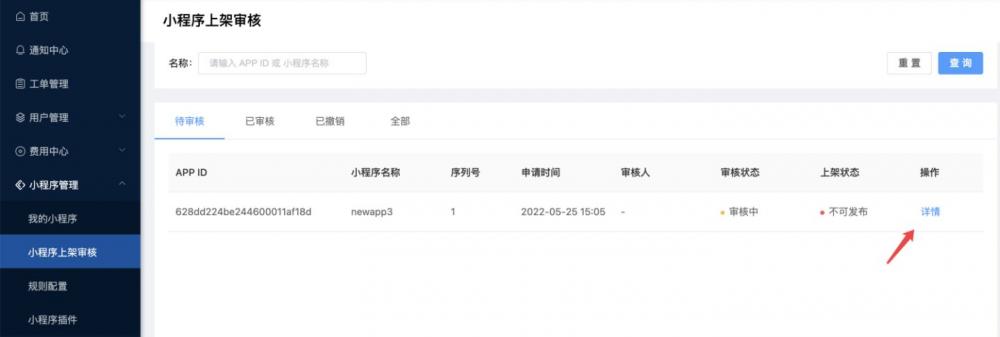
此时,该版本会进入审核的队列。
我们回到小程序管理->小程序上架审核->详情一栏,点击同意即可同意此次审核。

在小程序管理->我的小程序找到newapp3->详情->审核版本->版本上架->确认上架

此时,hello world 的代码就成功提交到云端拉。
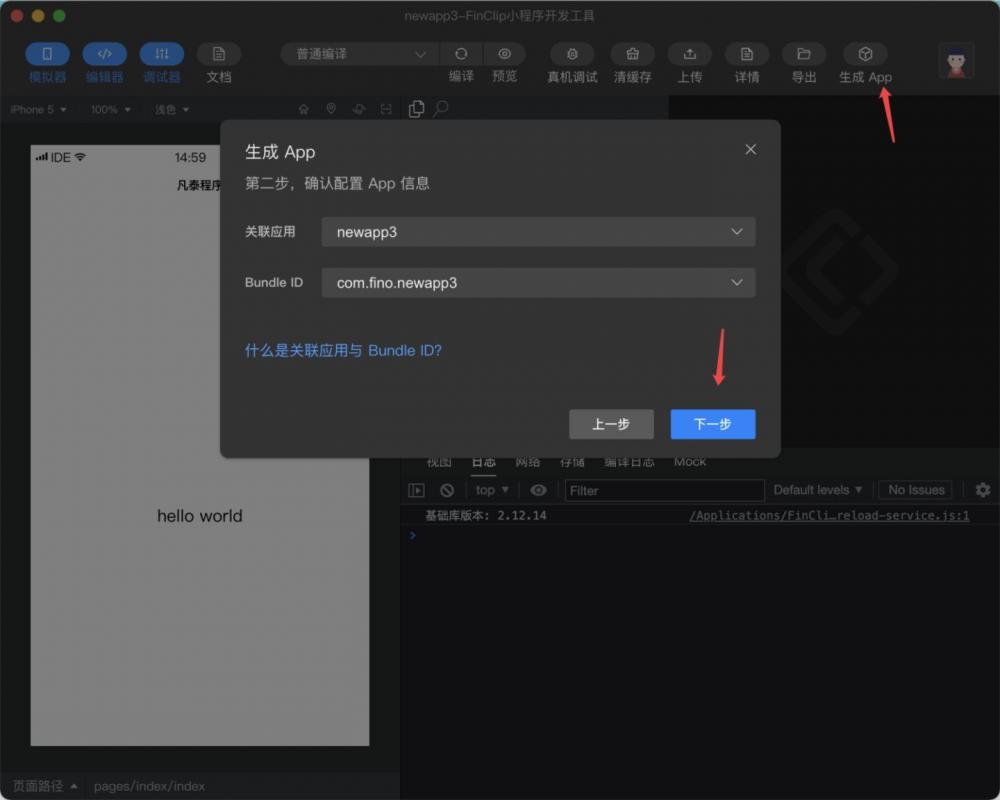
回到IDE, 点击生成App,下一步->下一步。导出目录选择-,点击完成,生成的App代码就导出到-目录了。

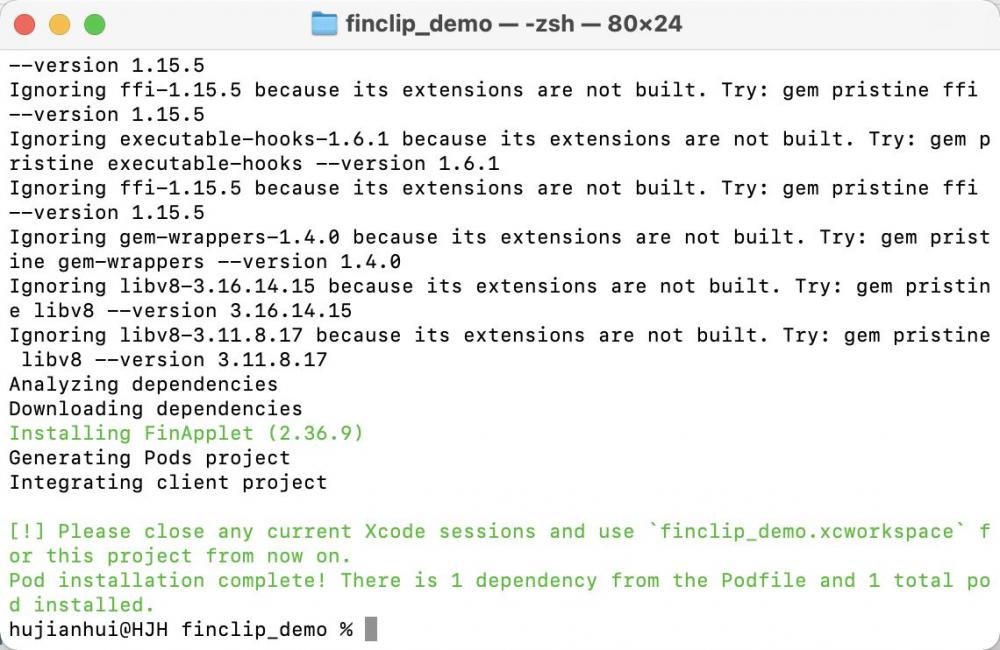
App生成成功后,打开所在目录。目录里有iOS和android的代码。我们以iOS为例,把app运行起来。打开终端,cd到finclip_demo/ios/finclip_demo,运行pod install来拉取依赖①。

看到这个绿色的字样则代表依赖拉取成功了,那么finclip_demo就是完整的代码包了拉~
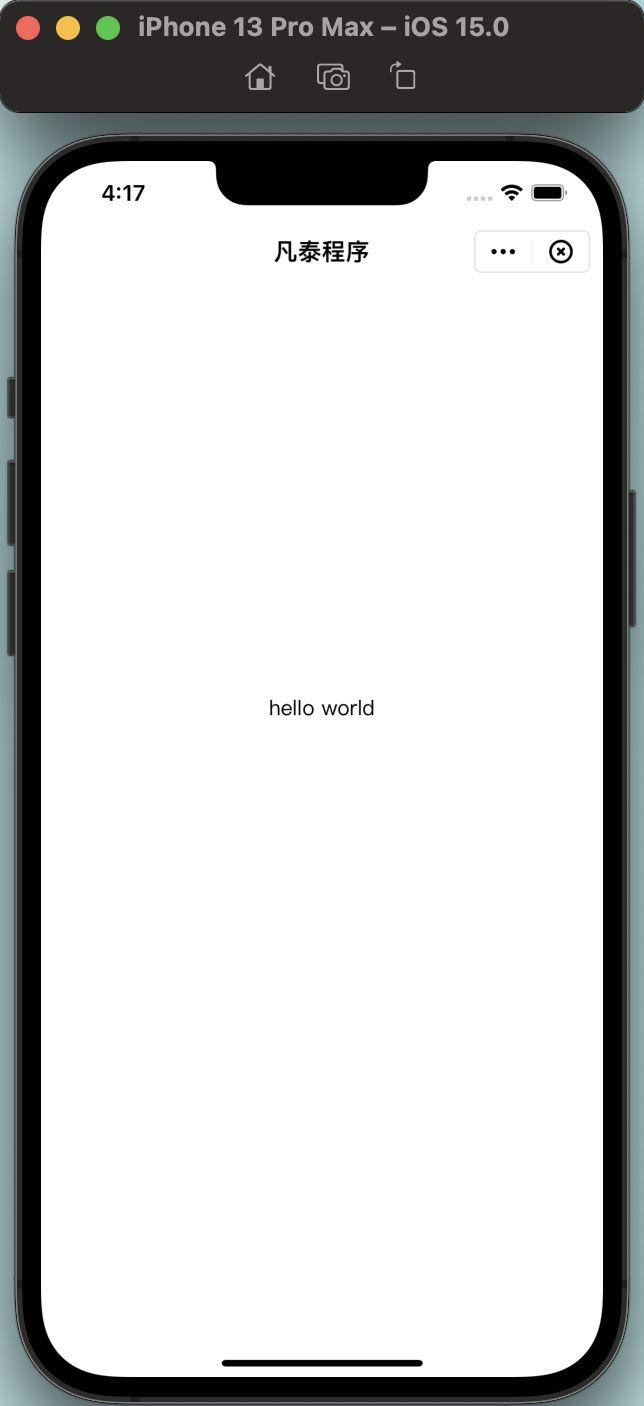
双击打开finclip_demo.xcworkspace,选择模拟器,然后点击运行


一、更新app不需要修改app的代码,只需要在小程序中修改代码,然后重复走上文中第五步流程即可。
①需要安装cocoapod,百度搜索如何安装cocoapod即可。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~