# 开发者工具介绍
开发者工具全称为 FinClip Integrated Development Environment,中文名称为「FinClip 小程序开发者工具」,是一款由 FinClip 面向小程序开发者推出的一款小程序开发者工具。
可帮助小程序开发者完成小程序开发、调试、预览、上传等基本功能,开发者工具可在 Windows、Mac 多平台上运行,从而帮助开发者更加高效地开发小程序。
获取开发者工具
您可以点击左侧目录-更新日志或者点击 这里 (opens new window) 获取最新版本的开发者工具。
本文将通过对 开发者工具的不同构成进行介绍,帮助您快速了解认识开发者工具,从而更好的完成开发小程序工作。
# 1. 开发者工具界面及功能
# 1.1 开发者工具主界面
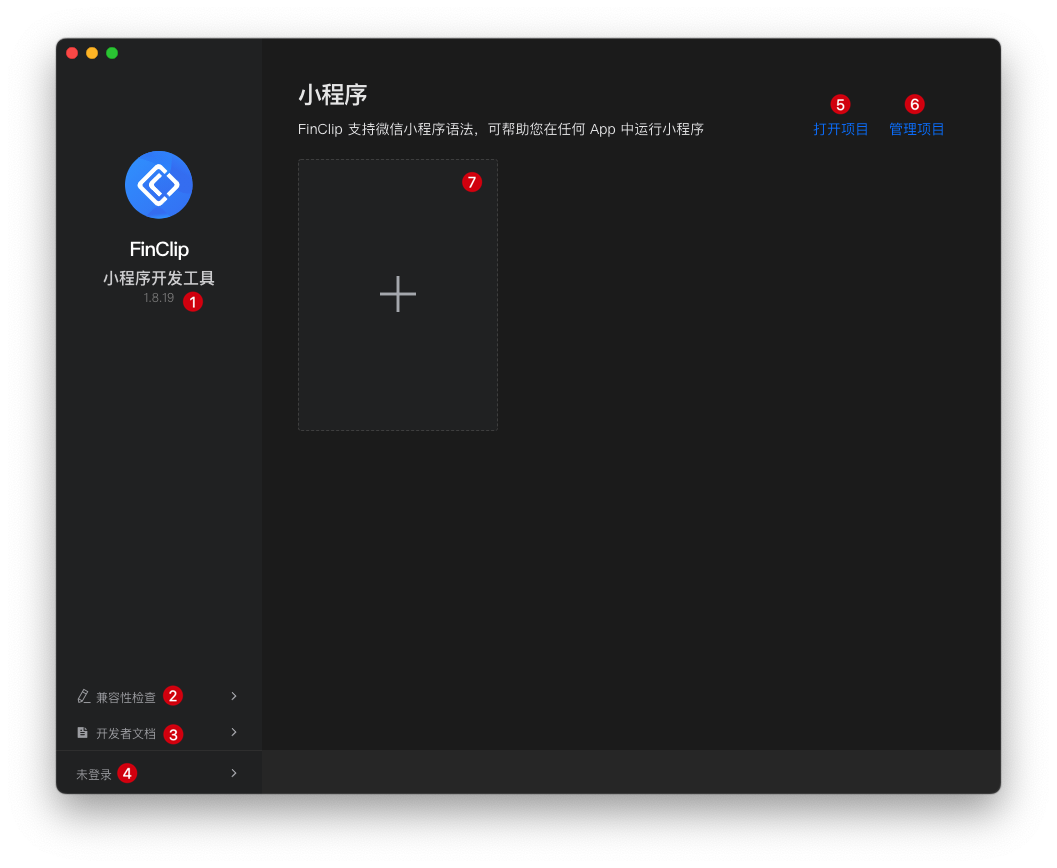
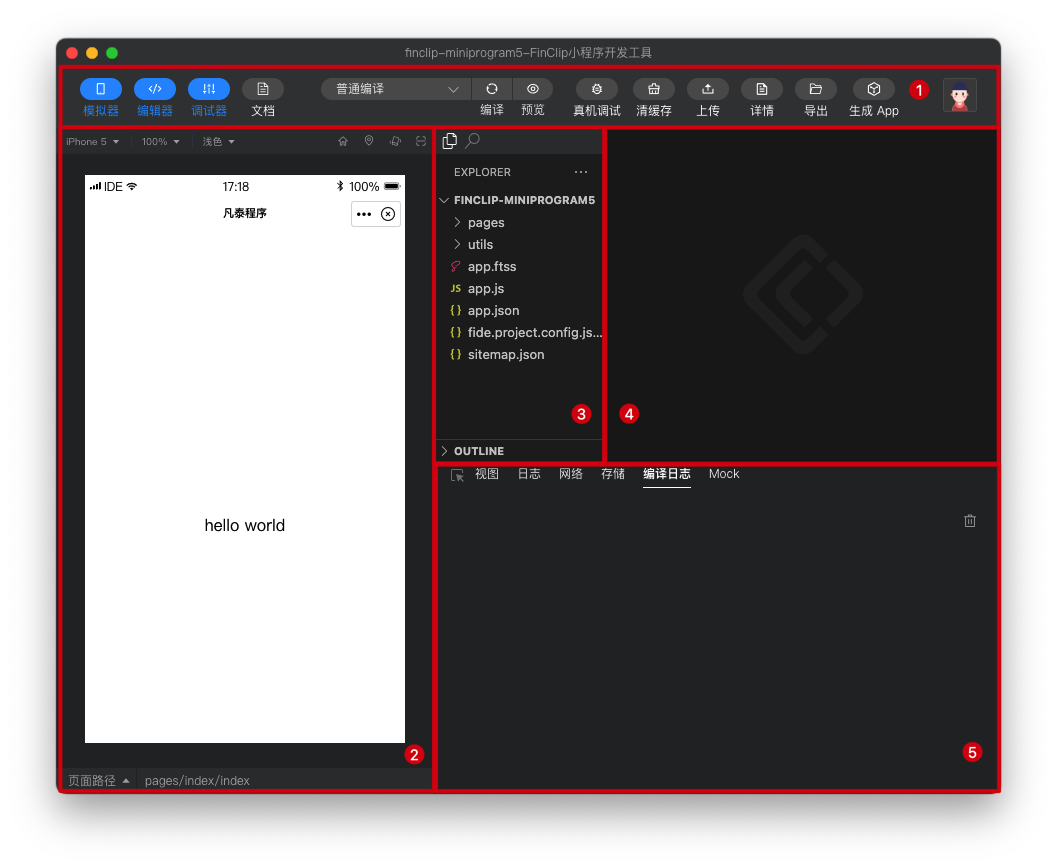
 当您安装完毕并打开 开发者工具后,即可见到上图中对应界面,其中:
当您安装完毕并打开 开发者工具后,即可见到上图中对应界面,其中:
- 版本提示与检查:您可查看当前正在使用的 FinClip Studio 版本,点击后可进行版本更新
- 小程序代码兼容检查工具:可对于已有的小程序代码包进行兼容性检查,了解当前小程序中的功能是否在 FinClip 中可用
- 开发者文档:快速打开 FinClip 开发者文档
- 用户登录:可使用手机验证码,扫码或账密登录开发者工具,可以在 这里 (opens new window) 注册账号
- 打开项目:打开已有的小程序项目
- 管理项目:对 开发者工具中已有的小程序项目进行管理删除
- 新建项目:新建小程序项目
# 1.2 登录 FinClip
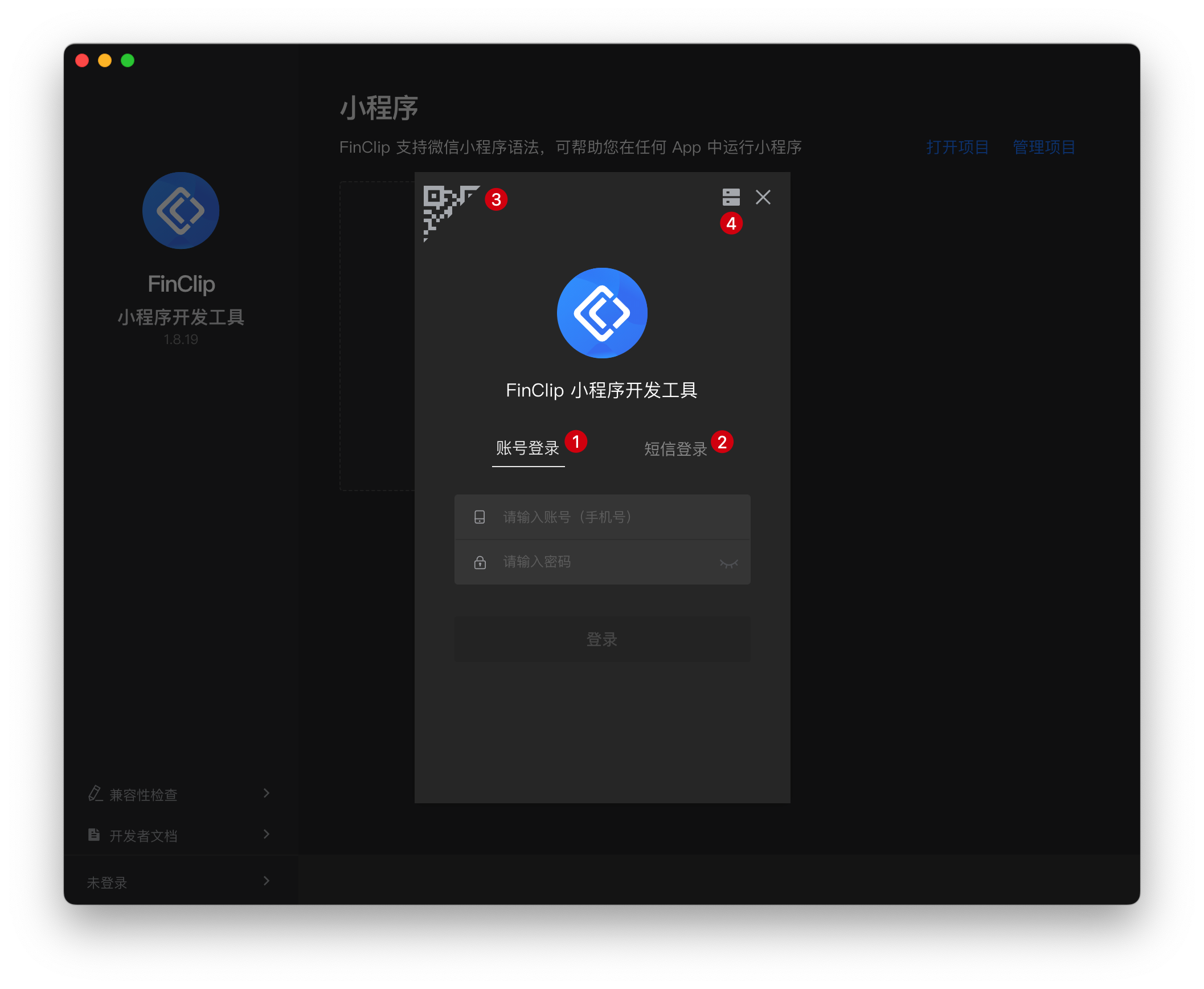
 当您使用 FinClip.com 中的环境时,可使用账户密码(如 1 处标记),短信验证码(如 2 处标记),手机 FinClip App 扫码(如 3 处标记)完成 FinClip 账户登录。
当您使用 FinClip.com 中的环境时,可使用账户密码(如 1 处标记),短信验证码(如 2 处标记),手机 FinClip App 扫码(如 3 处标记)完成 FinClip 账户登录。
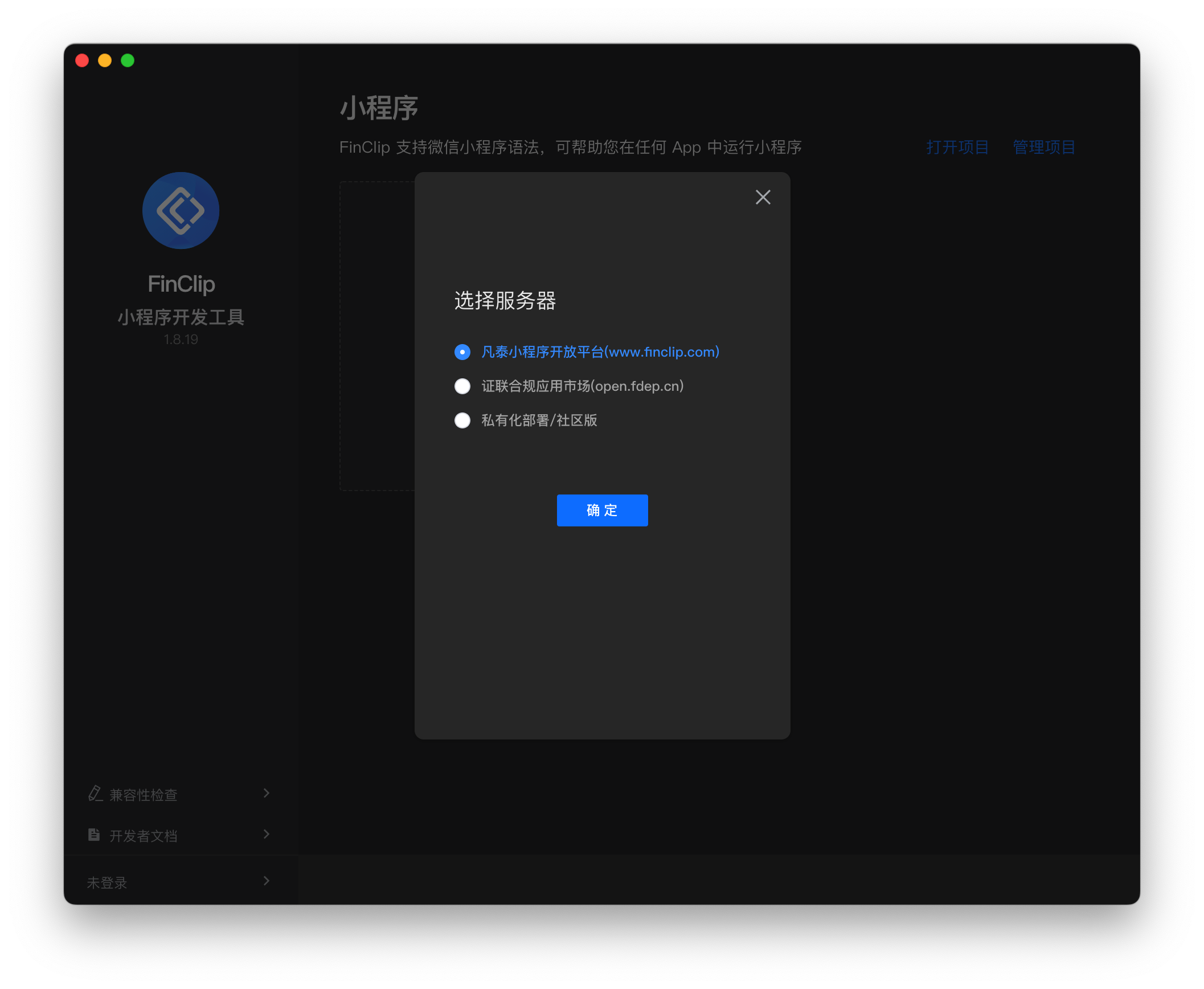
如您使用的版本为私有化版(含证联合规应用市场)或社区版,请点击上图 4 处的服务器切换按钮,在新打开的弹窗中根据您的需要选择对应服务器环境,随后再完成用户登录操作。

# 1.3 新建项目
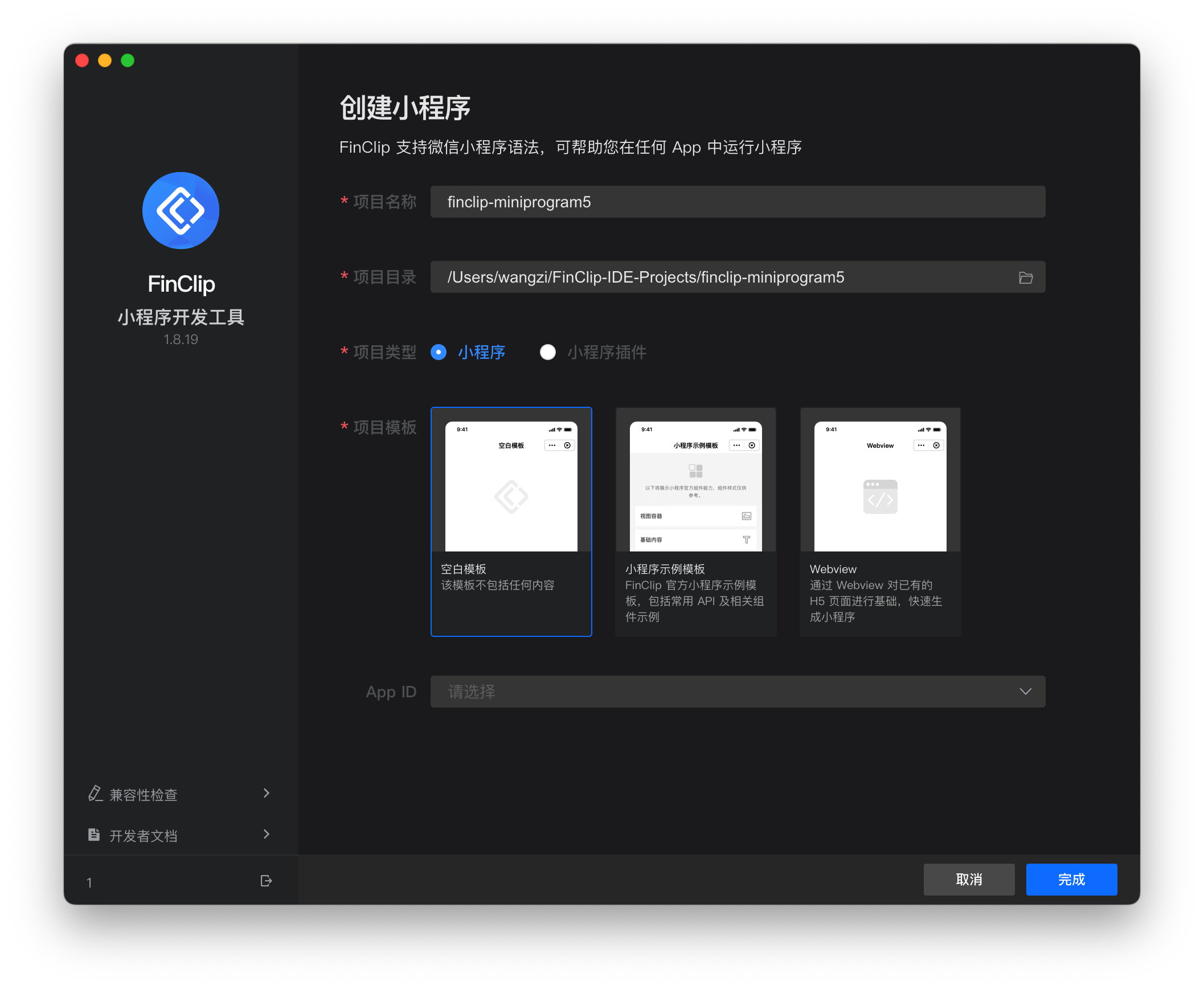
 当您点击「新建」按钮后,即会打开「创建小程序」页面,您需要在其中分别确认:
当您点击「新建」按钮后,即会打开「创建小程序」页面,您需要在其中分别确认:
- 项目名称:需要新建的小程序名称
- 项目目录:小程序源代码所处的文件目录(默认会存储在当前用户目录下)
- 项目类型:小程序或小程序插件(一旦选择无法更改)
- 项目模板:可以从「空白模板」,「小程序示例模板」与「Webview」中模板选择;
- App ID:您需要在 FinClip 中新建小程序获得 AppID(仅上传需要)
# 1.4 主界面
 如上图所示,开发者工具的主界面分别为:
如上图所示,开发者工具的主界面分别为:
- 工具栏:可以展示关闭不同面板,打开文档中心,进行编译或其他操作
- 模拟器:可以模拟预览小程序的使用效果,也可以设置不同的机型和显示比例查看调整预览效果
- 文件管理器:可以查看目录数结构与内容,新增文件或文件夹。点击任意文件都可以在右侧看到文档中的具体内容,与内容编辑器被统称为「编辑器」
- 内容编辑器:可以修改代码内容,与文件管理器被统称为「编辑器」
- 调试器:可以调试小程序代码,查看报错或其他提示
# 1.5 窗口菜单与快捷键
为了帮助开发者能够使用 开发者工具快捷地进行小程序开发,您还可以通过窗口菜单或快捷键进行相关操作:
- 新建项目:Shift+Command(Ctrl)+ N
- 打开项目:暂无快捷键
- 关闭当前项目:Shift+Command(Ctrl)+ W
- 关闭当前文件:Command(Ctrl)+ W
- 保存文件:Command(Ctrl)+ S
- 保存全部:Option(Alt)+ Command(Ctrl)+ W
- 撤销:Command(Ctrl)+ Z
- 剪切:Command(Ctrl)+ X
- 复制:Command(Ctrl)+ C
- 粘贴:Command(Ctrl)+ V
- 查找:Command(Ctrl)+ F
- 全局搜索:Shift+ Command(Ctrl)+ F
- 替换:Command(Ctrl)+ H
- 全选:Command(Ctrl)+ A
- 向上复制一行:Option(Alt)+ Shift)+ ↑
- 向下复制一行:Option(Alt)+ Shift)+ ↓
- 向上移动一行:Option(Alt)+ ↑
- 向下移动一行:Option(Alt)+ ↓
- 返回:Option(Alt)+ ←
- 前进:Option(Alt)+ →
- 转到文件:Command(Ctrl)+ P
- 转到行:Command(Ctrl)+ G
- 打开、隐藏模拟器:Shift+Command(Ctrl)+ D
- 打开、隐藏编辑器:Shift+Command(Ctrl)+ E
- 打开、隐藏调试器:Shift+Command(Ctrl)+ I
- 编译:Command(Ctrl)+ B
- 预览:暂无快捷键
- 上传:暂无快捷键
- 删除应用数据:暂无快捷键
- 构建 npm:暂无快捷键
# 1.6 工具栏

- 模拟器、编辑器、调试器:切换下方对应面板的开关
- 文档:会跳转并打开「开发者工具」操作指引文档
- 切换编译模式:配置对应的编译模式(如配置启动页面,参数),以及进行编译与预览操作
- 真机调试:让开发者在真机中调试小程序,所有的操作信息都会被传回 开发者工具中
- 清缓存:模拟清除缓存后小程序调试(支持清除文件缓存/清除编译缓存/全部清除3 种模式)
- 上传:则是将当前的小程序代码包,上传到所属小程序的版本目录中
- 详情:查看小程序基础库版本,配置 UA 信息等
- 导出:则可以将当前的小程序导出成 .zip 格式的代码包或离线包
- 生成 App:将小程序转换生成对应的 App 工程或安装文件
# 1.7 模拟器
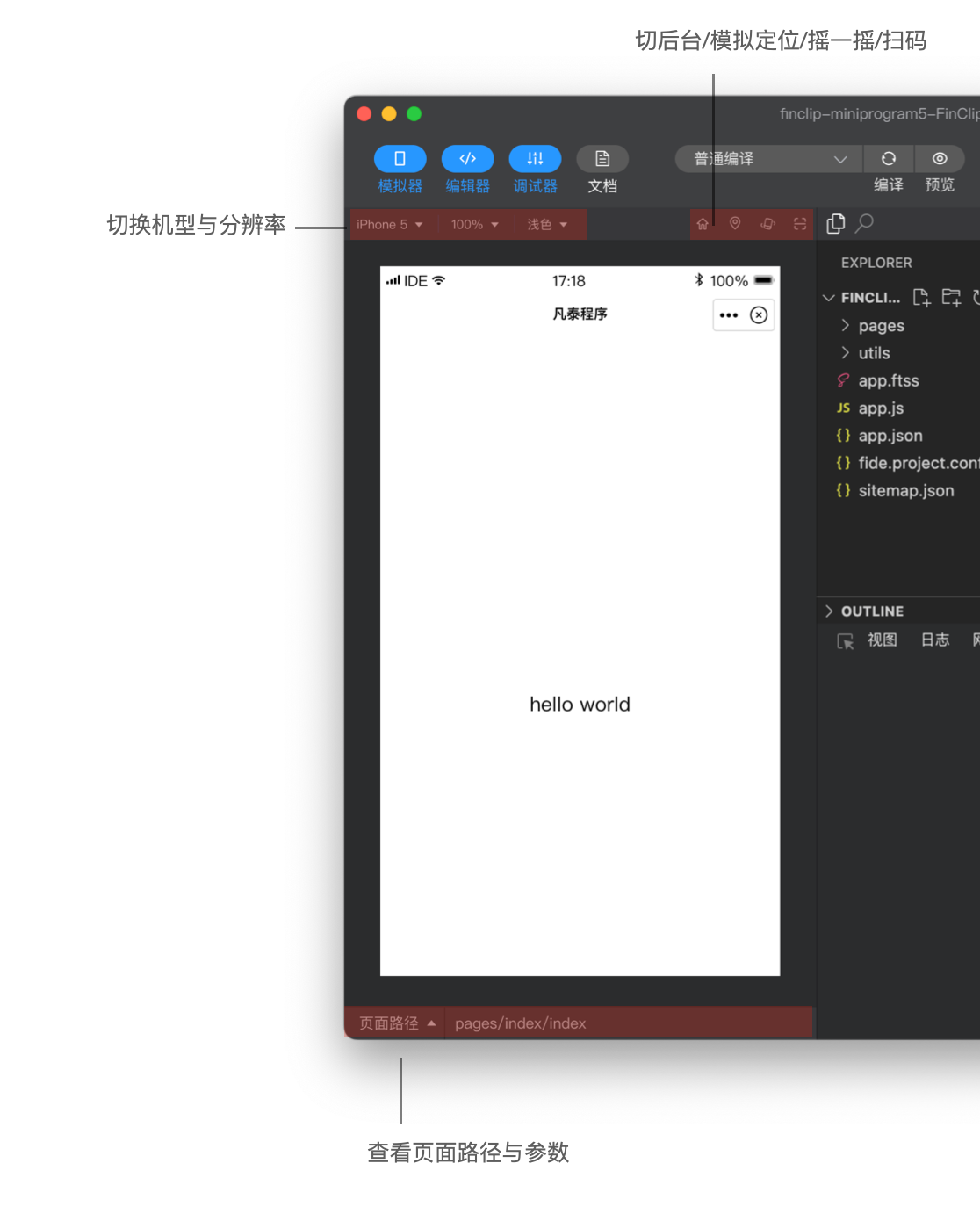
 模拟器可以反应 FinClip 小程序在客户端的真实逻辑表现,绝大多数的 Api 都可以在模拟器中展示正确的状态。您可以通过左上角的按钮切换机型与分辨率,调试在不同尺寸机型中小程序的适配问题。
模拟器可以反应 FinClip 小程序在客户端的真实逻辑表现,绝大多数的 Api 都可以在模拟器中展示正确的状态。您可以通过左上角的按钮切换机型与分辨率,调试在不同尺寸机型中小程序的适配问题。
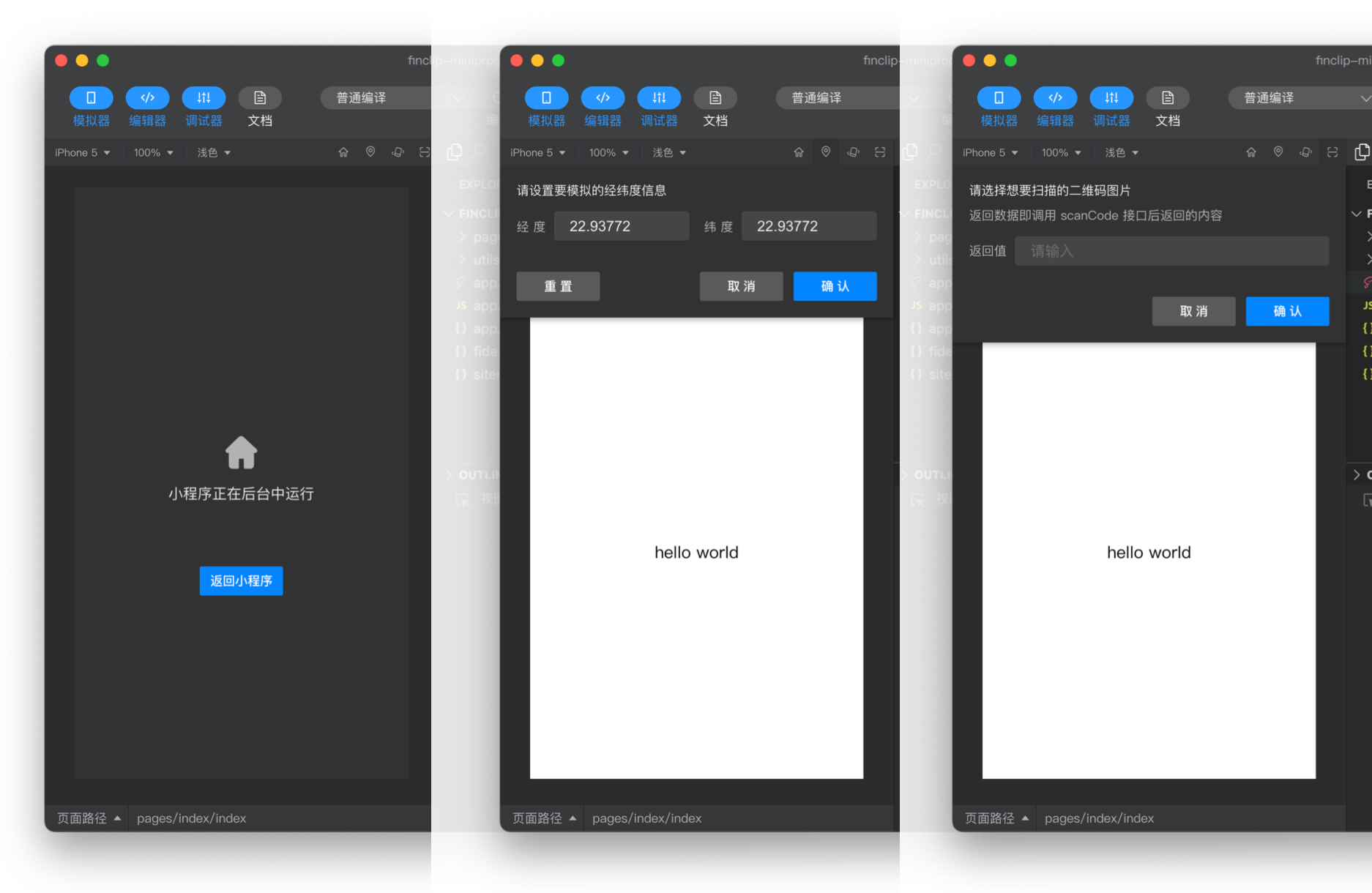
此外还可以通过右上角的操作按钮分别对小程序进行「切后台/模拟定位/摇一摇/扫码」的模拟操作,从而对小程序中的相关业务逻辑进行模拟测试。

底部的页面路径与参数信息可以帮助您快速定位页面位置与相关打开参数,在测试调试过程中尽快发现问题。
# 1.8 文件管理器
 文件管理器中可以帮助您查看小程序相关的文件,我们可以在「小程序代码根目录」下看到一共 5 个小程序应用级别的文件,分别是:
文件管理器中可以帮助您查看小程序相关的文件,我们可以在「小程序代码根目录」下看到一共 5 个小程序应用级别的文件,分别是:
- app.ftss 小程序全局公共样式文件
- app.js 小程序逻辑文件
- app.json 小程序配置文件
- fide.project.config.json 项目配置文件
- sitemap.json 小程序索引 sitemap
此外则是与这 5 个文件平行的两个文件夹,分别是 「pages」 与 「utils」,其中的 「pages」 文件夹是用来存储小程序中每个页面的具体目录。
如上图所示,我们会看到「pages」目录下还分别有「index」和「logs」2个目录,其实是用来指代「index」和「logs」2个页面中的对应文件。在每个页面中,分别由以下 4 个文件组成(以 index 页面为例,实际每一个页面目录中所有的文件名必须要相同):
- index.ftss 页面样式文件
- index.fxml 页面结构文件
- index.js 页面逻辑文件
- index.json 页面配置文件
# 1.9 内容编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
- 文件支持:工具目前提供了 4 种文件的编辑:fxml、ftss、js、json 以及文件的预览
# 1.10 调试器
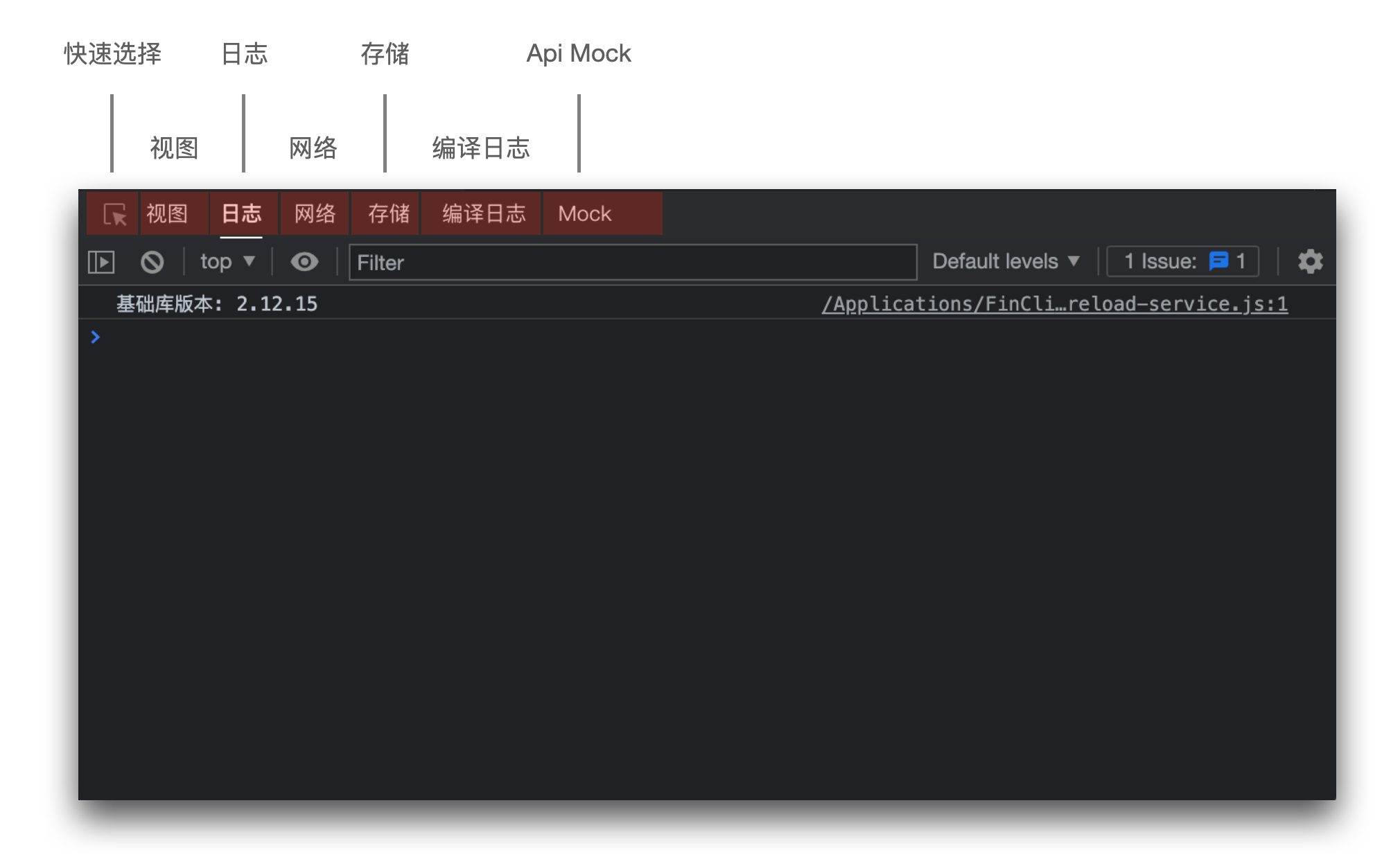
 调试器包含如下功能模块:
调试器包含如下功能模块:
- 快速选择:可以快速定位页面中组件对应的 ftml 代码
- 视图:查看真实的页面结构与结构对应的 ftss 属性,同时可以通过修改对应 ftss 属性,在模拟器中实时看到修改的情况
- 日志:开发者可以在此调试代码
- 网络:用于观察和显示 request 和 socket 的请求情况
- 存储:用于展示以及修改当前 page 的 data 属性
- 编译日志:用于观察和显示 FinClip 小程序的编译过程与报错信息
- Api Mock:用于修改测试 Api 的回调内容
# 2. 开发者工具操作反馈
# 2.1 版本更新
 您可以点击 开发者工具主界面中,左侧的「版本号」或顶部的「帮助 -> 检查更新」获取最新版本的开发者工具。
您可以点击 开发者工具主界面中,左侧的「版本号」或顶部的「帮助 -> 检查更新」获取最新版本的开发者工具。
# 2.2 上传日志
 当您在使用 开发者工具中遇到异常情况或其他问题,请在联系 FinClip 的工作人员后,点击顶部「帮助 -> 上传日志」,我们的工作人员将及时帮助您解决相关问题。
当您在使用 开发者工具中遇到异常情况或其他问题,请在联系 FinClip 的工作人员后,点击顶部「帮助 -> 上传日志」,我们的工作人员将及时帮助您解决相关问题。
