app小程序平台 第168页
-

[置顶]flutter小程序开发(flutter可以开发小程序吗)
本文目录一览:1、自学web前端和自学移动前端哪个更容易?2、如何开发小程序?3、flutter如何进行icloud4、uni-app怎么进行上线?5、有没有大佬做过移动跨平台框架的对比,h5 rn...
-

[置顶]小程序引擎(开源小程序引擎)
本文目录一览:1、做一个小程序需要具备什么技术?2、企业是否需要制作小程序?怎么做企业小程序?3、taro 怎么集成 android sdk?4、百度小程序有什么特点?5、qq小程序基础引擎加载失败怎...
-

微信小程序_(视图)简单的scroll-view容器
滑动滚动条,下方文本会显示滚动条的状态(到达最上方/滚动中/到达最下方),控制台输出滚动条状态 程序结构 实现过程 添加滚动容器属性 scroll-view 容器style="height:200px...
-

小程序开发-视图容器入门
1. view 基本上用来包裹其他组件 flex-direction: row 1 2 3 flex-direction: column 1 2 3 2. scroll-view 注意:使用竖向滚动时...
-

小程序开发基础-view视图容器
view 视图容器。 属性 排列方式(flex-direction) 描述 row 横向排列 column 纵向排列 项目内容对齐(justify-content) 描述 flex-start 向行头...
-

微信小程序之视图容器(swiper)组件创建轮播图
一、视图容器(Swiper) 1、swiper:滑块视图容器 二、swiper应用 1、页面逻辑(index.js) Page({ data: { imgUrls: [ { link: '/pages...
-

小程序开发基础-swiper 滑块视图容器
小编 / 达叔小生 根据官方文档,在自己的程序上运行,并打进代码的效果图,swiper滑块视图容器,是用来展示图片,控制图片的 swiper为滑块视图容器,其实就是轮播图的效果。 代码中indicat...
-

ios跳转app(ios跳转小程序)
本文目录一览:1、iPhone ios15 浏览器访问爱奇艺 禁止跳转到app2、iPhone怎么取消Safari跳转app或者AppStore?3、iOS干货-通过Safari跳转自己的APP4、苹...
-

-

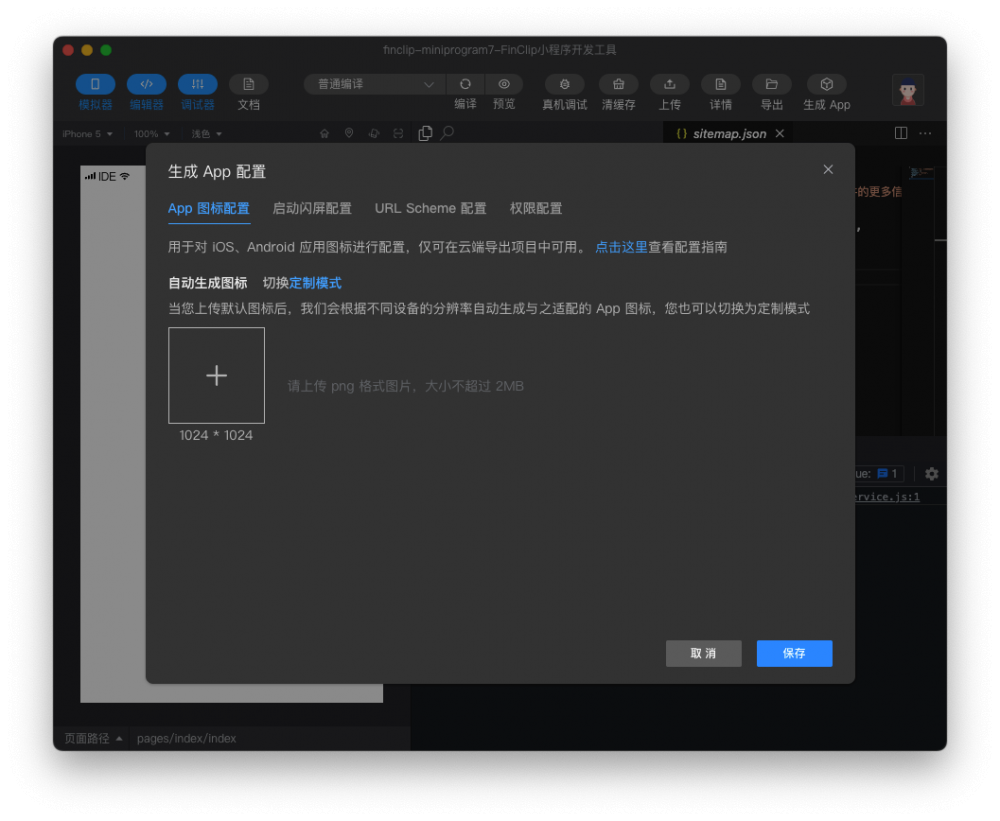
小程序如何导出 App?小程序导出 App功能优化
通过 FinClip 的「小程序导出 App」功能,开发者可以用一种简单快捷的方法,自动生成能够运行小程序的 App ,而不再需要关注宿主 App 的维护与开发。「小程序导出 App 功能」...
-

从连接到生态,凡泰极客 FinClip2.0 开启企业端小程序应用新时代
这是一个“万物有芯”的世界,除了智能手机外,从汽车到电视,都在智能手机引领的用户体验基础上延伸发展,形态各异、人机交互方式多元化的设备之间互联互通,共同形成一个无孔不入的、具备普适计算能力的数字化世界...
-

小程序转 App助企业开启营销新窗口(小程序转 App实现方法)
本文关于小程序转 App 助力企业开启营销新窗口,小程序转 App实现方法。当前 App 的发展还保持着高下载量、高活跃量的态势,使得其中蕴含巨大“商机”,但对中小企业来讲,在成本预算不充足的情况下,...

