技术文档 第27页
-

[置顶]flutter小程序开发(flutter可以开发小程序吗)
本文目录一览:1、自学web前端和自学移动前端哪个更容易?2、如何开发小程序?3、flutter如何进行icloud4、uni-app怎么进行上线?5、有没有大佬做过移动跨平台框架的对比,h5 rn...
-

[置顶]小程序引擎(开源小程序引擎)
本文目录一览:1、做一个小程序需要具备什么技术?2、企业是否需要制作小程序?怎么做企业小程序?3、taro 怎么集成 android sdk?4、百度小程序有什么特点?5、qq小程序基础引擎加载失败怎...
-

-

-
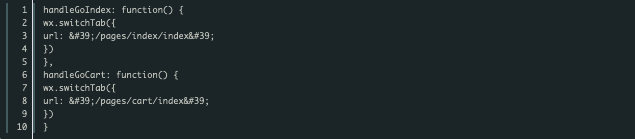
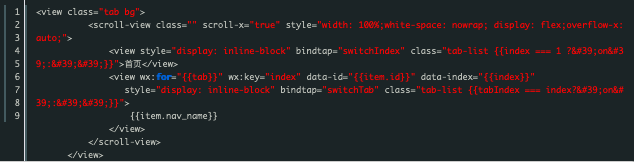
聪明的你肯定猜出来这两个icon是跳转到哪的,肯定也是bindtap,然后wx.navigator就搞定了。两个简单的页面跳转嘛,然后居然就是这两个问题卡了我一个多小时,后来还是在微信群里问大佬们才解决的,因为自己看文档不仔细,跳转的这两个页面是微信官方底部tab的路径如图:
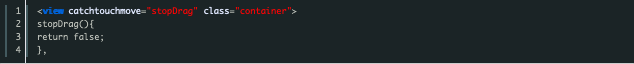
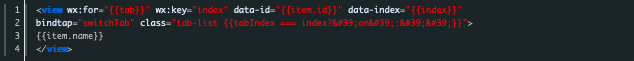
问题是出在官方的tabbar中你用了这几个路径如图:
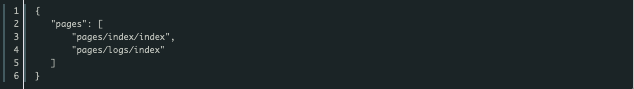
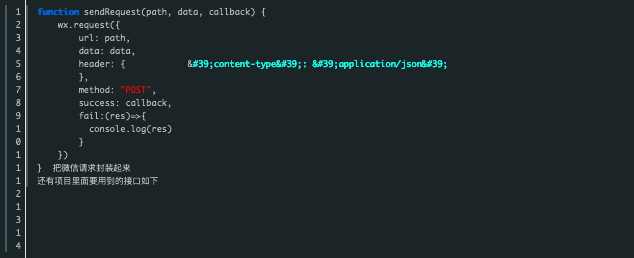
然后解决方法为: